В прошлой статье речь шла о том, что такое онбординг пользователей и почему он так важен. Настала пора поговорить о практической стороне этого дела.
Ведь если вы ошибетесь и спроектируете неподходящий опыт адаптации, вы станете свидетелем крайне нежелательного сценария развития событий: отток пользователей, полные недовольства отзывы и обзоры, уменьшение прибыли. Хорошего во всем этом мало, но надо сказать, что вопрос создания качественного онбординга в отраслевом коммьюнити обсуждается постоянно, и наработок уже собрано достаточно.
В этой статье мы рассмотрим 6 лучших практик онбординга пользователей, которые обязательно помогут вам в разработке и внедрении его в свой продукт.
Содержание статьи
1. Наладьте взаимодействие между подразделениями компании
2. Изучите маршрут путешествия пользователя
3. Начните с известных приемов онбординга
Всплывающие подсказки (tooltips)
Модальные (pop-up) окна
Slideouts
Горячие точки (hotspots)
Чек-листы
4. Сосредоточьтесь на главной ценности продукта
1. Наладьте взаимодействие между подразделениями компании
Сразу приступить к разработке яркого и незабываемого онбординга или оптимизации существующего не получится, пока вы не наладите коммуникацию и взаимодействие между всеми отделами компании.
Эффективный онбординг требует сотрудничества между отделами маркетинга, дизайна и развития продукта. Он также включает в себя проведение email-рассылок, техподдержку, пользовательское тестирование и анализ данных.
Такое взаимодействие можно организовать несколькими способами:
- дополнить команду развития продукта одним CSM (менеджером по успеху) для защиты интересов клиентов;
- собрать группу, которая будет проводить регулярные встречи;
- предоставить сотрудникам компании, работающим с клиентами, одну из главных ролей в процессах разработки и запуска адаптационных email-рассылок и in-app сообщений.
Ликвидировать разобщенность коллектива можно массой разных способов, и то, каким образом предпочтете действовать вы, решать вам. Главное — делать хоть какие-то шаги в этом направлении. Потому что взаимодействие внутри компании является обязательным условием для всего, что следует далее.
Онбординг пользователя: почему он был нужен вам еще вчера?
2. Изучите маршрут путешествия пользователя
Вы просто не сможете разработать подходящий опыт онбординга, если так и не разберетесь, что из себя представляет путешествие пользователя. Вот тут-то от вас и потребуется представить этот маршрут визуально, то есть составить его карту.
Секрет того, как определить «Ага!»-момент и помочь пользователям добраться до него быстрее, заключается в том, чтобы проследовать этим маршрутом в обратном порядке: взгляните на то, что отличает успешных пользователей, которые уже получают пользу от вашего продукта, от тех, кто ушел.
С помощью когортного анализа и аналитических данных по продукту постарайтесь выявить общие паттерны поведения, какие-то действия на раннем этапе взаимодействия с продуктом, которые свойственны клиентам, впоследствии ставшие постоянными пользователями вашего решения.
Затем выясните, насколько сильно эти действия коррелируют с долгосрочным удержанием клиентов.
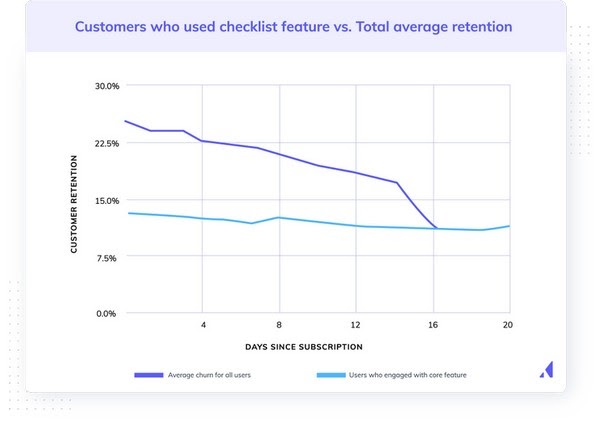
Клиенты, которые пользовались инструментом составления чек-листов, и общий уровень удержания
Ось X: число дней после оформления подписки. Ось Y: уровень удержания пользователей. Кривая синего цвета — средний уровень оттока для всех пользователей; кривая голубого цвета — пользователи, которые пользовались основной функцией продукта
Подтвердить свою гипотезу о том, какие действия определяют дальнейший характер ваших отношений с клиентом, вы можете, обратившись с этим вопросом к самим пользователям либо наблюдая за их поведением с помощью разного рода аналитических инструментов (вроде Heap, Mixpanel или Amplitude), или прислушиваясь к идеям сотрудников, кто по работе постоянно взаимодействует с клиентами.
В Facebook, к примеру, подразделение, отвечающее за рост, делит всех пользователей на две категории: тех, кто стал вовлеченным пользователем (пользуется Facebook каждый день), и тех, кто не проявил к сервису большого интереса. Сравнение этих групп позволило им сделать удивительное открытие. Вовлеченные пользователи добавляли в друзья как минимум 7 человек в течение первых 10 дней с момента регистрации. Этот показатель и стал для них той метрикой, указывающей на активацию пользователя.
Обнаружение этого показателя послужило весомым мотивом для каждого сотрудника компании сфокусировать свое внимание на том, чтобы приблизить пользователя к совершению этого действия в процессе онбординга. В конечном итоге определение этого показателя помогло ускорить рост сети, благодаря которому Facebook привлек в ряды своих пользователей более миллиарда человек.
Как определить метрики активации для вашего продукта?
3. Начните с известных приемов онбординга
Некоторые дизайнеры и менеджеры по продукту несколько высокомерно и неодобрительно относятся к тому, чтобы прибегать в своей работе к готовым приемам онбординга и паттернам обучения.
Мыслят они примерно так: если ваш интерфейс лишен недоработок и интуитивно понятен, адаптация не нужна. Но даже лучший UX нуждается в онбординге. И существует причина, по которой после долгих проб и ошибок эти горе-дизайнеры все же возвращаются к всплывающим подсказкам, модальным окнам, горячим точкам (hotspots), выпадающим спискам и чек-листам — снова и снова.
Эти приемы испытаны на практике и популярности своей не теряют. Они гибкие в настройке, эффективные и простые в реализации (особенно если вы используете такой инструмент, как Experrto, который избавляет от необходимости писать код b рисовать дизайн для каждого элемента).
Более того, пользователи знакомы с этими приемами и воспринимают их как руководства к действию. Это обстоятельство может существенно ускорить процесс обучения и повысить эффективность адаптации.
Обязательно экспериментируйте с новыми интерфейсами, если вы располагаете необходимыми для этого ресурсами. Но если, как и в случае многих других продуктов, вы обнаружите, что вашим пользователям не помешает онбординг, лучше добавьте его в свой сервис, сайт или приложение.
Ниже мы перечислим 5 популярных приемов адаптации, которые привлекают, обучают и даже повышают настроение пользователей.
Всплывающие подсказки (tooltips)
Всплывающие подсказки — это небольшие сообщения, появляющиеся на экране приложения, которые могут использоваться как отдельно, так и наряду с другими инструментами. Они очень хороши в роли пошаговых инструкций, контекстных руководств или объявлений о новых функциях.
Модальные (pop-up) окна
Поп-апы представляют собой большого размера окно, которое показывается поверх основного интерфейса вашего приложения. С его помощью очень удобно приветствовать новых пользователей, презентовать ключевые функции и передавать важные сообщения.
Добро пожаловать в наше приложение!
Slideouts
Выдвижные окна — среднего размера сообщения, которые появляются из нижней боковой части экрана. Как и в случае с модальными окнами, ими очень удобно приветствовать пользователей, объявлять об акциях, продвигать любое другое целевое действие.
В добавлении каких функций ты заинтересован?
Горячие точки (hotspots)
Хотспоты — это небольшие точки или своего рода маячки, которые призваны фокусировать внимание пользователя на значимых элементах интерфейса. Они выступают неплохим подспорьем в деле самостоятельного изучения продукта и уменьшают нагрузку на поддержку.
Кликни сюда. чтобы прочитать новое сообщение
Чек-листы
Чек-листы — это простые, но эффективные инструменты адаптации и вовлечения пользователей. Научно доказано, что они способствуют активации и удержанию.
Давай начнем!
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Сосредоточьтесь на главной ценности продукта
Помните Скрепыша, весьма забавного помощника программного пакета Microsoft Office? Он пользовался любой возможностью, чтобы рассказать о той или иной функции (мы рассказывали о нем здесь и здесь).
На первый взгляд, те, кто придумал Скрепыша, — действительно гении. Но довольно часто этот помощник хотел поведать пользователям о тех функциях, которые мало кого интересовали — функциях, которые не помогали улучшить их жизнь. И что еще хуже, Скрепыш постоянно отвлекал от поиска и использования тех возможностей, которые им действительно были нужны и представляли основную ценность продуктов Microsoft Office.
Речь идет об ошибке, которая слишком часто совершается разработчиками онбординга и которую можно описать всего тремя словами: слишком много болтовни.
Надо понимать, что пользователей куда меньше, чем вас, заботят функциональные возможности вашего продукта. Их волнует только то, как ваш продукт в целом способен облегчить их собственную жизнь. Да, люди с удовольствием уделят время и внимание изучению всего вашего сервиса, но только после того, как на деле и как можно быстрее получат от него реальную пользу. Вот почему цель онбординга пользователя должна состоять в том, чтобы помочь человеку получить пользу от инструмента, а не просто в деталях рассказать и продемонстрировать его ему.
Не нужно показывать те или иные функции только потому, что они есть. Не нужно устраивать глобальные туры по продукту, рассказывать о его каждой возможности: большинству новых пользователей они все равно еще не скоро пригодятся.
Лучше определите те функции и действия, которые уже должны быть знакомы пользователям, и спроектируйте маршрут, который поможет им быстрее достичь «Ага!»-момента. Как только пользователи поймут, как полезен ваш продукт в решении их насущной проблемы, вы сможете приступить к презентации дополнительных функций, которые помогут им получить от вашего инструмента дополнительную выгоду.
Ускоряем оплаты через приближение пользователей к ценности продукта (TTV)
5. Персонализируйте опыт
В интервью газете Washington Post в 1998 году Джефф Безос, основатель и глава интернет-компании Amazon, объяснил, что успех электронной розничной торговли во многом зависит от способности обеспечить каждого клиента уникальным опытом работы с сервисом. «Если у нас 4,5 миллиона клиентов, нам нельзя довольствоваться только одним магазином, — сказал он The Post. — У нас должно быть 4,5 миллиона магазинов».
Конечно, персонализированный UX важен не только для электронной коммерции. Если вы ревностно охраняете свой аккаунт Netflix от посягательств других членов семьи, чтобы они не испортили «Ваши рекомендации», или если вы с нетерпением ждете понедельника, чтобы послушать свой алгоритмически сгенерированный плейлист «Discover Weekly» на Spotify, то вы вполне ощутили на себе силу персонализации.
Сам термин «персонализация» сегодня у всех на слуху, и не просто так: зачастую именно ее наличие гарантирует, что пользователь не откажется от вашего продукта. При этом надо правильно понимать суть персонализации: ее задача — сделать так, чтобы опыт работал на благо каждого конкретного пользователя.
Чтобы все сделать правильно, начните с анализа потребностей.
Составьте перечень значимых различий в типах пользователей, с которыми вы ведете работу. Совсем не обязательно, что они будут соответствовать вашим персонам.
Ищите те переменные, которые позволяют отличать одних юзеров от других. Они могут быть связаны с их личностью и уровнем технической подготовленности, либо учитывать их социальные роли.
Используйте информацию, полученную в результате анализа потребностей, наряду с теми данными, которым поделился сам клиент — занимаемой им должностью, предпочтениями или целями — для персонализации UX для каждого пользователя за счет сегментации и таргетинга.
Это позволит вам обеспечить более релевантный опыт онбординга, который работает на более глубоком уровне и существенно сокращает тот период времени, необходимый людям для оценки вашего продукта.
Персонализация онбординга как лучшая стратегия гроуз-хакинга
6. Итерация наше все
Было бы здорово, если бы все что делал любой из нас, получалось безупречным с первого раза, не так ли? И чтобы достигнутый результат оставался актуальным на протяжении десятков лет?
К сожалению, в софтверном бизнесе такой трюк невозможен. Не бывает идеального решения, потому что ситуация вокруг постоянно меняется.
Что касается дизайна продуктов, то никто никогда не скажет вам, что его продукт несовершенен и нуждается в доработке. Вместе с тем нужно понимать, что качественный UX — это результат постоянного поиска и экспериментов, анализа данных и частых итераций. Опыт адаптации не относится к тому ряду вещей, которые можно сделать с первого раза и больше не вспоминать о них. Он должен меняться по мере изменения вашего продукта, изменения целей компании, эволюции потребностей пользователей.
Его эффективность должна находится под контролем, постоянно измеряться и оптимизироваться, чтобы формировать опыт, который будет соответствовать потребностям и ожиданиям пользователей.
Для этого у вас должен быть заготовлен план того, как, собственно, вы собираетесь отслеживать и анализировать свою работу, график частых итераций, который позволит оперативно решать возникающие трудности и постоянно сокращать время до «Ага!»-момента.
Используемые вами шаблоны пользовательского интерфейса должны быть быстрыми и простыми в реализации, иначе они никогда не будут оставаться актуальными, релевантными или эффективными.
На самом деле, именно поэтому и существуют такие сервисы, как Experrto, — чтобы создание исключительного опыта адаптации было делом быстрым и простым.
Использование стороннего инструмента наделяет ваши нетехнические подразделения самостоятельностью в деле быстрого внесения обновлений, не заставляя их вписывать изменения в цикл спринта разработки. Редактор подсказок Experrto позволяет добавить подсказки на ваш сайт при помощи простого плагина для браузера, а также с легкостью отслеживать эффективность онбординга.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте ваш онбординг!
По материалам: appcues.com Изображение: freepik.com