Онбординг пользователя (user onboarding) — это процесс, через который проходят пользователи от начала своего пути до становления клиентами. Он предполагает различные взаимодействия с вашим брендом, нацеленные, как правило, на улучшение клиентского опыта (customer experience), их вовлечение, удержание и укрепление отношения к вашему бренду и продукту.
В этой статье мы дадим несколько советов о том, как организовать онбординг с помощью начального экрана, или экрана «нулевого состояния» (empty states).
Содержание статьи
Что такое экран «нулевого состояния»?
Роль начального экрана во время онбординга
1. Обучает пользователей
2. Побуждает к действию
3. Создает приятный пользовательский опыт
Как создать идеальный экран «нулевого состояния» ?
1. Избегайте тупиков
2. Делайте начальные экраны визуально простыми
3. Сделайте начальный экран интуитивным
4. Обеспечьте индивидуальность
5. Побудите пользователей к действию
6. По возможности используйте персонализированный контент
7. Добавьте в пользовательский интерфейс эмоции
8. Используйте «экран успеха» (success state)
Что такое экран «нулевого состояния»?
Контент — это то, что обеспечивает ценность большинства продуктов. Будь то лента новостей в соцсети, приложение для составления списков дел или программа для редактирования видео. Вот почему так важно задуматься над тем, как мы проектируем экраны «нулевого состояния» (empty state) — те моменты в путешествии пользователя (user journey), когда в приложении еще может отсутствовать контент.
Экран приложения, который по умолчанию пуст и требует от пользователей выполнения одного или нескольких шагов для заполнения его данными, идеально подходит для онбординга. Помимо информирования пользователя о том, какой контент ожидать на странице, начальный экран также учит клиентов использовать ваше приложение. Даже если онбординг состоит всего из одного шага, инструкции придают уверенность в действиях.
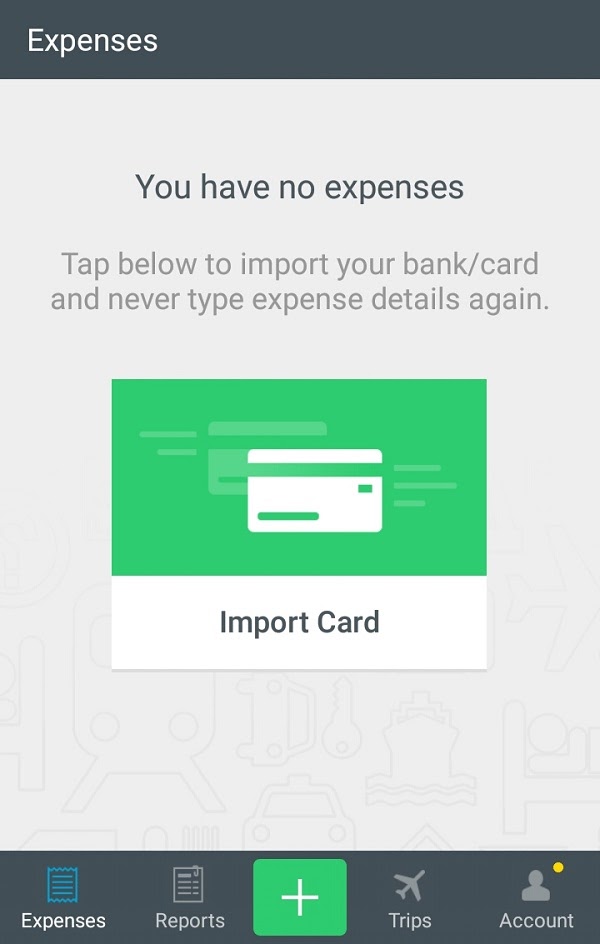
«Пустой экран» Expensify рассказывает пользователям, с чего начать работу с приложением:
«У вас нет расходов
Нажмите ниже, чтобы добавить банковскую карту и больше никогда не вводить платежные данные»
Как замедлить отток клиентов с помощью контента?
Роль начального экрана во время онбординга
Начальный экран — это часть последовательного онбординга. Используйте его для обучения и вовлечения пользователей. Идеальный empty state выполняет следующие задачи:
1. Обучает пользователей
В первую очередь, экран «нулевого состояния» должен помогать пользователям понять контекст. Формирование ожиданий относительно того, что произойдет дальше, помогает людям почувствовать себя комфортно. При этом лучший способ донести эту информацию — показать или рассказать, как будет выглядеть экран, заполненный контентом, или дать четкие инструкции.
2. Побуждает к действию
Большинство начальных экранов сообщают, для чего они нужны и почему вы их видите. Но эффективные empty states еще и рассказывают, что вы можете сделать дальше. Обучение пользователей важно, но настоящим успехом начального экрана будет побуждение к действию. Рассматривайте его как отправную точку и сделайте так, чтобы он стимулировал активность пользователей.
3. Создает приятный пользовательский опыт
Помимо того, что ваше приложение должно быть функциональным (решать проблемы) и удобным для использования (быть простым в освоении), оно также должно приносить удовольствие.
Как сделать предотвращение оттока частью положительного UX?
Как создать идеальный экран «нулевого состояния» ?
Несмотря на то, что экраны «нулевого состояния» способны вовлекать пользователей, их часто обходят стороной во время проектирования и разработки. Происходит это потому, что обычно мы проектируем заполненные интерфейсы с хорошо организованным макетом.
Однако как спроектировать страницу, где для появления контента требуются действия пользователя? Рассмотрим далее.
1. Избегайте тупиков
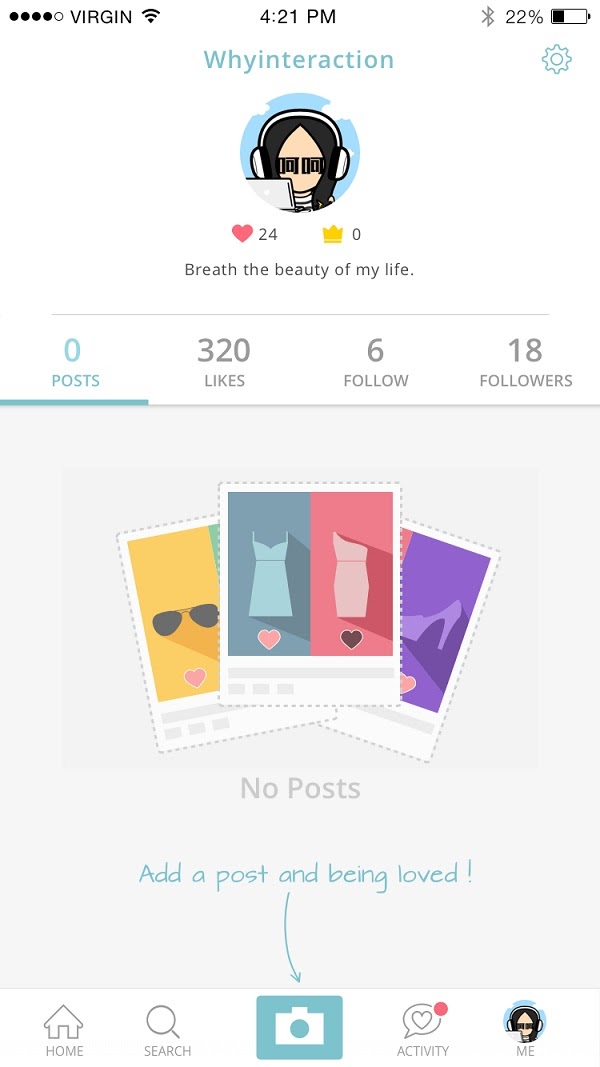
Самое худшее, что вы можете сделать на начальном экране — это загнать пользователей в тупик. Тупики создают путаницу и приводят к дополнительным и ненужным действиям. Обратите внимание на разницу между двумя вариантами экрана Modspot. Первое изображение — текущий экран Modspot для новых пользователей; полезное и продуманное «нулевое состояние» снижает конверсионное трение (friction), направляя пользователей к действию, которое поможет им начать работу с приложением.
Modspot эффективно использует начальный экран, чтобы направлять пользователей
«У вас нет публикаций
Добавьте фотографию и начните получать комплименты!»
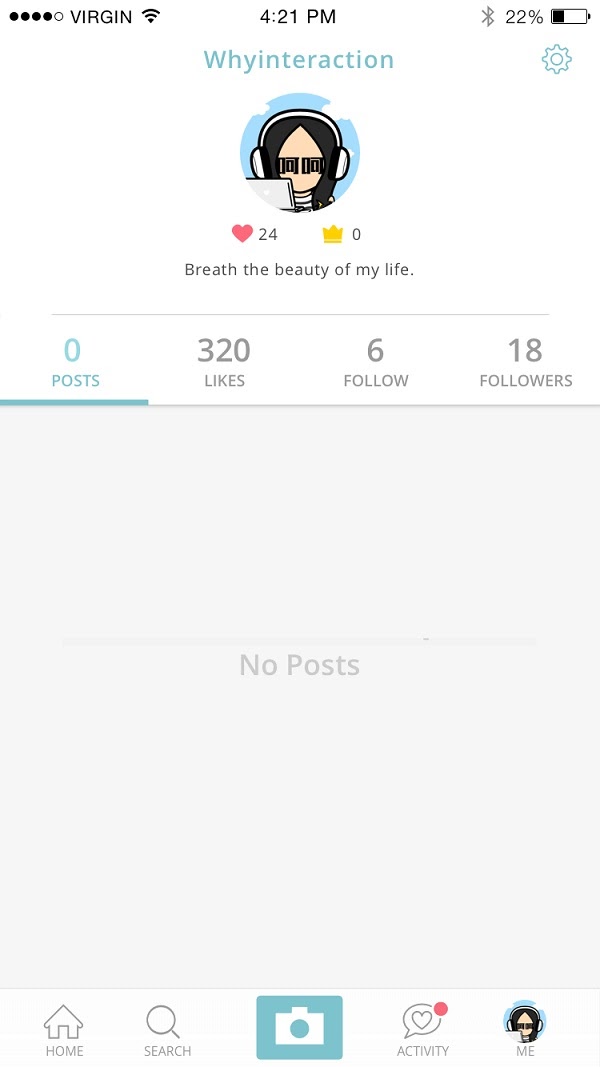
Второе изображение — это фейковая версия того же экрана, демонстрирующая неэффективный начальный экран, который не дает никаких указаний и примеров, а только заводит в тупик.
Тупиковая версия того же экрана наглядно демонстрирует, почему так важно избегать абсолютно пустых экранов
«У вас нет публикаций»
2. Делайте начальные экраны визуально простыми
Красота грамотного экрана «нулевого состояния» — в его простоте. Используйте минималистичный подход к дизайну, чтобы вывести на первый план наиболее важный контент и свести к минимуму отвлекающие факторы. Включайте только хорошо написанный, поддающийся беглому чтению текст (четкие, краткие описания и простые инструкции) и дополняйте его приятными изображениями.
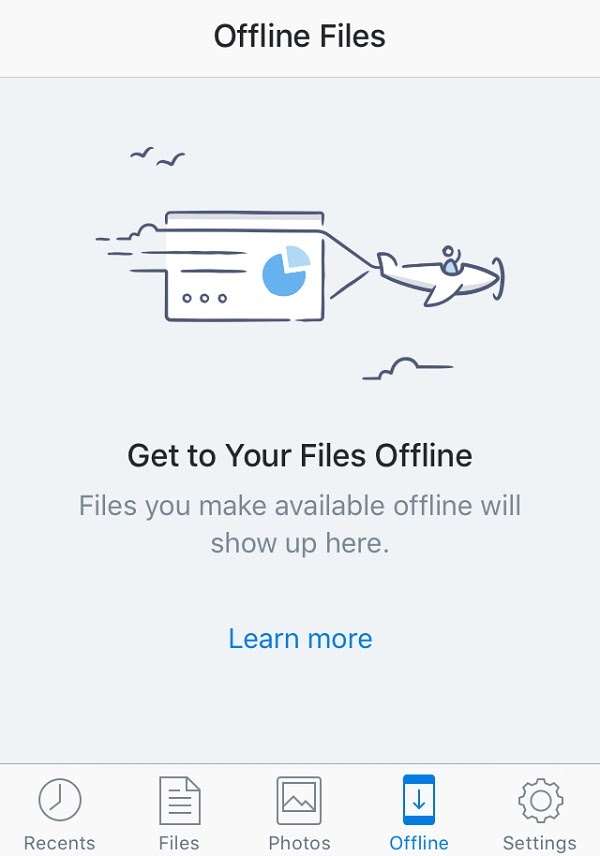
Dropbox для iOS
«Файлы в автономном режиме
Получите доступ к файлам в автономном режиме
Здесь появятся файлы, которые вы сделаете доступными в автономном режиме
Кнопка “Узнать больше”»
3. Сделайте начальный экран интуитивным
Не забывайте, что empty states — это не только визуальная эстетика. Они также должны помогать пользователям понять контекст. Даже если это всего лишь временный этап онбординга, необходимо максимизировать его коммуникационное значение для пользователя и предоставить инструкции, как заполнить пустоту.
В качестве примера возьмем экран «нулевого состояния» из Google Фото. Визуально он выглядит безупречно: грамотно составленный макет с красивой графикой. Однако этот начальный экран абсолютно не помогает пользователям понять контекст и не дает ответа на следующие вопросы:
- Что такое коллекция?
- Как ее создать?
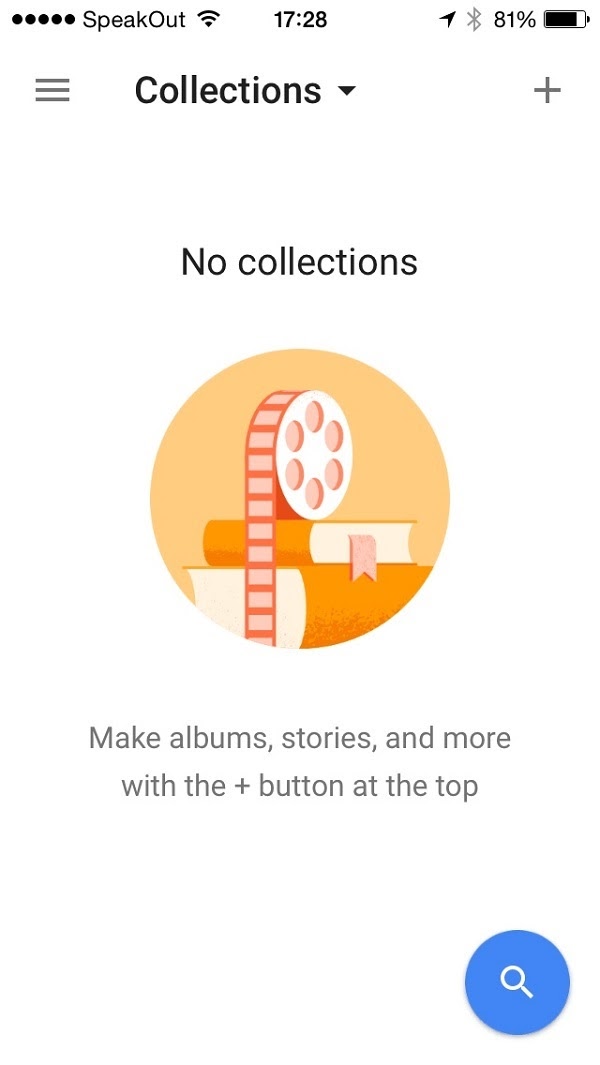
Google Photos для iOS
«Коллекции
У вас нет коллекций
Создавайте альбомы, истории и многое другое, кликнув на кнопку + вверху экрана»
Интуитивный дизайн: существует ли он?
4. Обеспечьте индивидуальность
Хорошее первое впечатление зависит не только от удобства использования, но еще и от индивидуальности. Индивидуальность — это то, что делает ваше приложение запоминающимся и приятным в использовании. Если ваш начальный экран выглядит немного иначе, чем у аналогичных продуктов, пользователи заметят это и решат, что весь опыт использования продукта будет также отличаться.
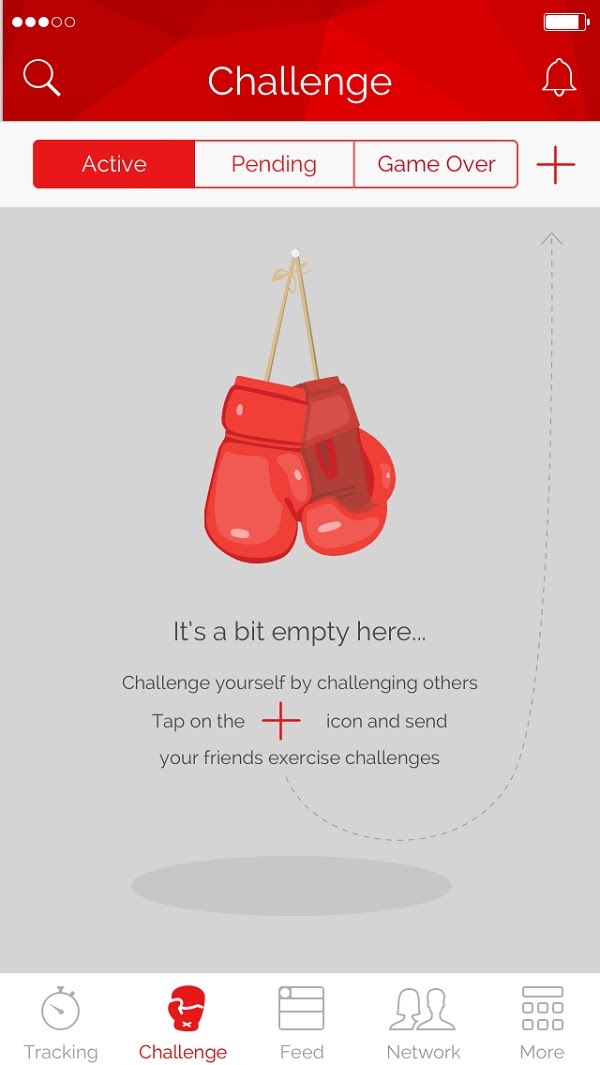
Ниже вы можете увидеть, как Khaylo Workout использует экран «нулевого состояния» для передачи индивидуальности:
Khaylo Workout для iOS
«Челлендж
Здесь немного пусто…
Бросьте вызов себе и другим
Кликните на иконку + и пригласите ваших друзей участвовать в фитнес-челлендже»
5. Побудите пользователей к действию
Ваша основная цель — убедить пользователей как можно скорее что-нибудь сделать, чтобы экран перестал быть пустым. Чтобы стимулировать их к действию на экране «нулевого состояния», не просто покажите пользователям преимущества вашего приложения, но также направьте их к желаемому действию.
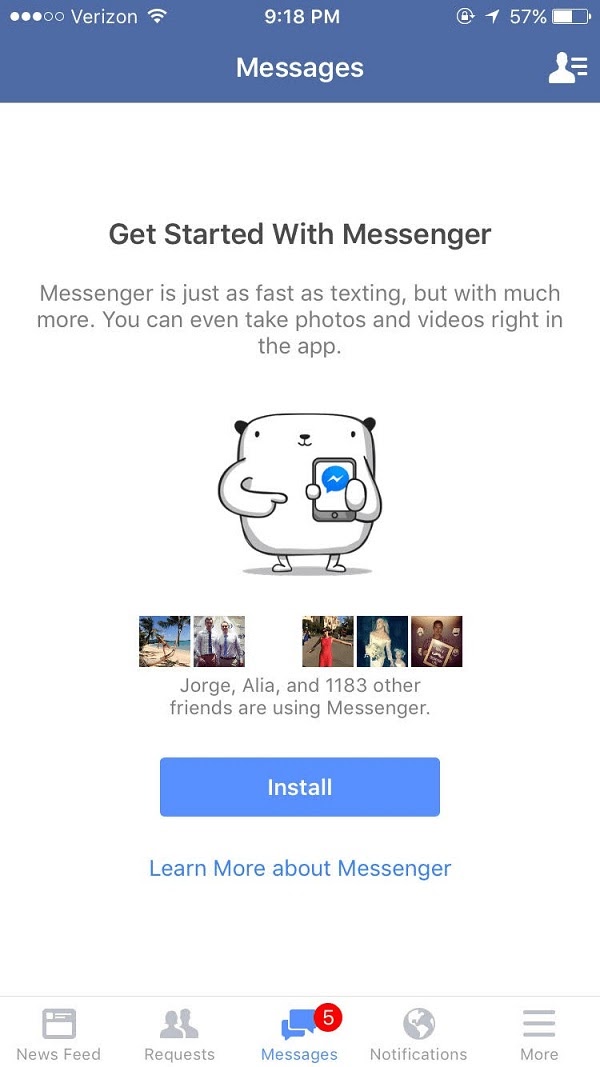
Рассмотрим экран установки Facebook Messenger. Когда пользователи оказываются на этом экране, они узнают о преимуществах продукта (пользователь может делать фотографии и записывать видео с помощью Messenger) и о том, сколько их друзей с Facebook уже используют это приложение. Кнопка «Установить» направляет пользователей к следующему шагу, необходимому для ликвидации «нулевого состояния». У пользователей просто нет другого выбора, кроме как нажать на эту кнопку.
Facebook для iOS
«Сообщения
Начните использовать Messenger
Messenger позволяет быстро обмениваться текстовыми приложениями и не только. Также прямо в самом приложении вы можете делать фото и снимать видео.
Хорхе, Алия и 1183 других друзей используют Messenger
Кнопка «Установить»
Узнать больше о Messenger»
Отток как следствие плохого онбординга?
6. По возможности используйте персонализированный контент
Персонализируя свое приложение для пользователя, вы еще быстрее демонстрируете ценность своего продукта. Основная цель персонализации — обеспечить контент, соответствующий конкретным потребностям или интересам пользователей, без каких-либо усилий со стороны целевой аудитории. Приложение составляет портрет пользователя и настраивает интерфейс (заполняет начальный экран) в соответствии с этим портретом.
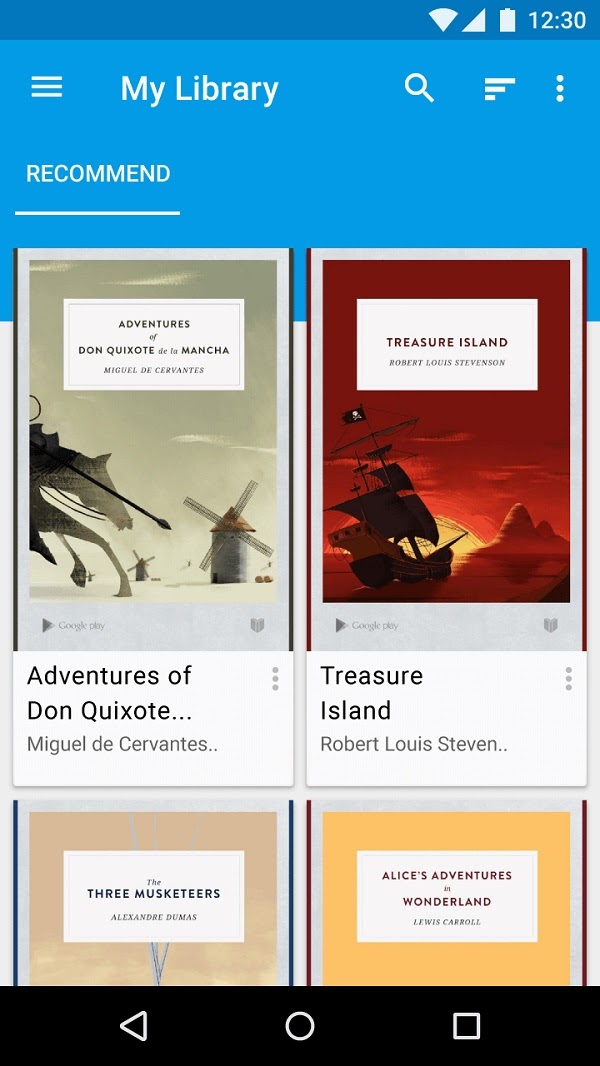
Подумайте о предоставлении стартового контента, который позволит пользователям сразу же исследовать ваше приложение. Например, приложение для чтения книг может предоставлять пользователям несколько книг на основе информации о них:
«Моя библиотека
Рекомендации
“Приключения Дон Кихота”, “Остров сокровищ”, “Три мушкетера”, “Алиса в стране чудес”»
7. Добавьте в пользовательский интерфейс эмоции
С помощью экрана «нулевого состояния» можно продемонстрировать человечность вашего бизнеса или продукта. Благодаря положительным эмоциональным стимулам пользователи способны испытать чувство вовлеченности. То, какое чувство будет транслировать начальный экран, зависит от цели вашего приложения.
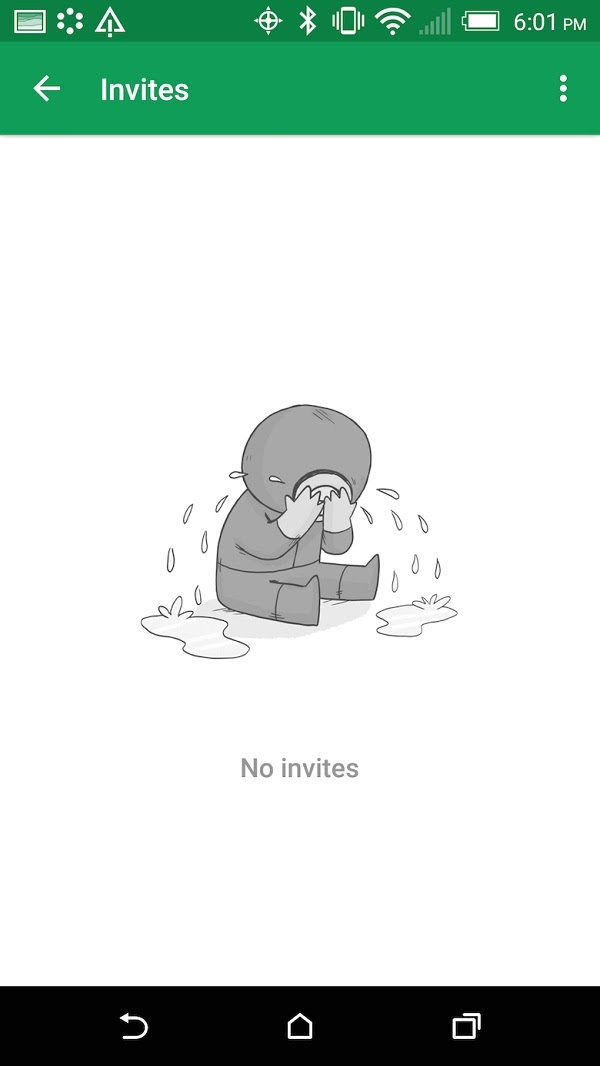
Ниже вы можете видеть эмоциональный подход от Google Hangouts и то, как он может побудить пользователей получать приглашения.
Google Hangouts для Android
«Приглашений нет»
Конечно, демонстрация эмоций в дизайне, как в приведенном выше примере, дело рискованное — некоторые люди этого не поймут, а некоторых это даже может взбесить. Но это нормально, поскольку любая эмоциональная реакция на ваш дизайн намного лучше, чем безразличие.
8. Используйте «экран успеха» (success state)
Момент, когда новый пользователь справляется с первой важной задачей, дает вам прекрасную возможность создать положительную эмоциональную связь между ним и вашим продуктом. Сообщите пользователю о его прогрессе и порадуйтесь за него.
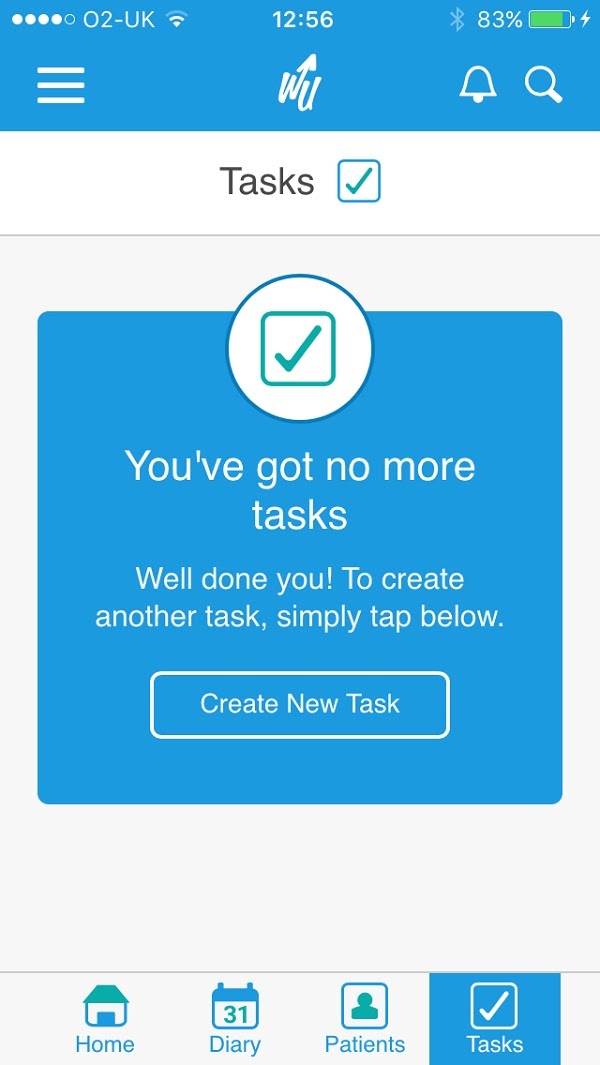
С помощью «экрана успеха» вы можете поздравить пользователей с хорошо выполненной задачей и побудить их к новым действиям. К примеру, для пользователей Writeupp положительным достижением, безусловно, является удаление всех пунктов из списка задач. Когда это происходит, на экране появляется поздравительное сообщение в качестве положительного подкрепления. Помимо того, что этот экран успеха доставляет пользователям приятные эмоции, он также предлагает дальнейшие шаги, чтобы сохранить их вовлеченными.
WriteUpp для iOS
«Задачи
У вас больше нет задач
Отличная работа! Чтобы создать новую задачу, просто нажмите ниже.
Кнопка "Создать новую задачу"»
Как настроить экран приветствия, чтобы увеличить конверсии
Заключение
Ваш начальный экран никогда не должен ощущаться дискомфортно. Не позволяйте пользователю смотреть на пустую страницу при первом открытии приложения. Инвестируйте в экраны «нулевого состояния», поскольку это не временная и не второстепенная часть пользовательского опыта. В действительности, они так же важны, как и другие элементы онбординга, так как они способствуют вовлеченности новых пользователей.
Experrto — это платформа для создания онбординга, или адаптации пользователей к интерфейсу и взаимодействию с вашим продуктом. Это интерактивный и персонализированный проводник, помощник, навигатор на сайте.
Онбординг-процесс выгоден как для вас, так и для клиента. Клиент получает дополнительную поддержку в случае необходимости, а ваша команда — возможность собирать отзывы для дальнейшего улучшения онбординг-процесса и продуктов.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте ваш онбординг!
По материалам: smashingmagazine.com Изображение: freepik.com