Чтобы увеличить количество лояльных клиентов и сторонников вашей компании, вы должны помогать пользователям делать нужные действия (шаги) в вашем сервисе в определенные моменты.
В сегодняшней статье мы рассмотрим 4 успешных примера CTA-сообщения, которые увеличивают вовлечение, предоставляя клиентам реальную ценность одним нажатием кнопки. Надеемся, они послужат вам вдохновляющим примером.
Зарекомендуйте ваш продукт качественным onboarding-процессом
Каждое действие, которое человек выполняет на стадии onboarding’а, должно каким-то образом помогать ему в решении его проблемы. Разработайте CTA-сообщения, чтобы провести пользователей по идеальному пути знакомства с продуктом, который действительно их заинтересует.
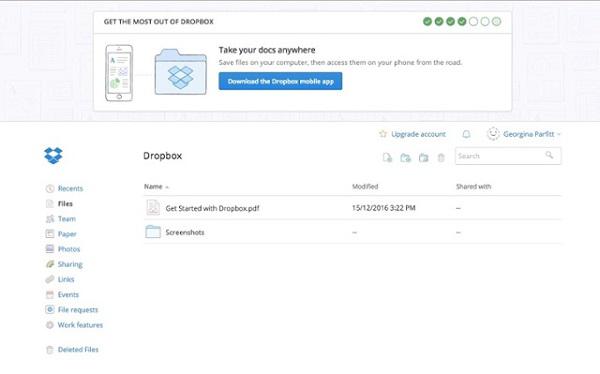
Люди регистрируются в Dropbox, потому что им нужно быстрое и простое решение для хранения файлов в «облаке». Onboarding-процесс этой компании выполнен в формате пошагового руководства, которое включает в себя следующие этапы: установите приложение Dropbox, загрузите файл, «расшарьте» папку, пригласите друзей и скачайте мобильное приложение.
Это очень продуманный путь. По сути, установка приложения является довольно сложным первым действием, но за счет нее ярлык Dropbox появляется на рабочем столе компьютера, куда пользователи смотрят с завидной регулярностью. На основе этого строится каждый последующий шаг onboarding-процесса.
CTA-кнопка «Расшарить папку» побуждает людей выполнить ключевое действие Dropbox — взаимный обмен файлами. Объясняя пользователям, как можно пригласить друга, Dropbox демонстрируют им главную ценность своего продукта. После этого люди начинают использовать хранилище для более эффективного взаимодействия с коллегами — это «Ага!-момент» — и с большей вероятностью становятся постоянными клиентами.
Победите «функциональную слепоту» за счет правильного релиза новых возможностей
В вашем продукте может быть множество интересных функций, но работая преимущественно с его основными возможностями, многие пользователи попросту не замечают других важных опций и расширений. Они становятся жертвами так называемой «функциональной слепоты».
Используйте CTA-элементы, чтобы показать людям, насколько полезными являются ваши функции и инструменты. Например, внедряя новую функцию, вы могли бы дополнять ее убедительным сообщением, которое будет появляться на экране, когда пользователь кликнет по определенной области сайта.
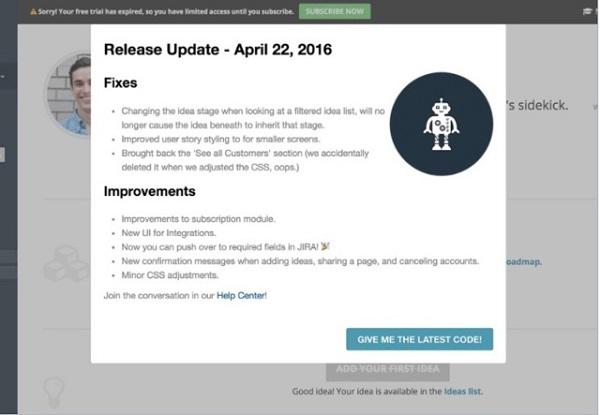
ProdPad — это инструмент, с помощью которого команды могут создавать схемы своих идей. CTA-кнопки функций данного сервиса должны способствовать процессу создания таких схем, а не прерывать его. Поскольку ProdPad выпускают обновления своего сервиса 1-2 раза в неделю, они используют это всплывающее окно, чтобы уведомлять людей о релизе прямо в продукте.
CTA-кнопка: «Дайте мне последний код!»
Продолжайте обучать клиентов с помощью привлекательных CTA-кнопок
Регулярное обучение — в формате туров по продукту, руководств и всплывающих подсказок — помогает пользователям внедрить ваш сервис в свою повседневную жизнь. Оно побуждает их пробовать новые функции и использовать существующие возможности более продумано.
Своевременный тур по продукту может заставить человека полностью пересмотреть ваш UI и показать ему вещи, которые он забыл или вообще никогда не замечал.
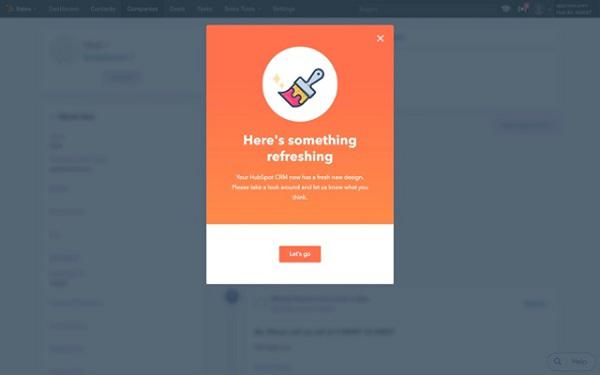
Взгляните на пример от HubSpot. Если пользователь кликнет на кнопку, он перейдет к руководству по последней версии HubSpot CRM, где все улучшения выделяются. Если же у него не будет времени, чтобы нажать на кнопку сразу, его все равно направят к обновленной версии, но в этом случае он сможет изучать ее самостоятельно.
Вся суть заключается в том, чтобы вы использовали такие CTA-элементы, только когда выпускаете серьезные обновления. Если пользователь будет видеть модальное окно при каждом логине, оно утратит свой эффект и превратиться в барьер для входа в систему.
Повысьте эффективность удержания пользователей за счет своевременных уведомлений
При взаимодействии с вашим продуктом многие люди могут зайти в тупик — они будут использовать определенные функции, но в конечном счете так и не станут частью вашего сообщества фанов. Чтобы помочь таким пользователям стать лояльными сторонниками вашей компании, вы можете показывать им CTA-сообщения, которые улучшают их опыт еще до того, как они попросят или заплатят за это.
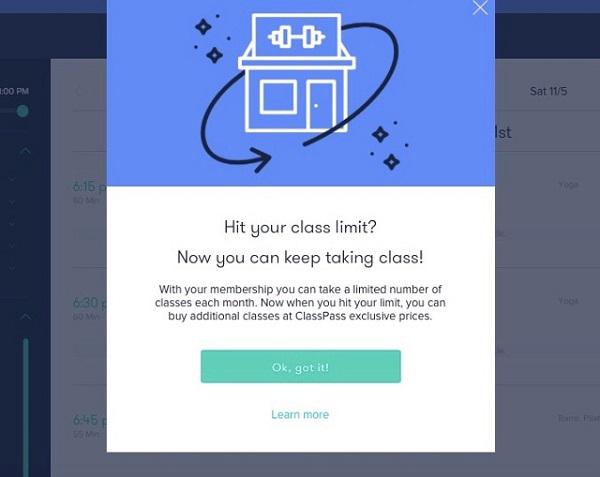
ClassPass используют это модальное окно, чтобы дать пользователям возможность продлить свое членство с дополнительными занятиями по заниженной цене. Они понимают, что клиенты, которые достигают лимита занятий, не всегда помнят о том, что им нужно проплатить аккаунт. Кроме того, такие уведомления производят хорошее впечатление на клиентов, которые только начинают знакомиться с сервисом.
ClassPass разместили это модальное окно в области расписания занятий на своем сайте — оно отображает две опции: пользователь может кликнуть по кнопке
«Ок, я понял!» и вернуться к расписанию, или же перейти по ссылке «Узнать больше» и отправиться прямиком в магазин за дополнительными занятиями.
Наличие таких опций имеет огромное значение, так как они позволяют пользователям контролировать ситуацию при взаимодействии с брендом. Люди видят, какое почтительное отношение к ним выражает компания, и с большей вероятностью соглашаются продлить свой аккаунт.
Не ждите, пока пользователи уйдут или перестанут замечать важные функции вашего продукта. Старайтесь всегда быть на шаг впереди с точки зрения жизненного цикла клиента (customer lifecycle) и подталкивайте людей к действию тогда, когда они действительно к нему готовы.
Делайте бизнес на основе данных!
По материалам: appcues.com, Изображение: Blende1.8