Туры по продуктам могут быть довольно эффективным средством презентации вашего сайта или приложения, способным помочь новой аудитории быстро разобраться в его сути. В ходе тура вы можете познакомить пользователей с интерфейсом продукта, привлечь их внимание к запуску новых функций и ускорить наступление так называемого «вау!»-момента — улучшая скорость активации, качество адаптации, а также коэффициенты удержания.
Но если вы допустите в процессе проектирования ошибку, то тур по продукту своей назойливостью будет скорее раздражать, чем помогать. А это никому не понравится. Как же сделать тур по продукту по-настоящему эффективным?
К сожалению, универсального, подходящего к любому продукту UI-паттерна не существует, но имеется несколько онбординг-шаблонов, использование которых помогло некоторым компаниям добиться максимального результата.
Эти шаблоны не только помогают донести ценность продукта, но и способствуют установлению и укреплению вашей связи с пользователями.
В этой статье будут рассмотрены несколько популярных UI-шаблонов, используемых в турах по адаптации, или онбордингу пользователей — включая модальные окна, всплывающие подсказки, управляемые действием подсказки (action-driven tooltips), и горячие точки (hotspots) — и показано, как каждый из них может быть эффективно применен для удержания пользователей.
Но перед тем, как перейти к описанию этих шаблонов пользовательского интерфейса, важно определить, что вы пытаетесь продемонстрировать с помощью продукт-тура и кому именно.
Содержание статьи
Лучшие туры по продукту требуют эмпатии
1. Подсказки, управляемые действием
2. Подсказки
3. Модальные окна
4. Дружеские напоминания: горячие точки
Лучшие туры по продукту требуют эмпатии
Неэффективные туры получаются в том случае, если при их разработке никто и не думал о том, как помочь новым пользователям. Чтобы создать пошаговое руководство, способное быть по-настоящему полезным, вам нужно примерить на себя роль такого пользователя, посмотреть на свой продукт глазами незнакомого с ним человека и постараться увидеть и трезво оценить те трудности, которые могут возникнуть в процессе знакомства с ним.
Вот на что следует обратить внимание в первую очередь:
- диапазон функциональных возможностей: ваш продукт располагает только одной функциональной возможностью (как Venmo, сервис социальных платежей) или сразу несколькими (как Airtable — органайзер на все случаи жизни, или Notion — веб-редактор)? Чем больше функций вы предлагаете, тем сложнее будет выбрать, на каких из них следует акцентировать внимание в туре;
- уникальность пользовательского интерфейса: насколько уникален интерфейс вашего продукта? Имейте в виду, что уникальность продукта делает его менее простым в освоении и использовании;
- мотивация пользователей: как часто люди завершают тур по вашему продукту? Удалось ли вам замотивировать их на этой стадии путешествия покупателя? Желание может быть основано на чем угодно: от внутренних мотиваций (например, получение бонусов/денег) до маркетинговых усилий вашей компании;
- техническая подкованность пользователей: пользователи вашего продукта могут обладать самым разным уровнем технической грамотности. Если ваш продукт является частью существующей экосистемы, имеет смысл оценить, насколько органично он в нее встроен. Новички могут чувствовать себя более комфортно, имея дело со знакомыми шаблонами интерфейса, привычной терминологией и порядком действий.
Интуитивно понятный интерфейс: 4 простых принципа
Выберите правильный UI-шаблон
После того, как вы проведете исследование продукта и аудитории, можно приступать к выбору онбординг-шаблона. Фундаментальный вопрос, который должен задать каждый дизайнер продукта, звучит так: сколько внимания пользователя мне потребуется?
Внимание пользователя — вещь довольно хрупкая, поэтому просить уделить вам его нужно ответственно и с уважением.
Вот самые популярные UI-шаблоны для туров по продуктам, от наиболее привлекающих внимание до самых незаметных.
1. Подсказки, управляемые действием
Tooltips — это интерактивные подсказки, которые указывают на конкретные элементы вашего продукта и поясняют, что это и зачем. Это, вероятно, самый популярный UI-шаблон, используемый в турах по продукту.
Подсказки могут управляться действием: это означает, что пользователи должны выполнить конкретную задачу, прежде чем смогут перейти к следующей подсказке.
Поскольку этот паттерн можно отнести к довольно авторитарным методам взаимодействия, он хорошо мотивирует пользователей к принятию необходимых мер или прохождению через сложные процессы настройки учетной записи, которые требуют выполнения действий в определенном порядке.
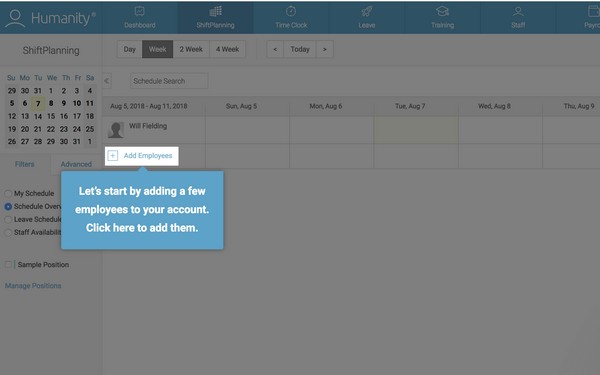
При правильном использовании такие подсказки могут создать очень привлекательный и информативный интерактивный опыт. Система управления персоналом Humanity с помощью этого шаблона неторопливо проводит пользователей через последовательность ключевых действий, которые помогают им быстрее достичь ценности продукта.
Начнем с добавления нескольких сотрудников в ваш аккаунт. Кликните здесь, чтобы добавить их
Для демонстрации менее важных и простых функций использование таких подсказок не является целесообразным: все-таки они чрезмерно авторитарные и в какой-то момент могут просто-напросто утомить пользователя.
2. Подсказки
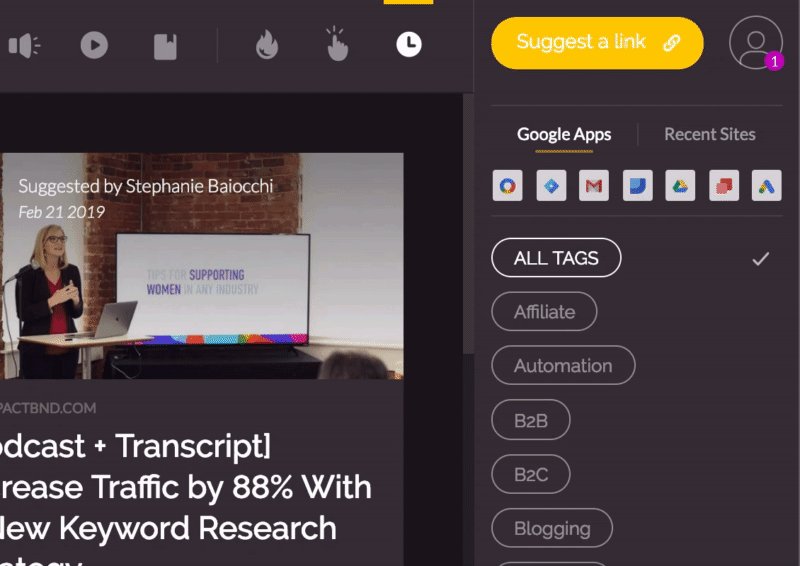
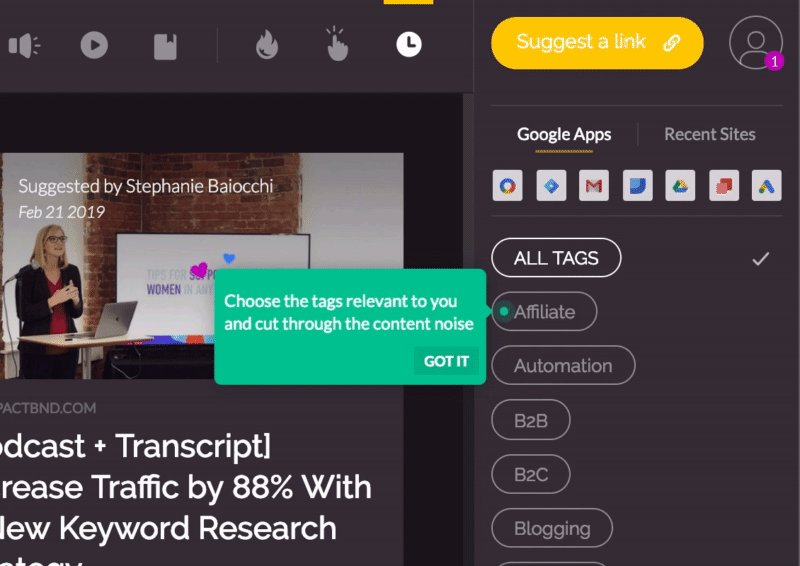
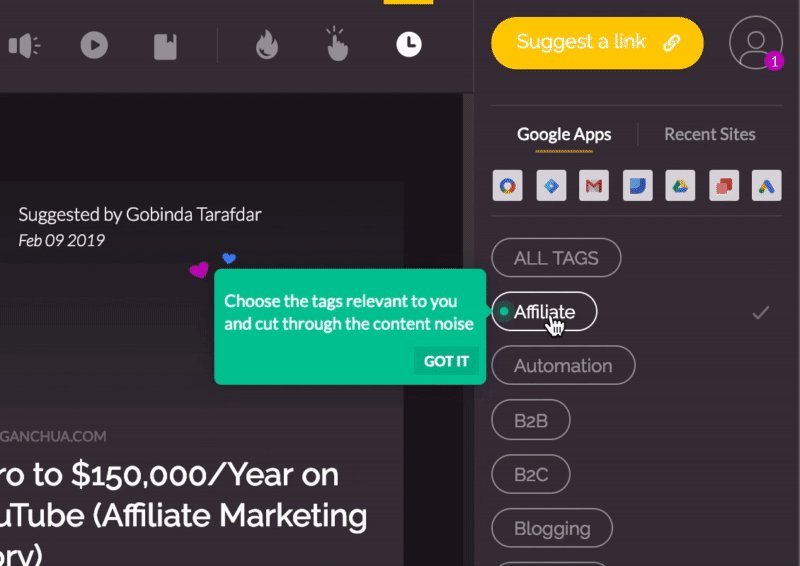
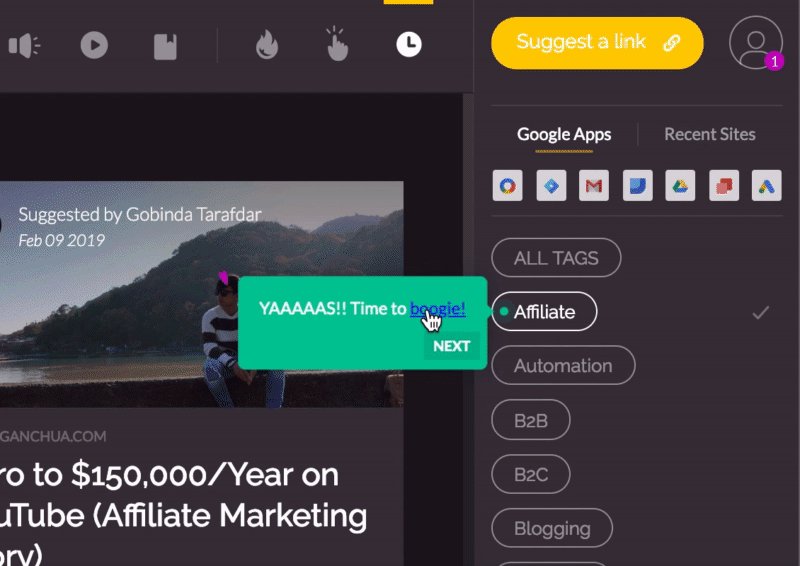
Подсказки, которые не управляются действием, предоставляют контекстную справку, которой требуется куда меньше внимания пользователя.
Такие подсказки не требуют действия и полезны для передачи информации, которую полезно знать в принципе.
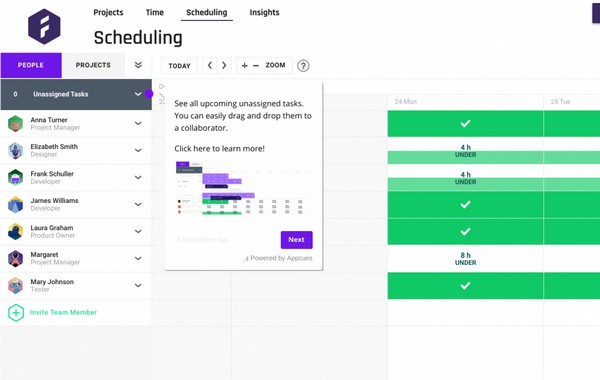
В своем продукт-туре платформа управления продуктами Forecast использует комбинацию из последовательных подсказок и горячих точек. Подсказки содержат полезную информацию, которая поможет пользователям как можно быстрее добиться успеха в процессе использования продукта, но при этом они не обязаны выполнять предписываемые действия прямо сейчас.
Предлагать пользователю пройти тур по продукту не обязательно сразу после регистрации им учетной записи. На самом деле, для продуктов с несколькими функциональными возможностями именно последовательное знакомство пользователя с каждой функцией по отдельности (а не со всеми сразу) может оказаться гораздо более эффективным механизмом адаптации.
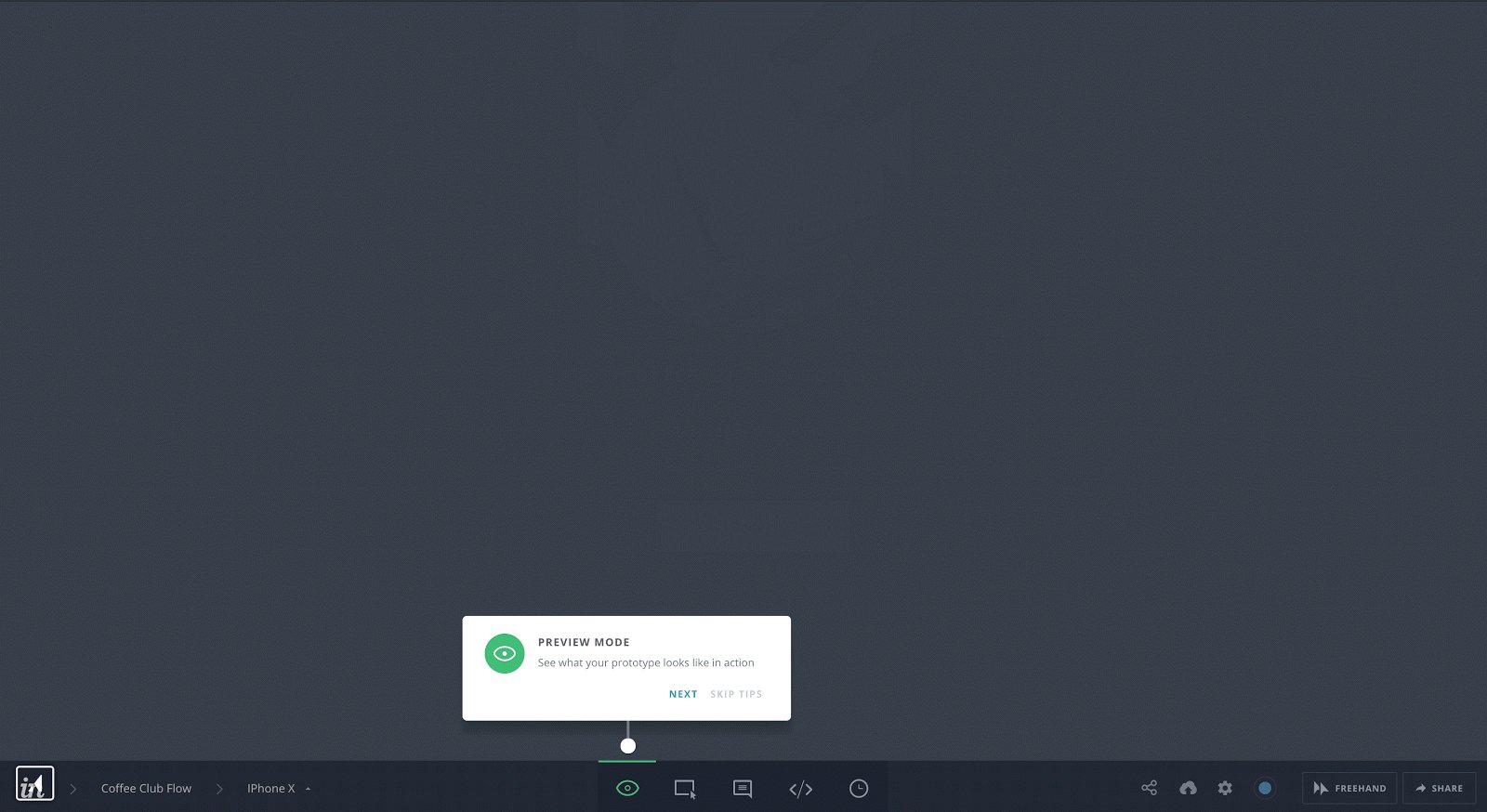
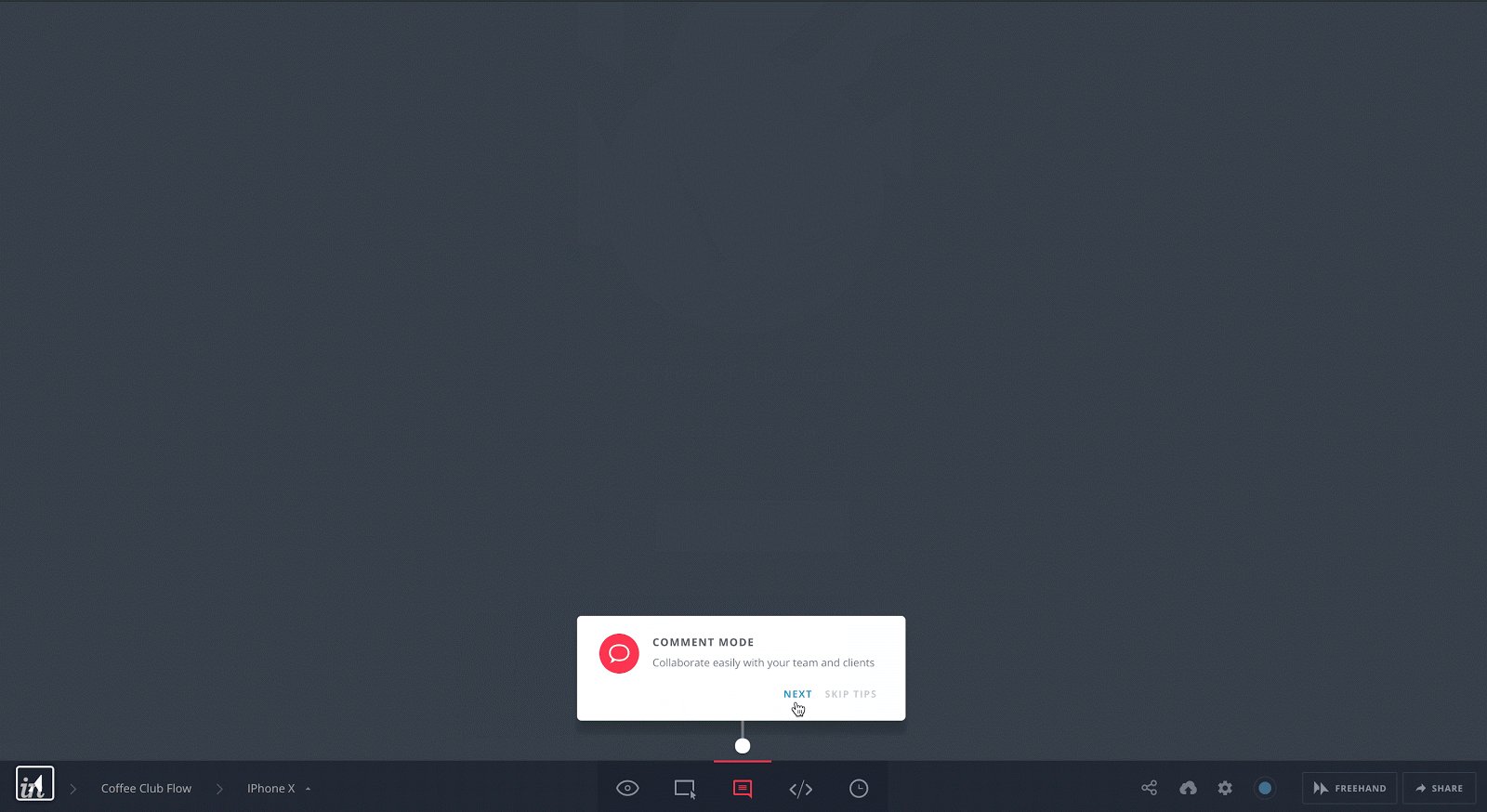
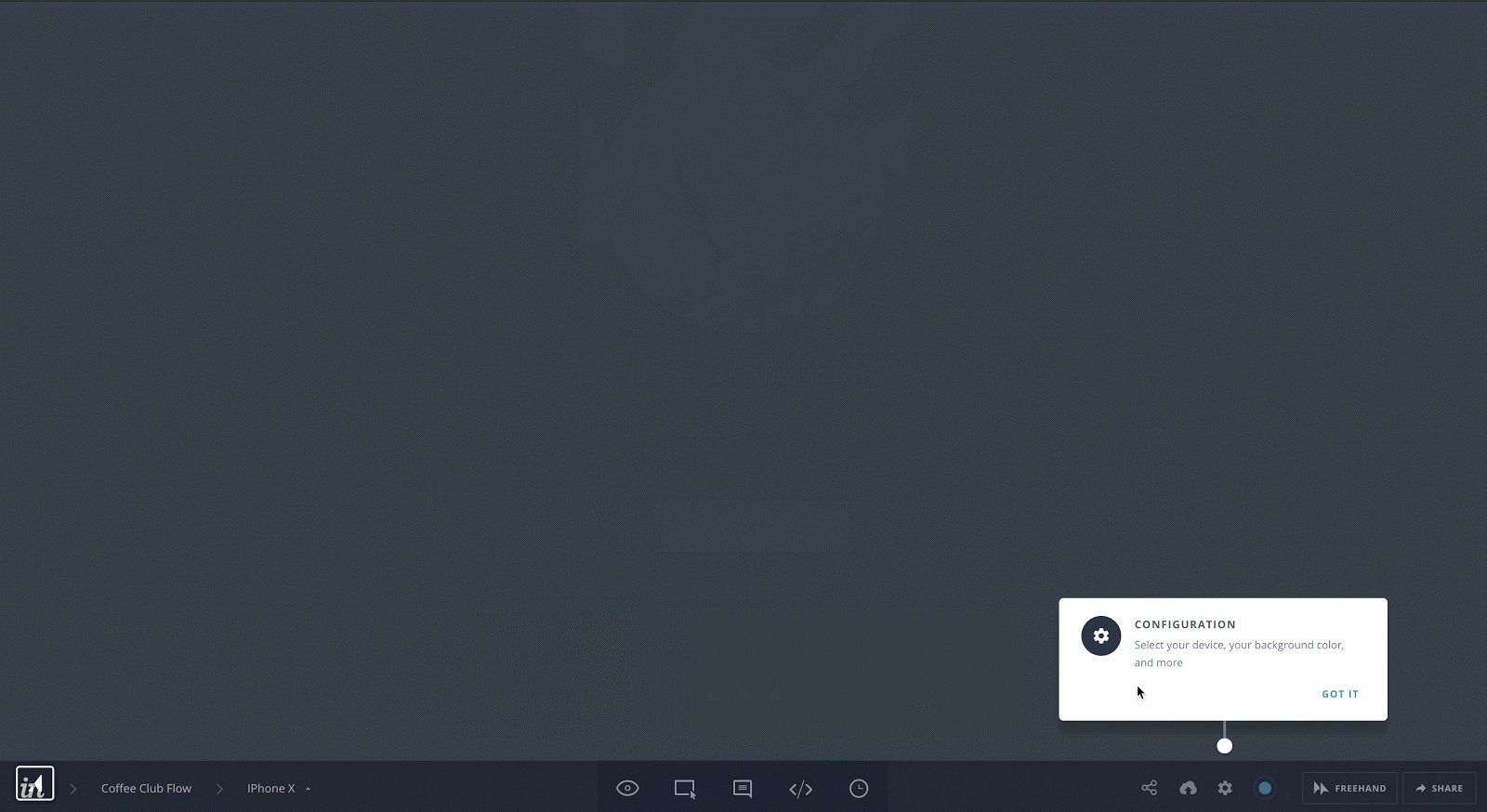
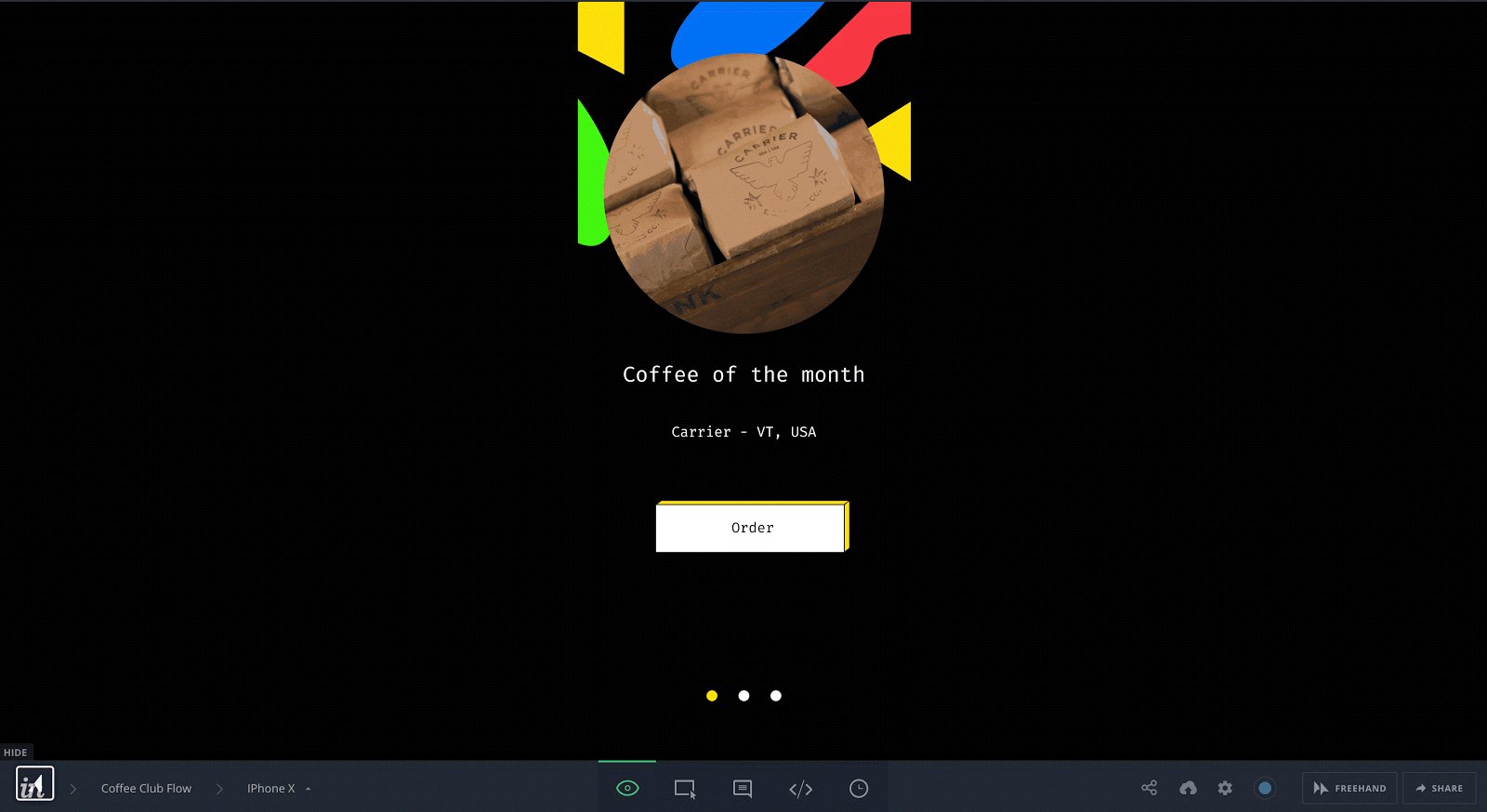
InVision использует метод прогрессивного раскрытия информации для онбординга новых пользователей в свои инструменты дизайна. Когда пользователи впервые открывают инструмент прототипирования InVision, их встречает минималистичный tooltip-тур, который и демонстрирует им ключевые функции сервиса.
Такие tooltip-туры могут уменьшить нагрузку на техподдержку и улучшить удобство использования. Они очень специфичны и контекстуальны, а потому должны использоваться в качестве аннотаций к базовому интерфейсу. Как и другие UI-шаблоны, они также могут быть нацелены на конкретную аудиторию — новых пользователей, пользователей, которые не совершили определенное действие, пользователей, которые не вошли в продукт в течение X дней и т. д. — таким образом, вы можете быть уверены, что предлагаете руководство только тогда, когда того требует ситуация.
Профессиональная рекомендация: при разработке подсказок подумайте о том, как вы можете сделать их дизайн более заметным на фоне продукта, сохранив при этом стиль бренда. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto вы сможете выстроить онбординг таким образом, чтобы пользователь мог быстрее адаптироваться к работе с вашим сервисом, сайтом или веб-приложением.
3. Модальные окна
Модальные окна располагаются поверх основного интерфейса продукта, позволяя общаться с пользователями без нарушения основного рабочего процесса. Они могут использоваться для предоставления общего обзора продукта.
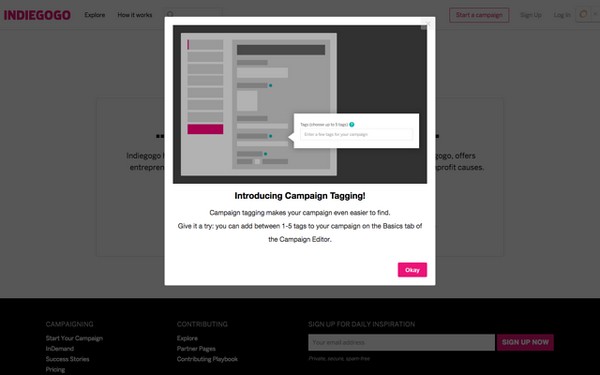
К примеру, Indiegogo использовал модальные окна, чтобы объявить о запуске новой функции продукта. Вместо того, чтобы заставлять пользователей взаимодействовать с ним с помощью реальной подсказки, они просто выводят на экран иллюстрацию подсказки, вызывающей новую функцию: теперь пользователи знают, где ее искать.
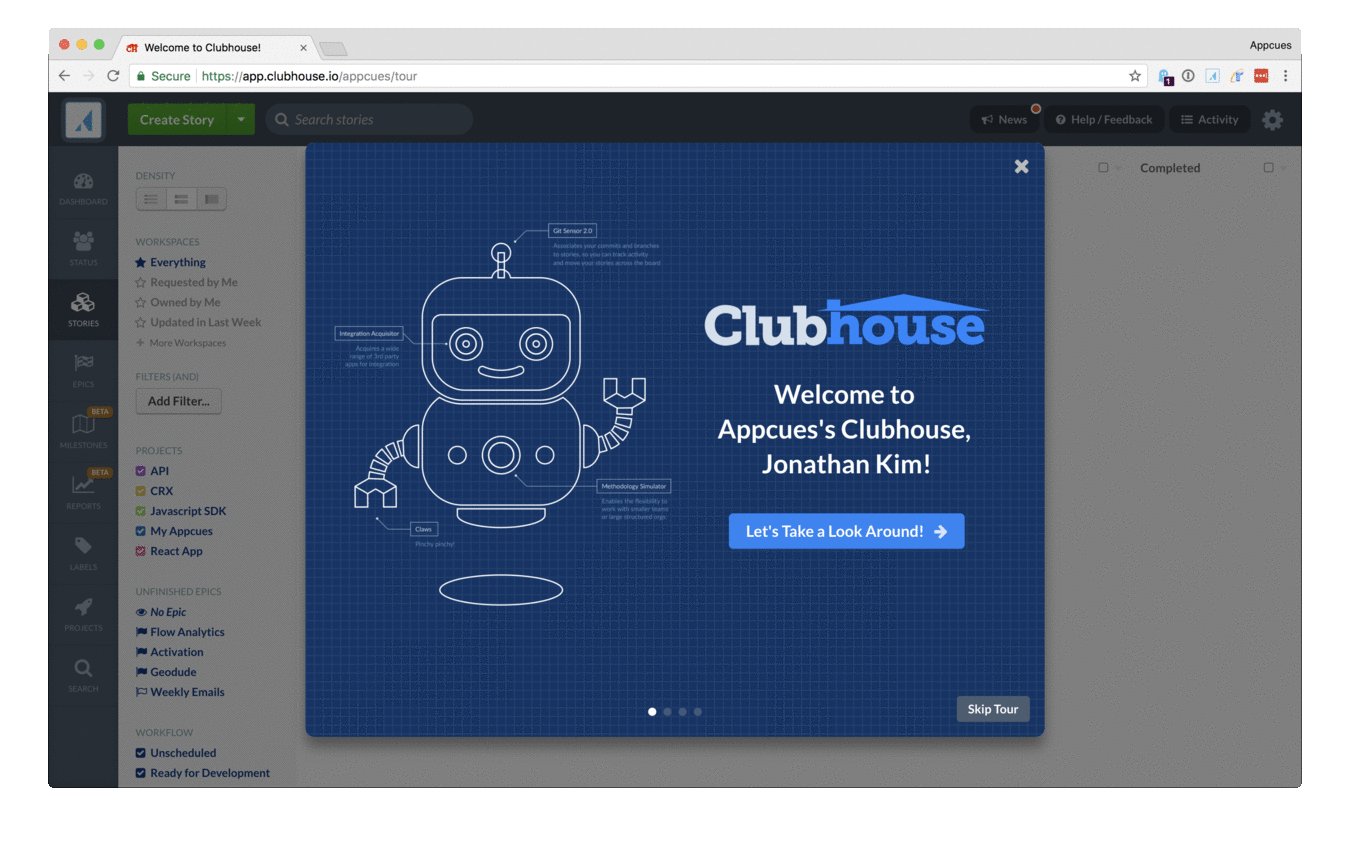
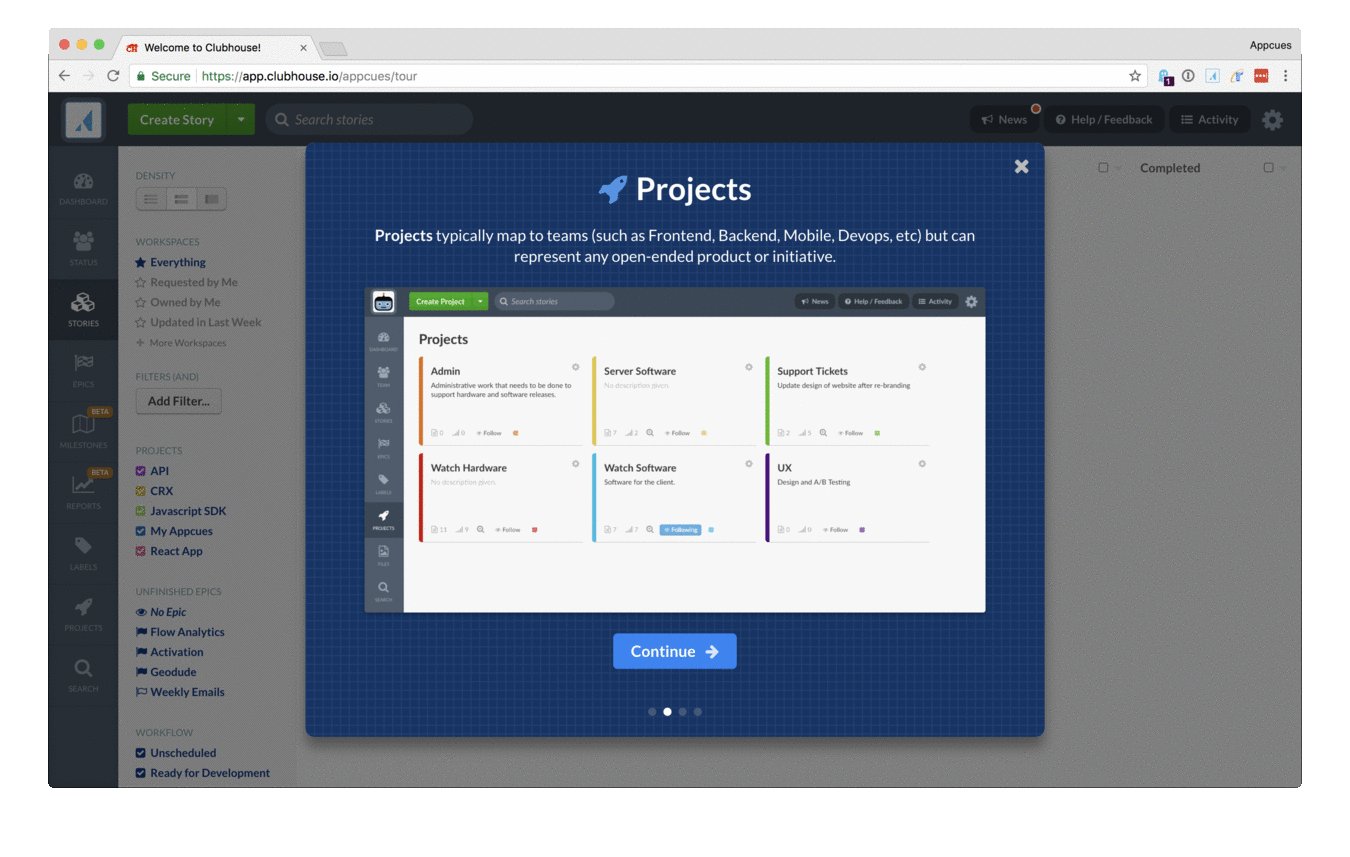
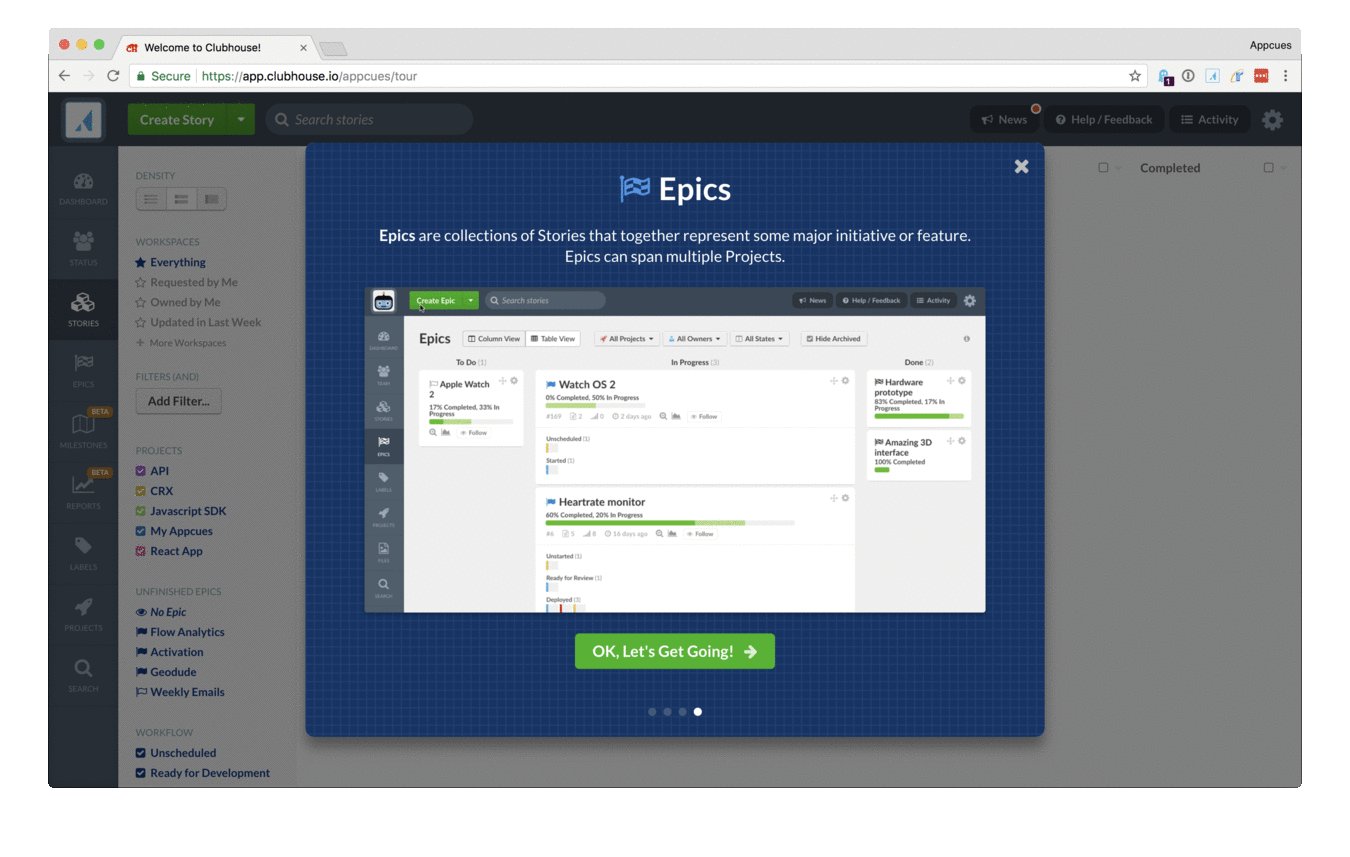
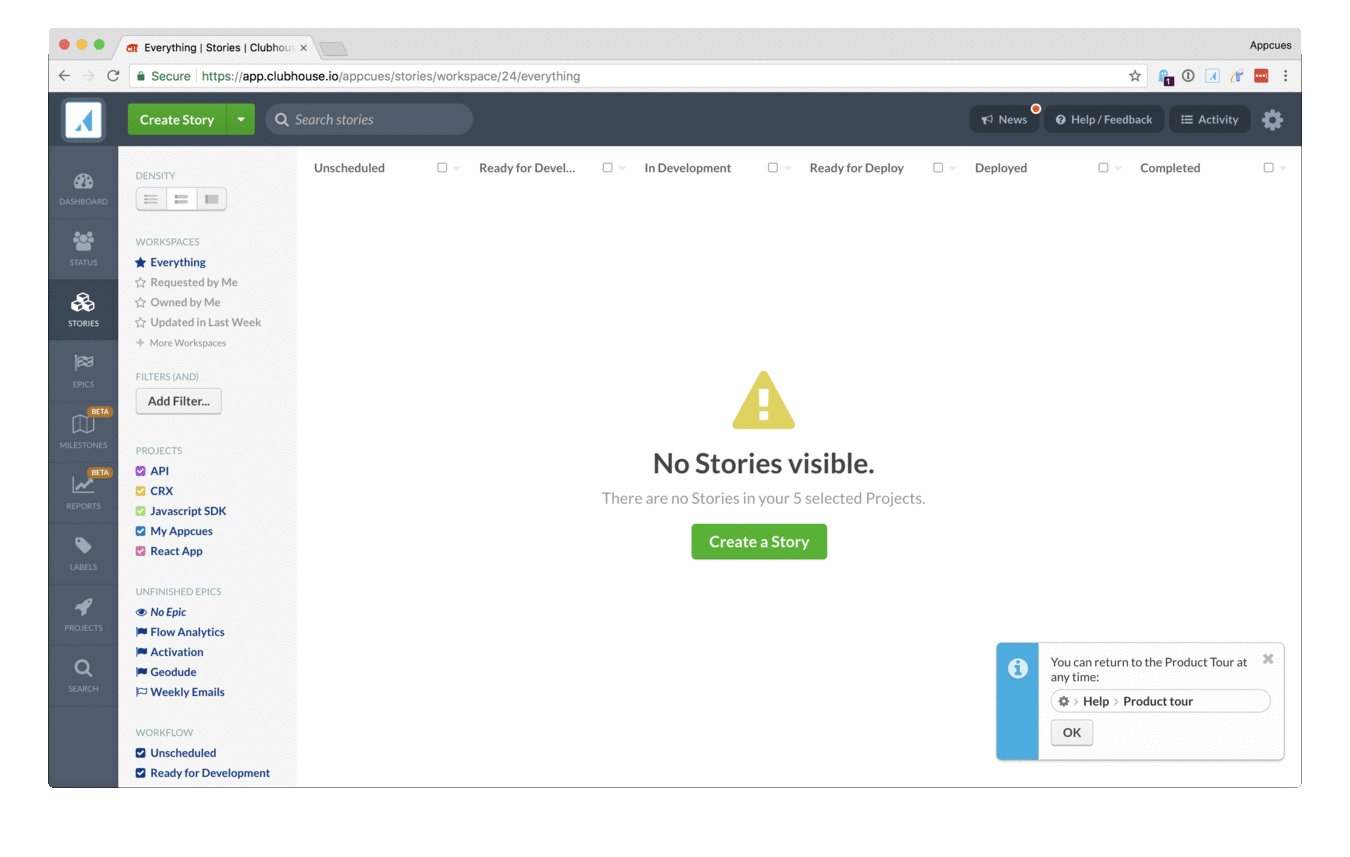
Аналогично, инструмент управления software-проектами Clubhouse предоставляет новым пользователям обзор своего продукта в серии приветственных окон.
Помните: модальные окна вы всегда используете на свой страх и риск. Они не подходят для оказания контекстной помощи, но с их помощью можно неплохо заявить о себе и своем продукте, создать информационный всплеск. Как и в случае с подсказками, ваши модальные окна должны выделяться из основного интерфейса, но выглядеть родными для продукта.
4. Дружеские напоминания: горячие точки
Горячие точки (hotspots) — это маленькие иконки, часто в форме круга, присутствие которых указывает на наличие дополнительной информации о конкретном элементе интерфейса. Они представляют собой нечто среднее между значками уведомлений и подсказками и требуют от пользователя взаимодействия с ними.
Поскольку они оставляют за пользователем право выбора, горячие точки являются наименее инвазивным шаблоном пользовательского интерфейса. Пользователи, которым нужна дополнительная помощь, будут иметь доступ к информации, в то время как остальные могут просто-напросто проигнорировать эти элементы.
Горячие точки могут использоваться как отдельный шаблон на странице или они могут быть объединены с другими шаблонами пользовательского интерфейса, как это организовано, к примеру, в контент-маркетинговом сервисе Zest:
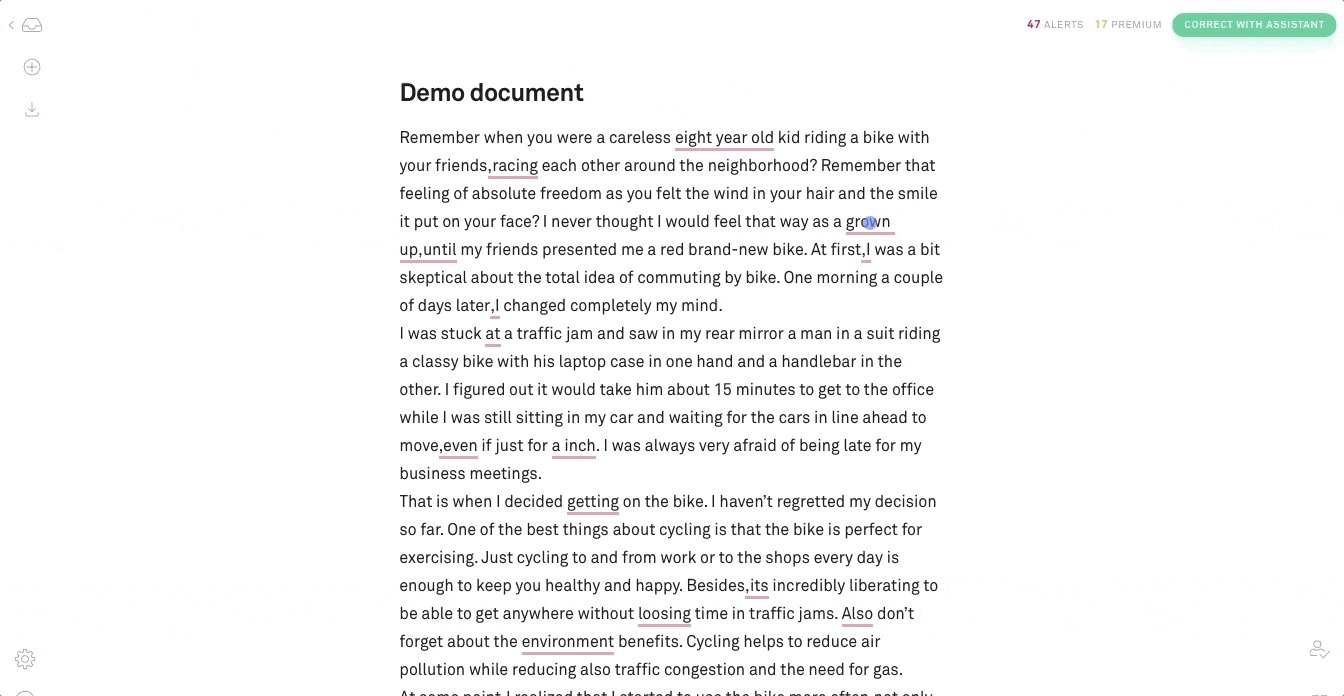
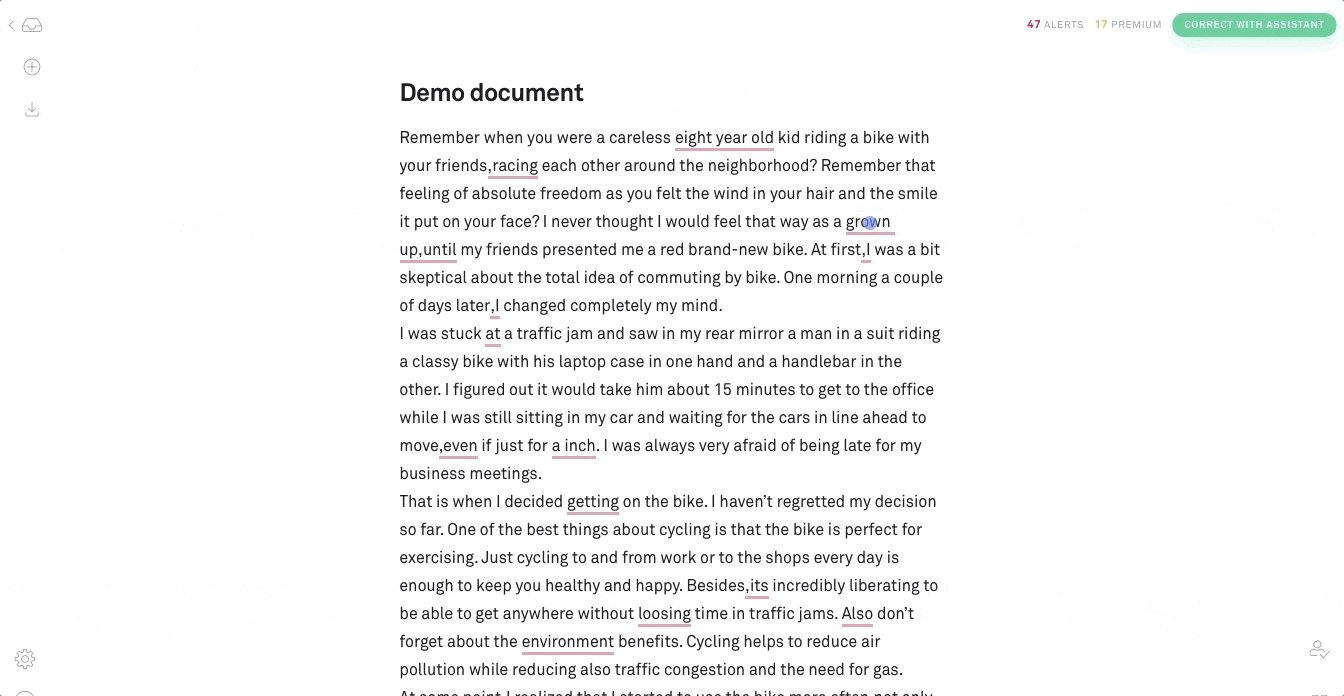
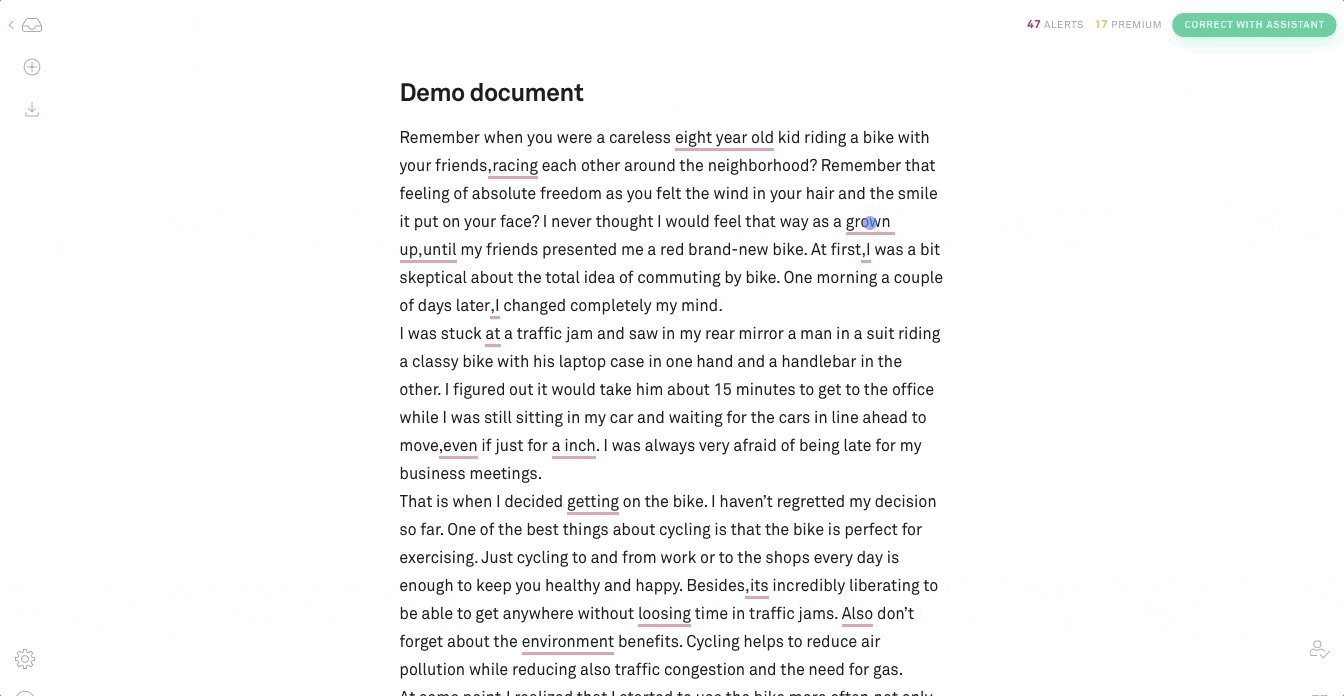
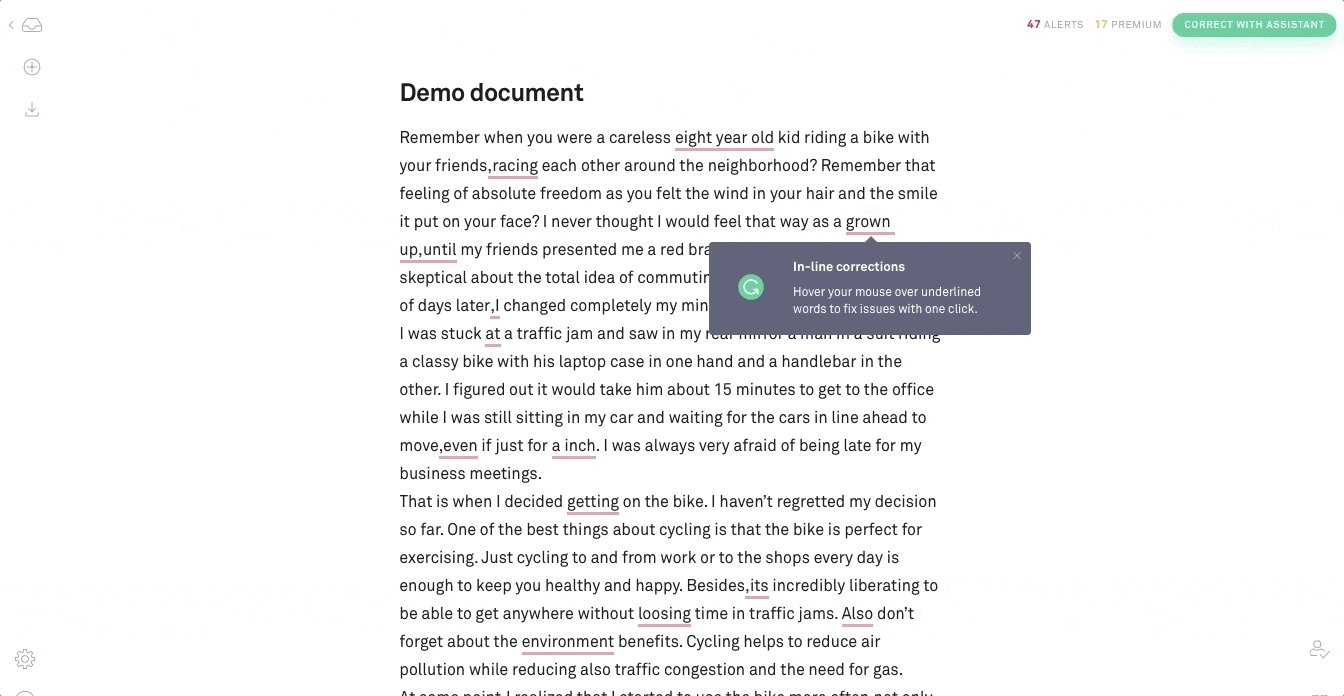
Они также могут быть использованы в качестве средства, поощряющего совершение пользователем открытий, как в учебном демонстрационном документе Grammarly, который знакомит новых пользователей с множеством функций инструмента редактирования:
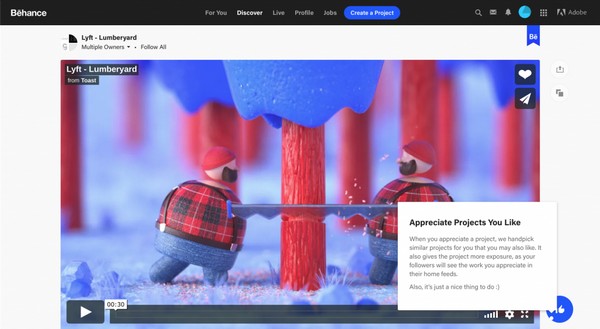
В такой ненавязчивости есть свои недостатки. Behance использует горячие точки, чтобы помочь пользователям обнаружить функции продукта, и делает это мягко и ненавязчиво — но сочетание небольшого UI-шаблона с белой подсветкой сильно ухудшает их видимость.
Интерактивные подсказки: как вывести онбординг на новый уровень
Заключение
Как и любой пользовательский опыт, UI-паттерн подлежит оптимизации. После того, как вы внедрили тур по продукту, используйте аналитику для отслеживания и измерения производимого им эффекта. В личном кабинете Experrto вы можете увидеть, как посетители вашего ресурса работают с гайдами и онбордингом, и на основании этого оптимизировать и протестировать различные варианты.
Если вы заметили, что пользователи сталкиваются с какими-то проблемами (так называемыми bottlenecks — узкими местами) при освоении продукта, экспериментируйте с различными шаблонами пользовательского интерфейса (не бойтесь смешивать и сочетать!) и UX-текстом, чтобы их устранить. При погружении в данные ищите места, где пользователи застревают или где интенсивность взаимодействия падает, и оптимизируйте их.
Лучшие образцы онбординга увеличивают число активаций и значительно сокращают период времени, необходимый для понимания ценности продукта. Чтобы достичь такого уровня, требуется несколько итераций — как только ваш тур по продукту будет опубликован, будьте готовы вернуться к нему и раз за разом обновлять его содержимое и формат. Вы поймете, что все сделали правильно, только когда пользователи будут понимать суть вашего продукта за минимальное количество шагов.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: appcues.com