Еще пару лет назад 80% пользователей покидали сайты, не выполняя на них конверсионного действия. В 2017 году эта цифра выросла до 96%. На данный момент средняя конверсия онлайн-покупателей во всем мире составляет примерно 2,5%. Хотя эта статистика и кажется вам устрашающей, на самом деле вы вполне можете достичь куда лучших результатов, приложив должные усилия. Ниже перечислены несколько ошибок, избегая которых вам удастся конвертировать намного больше потенциальных клиентов.
Ошибка №1: вы фокусируетесь не на тех вещах
Если бы вам предложили что-то красивое или что-то функциональное, что бы вы выбрали? Вы бы предпочли выглядеть умным или быть понятым? С точки зрения email-маркетинга, разработки сайтов и приложений, функционал всегда имеет большее значение, чем эстетическая составляющая.
Со вторым вопросом все тоже обстоит предельно просто. Использование умных фраз в заголовках не гарантирует того, что пользователи будут по ним переходить. Люди хотят понимать, в чем заключается суть вашего оффера с первых секунд — они не должны теряться в догадках и тратить кучу времени на проверку своих гипотез.
Что делать?
Прежде всего, сосредоточьтесь на ваших клиентах, учтите их потребности и желания и используйте все доступные источники данных — бизнес-аналитику, отраслевые исследования, опросы и т. д. — чтобы создать детализированные buyer personas и разработать сайт для них.
Вы можете пойти еще дальше и обратиться за помощью к сторонним сервисам вроде UserTesting, чтобы получить видео с реальными людьми, использующими ваш сайт. Узнайте, где они чаще всего испытывают трудности, и внесите в их путь соответствующие коррективы.
После этого можете переходить к стандартному сплит-тестированию. Используйте различные инструменты для подтверждения своих гипотез о цветах, расположении элементов, копирайтинге, дизайне, изображениях и другом.
Не пытайтесь сделать ваш сайт красивым — позаботьтесь о его практичности. Разумеется, это не значит, что вы должны размещать на нем стоковые снимки — если посетители будут сомневаться в вашей компетентности, они никогда не выполнят конверсионного действия. Всегда поддерживайте ясность вашего дизайна и используйте качественные изображения с реальными продуктами и людьми.
Ошибка №2: вы ориентируетесь только на одну платформу
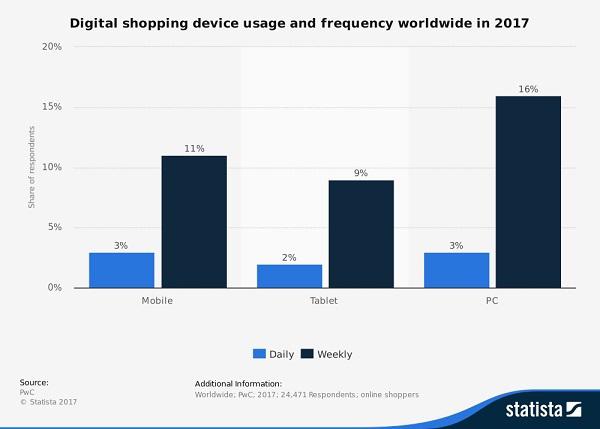
Настольные ПК, планшеты, мобильные устройства. Как вы считаете, что из перечисленного имеет наибольшее значение? Это весьма трудный вопрос. В последние годы мобильные девайсы укрепили свои позиции в онлайн-мире, и теперь практически у каждого вашего клиента есть смартфон.
В середине 2015 года Google объявили об изменении своего алгоритма, согласно которому качество мобильной версии сайта стало фактором его ранжирования в поисковике. С тех пор с мобильных устройств доступ в Интернет получают намного больше людей, чем с обыкновенных компьютеров, и тем не менее, десктопная платформа никуда не делась.
Традиционные настольные ПК до сих пор обеспечивают более высокий уровень конверсии по сравнению с планшетами и смартфонами. На самом деле в 2016 году конверсия десктопных онлайн-покупателей в США превышала показатель мобильных пользователей в 3 раза (3,55% против 1,15%).
В то же время недавние исследования показали, что при посещении сайта 59% владельцев смартфонов рассчитывают на то, что он будет хорошо адаптирован под мобильные устройства, и очень расстраиваются, если это не так. Как правило, в таких случаях они уходят и больше никогда не возвращаются.
Что делать?
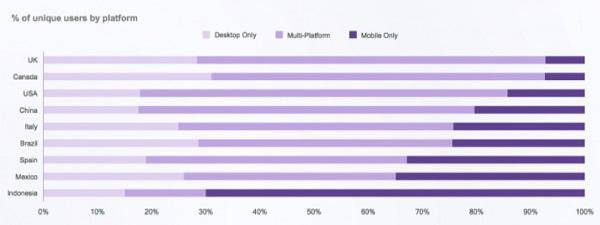
В данной ситуации решение вполне очевидно — вам необходимо прийти к компромиссу. Создайте веб-сайт или портал, который будет одинаково хорошо выглядеть и функционировать на планшетах, телефонах и ПК. Согласно статистике, на таких крупных рынках, как США, Канада, Китай и Великобритания, подавляющее большинство людей предпочитают пользоваться несколькими платформами.
Попробуйте такие сервисы, как Screenfly или WhatIsMyScreenResolution, чтобы проверить свой сайт. Все ли элементы его интерфейса разборчивы? Кнопки и ссылки достаточно удобны, чтобы их можно было запросто нажать на сенсорном экране? Вы больше кликаете или скроллите? Google рекомендует использовать респонсивный дизайн вместо динамического контента или отдельного URL-адреса, и вам определенно нужно следовать их наставлениям.
Ошибка №3: вы не заботитесь о скорости
Скорость работы сайта имеет значение как для ваших клиентов, так и для поисковых систем, поэтому вы не должны упускать из виду этот фактор. По мере того, как вы наполняете ваш лендинг или сайт различными инструментами, HD изображениями и видео, он работает все медленнее. И если вам кажется, что качественного респонсивного дизайна и хороших продуктов будет достаточно, чтобы это компенсировать, вы ошибаетесь. Почему?
Когда люди переходят на страницу с низкой скоростью загрузки, они сразу же закрывают вкладку и ищут альтернативное решение. Почти половина онлайн-пользователей рассчитывает на то, что посещаемые ими страницы будут открываться менее чем за 2 секунды, и 79% из них покидают медленные сайты навсегда.
83% пользователей считают, что страницы должны загружаться не более 3 секунд, и улучшив время отклика своих страниц всего лишь на 1 секунду, вы можете поднять вашу конверсию на 7%. Ведущий в мире ритейл-сервис Amazon теряет 1% прибыли за каждые 100 миллисекунд задержки при открытии товарных страниц.
Что делать?
Старайтесь ускорить работу вашего сайта всеми доступными способами:
- Сократите число используемых плагинов
- Сжимайте изображения с помощью таких инструментов, как TinyPNG или ImageOptim (только для Mac)
- Используйте как можно меньше кода для аналитики и отслеживания
- Подберите хороший хостинг-провайдер.
- Включите кэширование браузера
- Уменьшите количество редиректов
- Используйте сеть доставки контента (CDN)
- Включите Gzip сжатие
- Тестируйте, настраивайте и оптимизируйте ваш сайт.
Делайте бизнес на основе данных!
По материалам: blog.kissmetrics.com