Карта путешествия потребителя (Customer Journey Map, CJM) — это графическое или повествовательное представление отношений клиента с компанией, продуктом или услугой. Она отражает взаимодействие клиента с бизнесом с течением времени на разных каналах. С точки зрения клиента, путь пользователя — это места пересечения между его ожиданиями и потребностями бренда.
Большинство дизайнеров знакомы с обеими сторонами: как профессионалы, они знают свое приложение вдоль и поперек, и в ходе работы они ищут подводные камни и болевые точки и на основе этого решают, как можно улучшить продукт; в то же время, они сами являются потребителями и порой рассматривают некие продукты впервые, чтобы узнать, соответствуют ли они их потребностям.
В этой статье мы расскажем о процессе создания карты пути пользователя.
Содержание статьи
Пример CJM
Процесс создания
Понимание клиентского пути
Как сделать карту рабочим инструментом?
Как упростить путь потребителя?
Резюмируя мысли о процессе картирования
Пример CJM
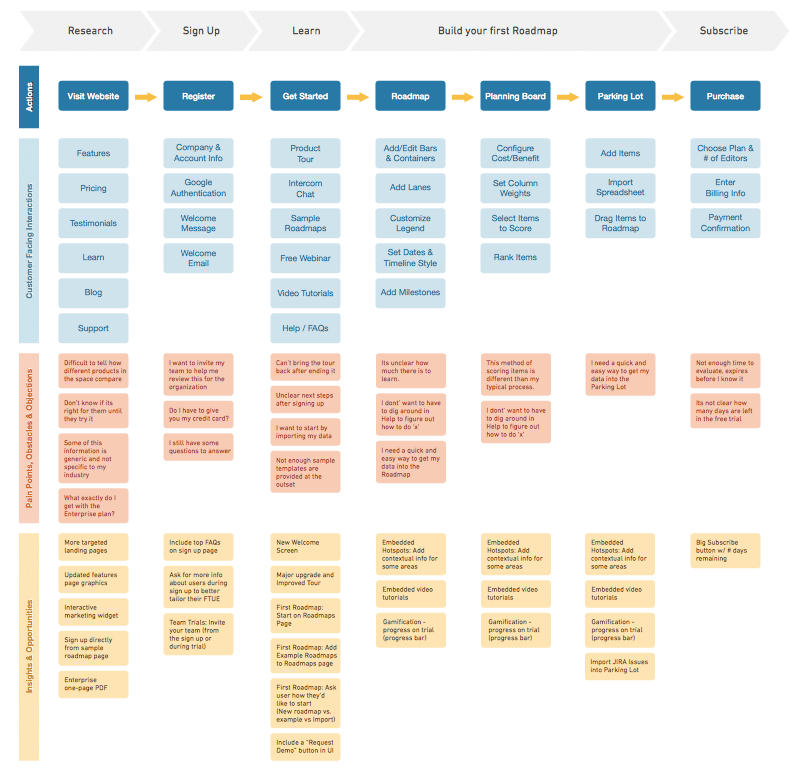
Ниже представлен образец-схема CJM, на который вы можете опираться в качестве справочного материала, когда и если решите создать свою карту. Данная модель была составлена для компании, создающей дорожные карты для бизнеса, но вы можете заменить соответствующие пункты своими реалиями:
Серое поле:
Исследование > Регистрация > Изучение > Составление первой дорожной карты > Оформление подписки
Синее поле:
Действия.
Просмотр сайта > Регистрация профиля > Начало работы > Дорожная карта > Доска планирования > Парковка > Покупка
Голубое поле:
Взаимодействие с клиентом.
Первая колонка: функции, тарифы, рекомендации, обучающие материалы, блог, поддержка.
Вторая колонка: заполнение данных о себе и о компании, Google-аутентификация, приветственное сообщение, приветственный email.
Третья колонка: тур по продукту, чат Intercom, проект дорожной карты, бесплатный вебинар, обучающие видеоролики, помощь клиенту / FAQ.
Четвертая колонка: добавление/редактирование панелей и контейнеров, добавление «тропинок», кастомизация легенды, установление дат и стиля временного графика, добавление промежуточных этапов достижения цели.
Пятая колонка: определение стоимости/пользы, установление значимости колонок, выбор позиций для оценки, рейтинг позиций.
Шестая колонка: добавление позиций, импорт таблицы, перетаскивание позиций в дорожную карту.
Седьмая колонка: выбор тарифа и количества лиц, имеющих доступ к продукту, ввод платежной информации, подтверждение оплаты.
Розовое поле:
Болевые точки, барьеры и возражения.
Первая колонка: сложно сказать, как сравниваются разные продукты на рынке; не уверены, подойдет ли им продукт, пока не попробуют; часть информации носит общий характер и не связана с моей отраслью; что именно я получу, заплатив за тариф «Компания»?
Вторая колонка: хочу пригласить свою команду, чтобы она помогла мне сделать обзор продукта для моей организации; я должен предоставлять вам данные своей кредитки? у меня остались неотвеченные вопросы.
Третья колонка: не могу вернуться назад в туре по продукту после его завершения; непонятно, что делать после регистрации; хочу начать с загрузки своей информации; на начальном этапе предоставлено недостаточно образцов шаблонов.
Четвертая колонка: неясно, какой объем информации предстоит изучить; я не хочу рыться в разделе «Помощь», пытаясь понять, как сделать Х; мне нужен быстрый и простой способ загрузки информации в дорожную карту.
Пятая колонка: данный метод оценки позиций отличается от моего обычного процесса; я не хочу рыться в разделе «Помощь», пытаясь понять, как сделать Х.
Шестая колонка: мне нужен быстрый и простой способ загрузки информации в раздел «Парковка».
Седьмая колонка: недостаточно времени на оценку — оно кончается до того, как я об этом узнаю; непонятно, сколько дней осталось до окончания бесплатного пробного периода.
Персиковое поле:
Инсайты и возможности.
Первая колонка: более таргетированные лендинги, обновленная графика страницы с описанием функций, интерактивный маркетинговый виджет, регистрация непосредственно на странице с образцом дорожной карты, одностраничный PDF-файл для компаний.
Вторая колонка: включить самые частотные вопросы и ответы на страницу регистрации; запрашивать больше информации о пользователях во время регистрации, чтобы лучше подстроить под них опыт нового пользователя; пробные версии для команд — пригласите команду (со страницы регистрации или во время использования пробной версии).
Третья колонка: новый экран приветствия; серьезное обновление и улучшенный тур по продукту; первая дорожная карта — начало на странице дорожных карт; первая дорожная карта — добавить примеры карт на страницу дорожных карт; первая дорожная карта — спрашивать пользователей, с чего они хотят начать (новая дорожная карта, или наш образец, или загрузить свою); включить в интерфейс кнопку «Запросить демо».
Четвертая колонка: встроенные точки доступа — добавить в некоторых областях контекстуальную информацию; встроенные обучающие видеоролики; геймификация — отображать процесс использования пробной версии (индикаторы прогресса).
Пятая колонка: встроенные точки доступа — добавить в некоторых областях контекстуальную информацию; встроенные обучающие видеоролики; геймификация — отображать процесс использования пробной версии (индикаторы прогресса).
Шестая колонка: встроенные точки доступа — добавить в некоторых областях контекстуальную информацию; встроенные обучающие видеоролики; геймификация — отображать процесс использования пробной версии (индикаторы прогресса); вставить выпуски JIRA на парковку.
Седьмая колонка: большая кнопка подписки на услуги с обозначением количества оставшихся дней.
CJM выполняют три важные функции: выявляют проблемы, показывают пробелы в сервисе и помогают соотнести действия коллектива с целями компании. Исходя из этого, старайтесь при проектировании карт идентифицировать болевые точки клиентов, анализировать, как могут быть улучшены места соприкосновения и делать рекомендации по оптимизации взаимодействия.
Как спроектировать путь клиента для повышения конверсии?
Процесс создания
Чтобы создать карту клиентского путешествия, команда собирается вместе, определяет цели и приходит к пониманию, что CJM должна:
- Находить способы вовлечения людей во взаимодействие с продуктом с самого начала пути;
- Раскрывать проблемы, из-за которых клиенты уходят;
- Увеличивать число тех, кто перешел от бесплатной пробной версии к платному тарифу.
Чтобы идти дальше, понадобится привлечь все имеющиеся у вас данные, рассказывающие об опыте потребителей: опросы, интервью, фидбек, предоставленный через встроенные в приложение каналы.
Не существует универсальных элементов CJM, и на какой-то момент вас может охватить аналитический паралич. Нужно быть избирательными и внимательными при выборе того, что включать, а что убирать. Чтобы упростить задачу, предлагаем считать, что путь пользователя — это три аспекта опыта: действия клиентов, болевые точки и возможности для улучшения.
Понимание клиентского пути
Клиенты обращаются к вам, потому что им нужно конкретное решение. Узнав о вас, они сначала заходят на ваш сайт. Главная страница должна давать глобальный обзор вашего оффера, другие отдельные страницы — приводить детали о работе продукта. Итак, потенциальный клиент проглядывает ваш ресурс и сайты конкурентов. Поразмышляйте, какие вопросы приходят ему в голову, и включите их в карту:
- «На рынке есть несколько похожих решений. Какое из них лучше? У меня нет времени на исследование всех и погружение в подробности».
- «Как эта компания интегрирует свой сервис в уже имеющиеся у нашей организации инструменты?».
После регистрации на сайте клиентам можно предложить тур по продукту, участие в вебинаре и просмотр обучающих видео. Вдобавок советуем написать им в чате поддержки — тогда они будут знать, что вы рядом на случай, если у вас возникнут вопросы. После этого пользователи будут предоставлены сами себе в изучении продукта.
Анализ живых чатов показывает, что у потребителей бывают разные потребности на начальной стадии. Некоторые готовы сразу погрузиться в работу с продуктом, другие запрашивают образцы и триалы, чтобы понять, чего от вас ожидать и подойдете ли вы им. У кого-то могут оказаться очень специфические пожелания. Так почему бы не предложить ваши образцы, шаблоны и пробные версии уже на этом этапе онбординга?!
Если вы продаете B2B-продукт, то, скорее всего, бесплатную версию загрузит не один, а несколько представителей потенциального заказчика. Они сделают это, чтобы оценить, насколько ваше решение подходит под общие задачи их компании. Это также говорит о том, что и впоследствии инструментом будут пользоваться несколько человек. Напрашивается еще одна оптимизация: упрощение коллективной работы. Во время регистрации предложите пользователям отправлять приглашения коллегам. Это улучшит общее пользовательское взаимодействие и повысит осведомленность о продукте. Плюс у представителей заказчика будет больше резонов к покупке.
Какой формат онбординга выбрать? Большинство пользователей предпочитают обучающие видео и контекстные интерактивные подсказки (Tooltips). Некоторые компании отправляют ролики-обучалки при общении в чатах, но это неэффективно. Лучше включить их в туры по продукту, тогда ваши посетители будут сами учиться использовать сервис и заодно познакомятся с интерфейсом.
Многие отказываются от покупки после окончания срока действия бесплатной версии из-за того, что им якобы не хватило времени на оценку продукта. Если для вас это частая ситуация, попробуйте убрать напоминания о том, сколько дней осталось до истечения триала, и не демонстрируйте слишком явно пути апгрейда до платного тарифа. Поэкспериментируйте с разными подходами.
Интерактивные подсказки: как вывести онбординг на новый уровень
Как сделать карту рабочим инструментом?
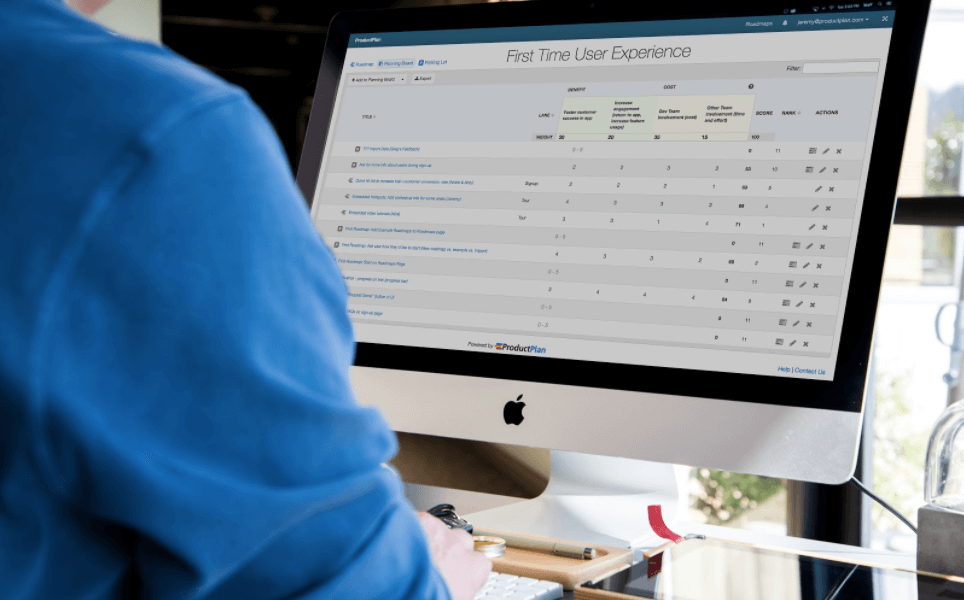
Вы можете взглянуть на карту путешествия клиента и спросить: «Это все здорово и наглядно, но как ее использовать?». Отличный вопрос. Разберем на примере предложенной выше схемы. Сначала команда собрала все инсайты и добавила их в дорожную карту «Опыт новых пользователей».
Затем они поместили возможности на доске планирования, что помогло взвесить преимущества и стоимость каждой позиции. Участники определили категории, приносящие пользу, как «Более быстрый успех клиентов в приложении» и «Увеличение показателя взаимодействия», и присвоили им вес в 30 и 20 очков соответственно. Затем они определили такие категории, как «Вовлеченность команды разработки» с весом в 35 очков и «Вовлеченность остальной команды» с весом в 15 очков. В итоге получилось 100.
После этого команда присвоила очки от 1 до 5 стоимости и преимуществам каждой позиции, а затем приоритизировала каждую позицию согласно итоговому числу. Чтобы никто не отвлекался, голосование проводили в мессенджере Google Hangouts и там же параллельно вводили очки в окно чата. Далее 4 топовые позиции переместили в схему и наметили добавление этих позиций в список недоработок для будущих экспериментов.
Как данные и аналитика меняют облик современного бизнеса?
Как упростить путь потребителя?
Есть несколько полезных для клиентов нововведений, которые вы можете внедрить после анализа получившейся карты:
- Включение раздела FAQ на страницу регистрации.
- Внедрение возможности приглашать членов команды во время регистрации.
- Встраивание обучающих видео в тур по продукту или создание серии интерактивных подсказок.
- Предоставление образцов продукта уже на начальном этапе.
- Возможность загрузки пользовательских данных (user data) сразу после регистрации.
- Добавление в интерфейс кнопки «Подписаться сейчас/Оформить заказ/Купить».
- Отображение количества дней, оставшихся до конца использования пробной версии продукта.
Резюмируя мысли о процессе картирования
Единственно правильного способа создать карту путешествия клиента, или мэппинга (mapping), к сожалению, не существует. Все зависит от переменных — вовлеченных заинтересованных лиц, UX-экспертов и, конечно, специфики продукта или услуги.
Ваши потребители редко будут идти по прямому маршруту, поэтому не зацикливайтесь на этом. Наша задача как дизайнеров и менеджеров по разработке продукта — обозначить четкую линию между обучением новых пользователей и перегрузкой их информацией.
Не всегда получается беспроблемно провести людей через весь процесс, от регистрации до оплаты вашего сервиса. Но в ваших силах провести изучение пользовательских целей и способов, к которым они прибегают, чтобы использовать (или не использовать) ваш продукт. При верном внедрении CJM станет эффективным инструментом, облегчающим данный процесс.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: productplan.com Источник картинки: pexels.com