Итак, вы разработали классный продукт, вывели его в свет и даже справились со всеми преградами активации. Доказав ценность своего оффера, вы довели тайр-кикеров до критического «Ага!-момента» и продвинули их дальше по клиентскому пути. Теперь они официально стали «новичками» — людьми, которые понимают, как ваш продукт может удовлетворить их потребности, и заинтригованы узнать больше.
Но что делать дальше?
Хотя вам наверняка хочется вздохнуть с облегчением и порадоваться такому результату, расслабляться еще не время.
У новичков есть куча вопросов. Они хотят изучить возможности вашего продукта, но не всегда понимают, с чего лучше начать. Интерес к офферу завел их довольно далеко, однако теперь вам нужно приложить усилия и помочь им освоиться. И в этом деле вам определенно пригодятся справочные статьи.
Загвоздка здесь состоит в том, что вы можете располагать лучшей на свете справкой, но если пользователям надо ее выискивать, толку от этого — как для вас, так и для них — будет мало. Когда люди не могут получить необходимую им помощь моментально, они теряют вовлеченность, и вы быстро оказываетесь в зоне опасно высокого оттока.
Предоставляя советы и подсказки через in-app руководства, пользователи будут получать помощь сразу — без каких-либо сложностей, которые могли бы помешать им «влюбиться» в ваш продукт еще сильнее.
Содержание статьи
Шаг 1. Разберитесь в своем «колесе»
Шаг 2. Превратите справочные статьи в in-app руководства
Пошаговая «прогулка» по функциям
«Толчок» к функции
Уведомления о вебинарах и курсах
1. Определите преграды и трудные места (bottlenecks)
2. Сфокусируйтесь на главном
3. Выберите правильное место
4. Создайте подсказки
5. Измеряйте, итерируйте, повторяйте
Шаг 1. Разберитесь в своем «колесе»
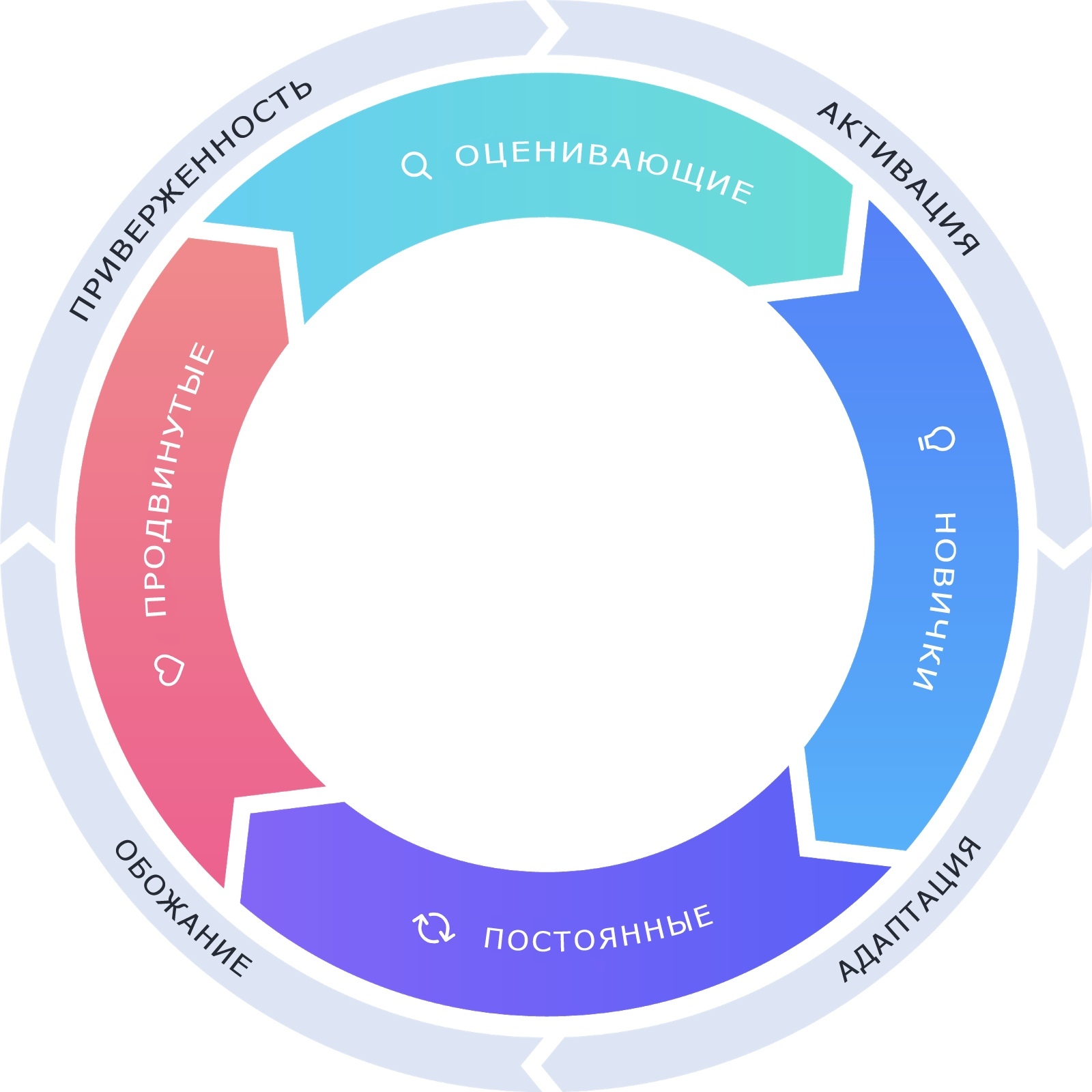
Говоря о новичках, мы имеем в виду группу людей, относящихся к так называемому Колесу Продукт-Ориентированного Роста (Product-Led Growth Flywheel) — фреймворку для развития бизнеса путем инвестирования в продукт-ориентированный пользовательский опыт.
Это «колесо» состоит из 4 последовательных пользовательских сегментов, которые согласованы с этапами пути пользователей от осведомленности до евангелизма — оценщики (evaluators), новички, постоянные и чемпионы — и ключевых действий, которые этим людям нужно выполнить, чтобы перейти от одной стадии к следующей: активации, освоения, обожания и приверженности.
Новички — это пользователи, которые активировались и успешно прошли онбординг-процесс. Следующий шаг: принятие продукта. Эта стадия подразумевает действия, которые побуждают новичков двигаться дальше по клиентскому пути, превращая их в постоянных пользователей. Здесь вам нужно продемонстрировать людям главные ценности вашего сервиса, чтобы они внедрили его в свой привычный рабочий процесс.
Так как новички только начинают осваиваться, они больше всего фокусируются на базовых возможностях продукта. Какими-то функциями они уже пользуются регулярно, но более продвинутого функционала пока что не касаются. Они достаточно уверены в вашем продукте, но все еще пытаются в нем разобраться.
Задача состоит в том, чтобы новички пополняли и углубляли свои знания как можно лучше. Иными словами, вам надо прокачать их навыки владения сервисом, чтобы они чувствовали себя увереннее. Так они будут пользоваться вашим продуктом чаще, сформируют привычку и, в конечном счете, станут постоянными юзерами.
Дальше в игру вступает справочный контент.
Как создать продукт, с которым не хочется расставаться?
Шаг 2. Превратите справочные статьи в in-app руководства
С этой задачей можно справиться разными способами — выбирать предпочитаемый метод нужно, исходя из характеристик продукта и аудитории.
Вот несколько популярных опций:
Пошаговая «прогулка» по функциям
Если у вас есть какие-то сложные функции (или интерфейс, который еще не настолько интуитивно понятен, как вам хотелось бы), это отличный способ предоставления подробных инструкций.
Имейте в виду:
- Поскольку пошаговые инструкции носят предписывающий характер, в конечном итоге они могут создать трения, вместо того чтобы их устранить. Тщательно подбирайте для них информацию и фокусируйтесь на целях пользователей, не зацикливаясь на каждой детали или кнопке.
- Такая пошаговая «прогулка» не является туром по продукту — эти форматы отличаются степенью детализации. Тур представляет собой поверхностный обзор самых важных функций, тогда как инструкции шаг за шагом объясняют человеку, как выполнить конкретную задачу.
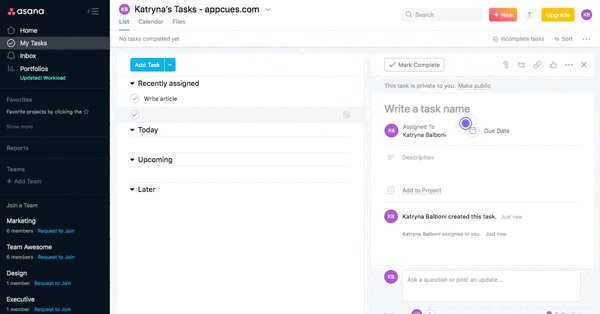
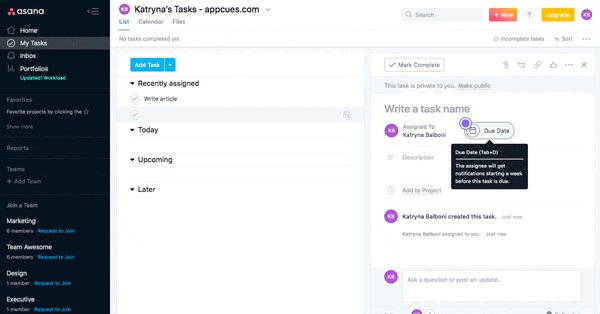
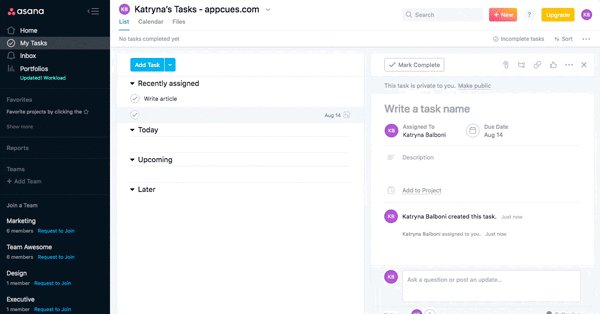
Пример: незаметная, но эффективная инструкция в Asana.
Как ведущее решение в project-менеджменте, Asana помогает командам организовывать, отслеживать и управлять своей работой в понятном, простом и приветливом интерфейсе. Создание задачи является очевидным «Ага!-моментом» для новых пользователей, поэтому Asana предлагает им краткую и легкую для восприятия инструкцию, которая побуждает к действию серией пульсирующих меток:
«Толчок» к функции
Новички еще не знакомы со всеми фишками вашего продукта, поэтому, в основном, хорошо воспринимают «подзатыльники» в виде всплывающих подсказок и «горячих точек» (hotspots), которые выделяют наиболее полезные инструменты или функции. Кроме того, полагаясь на этот способ, вы также можете побудить пользователей к определенному действию, например, к приглашению коллег на платформу или проект.
Имейте в виду:
- «Толчок» должен появляться только при необходимости. Опыт должен быть полностью контекстуальным и базироваться на действиях пользователя.
- Лучшие всплывающие подсказки вписываются в пользовательский опыт органично, предлагая помощь в ненавязчивой манере.
- Тексты для подсказок должны быть как можно более краткими. Разбейте сложные вещи на легкие для восприятия фрагменты.
- Хотя «горячие точки» привлекательны своей ненавязчивостью, перебарщивать с их незаметностью тоже не стоит — используйте контрастные цвета или добавляйте пульсирующую анимацию, чтобы пользователи обращали внимание на эти области.
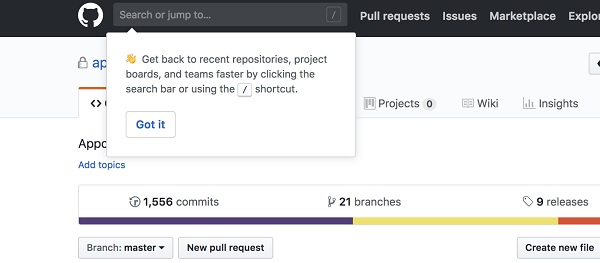
Пример: быстрый и контекстуальный «толчок» к функции от GitHub
На первых порах топовая площадка для коллаборации разработчиков GitHub может показаться слишком сложной. Чтобы новым пользователям было проще получить пользу от платформы, GitHub выделяют важные функции, предлагают ссылки на вспомогательные статьи и дают общие рекомендации с помощью всплывающих подсказок.
Уведомления о вебинарах и курсах
Чаще всего email-приглашения на вебинары и обучающие курсы теряются где-то на просторах почтового ящика. И даже если пользователь увидит письмо, нет никакой гарантии, что оно сможет убедить его зарегистрировался.
А вот in-app уведомления о событиях позволяют достучаться до пользователей в контексте, когда они уже думают о вашем продукте. Так как эти сообщения изолированы (и не погребены под лавиной email’ов) и релевантны (тому, чем человек занимается в конкретный момент), они могут существенно повысить число регистраций и посещаемость ваших ивентов.
Имейте в виду:
- Размещение и тайминг играют важнейшую роль. Если вы знаете, что пользователи логинятся для выполнения срочной задачи, не нарушайте их рабочий процесс — примените менее навязчивые слайдер или баннер, чтобы привлечь внимание, не вызывая раздражение.
- Если вы заметили, что некоторые юзеры не получают пользу от каких-то элементов вашего продукта, попробуйте таргетировать свои уведомления на людей, которые еще не освоили конкретную функцию или не завершили сложную задачу.
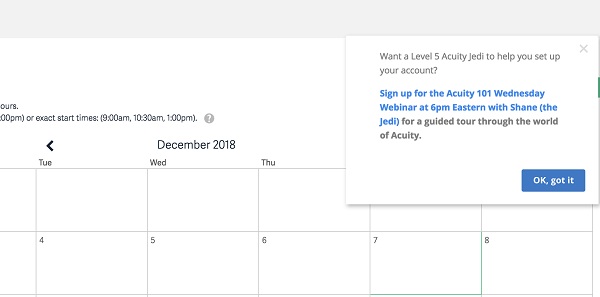
Пример: как Acuity подняли посещаемость вебинаров в 7 раз с помощью простого слайдера
Заявленный «личным помощником для вашего расписания» сервис Acuity Scheduling автоматизирует процесс планирования встреч от бронирования до подтверждения и последующего контроля. Команда Acuity обратилась к Appcues, чтобы повысить посещаемость вебинара, таргетируя пользователей триггерами вокруг более сложных функций. Продвигая обучающие мероприятия через in-app слайдер, они удвоили (а порой и усемерили) свой трафик.
В большинстве случаев лучше всего срабатывает комбинированный подход. К примеру, «толчок» к функции может включать CTA, который запускает пошаговую инструкцию. Либо же инструкция может заканчиваться подсказкой, направляющей пользователей в справочный центр. Таких сочетаний огромное множество, и в каждом из них кроются свои преимущества.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
Шаг 3. Начинайте работать
Превратить ваш архив статичной справочной документации в динамические и контекстные in-app руководства не так уж и сложно, как вы можете подумать. Но чтобы извлечь из этой возможности максимум, вам все же стоит немного подготовиться.
Вот 5 шагов, которые помогут вам в этом:
1. Определите преграды и трудные места (bottlenecks)
Первым делом, вам нужно понять, где пользователи застревают. Изучите просмотры ваших справочных статей и историю обращений в клиентскую службу, чтобы увидеть, где люди больше всего нуждаются в помощи.
2. Сфокусируйтесь на главном
Как только вы определитесь с преградами, сосредоточьтесь на 1-3 наиболее важных моментах. А еще лучше, если вы сможете сопоставить этот список точек трения с ключевыми действиями, которые способствуют росту показателя активации вашего продукта, и составить подсказки, попадающие в обе категории.
3. Выберите правильное место
Успех ваших in-app руководств во многом диктуется их положением на экране. Проанализируйте свою карту путешествия пользователей, чтобы выяснить, где и когда каждый гайд будет наиболее актуальным и полезным для клиента.
4. Создайте подсказки
Теперь самое интересное — создание реальной подсказки, инструкции или другой последовательности сообщений. Соблюдайте баланс между завершенностью и краткостью и не бойтесь привнести в процесс немного индивидуальности. Скачайте расширение Experrto для Google Chrome и управляйте подсказками через браузер с помощью простого редактора.
5. Измеряйте, итерируйте, повторяйте
Как и другие аспекты вашего продукта, in-app руководства нужно постоянно (за редкими исключениями) совершенствовать. Измеряйте их эффективность и будьте готовы к итерированию.
Возможно, вам придется обновлять тексты, пробовать новые места размещения или полностью пересматривать свой подход. Убедитесь в том, что ваши исполнительные команды оставляют место для таких изменений в своем планировании — или доверьте эти заботы платформе Experrto, которая позволяет публиковать интерактивные визуальные подсказки без помощи программистов и дизайнеров.
Интерактивные подсказки: как вывести онбординг на новый уровень
Формат имеет значение
Ваш справочный контент может дать пользователям гораздо больше, чем вы думаете, если вы поместите его в естественную среду — интерфейс вашего продукта.
При таком подходе новичкам не придется отвлекаться от своих задач, чтобы выискивать нужные ответы. Они получат все необходимые сведения автоматически, еще до того, как успеют задать вопрос.
И на этом польза не заканчивается — постоянные юзеры тоже оценят подобную поддержку. Скажем, если с момента их первоначального онбординга в сервисе появились какие-то новые функции, подсказка поможет узнать об них и понять, как ими пользоваться. Просто помните, что более опытным пользователям нравятся ненавязчивые сообщения, и старайтесь не отвлекать их по пустякам.
Прокачайте свой онбординг!
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
По материалам: appcues.com