В этом посте мы собрали список лучших плагинов всплывающих подсказок с открытым исходным кодом, сделанных на jQuery, JavaScript, CSS и других языках программирования. Все плагины из этого перечня можно бесплатно загрузить и с легкостью внедрить в свой онбординг-процесс.
Примечание: если идея с использованием таких подсказок вам по душе, но у вас просто нет времени или разработчиков, чтобы сделать все правильно, попробуйте поработать с нашим навигатором интерфейсов Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Tooltipster
2. Tippy.js
3. CSS Tooltip
4. Fade-in-tooltip
5. Grumble.js
6. Protip
7. Tipped
8. Microtip
9. Automatic Tooltips
10. JBox
11. Wenk
12. Crumble
13. Intro.js
14. Dynamic tooltip text
15. Toolbar.Js
16. Simptip
17. HubSpot Tooltip
18. Adaptive Tooltip
19. Tootik
20. First letter CSS property tooltip
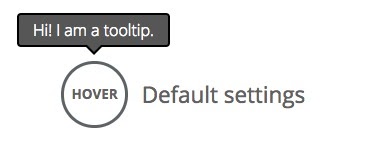
1. Tooltipster
Язык(и): jQuery.
Что нам здесь нравится: плагин для создания минималистичных современных подсказок со множеством доступных взаимодействий, тем и триггеров.
2. Tippy.js
Язык(и): JavaScript.
Что нам здесь нравится: высоко настраиваемая JS библиотека всплывающих подсказок с множеством возможных взаимодействий, анимаций и тем. Поддерживает использование HTML и имеет массу функций, таких как выпадающие элементы и отслеживание курсора.
3. CSS Tooltip
Язык(и): CSS.
Что нам здесь нравится: простые подсказки с плавной анимацией, сделанные в HTML и CSS.
Интерактивные подсказки: как вывести онбординг на новый уровень
4. Fade-in-tooltip
Язык(и): CSS.
Что нам здесь нравится: простые подсказки c анимацией изменения прозрачности.
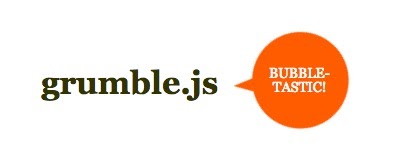
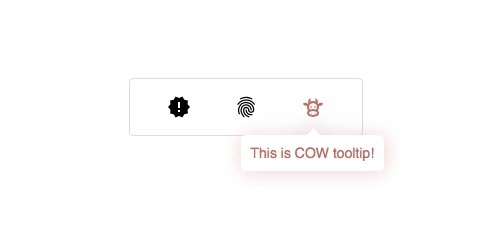
5. Grumble.js
Язык(и): jQuery.
Что нам здесь нравится: анимированные и стилизованные подсказки в виде «пузырей», которые можно вращать вокруг элемента под любым углом.
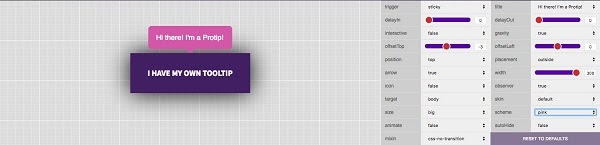
6. Protip
Язык(и): jQuery.
Что нам здесь нравится: замысловатые подсказки с несколькими скинами, местами размещения и анимацией, разработанные для любых ситуаций.
Tooltips: как использовать этот маленький, но мощный UI-паттерн
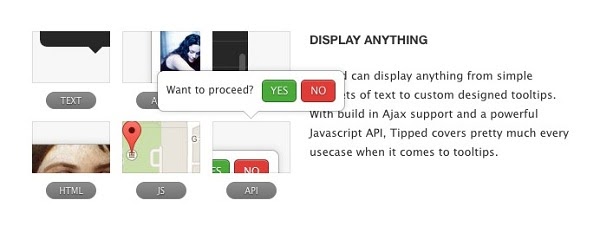
7. Tipped
Язык(и): JavaScript.
Что нам здесь нравится: очень простое JS решение для подсказок с несколькими скинами, размерами и опциями взаимодействия.
8. Microtip
Язык(и): CSS.
Что нам здесь нравится: современная, минималистичная и очень «легкая» CSS библиотека подсказок.
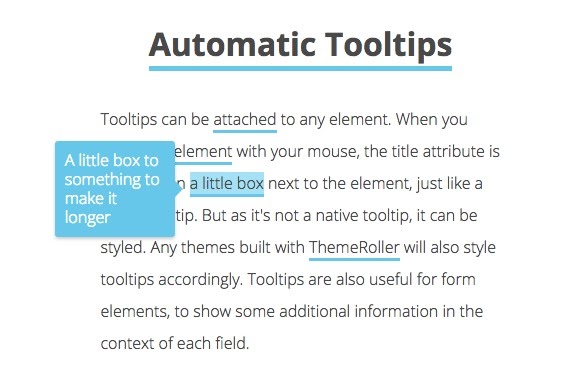
9. Automatic Tooltips
Язык(и): JavaScript.
Что нам здесь нравится: полностью стилизуемые подсказки, которые можно позиционировать автоматически.
Как онлайн-магазины используют подсказки, чтобы подтолкнуть к покупке?
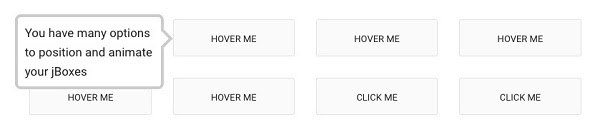
10. JBox
Язык(и): jQuery.
Что нам здесь нравится: мощный и гибкий плагин, в котором также есть модальные окна и in-app уведомления. Легкий, настраиваемый и респонсивный.
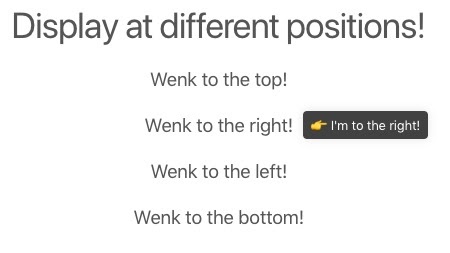
11. Wenk
Язык(и): CSS.
Что нам здесь нравится: легкие подсказки, доступные с CSS. Могут быть запросто стилизованы с помощью атрибутов или классов.
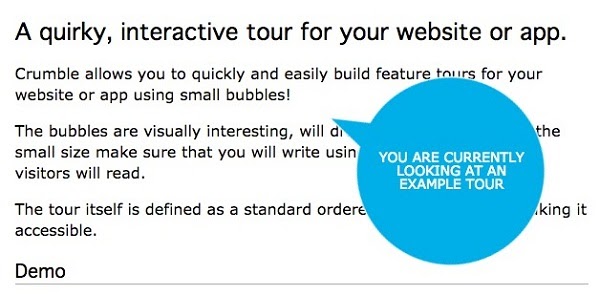
12. Crumble
Язык(и): jQuery.
Что нам здесь нравится: интерактивные туры по функциям. Причудливый пузырьковый стиль подсказок визуально интересен. Требуется плагин grumble.js, упоминавшийся выше.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
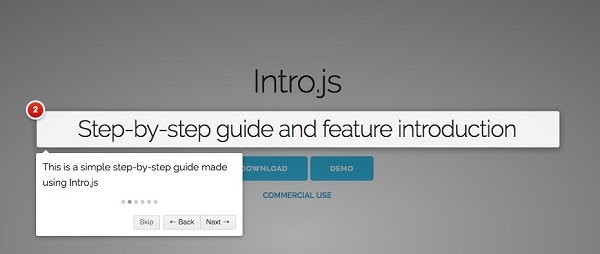
13. Intro.js
Язык(и): JavaScript.
Что нам здесь нравится: мощная универсальная библиотека туров по функциям для пошаговых инструкций. Ничего не требует и удобна в использовании.
14. Dynamic tooltip text
Язык(и): CSS.
Что нам здесь нравится: возможность создавать динамический текст без JavaScript, который изменяется в зависимости от состояния кнопки.
15. Toolbar.Js
Язык(и): jQuery.
Что нам здесь нравится: небольшой плагин, который создает панели инструментов в стиле подсказок для онбординга приложений и сайтов.
Как улучшить конверсию в приложениях за счет вовлечения: 7 приемов
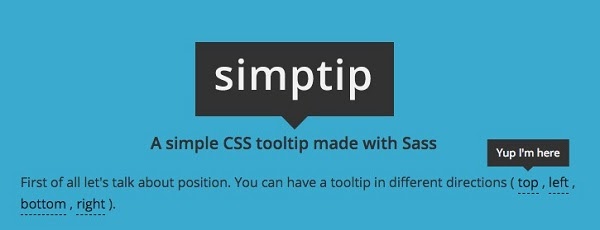
16. Simptip
Язык(и): CSS.
Что нам здесь нравится: CSS подсказки, сделанные с Sass, что довольно круто.
17. HubSpot Tooltip
Язык(и): JavaScript, CSS.
Что нам здесь нравится: JS и CSS библиотека для создания стилизуемых подсказок. Построена на Tether и Drop.
18. Adaptive Tooltip
Язык(и): CSS.
Что нам здесь нравится: простые маленькие адаптивные подсказки, которые появляются при наведении курсора мыши.
UX-дизайн: как сделать ваш продукт удобным для восприятия
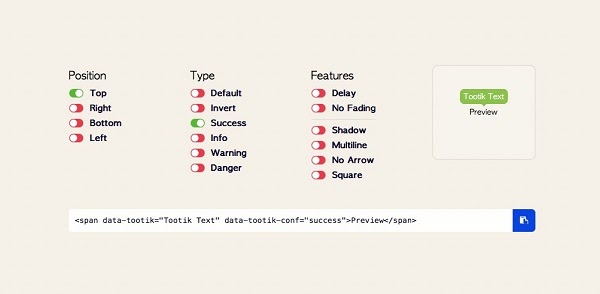
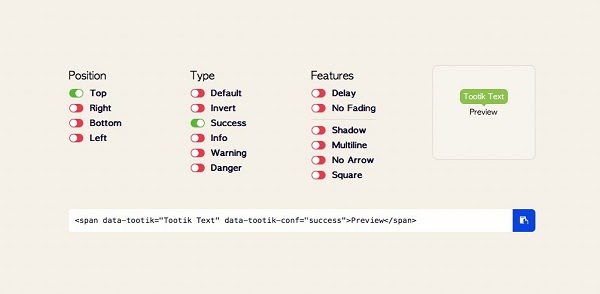
19. Tootik
Язык(и): CSS.
Что нам здесь нравится: чистая CSS / SCSS / LESS библиотека подсказок с простыми настройками.
20. First letter CSS property tooltip
Язык(и): CSS.
Что нам здесь нравится: подсказки с тонкой анимацией изменения прозрачности. Используются с CSS и first letter CSS property.
Подсказки без кодинга
Существует множество причин, по которым маркетинговым командам стоит разрабатывать, внедрять и итерировать подсказки, будь то онбординг внутри вашего приложения или повышение качества клиентского опыта на сайте.
Но главная проблема здесь заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и онбордингом и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать всплывающие подсказки без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome, установить код и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: appcues.com Изображение: freepik.com