В наши дни разработчики продуктов довольно часто идут на поводу у современных трендов. Распространенность приветственных сообщений и обучающих руководств в onboarding-процессе создала иллюзию того, что эти приемы проводят пользователей до вашего «Ага!-момента» эффективнее всего, хотя на самом деле такой подход является лишь одним из многих.
Выбрав правильную стратегию, вы сможете быстро продемонстрировать новым пользователям основную ценность вашего сервиса. Но ошибившись при выборе, вы создадите трение как раз тогда, когда эти люди будут решать, стоит ли делать ваш продукт частью своей жизни. Согласитесь, учитывая тот факт, что в среднем приложение может потерять до 86% новых пользователей уже после первой сессии, ставки довольно высоки.
Избегайте «обучающих ловушек»
Загуглите фразу «onboarding приложений», и вы увидите множество привлекательных картинок с приветственными и обучающими сообщениями.
Как правило, хорошие приветственные экраны красиво оформляются — они содержат выгодные цветовые решения, качественные изображения и краткие тексты. Поскольку такие руководства запускаются при входе в ваше приложение, дизайнеры могут с легкостью реализовать их, не нарушая целостности основного интерфейса.
С другой стороны, популярность и красивое исполнение подобных обучающих сообщений может создать у вас неверное впечатление: onboarding — это не конкретный тип экрана, а стратегия, которую вы используете, чтобы помочь людям распознать ключевую ценность вашего приложения как можно быстрее и эффективнее. Этот процесс помогает вам конвертировать новых пользователей в постоянных клиентов до того, как они уйдут, и учебные руководства не всегда являются лучшим инструментом для такой работы.
Многие команды обнаружили, что их пользователи попросту игнорируют обучающие сообщения. Один из участников тестирования от RetailMeNot выразился на этот счет следующим образом: «Я просто хочу добраться до приложения и приступить к его изучению». Похожий пользовательский фидбек также был собран компанией Hopper.
Если люди не взаимодействуют с контентом, а просто пролистывают ваши onboarding-шаги, вы создаете для них преграду, которая подрывает истинную ценность вашего продукта. Иными словами, каждый раз, когда вы применяете паттерны onboarding-интерфейса без четких целей и понимания их эффективности, вы попадаете в так называемую «обучающую ловушку» (tutorial trap).
Ориентированный на цель onboarding-процесс (goal-oriented onboarding) может помочь вам избежать подобных просчетов. Он включает в себя 4 ключевых этапа:
- Подтолкните пользователей к конкретным ключевым действиям.
- Сосредоточьте ваш продукт, прежде всего, на onboarding’е.
- Добавьте новые UI элементы там, где это нужно.
- Анализируйте, обрабатывайте, повторяйте.
Ниже мы рассмотрим каждый из перечисленных шагов более подробно.
1. Подтолкните пользователей к конкретным действиям
Хорошая onboarding-схема должна по максимуму упрощать для новых пользователей выполнение значимых действий. Чтобы определить эти действия, вам не нужно заходить слишком далеко вниз по воронке. Шаги, к которым вы хотите побудить пользователей в ходе onboarding’а, необязательно являются вашими главными показателями конверсии. В большинстве случаев это действия «первого дня», которые требуют минимальных усилий и приносят много пользы.
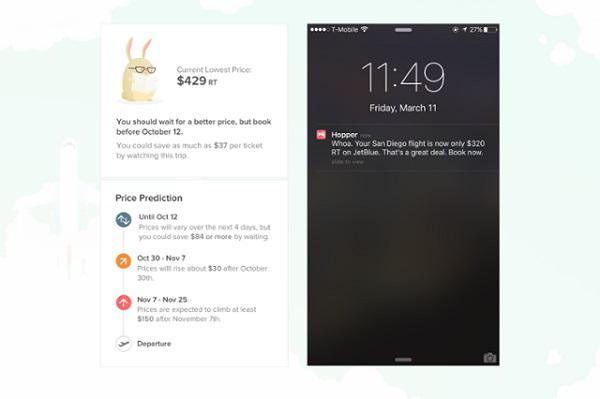
В Hopper конечной конверсией является бронирование билета, но для новых пользователей это слишком серьезное обязательство. Также бронирование не очень хорошо выражает ценностное предложение (value proposition) компании, которое заключается в предварительном оповещении клиентов о наличии выгодных скидок на перелеты. В таких уведомлениях Hopper часто рекомендуют пользователям не покупать билеты сразу и дожидаться снижения цен.
В данном случае, выполняя обещание о более дешевом перелёте и помогая людям сэкономить деньги, Hopper подводит их к «Ага!-моменту». Если клиент купит билет при первом использовании сервиса, не дожидаясь скидки, скорее всего, у него сформируется плохое впечатление о компании.
Прекрасно осознавая это, Hopper сделали свои основным onboarding-действием функцию «Наблюдать» (Watching), которая позволяет клиентам отслеживать цены на определенный рейс и отправляет им уведомления о наличии прогнозированных скидок. Это гораздо меньшее обязательство, чем покупка, поэтому пользователей можно привести к нему всего за несколько шагов.
С первого раза вам вряд ли удастся подобрать самое эффективное действие в вашем приложении, так что вам наверняка придется провести несколько тестов.
2. Сосредоточьте ваш продукт на onboarding’е
Не начинайте сразу же применять паттерны onboarding-интерфейса, как только определите действия, на которых стоит сфокусироваться. Для начала убедитесь в том, что ваш продукт хорошо адаптирован к onboarding-процессу. Создайте список шагов, через которые пользователям нужно пройти, чтобы выполнить эти ключевые действия. Затем проанализируйте, какие из них являются слишком сложными, и постарайтесь упростить их.
Согласно концепции «чанкинга» (chunking), информативные руководства воспринимаются и запоминаются намного легче, когда их разбивают на 3-7 шагов. И хотя в этом правиле тоже есть свои исключения, вам определенно не следует использовать больше 10 этапов.
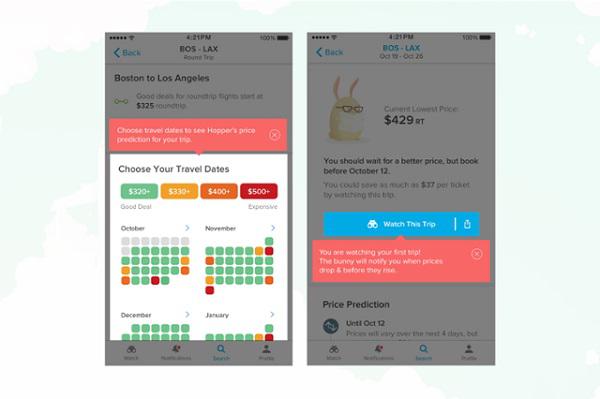
В случае Hopper для выполнения ключевого действия пользователям нужно пройти всего 3 шага:
- Найти пункты отправления и назначения
- Выбрать дату вылета
- Нажать кнопку «Наблюдать» на экране прогнозирования
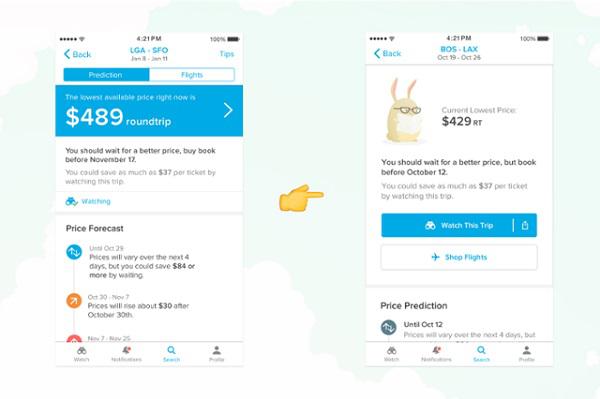
Чтобы это произошло, поисковая строка должна быть первым, что пользователи видят после установки приложения. К тому же люди должны четко понимать, как выбираются даты перелетов, и с легкостью замечать CTA-кнопку на экране прогнозирования. Руководствуясь этими принципами, Hopper полностью переработали свой интерфейс:
Разумеется, при рассмотрении таких ключевых решений вам нужно взвешивать все «за» и «против», но если вы все же выполните подобные изменения, это может существенно улучшить не только вашу onboarding-стратегию, но и опыт использования продукта в целом.
3. Добавьте новые UI элементы там, где это нужно
Когда вам покажется, что ваше приложение достигло предельной эффективности в плане адаптации новых пользователей, протестируйте его. Покажите его людям и посмотрите, что именно сбивает их с толку больше всего. Не тратьте на это слишком много времени — чтобы увидеть ключевые закономерности поведения, вам хватит даже 5 пользователей.
Используйте собранную информацию, чтобы заполнить onboarding-пробелы, которые остались в вашем продукте, UI паттернами, предназначенными для новых пользователей. Сегодня существует огромное количество шаблонных решений для интерфейсов — ориентируйтесь на те методы, которые лучше всего выражают вашу главную ценность и побуждают пользователей к ключевым действиям.
В случае Hopper всплывающие подсказки, которые появляются на экране при ознакомлении с продуктом, смотрятся очень уместно. Эти UI элементы перекрывают интерфейс приложения и подталкивают пользователей к действиям за счет указательных стрелок и кратких пояснений.
4. Анализируйте, обрабатывайте, повторяйте
По сути, создание хорошего onboarding-процесса ничем не отличается от разработки качественного продукта — вы должны быть готовы выдвигать гипотезы, проводить тесты и быстро приспосабливаться к получаемой информации. Вдобавок к этому, вам нужно будет заботиться об отслеживании событий и веб-аналитике, и в этих целях вы можете использовать платформу Kissmetrics.
Делайте бизнес на основе данных!
По материалам: appcues.com