Что такое интуитивно понятный интерфейс? Это интерфейс, который практически не нуждается в объяснениях. Да, может возникнуть необходимость изучить несколько новых паттернов, моделей мышления или поведения. Однако этот этап обучения не должен занимать у пользователя слишком много времени.
В этой статье мы расскажем вам о том, как создать понятный интерфейс, следуя четырем простым принципам.
1. Разные, но одинаковые
2. Когда мы заходим слишком далеко
3. Делаем интерфейс «знакомым»
Принцип знакомого
Пожалуй, самый простой способ сделать ваш дизайн интуитивно понятный — это придерживаться принципа знакомого. Если подумать, многие из хорошо продуманных и интуитивно понятных интерфейсов — это лишь метафоры. Это означает, что эти интерфейсы являются почти цифровыми копиями того, что существует в материальном мире.
Посмотрите на экран своего смартфона. Сколько приложений (не игр) похожи на то, что вы знаете? Сколько из них напоминает вам хотя бы немного реальный физический объект? И насколько интуитивно понятны эти приложения?
Возьмем в качестве примера сервис/приложение для прослушивания музыки.
1. Разные, но одинаковые
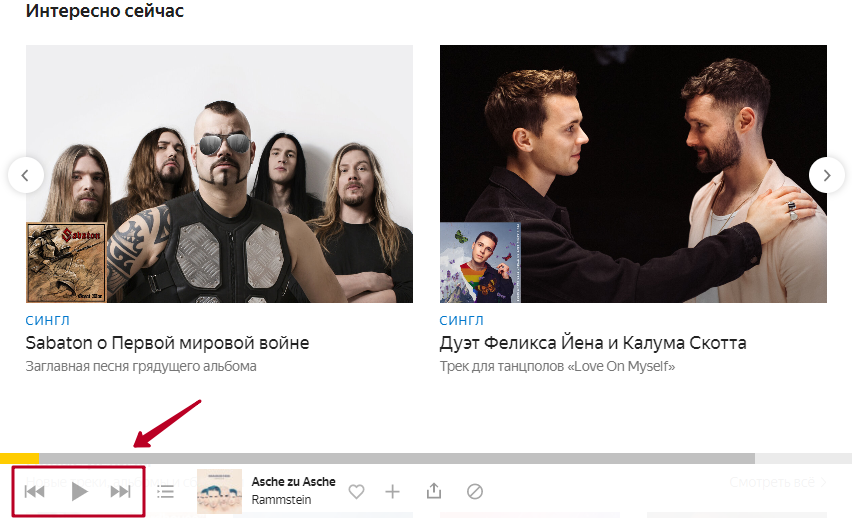
Конечно, у разных приложений будут разные макеты, визуальные элементы, цветовые решения, функции и так далее. Однако у подавляющего большинства из них будет нечто общее. Неважно, насколько инновационным является или старается быть то или иное музыкальное приложение. Есть такие элементы, которые будут в каждом из них. Обратите внимание, к примеру, на иконки. Скорее всего, вы увидите среди них такие знакомые символы, как «воспроизведение» и «перемотка назад»/«перемотка вперед»:
А если вы нажмете на иконку «воспроизведение», то появится иконка «пауза» или «остановка». Там же часто можно увидеть иконку «громкость». Или же она будет спрятана где-то в настройках, что является еще одной довольно знакомой иконкой. С чем это связано? Причина проста. Дизайнеры, разработавшие эти приложения, хотят достичь как минимум двух конкретных целей.
Во-первых, они хотят создать приятный пользовательский интерфейс, который будет выделяться. Им известно, что у них есть всего несколько секунд, чтобы убедить людей, просматривающих магазин приложений, выбрать именно их приложение. Это означает, что пользовательский интерфейс должен быть интересным, визуально приятным, привлекающим и хотя бы немного инновационным. В противном случае, это будет еще одно похожее приложение.
2. Когда мы заходим слишком далеко
Тем не менее, эти дизайнеры также знают, что они не могут зайти слишком далеко. Что произойдет, если они создадут, скажем, «слишком» инновационный интерфейс? Две вещи. Во-первых, приложение может оказаться слишком сложным для использования. Это не будет проблемой, если пользовательский интерфейс приложения интуитивно понятен и людям будет легко научиться пользоваться им.
Если это так, человек будет готов преодолеть первоначальные препятствия и начнет использовать приложение, то есть станет пользователем. Если же это не так, то произойдет ситуация номер два. Интерфейс будет выглядеть слишком чужим, странным, что вызовет страх перед неизвестным. В результате человек даже не попробует использовать приложение.
Это все может показаться вам слишком надуманным, но поразмышляйте об этом. У вашего сервиса есть всего несколько секунд, чтобы произвести хорошее первое впечатление. В течение этих нескольких драгоценных секунд примитивная область нашего мозга, как правило, принимает решения, руководствуясь базовыми инстинктами. Эта древняя область мозга не заботится о причинах и логике — вам нужно убедить ее другими способами.
3. Делаем интерфейс «знакомым»
Чтобы избежать этого второго сценария, дизайнеры по всему миру используют уже знакомые пользователям иконки. Они знают, что это поможет им сделать приложение как бы заранее понятным. С их помощью даже инновационный интерфейс не будет выглядеть слишком странным или чужим.
Как же именно мы можем сделать это? Стоит начать с базовых элементов. Например, с иконок. Когда пользователь видит их, то с большой долей вероятности он знает, что именно означает каждая иконка, какая ее функция.
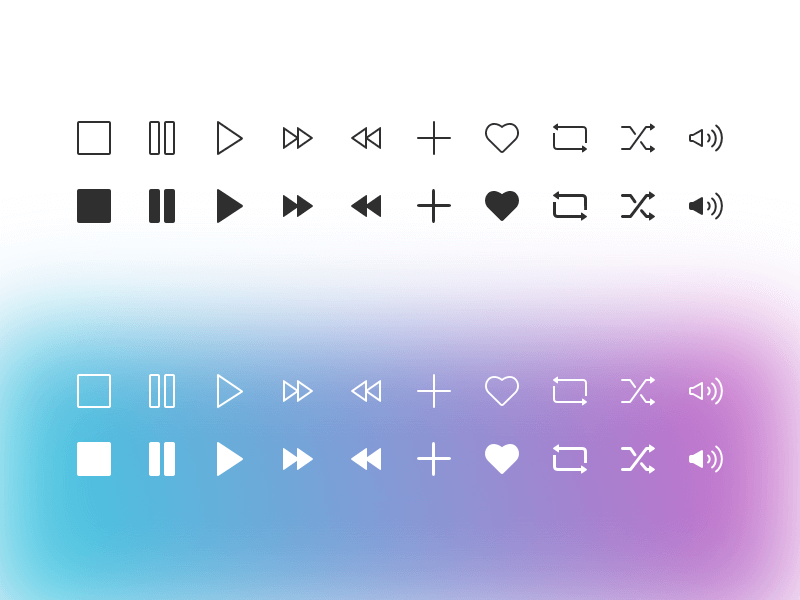
Знакомые пользователям иконки музыкальных приложений
Приступая к работе над новым интерфейсом, необходимо найти какие-то базовые элементы и использовать их, чтобы преодолеть разрыв между известным и новым.
Не стоит видоизменять абсолютно все лишь потому, что вы хотите создать инновационный пользовательский интерфейс. Внедрив привычные для людей иконки, вы можете сделать интерфейс более доступным.
Еще один способ сделать интерфейс более знакомым пользователю — задействовать в его макете и структуре универсальные паттерны. Вы можете распространять элементы и контент так, как этого ожидают люди, используя аналогичный продукт. Почему в музыкальных приложениях есть плейлисты, в приложениях и на сайтах недвижимости — списки объектов, а в приложениях каршеринга — карты? Необходимость? Не обязательно. Это просто-напросто облегчает людям жизнь, когда они только начинают использовать новое приложение. Инновационный пользовательский интерфейс не должен быть совершенно иным.
Наконец, вы можете использовать универсальные паттерны в пользовательских путях (use flows). Люди привыкли делать вещи определенным образом. Используйте это знание и при разработке вашего UI. Любой интерфейс помогает достичь определенной цели. Выясните, какая это цель? Как похожие продукты помогают людям достигать этой цели? Не нужно изобретать велосипед.
Ищите вдохновение повсюду. Изучайте аналогичные сервисы. Исследуйте физические объекты, работающие аналогичным образом. Найдите базовые паттерны и затем реализуйте их в той или иной форме в вашем пользовательском интерфейсе.
Пользовательские сценарии в UX-дизайне
Принцип единообразия
Второй принцип также прост. Интуитивно-понятный пользовательский интерфейс поддерживает единообразие. Каждый интерфейс должен иметь одно руководство по стилю (style guide) и постоянно следовать ему. Если вы где-то используете элемент с какими-то определенными визуальными (и функциональными) атрибутами, то вы должны и в дальнейшем использовать этот элемент с теми же самыми атрибутами. Не следует менять его стиль или функцию.
Это не означает, что нельзя использовать разные варианты кнопок или шрифтов. Вовсе нет. Эти элементы должны иметь несколько вариантов, по одному для каждого сценария использования (успех, ошибка, разные размеры и т. д.). И все они должны быть указаны в руководстве по стилю. Это также относится к типам экранов, страниц и так далее.
Если вы хотите создать интуитивно-понятный интерфейс, то вы не можете допустить ситуации, когда люди будут вынуждены гадать о назначении того или иного элемента — все должно быть понятно сразу. Конечно, при первом запуске некоторое замешательство возможно. Тем не менее, пользователь должен легко уловить, как работает этот элемент в любом другом месте интерфейса. Единообразие имеет значение.
Принцип изучаемости
Каждый хотя бы немного новаторский интерфейс обычно имеет информационный пробел. Другими словами, людям приходится учиться пользоваться интерфейсом. Иногда этого не избежать. И здесь у вас две задачи. Первая — сделать этап обучения максимально коротким и легким. Вы должны создать простой onboarding-процесс, чтобы помочь людям начать пользоваться интерфейсом.
Также должно быть специальное место, где пользователи смогут найти инструкции и обратиться за помощью: справка, FAQ или обучающее видео. Никогда не стоит полагаться на память пользователей и на то, что они всегда легко отыщут нужный «раздел». Путь к нему должен быть очевидным и легко доступным.
Вторая задача — создать интерфейс таким образом, чтобы люди легко могли научиться им пользоваться. При наилучшем сценарии пользователь не должен догадаться, что сам интерфейс помогает ему усвоить необходимые знания. Все будет казаться естественным. Как этого добиться?
Начните с простого, быстрого и интуитивно понятного onboarding-процесса. Интерфейс должен аккуратно направлять пользователя, чтобы тот мог исследовать его и взаимодействовать с ним. С помощью интерактивных подсказок покажите пользователю базовые вещи, которые помогут ему сделать первые шаги. И обеспечьте место, где пользователь сможет найти любую нужную ему информацию. Таким образом вы сделаете информацию доступной для пользователя в тот момент, когда он больше всего в ней будет нуждаться.Конечно, можно было бы просто дать ссылку на нужную документацию. Однако это увеличит объем работы, которую должен будет проделать пользователь. Этого следует избегать.
Интерактивные подсказки: как вывести онбординг на новый уровень
Принцип невидимости
И наконец, последний, четвертый, принцип. Пользовательский интерфейс должен быть «невидимым». Люди используют определенные продукты и сервисы, потому что у них есть какая-то цель или задача, которую им нужно выполнить. Ваш интерфейс должен быть невидимым в том смысле, что он помогает пользователю достичь своей цели или завершить работу как можно быстрее и без проблем.
Интерфейс невидим в том случае, когда, как мы уже говорили выше, он предоставляет пользователю все, что ему нужно для достижения цели, заранее отвечая на все его потенциальные вопросы. В случае музыкального приложения, целью может быть прослушивание, поиск или хранение музыки. В случае бухгалтерского ПО, это может быть формирование счетов-фактур или ведение бухгалтерского учета.
Важно помнить, что речь идет о целях пользователя, а не о ваших целях или целях самого интерфейса. Необходимо удостовериться, что вы знаете цели пользователя и какие задачи нужно выполнить. Затем вы должны спроектировать интерфейс таким образом, который приведет пользователей к выполнению этих целей.
Это означает, что вы должны точно знать, кто ваш пользователь. Другими словами, процесс проектирования должен начинаться с пользователя. Вы не можете разработать интуитивно-понятный интерфейс без знания пользователя.
Заключение
Надеемся, что перечисленные выше четыре принципа помогут вам начать создавать интуитивно-понятные пользовательские интерфейсы. Несмотря на то что они кажутся весьма простыми, далеко не все дизайнеры знают их и следуют им.
Очень часто мы игнорируем эти простые вещи и ищем нечто более сложное.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: blog.alexdevero.com Изображение: freepik.com