Создавая новый продукт, разработчики стремятся к настолько интуитивному пользовательскому интерфейсу, чтобы юзеры вообще не нуждались в какой-либо помощи.
И в идеальном мире им это удается.
А вот в мире реальном, когда люди взаимодействуют с продуктом впервые, им зачастую нужны дополнительные указания и сопровождение. Да и новые функции иногда требуют разъяснений даже для опытных пользователей.
Именно здесь в игру вступают подсказки (или тултипы), которые ненавязчиво ведут сквозь продукт, не нарушая пользовательский опыт. В этом посте мы расскажем, как использовать всплывающие подсказки для эффективного онбординга и достичь в этом совершенства.
Содержание статьи
Когда следует использовать подсказки?
Онбординг
Обновления и напоминания
Редко используемые функции
Как создать всплывающие подсказки?
1. Создание всплывающих подсказок с использованием JavaScript
2. Создание всплывающих подсказок с использованием CSS + HTML
3. Создание всплывающих подсказок без кодинга с помощью Experrto
1. Полагайтесь на подсказки только когда это нужно
2. Не привязывайте подсказки к часто используемым функциям насовсем
3. Делайте подсказки содержательными, информативными и нацеленными на действия
4. Позвольте легко пропускать и закрывать подсказки
5. Предлагайте по одной подсказке за раз
6. Выбирайте заметное, но разумное место размещения
7. Сделайте подсказки частью более широкой стратегии освоения продукта
Что такое тултипы?
Тултип (tooltip), или подсказка — это элемент графического интерфейса, служащий средством обучения пользователя и объясняющий какой-то элемент веб-страницы, просматриваемой пользователем.
Примеры всплывающих подсказок
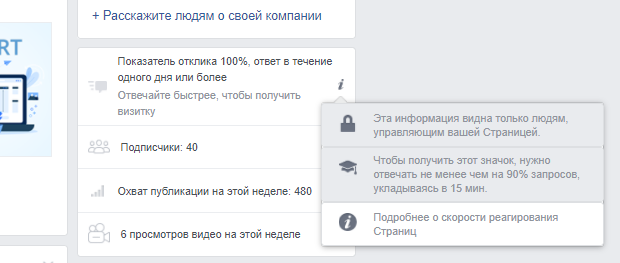
Некоторые UX-специалисты считают, что подсказки должны запускаться только людьми — например, при наведении курсора или клике на знак вопроса, «i» или подобные иконки, как в примере ниже:
Эта всплывающая подсказка в Facebook появляется, когда курсор мыши наводят на символ «i» в разделе «Показатель отклика». Подсказка содержит совет по улучшению показателя, а также содержит ссылку на более подробную справку.
Тем не менее, под словом тултип все чаще подразумеваются подсказки, которые запускаются другими событиями помимо наведения курсора или клика, такими как авторизация пользователя в аккаунте после релиза новой функции или во время онбординг-процесса.
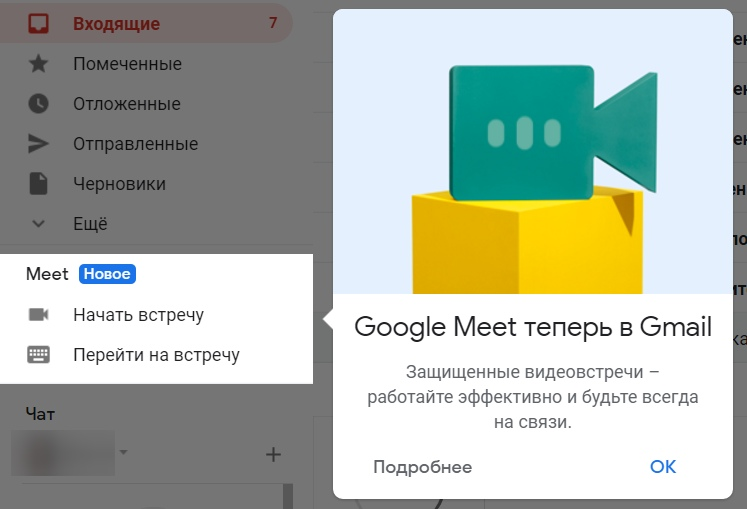
Возьмем этот пример из Gmail, которые используют серию всплывающих подсказок, появляющихся, когда пользователи впервые заходят в почту после внедрения новой функции Google Meet:
В некотором смысле триггером здесь выступает сам пользователь, просто зашедший проверить свой почтовый ящик после обновления. Но вместо того чтобы просить его совершить осознанное действие, система сама запускает онбординг новой функции.
Как управлять внедрением новых функций с помощью in-app сообщений
Когда следует использовать подсказки?
Хотя определить все потенциальные сценарии использования подсказок невозможно, мы можем взглянуть на некоторые примеры их эффективного внедрения.
Онбординг
В контексте онбординга, или адаптации к продукту, всплывающие подсказки бывают полезны, когда подробное руководство или длинный обучающий гайд неуместен, а некоторая помощь все-таки необходима.
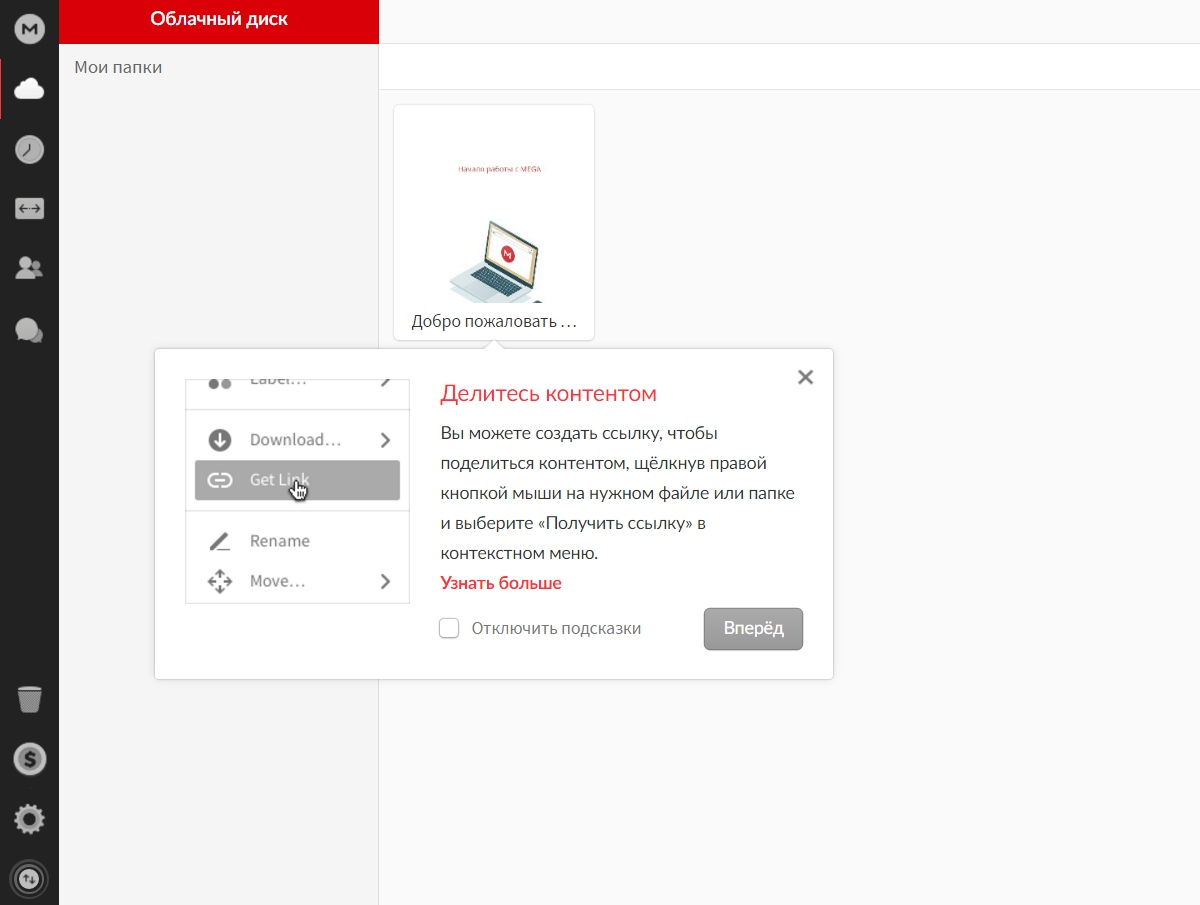
Возьмем облачное хранилище Мега в качестве примера. Интерфейс в этом приложении достаточно интуитивный и полагается на знакомые символы и жесты. Но впервые оказавшись на панели управления, вы можете и не знать, с чего начать работу с продуктом:
Здесь всплывающая подсказка является полезным и легким способом онбординга пользователя, впервые вошедшего в систему после регистрации.
Обновления и напоминания
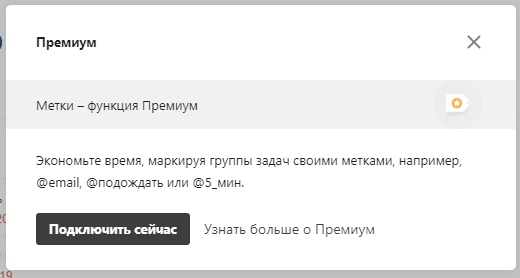
Использовать тултипы также полезно, когда подписчиков нужно оповестить о новых функциях или напомнить им о возможностях, которые могут улучшить их опыт, но упускаются ими из виду (например, доступных только на платном тарифе).
Показывая пользователям подсказку о важной функции, как только те входят в систему, вы приближаете их к осознанию ценности продукта, а значит повышаете оплаты. Вместе с тем подобные сообщения могут напоминать людям о каких-либо «фишках», которые они долго игнорировали, по истечению четко обозначенного времени.
Редко используемые функции
В вашем продукте почти наверняка есть несколько классных возможностей, которыми даже платные подписчики практически не пользуются. Они могут забыть или не знать, для чего именно нужны эти функции и как с ними работать.
Примером этого является Photoshop, программа для редактирования изображений. С таким типом софта можно проделать столько всего, что иногда люди попросту забывают, что делает конкретная кнопка или что значит какой-то значок. Именно здесь можно задействовать всплывающие подсказки с описаниями, которые появляются при наведении пользователем курсора мыши на область вокруг иконки или кнопки.
Интерактивные подсказки: как вывести онбординг на новый уровень
Как создать всплывающие подсказки?
Существует 3 наиболее распространенных способа добавить тултипы на сайт или в приложение, и ниже они перечислены от самого сложного к самому удобному:
1. Создание всплывающих подсказок с использованием JavaScript
Если вы разработчик или в вашей команде есть разработчик со свободным временем, JavaScript вполне может оказаться тем, что вам нужно.
Имейте в виду, что создавать тултипы таким способом сложнее в сравнении с другими методами, а их обновление и обслуживание может отнять значительную часть времени вашего девелопера.
2. Создание всплывающих подсказок с использованием CSS + HTML
Использование CSS + HTML для разработки тултипов отличается от создания подсказок на JavaScript лишь тем, что здесь процесс немного упрощается.
Вам по-прежнему понадобится разработчик и довольно много времени для создания, поддержки и обновления тултипов.
3. Создание всплывающих подсказок без кодинга с помощью Experrto
Если вы не разбираетесь в программировании или просто не можете тратить свое драгоценное время на разработку нескольких подсказок, присмотритесь к нашей платформе Experrto. Это плагин для браузера, с помощью которого можно создавать всплывающие подсказки и настраивать онбординг пользователей без каких-либо специальных знаний.
20 топовых open source плагинов для всплывающих подсказок
7 принципов хороших тултипов
Для чего бы вы ни использовали всплывающие подсказки, существует 7 общих принципов, которых нужно придерживаться, чтобы извлечь из тултипов максимум пользы.
1. Полагайтесь на подсказки только когда это нужно
Слишком частое появление тултипов на экране раздражает пользователей.
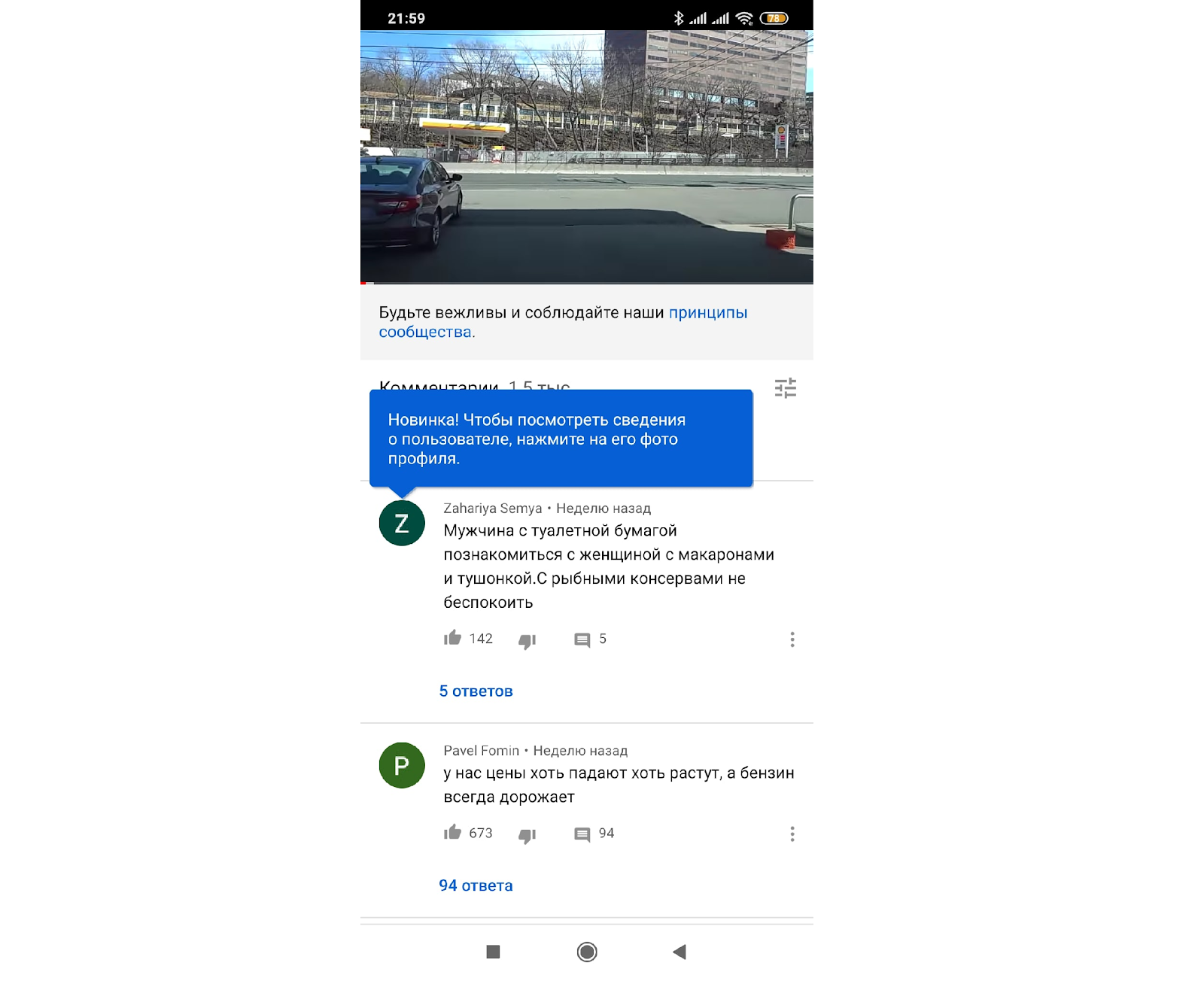
Возьмем в пример YouTube. Это достаточно интуитивно понятная платформа, поэтому большинство ее новых пользователей в состоянии разобраться в интерфейсе самостоятельно. Поэтому если всплывающие подсказки будут появляться каждый раз, когда они задевают область вокруг иконки пользователя, комментария или отправки (каждая из которых в значительной степени говорит сама за себя), это будет отвлекать их от контента и портить общее впечатление о продукте.
2. Не привязывайте подсказки к часто используемым функциям насовсем
С помощью тултипов пользователей можно ознакомить с новыми важными функциями, которые понадобятся им для дальнейшей эффективной работы с продуктом.
Но когда подписчики уже понимают, для чего нужна та или иная кнопка, им не нужно ничего подсказывать. Никому не хочется видеть сообщение «введите адрес электронной почты» каждый раз, когда они наводят курсор мыши на область «кому» в своем почтовом клиенте.
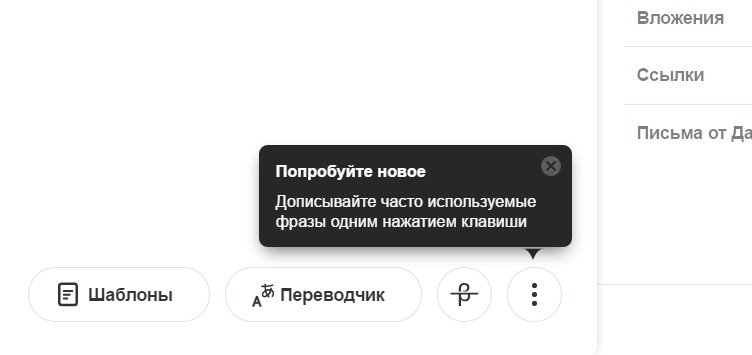
Довольно навязчивые подсказки от Яндекс.Почты с предложением попробовать новый редактор писем
С точки зрения онбординга пользователей большинство подсказок должны быть временными. Привязывать тултипы перманентно стоит только к редко используемому функционалу.
3. Делайте подсказки содержательными, информативными и нацеленными на действия
Суть тултипов заключается в том, чтобы быстро подсказывать и направлять пользователя.
В идеале это должен быть элемент, который люди могли бы понять с первого взгляда. Если вам нужно объяснить пользователям кучу информации, всплывающие подсказки вам вряд ли подойдут. В таких случаях гораздо лучше сработает видеоинструкция или интерактивное пошаговое руководство.
Текст всплывающей подсказки должен быть кратким, конкретным, информативным и нацеленным на действия, сообщая пользователям, что им нужно делать и какие возможности доступны. Помимо этого, людям также можно рассказать, какую пользу может принести рассматриваемая ими функция.
К примеру, тултип, привязанный к функции «тег», может информировать пользователей о том, где и как применяются теги, и о том, что тегирование позволит им быстрее находить и группировать фотографии. Таким образом подписчикам не только говорят, какие действия они могут предпринять, но и дают повод сделать это.
4. Позвольте легко пропускать и закрывать подсказки
Каждый пользователь уникален и нуждается в разном уровне помощи.
Кто-то предпочитает штудировать справку, в то время как кому-то нравится открывать для себя новые вещи по ходу работы. Именно поэтому всплывающие подсказки могут быть полезны пользователям в разной степени. Некоторые люди захотят усвоить всю информацию, указанную в тултипе, тогда как другие поспешат закрыть подсказку и продолжить самостоятельное изучение.
Учитывая потребности этой второй категории пользователей, ваши подсказки должны легко пропускаться или закрываться. Хотя перманентные тултипы, скорее всего, будут исчезать, когда пользователь перемещает или щелкает мышью, онбординг-подсказки часто отображаются в виде всплывающих окон, что дает человеку больше времени для прочтения и «переваривания» текста. Эти советы необходимо снабдить кнопкой «пропустить», «ясно» или «готово», которая позволит пользователям двигаться дальше.
6 столпов онбординга: о чем рассказал анализ 1000 SaaS-продуктов
5. Предлагайте по одной подсказке за раз
В рамках онбординг-процесса вы пытаетесь как можно быстрее приблизить новых пользователей к главной ценности продукта, поэтому предоставление им как можно большего количества базовой информации может показаться вам хорошеей идеей.
Но на самом деле этот подход ошибочен.
Когда вы обучаете пользователей конкретным функциям, лучше всего разбираться с каждым инструментом отдельно. Подсказки должны отображаться на экране поочередно, чтобы люди всегда могли понять, к какому значку или кнопке они относятся. При этом в тексте тултипа нужно размещать информацию только о конкретной функции, не ссылаясь на другие возможности продукта.
6. Выбирайте заметное, но разумное место размещения
Всплывающие подсказки не должны нарушать рабочий процесс ваших пользователей, но вместе с тем их нельзя делать слишком незаметными.
Тултип стоит размещать в той же области экрана, где находится функция, с которой взаимодействует юзер, поскольку он смотрит именно сюда. Помимо этого, подсказка должна отображаться в цвете, который контрастирует с остальной частью страницы. В некоторых случаях, в частности при использовании онбординг-сообщений, экран может затемняться, акцентируя внимание пользователей только на активном тултипе.
Для визуальной настройки онбординга в редакторе подсказок Experrto задайте им цвет, шрифт в соответствии с общим дизайном сервиса. Вы можете делать подсказки контрастными для концентрации внимания пользователя на них и увеличения обучающего эффекта.
7. Сделайте подсказки частью более широкой стратегии освоения продукта
Подсказки никогда не должны разрабатываться в отрыве от всего остального — вместо этого вам нужно воспринимать их как часть общей стратегии по освоению вашего продукта.
К обучению работе с продуктом относится почти все, что вы делаете, чтобы превратить новичков в активных пользователей вашего сервиса. Это повышение осведомленности и маркетинг, продажи и конверсия, регистрация и онбординг, удержание и апселлинг, а также расширение и кросс-сейл.
Используемые вами подсказки должны вписываться в эту экосистему. Скажем, если вы даете людям видеоуроки по своему продукту, эту информацию можно дополнить тултипами. Для этого вам нужно убедиться, что язык и рекомендации, приведенные в видео и подсказках, совпадают.
Аналогично, если вы решите отправить пользователям email о новой функции, а затем дополнить их всплывающими подсказками, согласованности языка тоже стоит уделить внимание.
9 лучших методик апселлинга для SaaS-компаний с помощью подсказок
Вместо заключения
Подсказки негативно воспринимаются некоторыми UX-специалистами, потому что зачастую они реализуются в корне неверно. Мы же считаем, что при должном исполнении тултипы представляют собой мощный инструмент, который помогает пользователям извлечь максимальную пользу из продукта.
Независимо от того, применяете вы их для онбординга, обновлений, напоминаний или редко используемых функций, всплывающие подсказки работают лучше всего, когда они коротки, информативны, правильно размещены и легко сочетаются с другими методами обучения пользователей.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userguiding.com Изображение: freepik.com