Негласным правилом для инструментов по созданию пользовательского интерфейса (User Interface design, UI) сегодня является наличие на одной платформе возможностей для разработки графического пользовательского интерфейса, прототипирования и удобной передачи готового дизайна в дальнейшую разработку. В крайнем случае, должны иметься способы интеграции с другими сервисами, позволяющими осуществить все эти функции. Кроме того, UI-инструменты должны обеспечивать коллективную работу команды UX-разработчиков.
Что включают в себя лучшие программы для дизайна пользовательского интерфейса?
- Функционал для экранов, помогающий моделировать визуальный дизайн.
- Функции прототипирования для демонстрации взаимодействия.
- Функции передачи готового дизайна, чтобы облегчать процесс передачи дизайна разработчикам.
- Функции для коллективной работы, обеспечивающие обратную связь и отслеживание рабочего процесса.
Когда применяются UI-сервисы? Когда вы готовы к моделированию окончательного дизайна, после юзабилити-тестирования и создания прототипов.
Ниже представлен список лучших UI-инструментов на 2019 год.
Содержание статьи
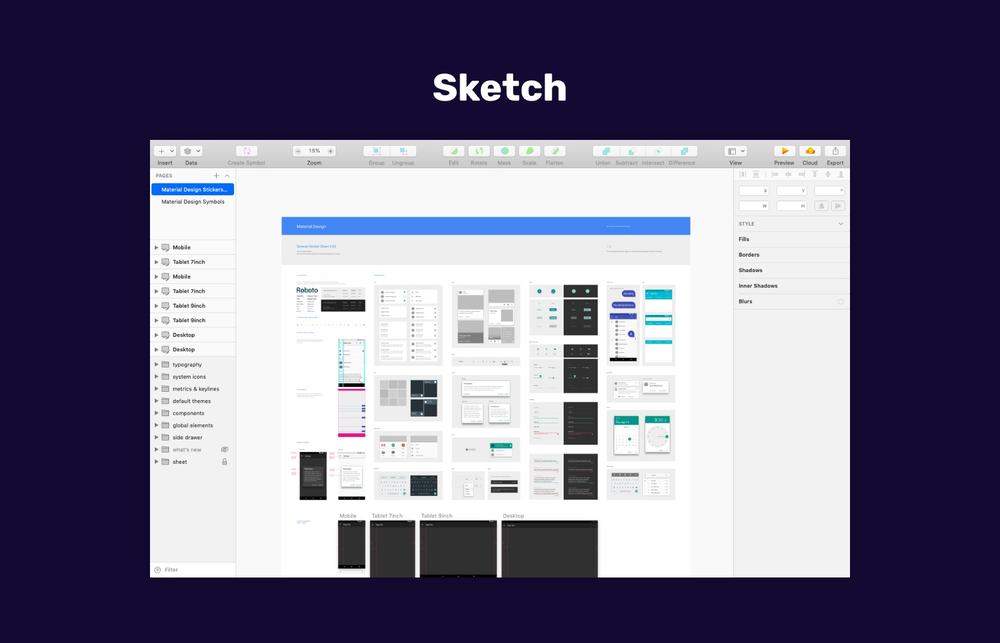
Sketch (только на macOS)
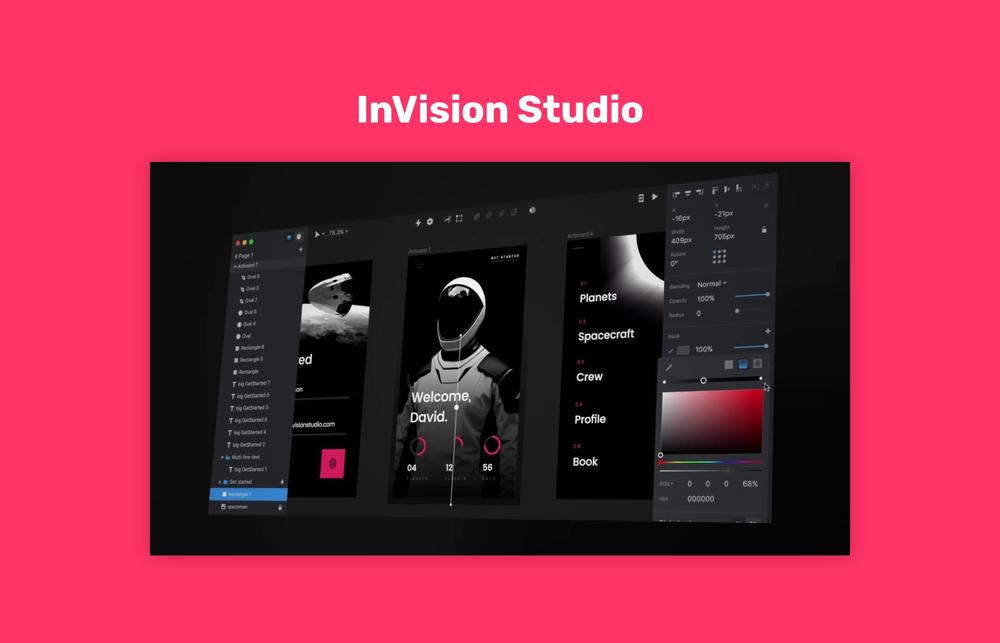
InVision Studio (только на macOS)
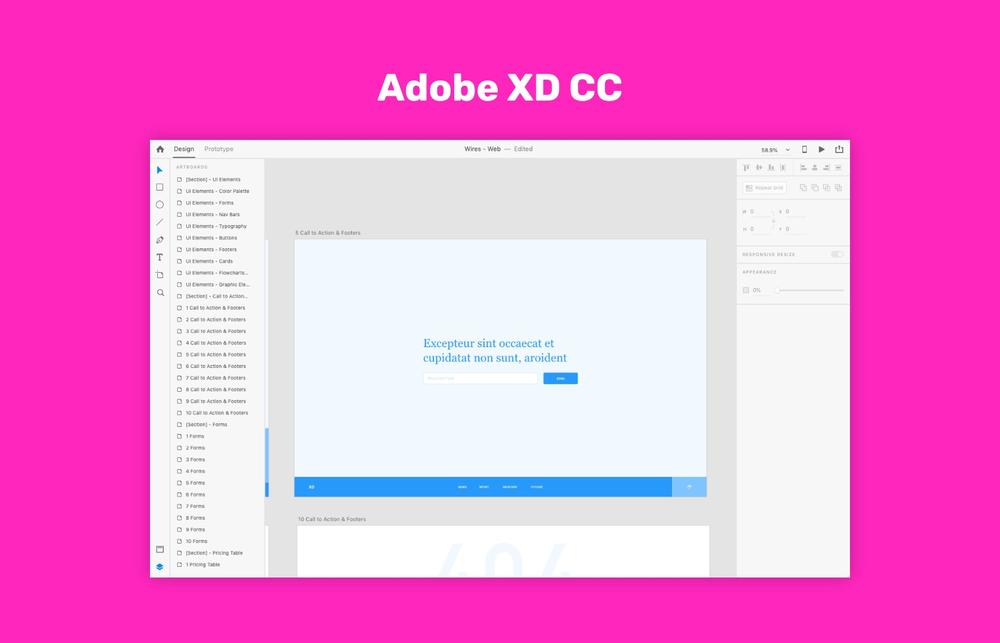
Adobe XD CC (macOS, Windows)
Figma (Web, macOS, Linux, Windows)
Framer X (macOS)
Также стоят упоминания
Инструменты, доступные в бета-версии
Навигатор Experrto
Sketch (только на macOS)
Photoshop передал свою корону Sketch еще в 2015 году, когда последний был признан наиболее используемым инструментом для разработки пользовательского интерфейса. Sketch буквально произвел революцию в сфере UI-дизайна, вдохновив на создание интуитивных дизайнерских инструментов с такими стандартными функциями, как монтажные области, символы и экспорт.
Несмотря на то что Sketch стал жертвой собственного успеха, поскольку конкурирующие приложения копируют его функционал, у «первопроходца» есть свои преимущества, до сих пор гарантирующие ему роль лидера отрасли. Это, безусловно, один из самых чистых и интуитивно понятных сервисов, способных стать мощным орудием для тех, кто хочет расширить свой рабочий процесс за счет интеграций. В плане передачи дизайна для дальнейшей работы имеется большой круг вариантов — Sketch интегрирован с InVision, Zeplin, Marvel, Avocode, Sympli и Framer X, сервисами, позволяющими дизайнерам передавать технические характеристики, шрифты и графические файлы разработчикам. Упомянутые инструменты также облегчают обратную связь от всех вовлеченных в процесс сторон.
Sketch или InVision
Некоторые отмечают, что Sketch прекратил вводить новшества — последней новостью был запуск интерактивных прототипов в середине 2018 года. Кроме того, Sketch по-прежнему не предлагает никаких функций передачи дизайна для дальнейшей доработки, в то время как в InVision это есть. Кому-то зависимость Sketch от интеграций покажется несколько разочаровывающей. Sketch стоит $99 в год, в то время как за InVision не нужно платить дизайнерам, работающим на себя, а InVision Studio бесплатна вообще для всех.
InVision Studio (только на macOS)
InVision недавно выпустила долгожданную InVision Studio, и теперь они предлагают наиболее полное решение на рынке для совместной работы над дизайном. У них есть и дизайн экранов, и прототипирование, и возможности для передачи дизайна и даже расширенные функции анимации.
InVision или Sketch
В InVision Studio больше встроенных функций, плюс они предлагают пожизненно бесплатную облегченную версию инструмента. В ближайшие месяцы — после выпуска своего приложения для Windows — InVision планирует обогнать Sketch и по уровню поддержки.
Sketch имеет весьма небольшое количество встроенных функций для коллективной работы и в значительной степени полагается на интеграции, что вполне нормально. Но на этом фоне InVision Studio выгодно отличает наличие собственных возможностей для совместной работы, реализованных в виде комментариев, инструментария для отслеживания рабочих процессов и, наконец, передачи дизайна.
InVision или Figma
Здесь вопрос будет заключаться в выборе предпочтительного стиля коллективного труда. InVision позволяет отслеживать рабочие процессы, а Figma поддерживает совместную работу, где каждый может комментировать и заниматься дизайном всего и сразу. Стоит помнить, что в InVision Studio реализованы расширенные анимационные функции, тогда как Figma опирается на интеграцию с Principle. Figma работает на Mac и Windows, есть также Интернет-версия, а InVision Studio предназначена только для Mac.
InVision или Adobe XD
Выбор между InVision и Adobe XD сводится к двум вещам: функциям анимации и поддержке Windows. Преимуществом InVision Studio является анимация с хронометражем, зато Adobe XD имеет версию для Windows. В остальном между ними жесткая конкуренция. В обе платформы вливается много финансов, и обе они предлагают прекрасный функционал.
Особенности интерфейса широкоформатных тачскринов и их отличие от смартфонов
Adobe XD CC (macOS, Windows)
Серьезной причиной для использования Adobe XD является экосистема Adobe, которая, во-первых, хорошо оснащена, а во-вторых, знакома многим опытным дизайнерам.
Adobe XD CC поставляется со многими из тех же функций, что есть в InVision (дизайн экранов, создание прототипов, передача дизайна и т.д.). Adobe XD также не сторонится инноваций, предлагая функции, экономящие время, такие как повторяющиеся сетки (Repeat Grids).
Adobe XD или Sketch
Adobe XD не только предлагает более нативную функциональность, но и является лучшим инструментом дизайна интерфейсов для пользователей Windows и даже для пользователей Mac, знакомых с Creative Cloud и экосистемой Adobe.
Sketch предназначен только для Mac, поэтому, если вы являетесь пользователем Windows, ваш выбор — Adobe XD.
Adobe XD или InVision
Здесь уже немного сложнее сравнивать, потому что, честно говоря, пока единственным недостатком InVision по сравнению с Adobe XD является отсутствие поддержки Windows и несколько незначительных программных недочетов (все-таки это довольно новый продукт). XD значительно медленнее делает релиз основных функций, таких как передача дизайна, тогда как InVision буквально революционизировал пространство инструментов UI-дизайна со своими функциями вроде анимации по временной шкале, которых в свое время даже в Adobe XD еще не было.
Резюмируя. У вас Windows? Берите Adobe XD. Нужна анимация? InVision Studio.
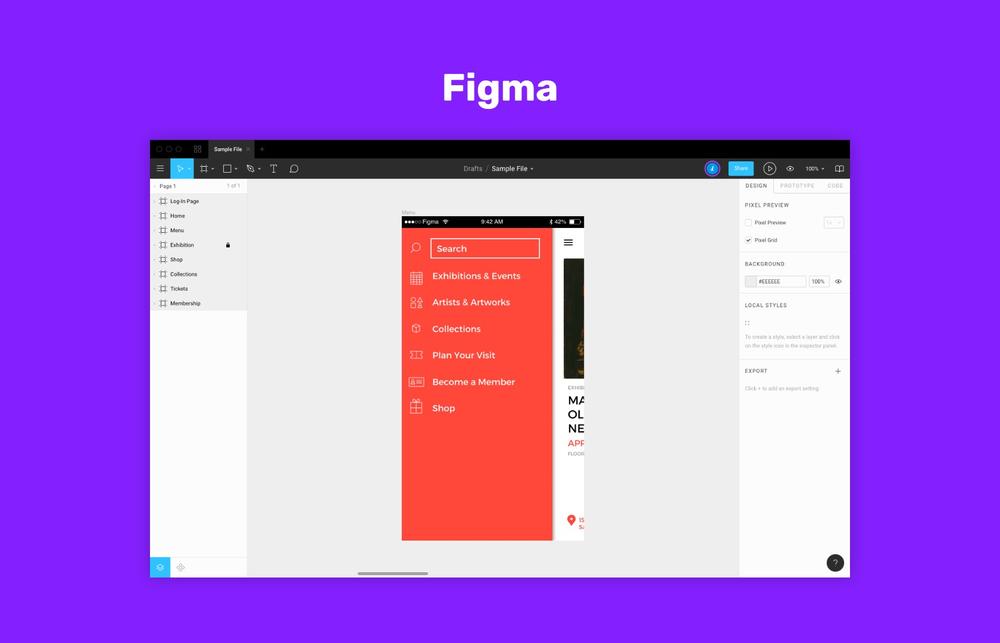
Figma (Web, macOS, Linux, Windows)
Пока Figma — первый и единственный инструмент для создания интерфейсов, в котором доступно многопользовательское использование, позволяющее группе дизайнеров сотрудничать в реальном времени.
Figma является еще одной отличной альтернативой Sketch для тех, кто работает на Windows, хотя сейчас доступны версии для Mac и даже Linux, что делает ее превосходным решением для групп разработчиков, ориентированных на разные операционные системы.
Как и во многих других удачных инструментах, в Figma доступны дизайн экранов, зеркальное отражение устройств в реальном времени, создание прототипов, комментирование, передача дизайна и все другие обычные функции. При этом Figma в значительной степени превосходит конкурентов в плане проектирования адаптивных макетов и систем дизайна.
Figma или InVision Studio
Тут сложно сравнивать, так как оба сервиса предлагают крутые функции. Но если вашей команде нужен многопользовательский дизайн / совместная работа в режиме реального времени, то Figma — это лучший вариант. InVision Studio больше подойдет большим командам, работающим на основе обратной связи.
Также напомним, что в Figma отсутствует расширенный анимационный функционал.
Figma или Framer
Хотя Framer предназначен только для Mac, в остальном оба инструмента сильно похожи — оба обладают первоклассными адаптивными функциями, помогающими дизайнерам создавать интеллектуальные адаптивные макеты. Тем не менее, Framer не полагается на Principle для создания анимации, как это делает Figma. Framer удобен для работы с JavaScript, благодаря чему вы можете создавать динамические интерактивные макеты.
Нужен многопользовательский дизайн? Это про Figma. Интерактивный дизайн? Выбирайте Framer.
Tooltips: как использовать этот маленький, но мощный UI-паттерн
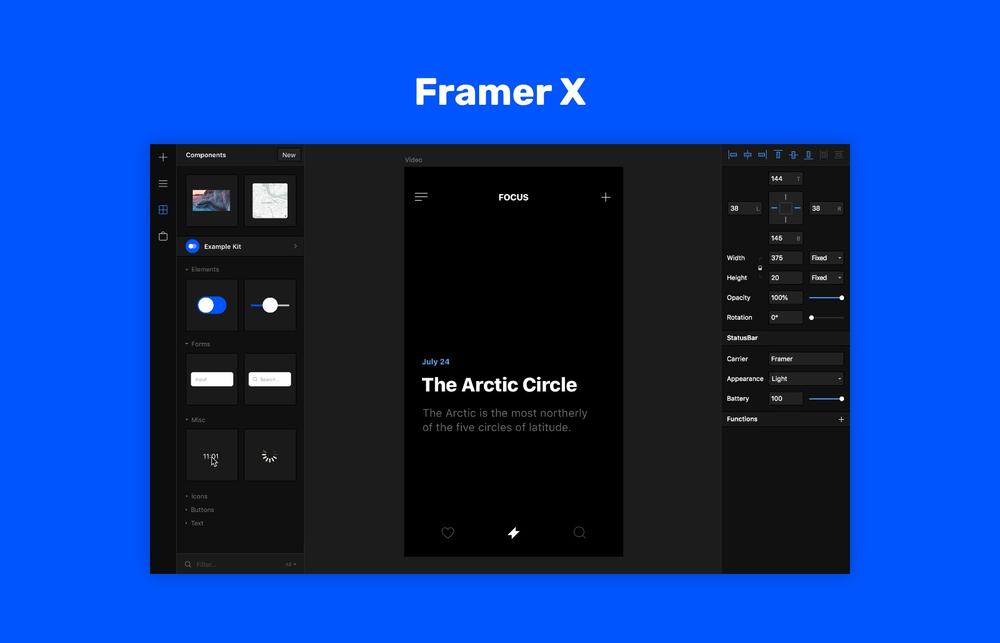
Framer X (macOS)
Изначально Framer продвигался как приложение, помогающее любителям JavaScript создавать дизайн с помощью кода, но потом у них появился визуальный редактор Framer Studio (ныне Framer X).
Несмотря на то, что он вполне сравним с InVision Studio, XD и Figma с точки зрения возможностей, история Framer как инструмента дизайна с помощью кода делает его особенно полезным для разработки функциональных макетов на основе данных. Эти макеты могут быть переданы разработчикам, при этом есть возможность отражать гораздо больше информации о том, как дизайн должен быть представлен визуально. Если вы знакомы с JavaScript и JSON (последний совершенно необязателен), то вам удастся раскрыть весь потенциал Framer, особенно при написании кода для приложений на основе React.
Framer или Sketch
На самом деле, дело не в противостоянии Framer против Sketch, а в применении сначала Sketch, а потом Framer. Как мы помним, Sketch в некоторой степени зависит от интеграций, а Framer по-прежнему остается одним из лучших инструментов для объединения со Sketch, позволяющим создавать более продвинутую анимацию, передавать дизайн и осуществлять функциональное прототипирование.
Большинство инструментов UI-дизайна в наши дни превратились в самостоятельные наборы для коллективной работы, поэтому уже кажется нелогичным, когда разбивают то, что должно быть непрерывным рабочим процессом. Клиенты сегодня предпочитают единую подписку на сервис, дающий комплексные возможности.
Framer или Figma
Framer и Figma являются мастерами адаптивного дизайна и разделяют многие одинаковые функции, однако Framer обладает конкурентным преимуществом благодаря возможности разрабатывать функционал и макеты. Макеты Framer могут быть просто невероятными, включающими загрузочные спиннеры, видео в реальном времени, интерактивные слайдеры и даже формы с валидацией введенных данных.
Также стоят упоминания
Вот еще три сервиса со своими нюансами, стоящие вашего внимания.
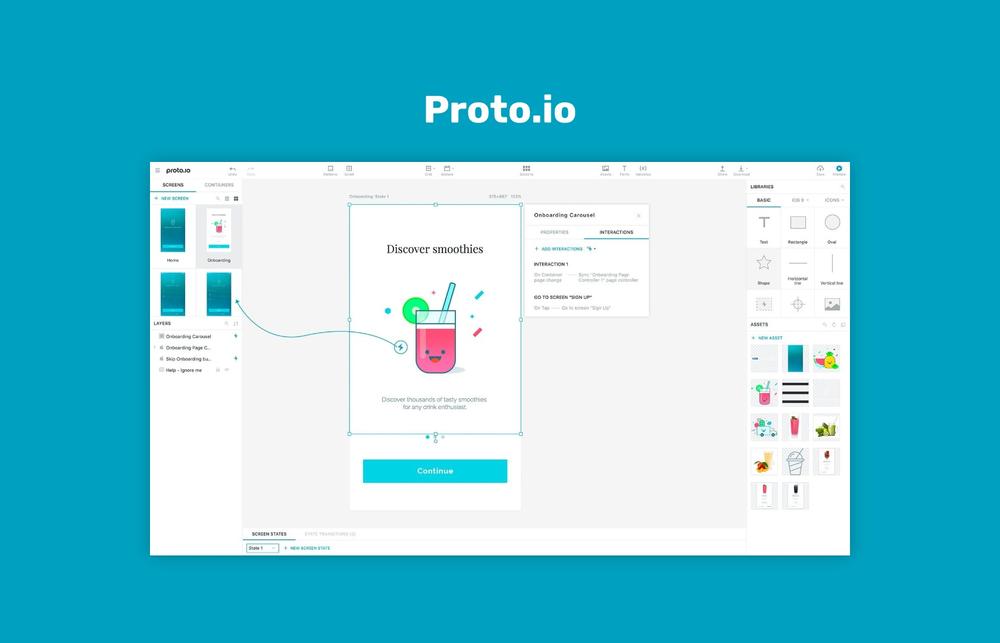
1. Proto.io (онлайн-инструмент)
Proto.io не так популярен, как Sketch, InVision или Adobe XD, но это один из немногих инструментов, позволяющих дизайнерам переходить от базового к высокоточному дизайну и осуществлять его передачу, не страдая от беспорядочного и перегруженного пользовательского интерфейса. У Proto.io также есть новый сервис для создания диаграмм пользовательского пути, Overflow App — его также стоит попробовать.
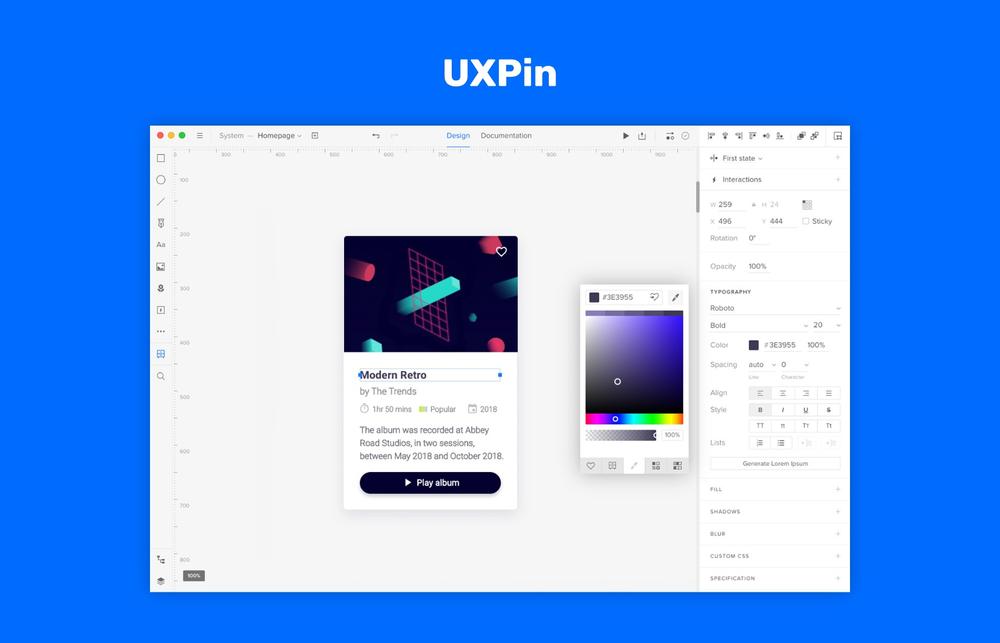
2. UXPin (Web, macOS, Windows)
UXPin — это такой повседневный инструмент для дизайна пользовательского интерфейса, но с варфреймами и поддержкой систем дизайна и документации. Имеются и анимационные решения. Сервис нацелен на огромные команды уровня корпораций. Онлайн-инструмент немного неуклюжий — новая десктопная версия UXPin справляется со всеми этими функциями немного лучше.
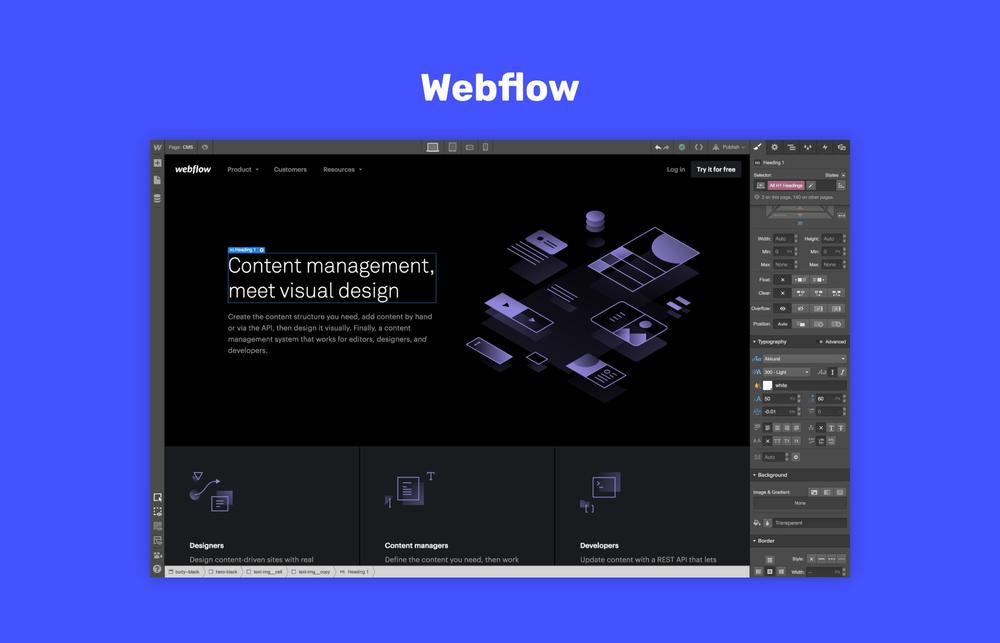
3. Webflow (онлайн-инструмент)
Webflow — это WYSIWYG-редактор, который позволяет веб-дизайнерам перейти от дизайна к работе над реально существующим сайтом. В Webflow позаботились о хостинге и CMS, создав чистый, респонсивный код и даже обеспечив функциональные компоненты и анимацию, работающие во всех браузерах. С точки зрения CMS, Webflow может создавать лендинги, блоги и даже целые eCommerce-магазины.
Хотя Webflow помогает сократить время и усилия на разработку сайтов, возможностей для коллективной работы и разработки пользовательского опыта там не так много, поэтому дизайнерам по-прежнему потребуется, как минимум, варфрейм-инструмент. Webflow — это, скорее, инструмент разработки, не требующий навыков программирования, созданный специально для деятельности дизайнеров.
Инструменты, доступные в бета-версии
Subform и Phase — это новые дизайнерские инструменты. Их создатели явно ориентировались на Framer, когда продумывали функцию разработки динамических, функциональных макетов, в итоге превращающихся в реальный код. У Phase есть конкурентное преимущество в виде коллаборации в реальном времени, так что в каком-то смысле его можно назвать плодом любви Framer и Figma, обладающим всеми преимуществами инструмента топ-уровня.
Навигатор Experrto
Хотя данный сервис не предназначен непосредственно для создания UI-дизайна, он может оказаться вам полезен позднее, когда вы озадачитесь вопросом онбординга на вашем сайте или в веб-приложении.
Experrto — это платформа адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto позволяет выстроить онбординг таким образом, чтобы пользователь мог быстрее познакомиться с функционалом, понять, с чего и как начать работу и получить первый результат.
Управлять подсказками можно через браузер с помощью простого редактора (виджета): для этого просто скачайте расширение Experrto для Google Chrome и установите код на ваш сайт.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: uxtricks.design Изображение: freepik.com