С каждым годом современный человек становится все больше и больше зависим от интернета. Просто вспомните, где вы нашли свою последнюю работу? Куда вы отправили свое резюме? Как вы оплачиваете счета? В каких магазинах покупаете товары? Как поддерживаете связь со своими друзьями и близкими?
Большинство не испытывает особых проблем при работе с интернетом, но люди с ограниченными возможностями здоровья не могут пользоваться ресурсами всемирной сети так же свободно. Конечно, существуют определенные программы и устройства (например, скрин-ридеры), которые позволяют таким пользователям получить доступ к большей части материалов на сайтах, но они не решают всю проблему.
Ведь нельзя оставлять в стороне и других участников этих взаимоотношений, а именно — самих разработчиков, задача которых — создание доступных для всех без исключения пользователей веб-сайтов и приложений. Они могут быть доступны при помощи специальных устройств, либо благодаря продуманному до мелочей дизайну, но главное, чтобы работать с ними имел возможность каждый.
Содержание статьи
Почему в веб-дизайне важна доступность
Доступность веб-дизайна: в некоторых случаях это рекомендация, в других — требование закона
Снабдите каждое изображение alt-тегом
Навигация должна быть понятной
Избегайте контента, который может вызвать физические реакции
Текст на странице должен быть читаемым и структурированным
Предусмотрите возможность работы с сайтом с клавиатуры (и без нее)
Проведите аудит кода
Организуйте качественный онбординг
Заключение
Почему в веб-дизайне важна доступность
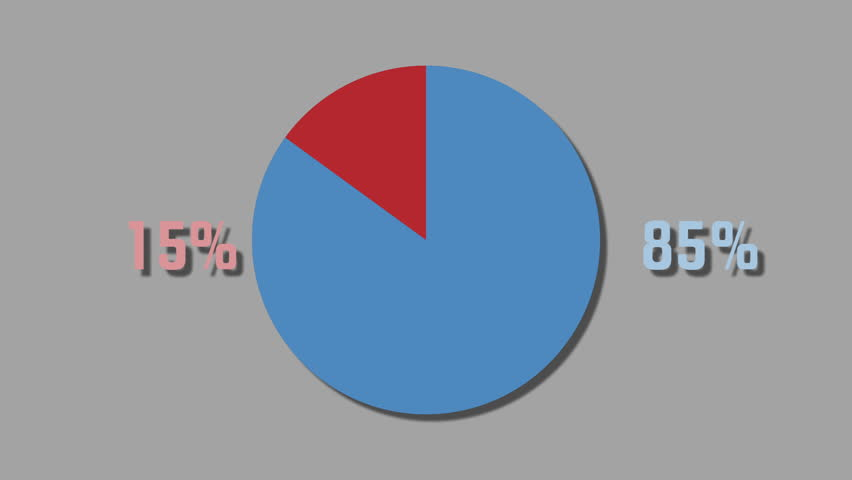
По последним данным у 15% от всего населения земного шара имеется какое-либо нарушение здоровья, то есть таких людей около 1 миллиарда:
15% людей на планете живут с каким-либо ограничением здоровья
Не все формы инвалидности делают невозможным чтение с экрана и работу в интернете. Например, неспособность ходить нисколько не мешает людям спокойно просматривать сайты. Но другие состояния (нарушения зрения, неспособность держать предметы, аутизм и глухота) могут серьезно ограничить способность человека пользоваться компьютером или смартфоном, и ему уже не обойтись без дополнительных приспособлений.
Доступность веб-дизайна: в некоторых случаях это рекомендация, в других — требование закона
Если вы находитесь в Соединенных Штатах, то, вероятно, знакомы со стандартами веб-соответствия, которые являются частью «Закона об американцах с ограниченными возможностями здоровья» (ADA). Во многих других странах мира действуют аналогичные нормативно-правовые акты, которые также обязательны для соблюдения: акт о дискриминации инвалидов Австралии, бразильский закон о доступности и программа «Электронная Европа» Евросоюза.
Многие принципы и инициативы, включенные в эти законодательные акты, взяты из «Общемировых рекомендаций по доступности веб-контента» (WCAG), перечня основополагающих принципов, созданных и поддерживаемых Консорциумом Всемирной паутины (W3C) в рамках его «Инициативы доступности веб-сайтов» (WAI).
W3C была основана в 1994 году Тимом Бернерсом-Ли (Tim Berners-Lee) с целью разработки базовых принципов и протоколов, которые будут способствовать долгосрочному и устойчивому развитию Всемирной паутины. Сегодня в него входят более 400 организаций, многие из которых участвуют в WAI. Самая последняя версия руководства, которое она опубликовала, — WCAG 2.1, выпущена в 2018 году.
Человек, стоящий за инициативой сделать сеть доступной для всех
WCAG 2.1 включает в себя все последние рекомендации и передовые практики, которые веб-разработчики должны соблюдать и использовать, чтобы их сайты были доступны для всех пользователей.
Это длинный, полный множества технических терминов документ. Однако вместо того чтобы тратить на его чтение и изучение кучу времени, спроектируйте свой сайт с учетом приведенных ниже принципов доступности.
Снабдите каждое изображение alt-тегом
Alt-теги — это краткие текстовые описания содержимого графических изображений на странице, которые прописываются в html-коде сайта. Большинство пользователей так никогда и не увидят этот текст, но посетителям сайта, использующим программы чтения с экрана, они окажутся чрезвычайно полезны, поскольку дают возможность узнать, что же изображено на странице. Хороший alt-тег всегда краток и при этом точно описывает изображение, к которому он относится.
Посмотрите на иллюстрацию:
Пример хорошего alt-тега для этого изображения: реалистичная иллюстрация рыбы и хлеба в корзине.
А вот альтернативный тег — хлеб и рыба — уже не так хорош.
Видите разницу?
Alt-теги нужны не только для пользователей с нарушениями зрения; они нужны и вам, поскольку способны улучшить ваши позиции в поисковой выдаче, что означает — более релевантный трафик и, в конечном итоге, большее число конверсий.
19 SEO-советов по продвижению интернет-магазина
Навигация должна быть понятной
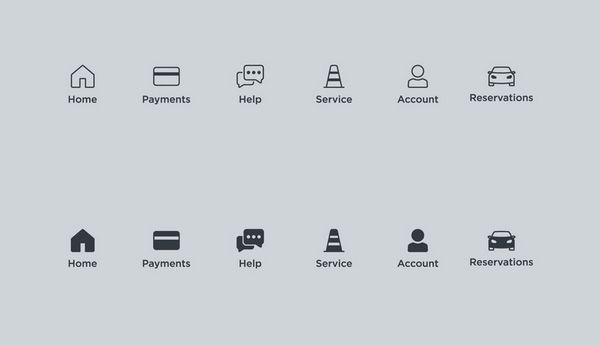
Имеет значение все: и то, какие вы иконки используете, и то, как вы их используете
Система навигации по сайту должна оставаться одинаковой на всех его страницах. Это касается и того, какие иконки вы используете, и то, как посетители перемещаются с одной страницы на другую. Например, если в верхней части главной страницы расположена строка с раскрывающимся меню, она должна появляться там же и на всех остальных страницах.
Точно так же и иконки, которые вы используете на сайте, должны быть одни и те же. У вас не должно быть такого, что на главной странице вы спрятали ссылку на страницу «Контакты» под изображением телефонной трубки, а на странице «О нас» — под изображением смартфона. Это сбивает с толку и может затруднить доступ к сайту для тех же скрин-ридеров.
Также стоит держаться подальше от любого вида автоматической навигации и автоматического воспроизведения музыки и видео. Почему? Дело не только в том, что они раздражают: слепому человеку, пользующемуся программами чтения с экрана, будет трудно определить, как их остановить.
Избегайте контента, который может вызвать физические реакции
Помните эпизод «покемонов», который стал причиной приступа эпилепсии примерно у 700 ребятишек? Именно поэтому игровые приставки теперь поставляются с предупреждениями о риске получить такой же приступ (который, кстати, называется светочувствительной или рефлекторной эпилепсией). Он может быть спровоцирован быстрой сменой цветов или мерцанием экрана. Разумеется, подобные анимации размещать на сайте не стоит: здоровье и комфорт пользователей всегда должны стоять на первом месте.
Текст на странице должен быть читаемым и структурированным
Чтобы текст на сайте был удобен для чтения и людям с плохим зрением, можно сделать его крупнее. 16px — хороший размер для основного текста, заголовки должны быть больше.
Но этого недостаточно.
Обратите внимание и на сам шрифт. Выберите тот, который легко читается и удобен для пользователей с дислексией. Министерство здравоохранения и социальных служб США рекомендует использовать Times New Roman, Arial, Helvetica, Tahoma, Calibri и Verdana. Чтобы не подвергать себя ненужному риску, можете остановить свой выбор на одном из этих вариантов, но если вы хотите использовать что-то другое, нужно подумать над тем, как проверить его доступность для всех категорий пользователей.
Не забывайте, что наиболее удобными для чтения являются шрифты, которые:
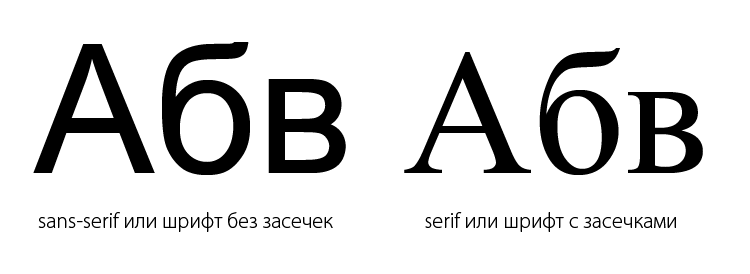
- без засечек;
- имеют фиксированный межсимвольный интервал;
- имеют жирное начертание.
Шрифты без засечек легче читать, а значит это ваш выбор
Также текст должен быть корректно структурирован. Разбейте материал на более мелкие разделы, озаглавьте каждый из них. Это не только сделает ваш текст более аккуратным, но и сделает более «понятным» для программ чтения с экрана.
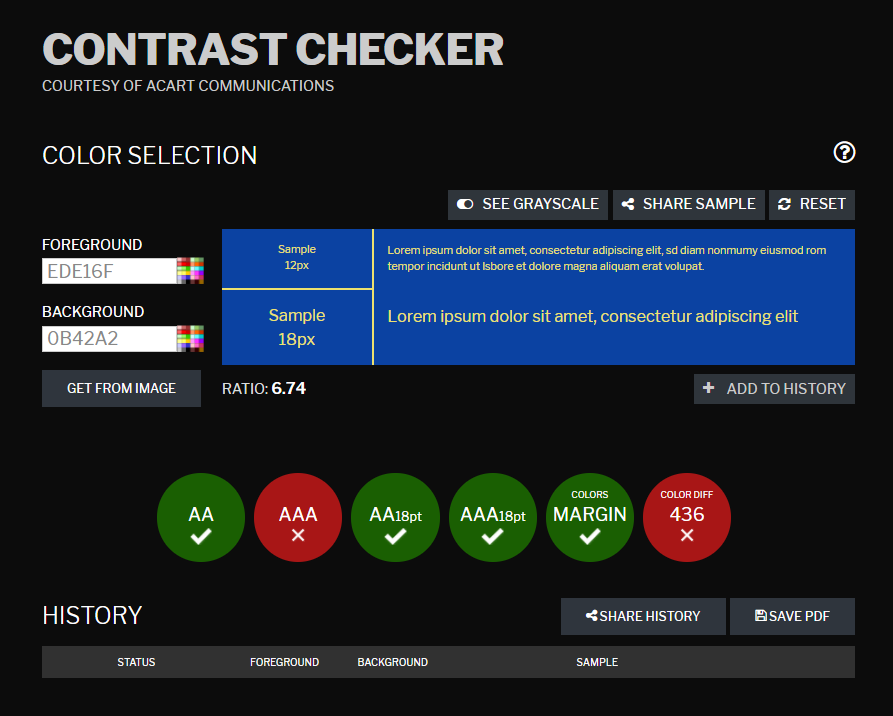
Наконец, цвет текста должен отличаться от цвета фона. В противном случае это создаст трудности с его прочтением для многих пользователей, особенно для тех, кто страдает дальтонизмом. Используйте такой онлайн-инструмент, как Contrast Checker, чтобы увидеть, насколько хорошо сочетаются цвета текста и фона.
Как выбрать правильный шрифт для лендинга?
Предусмотрите возможность работы с сайтом с клавиатуры (и без нее)
Некоторые пользователи не могут удерживать мышь или сохранять неподвижной руку на сенсорной панели ноутбука. Такие пользователи взаимодействуют с сайтами только при помощи клавиатуры, так что предусмотрите возможность работы с вашим ресурсом и таким образом.
Есть пользователи, которые не могут использовать клавиатуру и полагаются на другие способы навигации по веб-сайтам: при помощи речи или таких устройств, как Head Mouse (управление курсором мыши при помощи глаз или головы). Если ваш сайт не будет совместим с ними, эти люди просто не смогут воспользоваться вашим ресурсом.
Пользовательская доступность как залог высокой конверсии социальной ответственности ресурса
Проведите аудит кода
Не запускайте веб-сайт, пока весь ваш код не будет проверен компетентным разработчиком на предмет соответствия всем последним рекомендациям по обеспечению доступности в интернете. Кроме того, вы можете воспользоваться таким инструментом аудита, как WAVE Evaluation Tool, который найдет места в коде, где отсутствуют ключевые функции специальных возможностей.
Но никогда не будет лишним отправить код на проверку человеку, даже после того, как пропустите его через WAVE. Вы должны быть на 100% уверены, что ничего не упущено.
Организуйте качественный онбординг
Доступность сайта обеспечивается не только использованием удобочитаемого шрифта и альтернативных тегов, организацией возможности работы с клавиатуры и совместимости с разного рода техническими приспособлениями. Не стоит забывать и о таком немаловажном этапе знакомства с ресурсом, как онбординг.
В ходе онбординга (или процесса адаптации, обучения) пользователю демонстрируется функционал сайта, происходит быстрое освоение принципов работы с ним. Вместо того чтобы оставлять человека наедине с пока еще непонятным ему интерфейсом и продуктом, вы буквально за руку ведете его по заранее запланированному маршруту, в ходе которого даете ответы на вопросы, которые еще не успели возникнуть, но обязательно возникли бы.
Современные сайты сложны, а каждый привлеченный посетитель — слишком дорог. Удержать его, не дать ему заблудиться и пропасть — задача, которую должны решать разработчики и дизайнеры в первую очередь. Решают ее они с помощью онбординга и в этом деле полагаются на самые разные технологии, среди которых одной из наиболее перспективных можно назвать навигаторы интерфейсов или визуальные интерактивные подсказки: всплывающие окна с поясняющей и обучающей информацией.
С их помощью вы сможете доходчиво объяснить посетителю, что означает та или иная кнопка, зачем нужен конкретный элемент навигации, куда нужно нажать, чтобы получить целевой результат; вы можете продемонстрировать выгоды от приобретения продукта, провести человека по всем этапам оформления заказа и решить много других задач, от которых напрямую зависит прибыльность вашего бизнеса.
Интегрировать подобную технологию в свой сайт можно при помощи сервиса Experrto. Здесь вы можете воспользоваться удобным редактором, который поможет адаптировать навигатор под особенности вашего сайта и стоящие перед ним задачи.
Заключение
Не забывайте, чем вы должны руководствоваться при выборе тех или иных дизайнерских решений: стремлением устранить любые барьеры на пути к эффективной работе с вашим сайтом. Всегда помните простую истину: когда сайт разработан с учетом потребностей всех пользователей, никто не останется в стороне.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: 99designs.com Изображение: freepik.com