Всем знакомо чувство растерянности, которое возникает в необычной жизненной ситуации, при поиске нужного места в незнакомом городе или регистрации в новом приложении.
Если смотреть на проблему с точки зрения разработчика или дизайнера интерфейсов, то существует несколько способов, с помощью которых вы можете сделать процесс адаптации к продукту простым для новых пользователей (и не только). Руководя их действиями через онбординг, вы можете быть уверены, что они не откажутся от своего выбора и оценят возможности, предлагаемые вами.
Содержание статьи
Зачем онбординг пользователям?
Как проходит процесс онбординга?
До того, как пользователь войдет в систему
После того, как пользователь войдет в систему
Зачем нужен контекстный онбординг?
Что произойдет, если отказаться от онбординга?
Зачем онбординг бизнесу?
Онбординг — это лаконичное описание вашего продукта и одновременно ненавязчивый способ рассказать пользователям, в чем заключается его суть и какую ценность он представляет для них. Вкратце цель онбординга можно было бы описать известной цитатой : «У вас не будет второго шанса произвести первое впечатление».
Покажите пользователям то, что они ожидают увидеть, и они останутся с вами надолго.
Онбординг vs Обзор продукта
Когда вам дают образец товара и товар целиком — это не одно и то же. Вы сможете не только протестировать больше возможностей, чем представлено в пробнике, но также уделить внимание другим элементам, составляющим целое:
Образец матраса в разрезе дает представление о наполнении изделия, но не дает полной картины (насколько удобно на нем лежать, как хорошо он пружинит под всем весом тела и т.д)
Аналогично обстоит дело и относительно онбординга, если противопоставить его обзору продукта. Обзор — это когда вы просто объясняете целевой аудитории назначение всех доступных функций инструмента. В рамках же онбординга вы создаете у пользователя представление о том, что может лично ему дать отдельно взятая конкретная функция. Демонстрация главной функции, которая, вероятно, улучшит ваш коэффициент удержания клиентов или поможет пользователям понять ценность приложения, как только они установят его, — так называемая активация, — это разумный способ поддерживать свои показатели на нужном уровне.
Отток как следствие плохого онбординга?
Зачем онбординг пользователям?
Итак, мы разобрались, как онбординг способен помочь бизнесу. Теперь рассмотрим, как он влияет на конечных потребителей вашего приложения. Получают ли они какую-нибудь ощутимую выгоду от онбординга? Конечно! Знаете ли вы, что от 40 до 60% пользователей trial-версии взаимодействуют с продуктом только один раз и никогда больше к нему не возвращаются? Возможно, что это происходит по одной из двух причин:
1. Приложение слишком сложно использовать — людям непонятно, что и как с ним делать.
2. Пользователи не видят в нем должной ценности.
Онбординг как раз решает обе эти проблемы.
Пользователи с первого взгляда хотят понимать, какие возможности дает им ваш продукт. Даже если ваш сайт или приложение отличается исключительно интуитивным интерфейсом, но его ценность и выгоды не обнаруживаются сразу, это обстоятельство скорее всего ваш снизит коэффициент удержания.
Именно в этом случае вводное пошаговое руководство становится безусловно полезным, поскольку показывает новому пользователю, что можно делать в вашем продукте. Пошаговый гайд демонстрирует его в нужной вам последовательности, например, позволяет продемонстрировать главные конкурентные функции в момент формирования первого впечатления, которое непременно ляжет в основу долгого сотрудничества. Все, что вам нужно сделать — это указать пользователям верное направление и подать руку в нужный момент.
6 столпов онбординга: о чем рассказал анализ 1000 SaaS-продуктов?
Как проходит процесс онбординга?
В вашем приложении или сайте есть различные экраны (страницы), на которых вы можете по-разному настроить онбординг. Чтобы упростить задачу, разделим онбординг на два этапа:
До того, как пользователь войдет в систему
Один из способов применить онбординг на стадии ознакомления с продуктом — расположить на странице входа в систему изображения и текст, поясняющие, как работает ваше приложение. С этой задачей также прекрасно справляется gif-анимация. «Минимальный онбординг»— это подход, который лучше всего подходит для таких сценариев. Перенасыщение новых пользователей подробной справкой и руководствами с самого начала — когда они всего лишь хотят войти в ваше приложение — безусловно, является недопустимым.
Вход в систему через страницу, немногочисленные подсказки на которой относятся строго к существу дела, помогает понять основное, не перегружая людей избыточной информацией.
После того, как пользователь войдет в систему
Как только пользователи заходят в ваше приложение, как правило они видят дашборд или панель управления, на которой находится очень много элементов — меню, кнопки, ссылки и т.д. Сделать освоение продукта более простым как для пользователя, так и для вас поможет выделение функций, демонстрирующих ценность приложения и улучшающих показатели активации, то есть действия, которые вы ожидаете получить от пользователя на начальном этапе.
Цель онбординга в этот момент — показать, где находится конкретная функция и что она должна делать, а когда он кликнет по соответствующей кнопке, «провести» его по всему пути, завершив его успешным выполнением конкретной задачи. Только так вы можете быть уверены, что пользователь не только обнаружит важную функцию, но и поймет, ради каких преимуществ он выбрал ваш продукт.
Повышаем вовлеченность SaaS-пользователей за 5 шагов
Зачем нужен контекстный онбординг?
Хотя онбординг пользователей с момента, как только они в первый раз входят в приложение — это хорошая практика, процесс обучения может превратится в хаос, если вы попытаетесь одновременно показать все функции продукта за раз.
Пользователи могут проявить нетерпение и не пожелать следовать вашим указаниям. Также вы рискуете прервать рабочие потоки, которые запустили бы пользователи, предпочитающие самостоятельно изучить возможности приложения. Это вмешательство может вызвать раздражение, что в конечном итоге приведет к оттоку.
В подобных случаях разумное решение может выглядеть как вовлечение пользователей в онбординг именно в те моменты, когда они используют функцию по своему усмотрению. Исходя из этого можно сказать, что в идеальном случае их собственный, естественно возникший способ изучения приложения принимается вами во внимание, но, кроме того, вы также подсказываете пользователям, что и как нужно делать. В такой ситуации контекстные пошаговые руководства оказываются действительно полезными.
С плагином для браузера Experrto вы можете показывать онбординг:
- Новым пользователям, зашедшим впервые на ваш сервис или платформу. Проведите экскурсию по сервису, вовлекая их в работу и приближая к целевому действию.
- Активным пользователям, то есть тем, кто уже посещал ваш сервис ранее. Покажите, как работает новый функционал, и предложите им воспользоваться.
- Всем пользователям: предложите оплатить ранее выбранный тариф или дополнительные услуги; покажите текущую акцию или скидку для увеличения частоты оплат и среднего чека.
Кроме того, в личном кабинете вы можете отслеживать поведение реальных пользователей и оценивать эффективность онбординга. Интерактивные подсказки Experrto позволяют создавать обучающие руководства, опираясь на анализ статистики, благодаря которой вы можете узнать, куда конкретно лучше направить внимание пользователей — неважно, при первом ли знакомстве с приложением, либо когда они самостоятельно обнаруживают функцию на своем «естественном» пути изучения продукта.
Контекстный онбординг: что это такое и почему он так важен?
Что произойдет, если отказаться от онбординга?
Чем вы рискуете, когда в момент адаптации к продукту вы не используете обучающие
руководства, туры и подсказки?
Большинство пользователей даже не доберется до главных функций после регистрации/входа в систему и покинет приложение, не проделав никаких значимых действий. Онбординг дает пользователям некоторый «толчок» для лучшего понимания приложения, и это поможет вам добиться ранней активации (и как итог — конверсии).
Звучит заманчиво, но разве онбординг не связан с огромным объемом дополнительной работы дизайнеров и разработчиков?
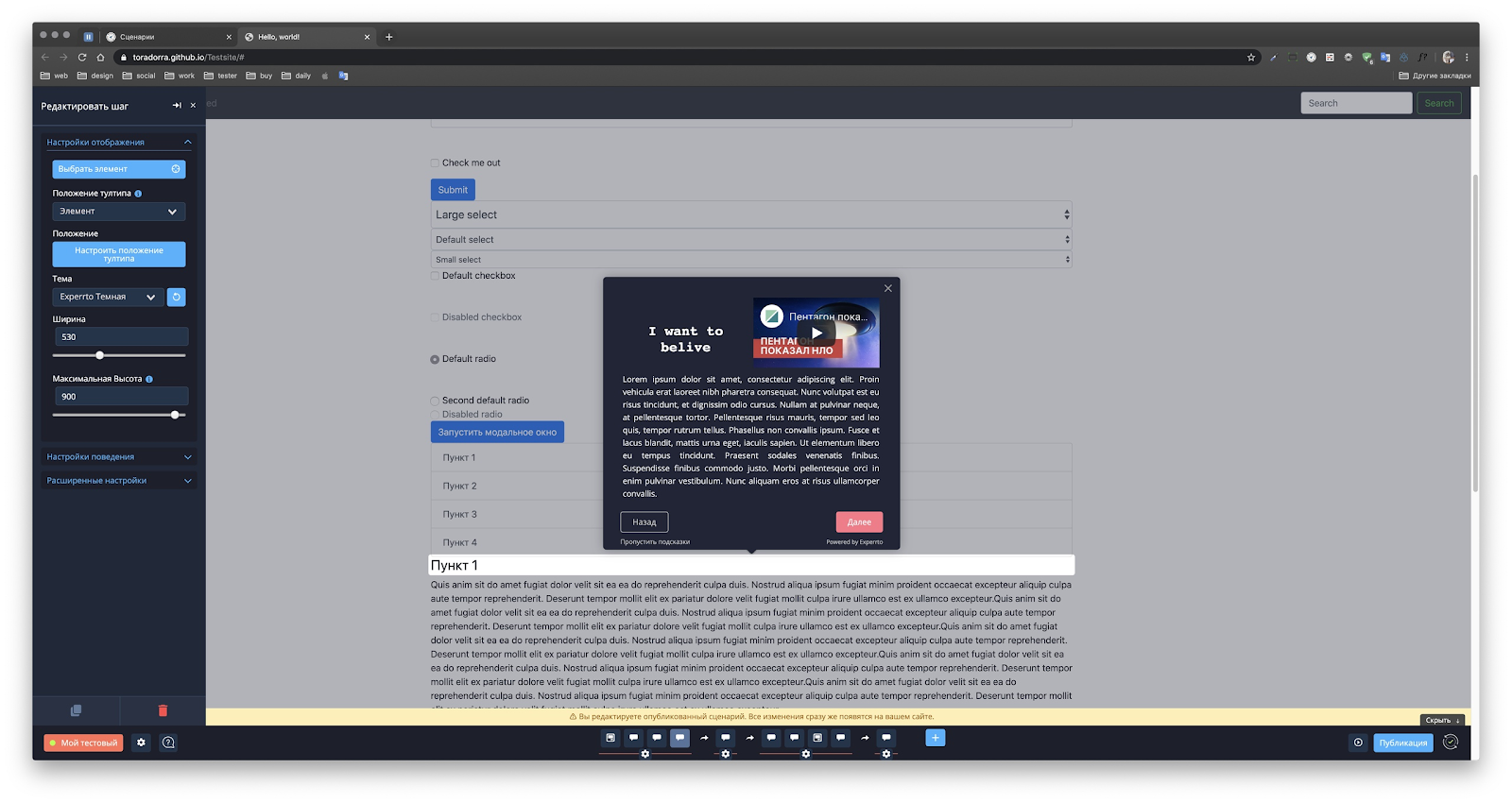
Не в случае с Experrto: это расширение для Google Chrome позволит вам работать с собственным сайтом без знаний программирования, верстки или дизайна. Выберите из галереи готовых шаблонов тип визуальных подсказок, настройте их внешний вид и содержание, установите параметры сегментации с помощью простого редактора … и ваш онбординг готов!
Простая в использовании панель управления Experrto
Изучайте, как пользователи работают с вашим продуктом на сайте, оптимизируйте и тестируйте различные варианты подсказок с помощью продвинутой аналитики.
Благодаря встроенным инструментам вы сможете определить основные точки оттока и увидеть, где пользователи отсеиваются больше всего, а также более подробно рассмотреть конкретные шаги, чтобы убедиться, что они доходят до конца пути и совершают конверсионное действие.
Новые пользователи обычно замотивированы на успех и жаждут извлечь максимальную пользу из вашего продукта, поэтому убедитесь, что вы действительно облегчаете им выполнение этой задачи.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: productcoalition.com Изображение: freepik.com