Интуитивный дизайн (Intuitive design) — одно из тех понятий, которые дизайнеры слишком часто слышат от клиентов или встречают в блогах подобных этому.
Но что на самом деле оно означает и есть ли в нем смысл?
Словарь иностранных слов русского языка М. Попова дает следующее определение понятию «интуитивный»:
«Вытекающий из непосредственного впечатления, воспринимаемый без размышлений и критики, являющийся результатом чего-то похожего на угадывание, когда возникает уверенность в чем-либо, но на чем она основывается определить бывает очень трудно».
Действительно, интуиция в повседневной жизни ассоциируется с внутренним инстинктом или чувством, позволяющим нам принимать решения без сознательных рассуждений. Хотя она и может хорошо послужить нам в различных жизненных ситуациях, действительно ли интуиция способна направить нас при работе с цифровыми интерфейсами? На самом деле, интуитивное поведение, которое стремятся создать дизайнеры, должно основываться на использовании уже знакомых пользователям паттернов дизайна (design patterns). В этом контексте интуитивное взаимодействие основывается не на бессознательных рассуждениях, а на эффекте узнавания (familiarity).
То, что интуитивно понятно для вас, скорее всего, не будет интуитивно понятным для вашей матери, к примеру. Интерфейс может показаться знакомым, если вы (пользователь) уже сталкивались ранее с подобным интерфейсом или взаимодействием, и именно это узнавание часто называют интуитивным.
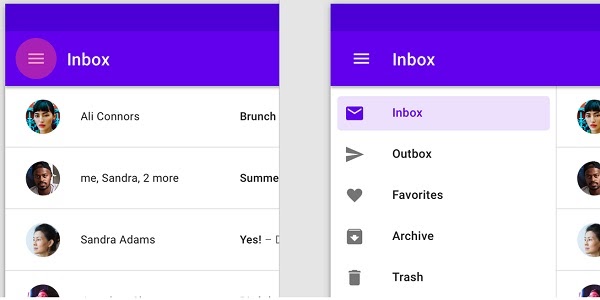
Например, впервые увидев в мобильном приложении гамбургер-меню (hamburger menu), вряд ли вы сразу же интуитивно поняли, что это такое. Только спустя некоторое время вы обнаружили, что при нажатии на эти три полоски появляется меню. Теперь, когда вы видите гамбургер-меню, вы знаете, что оно делает. Не интуитивно, а потому что делали это раньше. В этом нет ничего инстинктивного.
Вот пример повсеместного гамбургер-меню:
Гамбургер-меню в мобильном приложении
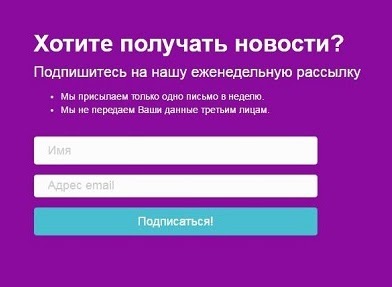
В качестве другого примера возьмем простую регистрационную форму в мобильном приложении, где для получения новостной рассылки вам необходимо указать свой email-адрес. Поскольку мы знаем, что нужно нажать на поле и начать печатать, для нас это имеет смысл и представляет собой простое взаимодействие. Мы все делали это много раз. Но если бы на нашем месте был наш отец или дедушка, то он, вероятно, не знал бы, что ему нужно сделать. Без простых пошаговых инструкций он не понял бы, что к чему.
Типичная форма подписки
Для тех пользователей, которые хотя бы немного разбираются в технологиях, мы можем использовать уже существующие и знакомые паттерны интерфейса. Они с большей вероятностью распознают эти ранее установленные шаблоны в нашем дизайне интерфейса, называемые паттернами дизайна.
Содержание статьи
Что такое паттерны дизайна и почему они важны?
1. Индикатор надежности пароля (password strength meter)
2. Мастер (wizard)
3. Элемент выбора даты в календаре (calendar picker)
4. Значения по умолчанию в форме (form defaults)
5. Вкладки навигации (navigation tabs)
Почему инновации в дизайне — это риск?
Инновации с искусственным интеллектом
Что все это значит для пользовательского интерфейса?
А что насчет дополненной и виртуальной реальности?
Что такое паттерны дизайна и почему они важны?
Паттерны дизайна обеспечивают пользователям узнаваемое взаимодействие.
Сокращение времени и усилий улучшает пользовательский опыт (user experience) и минимизирует время, необходимое для достижения результата. Для UX-дизайнеров выгода заключается в экономии времени, поскольку им не нужно заново изобретать проверенный компонент дизайна.
Ниже представлена таблица с шаблонами паттернов. Хотя изначально она предназначалось для разработчиков программного обеспечения, большинство критериев актуально и для UX-дизайнеров.
Термин | Описание |
Название паттерна | Кратко, но экспрессивно описывает сущность паттерна; имя. |
Намерение | Описывает, что делает паттерн. |
Также известный как | Перечисляет все синонимы паттерна. |
Мотивация | Дает пример проблемы и того, как паттерн решает эту проблему. |
Применимость | Перечисляет все ситуации, где применим паттерн. |
Структура | Набор схем классов и объектов, изображающих паттерн. |
Участники | Описывает классы и объекты, участвующие в паттерне дизайна, и их обязанности. |
Сотрудничества | Описывает, как участники взаимодействуют при выполнении своих обязанностей. |
Последствия | Описывает влияние паттерна, его преимущества и недостатки, а также переменную, изолированную паттерном. |
Далее рассмотрим примеры некоторых распространенных паттернов дизайна.
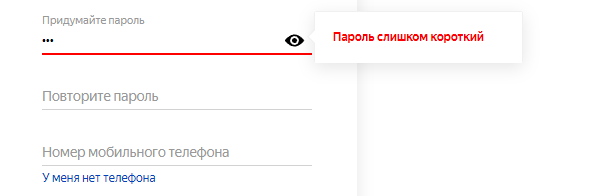
1. Индикатор надежности пароля (password strength meter)
Этот паттерн предоставляет пользователям как инструкции, так и обратную связь об их взаимодействиях.
Другой распространенный паттерн дизайна, с которым вы могли сталкиваться, — это мастер. Он часто используется для взаимодействий на основе форм, когда пользователю необходимо выполнить заранее определенную последовательность шагов. Структура мастера используется для направления пользователя по каждому разделу процесса.
2. Мастер (wizard)
Мастер используется тогда, когда вы хотите провести пользователя через серию шагов для достижения единственной цели. Приведенный ниже паттерн показывает, где находится пользователь в процессе, какие шаги он уже выполнил, контекстная справка и кнопка «Продолжить» для перехода к следующему этапу. Все эти компоненты, обычно используемые в паттерне мастера, поддерживают взаимодействия пользователей, предоставляя информацию о том, что они уже сделали, на каком этапе они находятся в данный момент и что им делать дальше.
Детали телефона
Этапы процесса: 1. Выберите бренд, 2. Выберите модель, 3. Укажите детали, 4. Оплата 5. Заказ завершен
[Поля для ввода данных]
Кнопка «Продолжить»
Справа:
Краткая информация о заказе
Чат со специалистом поддержки
Ответы на часто задаваемые вопросы
Принимаемые к оплате карты
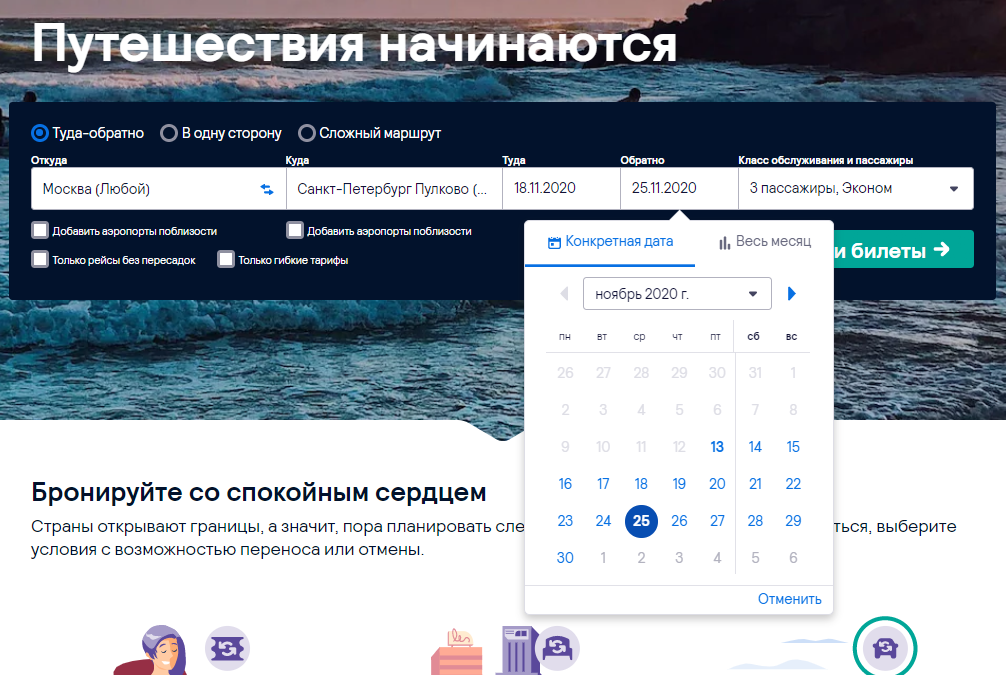
3. Элемент выбора даты в календаре (calendar picker)
Данный паттерн используется тогда, когда пользователю нужно добавить дату (даты) для завершения задачи. Важно, чтобы дату также можно было ввести в текстовое поле на тот случай, если это более эффективный или предпочтительный способ. В примере ниже иконка календаря указывает на наличие выпадающего календаря, что является часто используемым паттерном. Такие виджеты календаря не всегда работают хорошо, когда вам нужно выбрать дату рождения (если только у вас нет возможности легко изменить год).
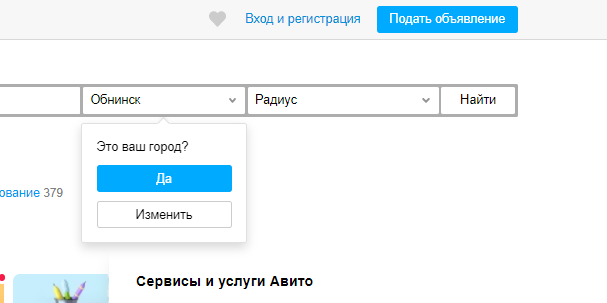
4. Значения по умолчанию в форме (form defaults)
Этот паттерн можно использовать для предварительного заполнения определенных полей формы в соответствии с типичным выбором пользователя, что позволяет быстрее завершить процесс:
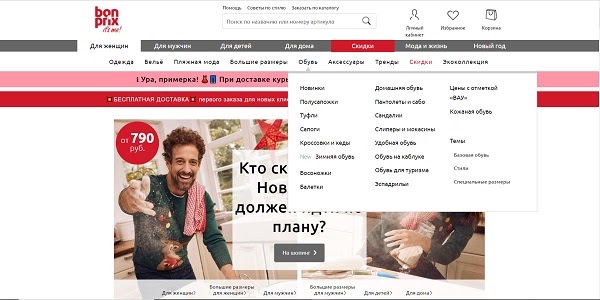
5. Вкладки навигации (navigation tabs)
Вкладки навигации обычно используются для разделения контента на отдельные категории и визуального обозначения того, какой контент вы просматриваете. Приведенный здесь пример демонстрирует сайт с большим количеством контента, где первая выбранная вкладка отображает подкатегории, а ниже представлены категории третьего уровня:
Когда вы внедряете в свой дизайн существующий паттерн, вы используете его для создания контекста, а также эффекта узнавания у пользователя. Возможно, вам потребуется адаптировать его, чтобы обеспечить такой контекст, как описано для виджета календаря.
Но если мы используем распространенные паттерны дизайна, чтобы снизить когнитивную нагрузку (cognitive load) на пользователей, как нам вводить новые паттерны дизайна, когда мы разрабатываем что-то свежее и инновационное? Рассмотрим эту идею, исследуя ее в контексте новых технологий.
Интуитивно понятный интерфейс: 4 простых принципа
Почему инновации в дизайне — это риск?
Любой новый или незнакомый пользователю дизайн создает кривую обучения (learning curve), которую мы, как дизайнеры, стремимся свести к минимуму или исключить полностью. Как же быстро внедрять инновации и при этом обеспечивать надежный контекстный опыт, понятный нашим пользователям?
Ответ: анализируя результаты бизнеса, выполняя достаточное количество пользовательских исследований, и проводя тестирования юзабилити. Это помогает снизить дополнительные риски, связанные с дизайном любого нового продукта или услуги. В идеале — включить в ваш дизайн онбординг, помогающий пользователям достигать желаемых результатов в неизвестной среде.
Интерфейс должен аккуратно направлять пользователя, чтобы тот мог исследовать его и взаимодействовать с ним. Показать пользователю базовые вещи, которые помогут ему сделать первые шаги, можно с помощью обучающих подсказок Experrto Они позволяют познакомить покупателя (иными словами — провести его онбординг) с сайтом таким образом, чтобы он мог быстрее разобраться с магазина, понять, как он работает, и добраться до первой покупки.
Инновации с искусственным интеллектом
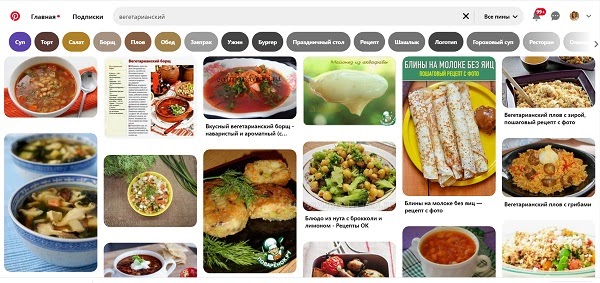
Технологии искусственного интеллекта (artificial Intelligence) постоянно совершенствуются, но организациям все еще удается создавать хороший пользовательский опыт с помощью этих достижений. Например, всем известный Pinterest использует искусственный интеллект для понимания цели простого поиска и обеспечения высоко персонализированных результатов. Согласно статье в Wired, 80% пользователей с большей вероятностью совершат покупку, если их опыт будет персонализированным.
Ниже приведен пример поиска по запросу «вегетарианский». Pinterest использует движок искусственного интеллекта, чтобы выдать множество связанных с запросом тем, и отображает их в виде тегов в верхней части страницы:
Искусственный интеллект быстро интегрируется во многие продукты и услуги. Он полагается на большие данные (big data) и может использоваться для уведомлений пользователя о необходимости предпринять определенные действия. Это может создать более пассивный опыт для пользователя, поскольку задачи, ранее бывшие ручными, теперь автоматизируются.
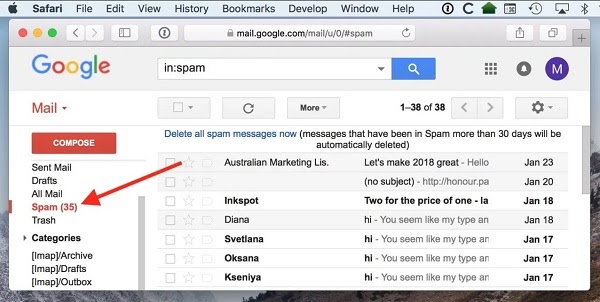
Например, спам-фильтр в почте автоматически перемещает подозрительные письма в папку «Спам» без какого-либо вмешательства со стороны пользователя. Google уже на протяжении многих лет использует искусственный интеллект и фильтры, позволяющие настраивать автоматические правила для входящих сообщений, но благодаря постоянным инновациям теперь искусственный интеллект Google способен распознавать еженедельные рассылки, которые вы, возможно, не захотите перемещать в папку для спама. Спам-фильтр Google может определять индивидуальные предпочтения и реагировать на них.
Папка «Спам» в Gmail
Поскольку технологии развиваются довольно быстрыми темпами, посмотрим на возможное будущее интерфейсов.
Как помочь пользователям разобраться в интерфейсе сайта?
Будущее интерфейсов
Если интерфейсы не обеспечивают естественных взаимодействий для людей, то что может? Речь — наш естественный инструмент общения, и благодаря развитию технологий в наши дома и жизнь вошли устройства распознавания речи.
Ни для кого не секрет, что все крупные разработчики программного обеспечения, такие как Apple, Amazon, Google и Microsoft, инвестируют в технологии распознавания речи и естественного языка. Достижения в этой области позволят нам меньше полагаться на взаимодействие с интерфейсами для достижения желаемого результата. Ключевую роль в этом играют персонализация и контекст, хотя это и означает, что наши устройства должны будут использовать наши данные, чтобы узнавать о наших привычках и желаниях и обеспечивать действительно персонализированный опыт.
Представьте себе мир, в котором мы можем просто разговаривать с нашим устройством и просить его делать то, что нам нужно, и, что еще лучше, в нужный момент наше устройство само может напомнить нам об этом. Вы можете сказать, что Siri и так уже все это делает. Да, но возможностей для развития еще масса.
Билл Стасиор (Bill Stasior), возглавлявший ранее команду Siri в Apple, говорит, что в дальнейшем виртуальные помощники смогут лучше понимать естественную речь людей.
Несмотря на то что с 2011 года, когда впервые была выпущена Siri, произошли значительные сдвиги в обработке естественного языка, в ближайшие годы это еще больше усовершенствуется и распространится на многие отрасли, таких как здравоохранение и образование. Это может изменить жизнь многих, особенно пожилых людей, которые не разбираются в технологиях.
Например, представьте, что пожилой человек, которому требуется медицинская помощь, просто обращается к своему устройству, чтобы вызвать врача. Или пациент получает медицинский совет на основе его истории болезни и текущих симптомов. Представьте, что кто-то, страдающий психическим расстройством, может обратиться к системе искусственного интеллекта за советом или просто избавиться от одиночества с его помощью.
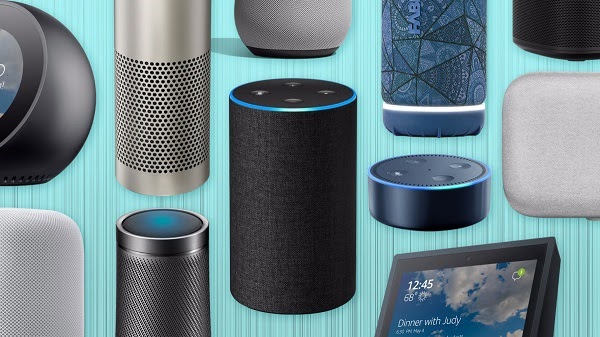
Уже существует ряд «виртуальных помощников», использующих технологию распознавания речи. На изображении ниже представлены доступные для потребителей «умные колонки»:
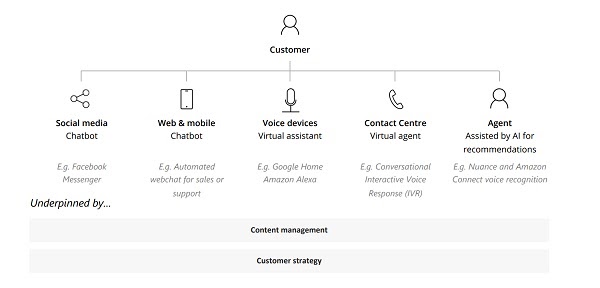
Хотя каналы распознавания речи могут не требовать типичного пользовательского интерфейса, они все же требуют процесса дизайна для создания полезного результата. На диаграмме ниже показаны точки соприкосновения с разговорным искусственным интеллектом:
Клиент
Социальные сети (чат-бот) — н-р, Facebook Messenger
Веб- и мобильная версия сайта (чат-бот) — н-р, автоматизированный веб-чат для продаж и поддержки посетителей сайта
Голосовые устройства (виртуальный помощник) — н-р, Google Home, Amazon Alexa Контактный центр (виртуальный агент) — н-р, интерактивный автоответчик,
Агент (при поддержке искусственного интеллекта — н-р, распознавание голоса в Nuance и Amazon Connect
Основанный на…
Управлении контентом
Стратегии клиента
Чтобы эффективно разработать инструмент распознавания речи, Deloitte Digital рекомендует учитывать следующие аспекты:
- Бизнес-цель и результаты.
- Проведение тестирований и настроек. Алгоритм должен учитывать произношение в разных географических регионах, естественные паузы в разговоре, а также высоту звука и темп, способные передавать эмоции.
- Учет текущего сценария, а не попытка получить более масштабный результат.
- Непрерывные итерации и улучшения. Сосредоточившись на четкой цели, дизайнеры смогут продолжать улучшать своих голосовых помощников, чтобы они звучали более человечно с каждой новой итерацией.
Что все это значит для пользовательского интерфейса?
Приведет ли повсеместное распространение технологий распознавания естественного языка к гибели пользовательского интерфейса в том виде, в каком мы его знаем? Хотя никто не может точно предсказать будущее, факт остается фактом: мы все еще являемся визуальными существами, и для нашего процесса обучения нам все еще нужно видеть вещи. Исследования показывают, что человеческий мозг обрабатывает изображения в 60 000 раз быстрее текста, и 90% информации, передаваемой в мозг, является визуальной.
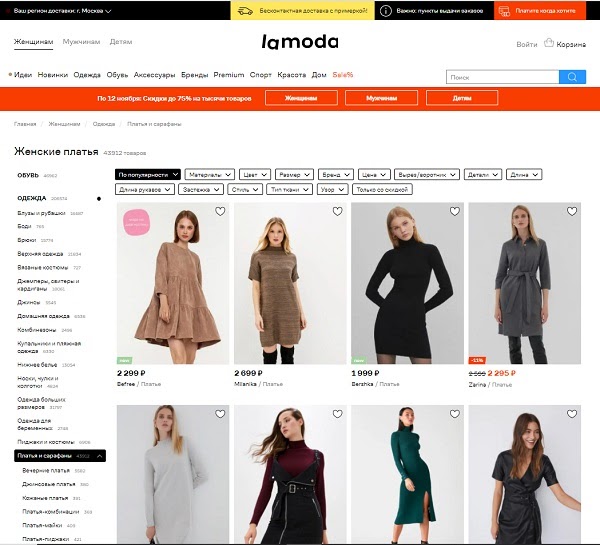
Смогли бы вы принять решение о покупке предмета одежды, услышав лишь его описание? Как говорится, одна картинка стоит тысячи слов, и во многих случаях изображение — гораздо более мощный способ передать суть.
Ниже приведен типичный пример ecommerce-сайта, где изображения являются неотъемлемой частью того, как мы принимаем решения о покупке.
Еще одна недавняя технология, которая становится все более повсеместной, — это дополненная и виртуальная реальность (augmented and virtual reality). Далее рассмотрим, что это такое и как это применять.
Почему дизайн интерфейсов (UI) так важен при создании интернет-магазинов?
А что насчет дополненной и виртуальной реальности?
Существует также мир дополненной и виртуальной реальности. Дополненная реальность — это внедрение цифровых элементов в трехмерное поле восприятия человека в режиме реального времени, обычно при помощи смартфона. Виртуальная реальность — это полный эффект погружения в цифровой мир, как правило, с использованием гарнитуры. Приложения с этими технологиями уже нашли применение в таких областях, как образование, розничная торговля, навигация, развлечения, здравоохранение, а возможности применения в будущем безграничны.
Для дизайнеров это новый захватывающий мир, который может потребовать создания новых стандартов дизайна. Дизайн переходит из 2D-интерфейсов в 3D, где требуется понимание пространственного дизайна (spatial design) и элементов пользовательского интерфейса. Для пользователей появились новые элементы ввода (input elements), такие как жесты, движения глаз и голос, что сильно отличается от стандартных 2D-взаимодействий.
На изображении ниже показан пример того, как дополненная реальность может использоваться в сценариях розничной торговли. Здесь покупатель может примерить одежду виртуально, без посещения физической примерочной.
Заключение
К этому моменту нам уже известно, что понятие «интуитивно понятные интерфейсы» определить трудно, паттерны дизайна важны, а распознавание естественной речи, технологии дополненной и виртуальной реальности развиваются довольно быстрыми темпами.
Ваша задача как дизайнера — создать интерфейс таким образом, чтобы люди легко могли научиться им пользоваться. При наилучшем сценарии пользователь не должен догадаться, что сам интерфейс помогает ему усвоить необходимые знания. Все будет казаться естественным. Как этого добиться?
Начните с простого, быстрого и интуитивно понятного onboarding-процесса. Интерфейс должен аккуратно направлять пользователя, чтобы тот мог исследовать его и взаимодействовать с ним. С помощью интерактивных подсказок покажите пользователю базовые вещи, которые помогут ему сделать первые шаги. И обеспечьте место, где пользователь сможет найти любую нужную ему информацию.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: smashingmagazine.com Изображение: freepik.com