Figma — это гибкий облачный инструмент, который делает управление совместными UI-проектами на разных платформах значительно проще. Команды могут работать над дизайнами, предоставлять обратную связь в реальном времени и делиться файлами в с помощью этого инструмента.
В этой статье мы разберем, как в Figma устроен онбординг, какую роль играет в нем анимация и чем он «цепляет» пользователей.
Содержание статьи
Онбординг пользователей Figma
Чем хорош этот онбординг от Figma?
Онбординг пользователей Figma
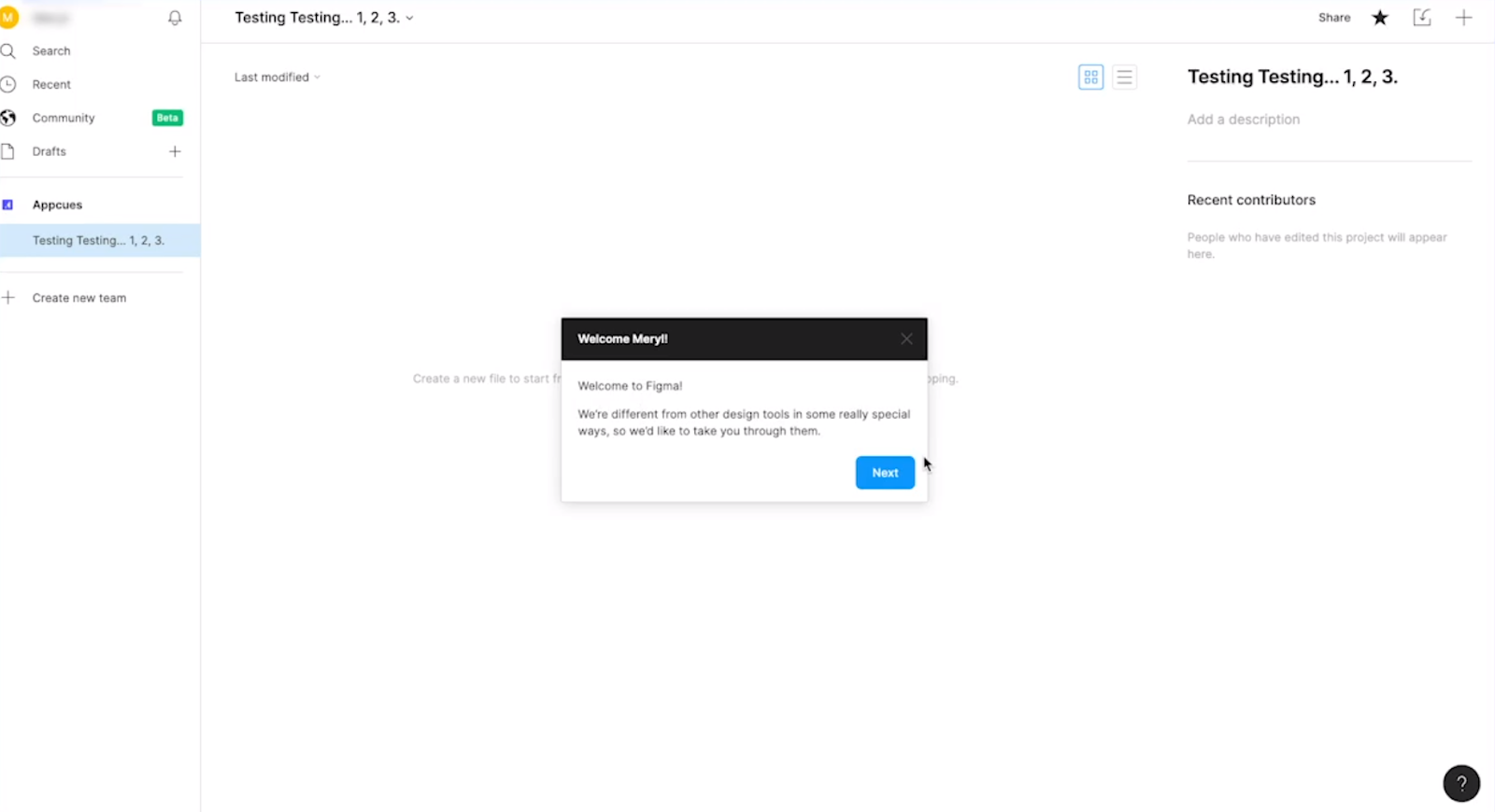
На скриншотах ниже показано, как Figma ведет новых пользователей к успеху с помощью комплексного тура по продукту. В первом модальном окне Figma поощряет пользователей к онбордингу, предлагая им «прогулку» по функциям, которые отличают эту платформу от их конкурентов:
Добро пожаловать! Мы отличаемся от других дизайн инструментов в некоторых важных вещах, так что мы хотели бы провести вас по основным моментам. Далее
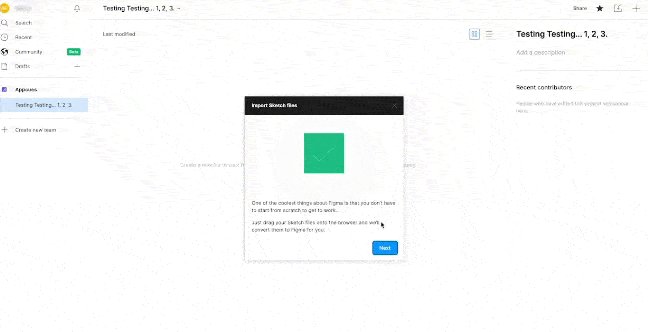
Если пользователь соглашается и нажимает «Далее», ему предлагается быстрый обзор всех функций дизайна инструмента. Через потрясающие, брендированные и анимированные онбординг-подсказки, пользователи узнают, как импортировать файлы эскизов, применять различные элементы дизайна и приглашать членов команды для сотрудничества над проектом:
Одна из крутых вещей в Figma — это то, что вам не нужно начинать работу с нуля. Просто перетащите ваши Sketch файлы в браузер и мы конвертируем их для вас.
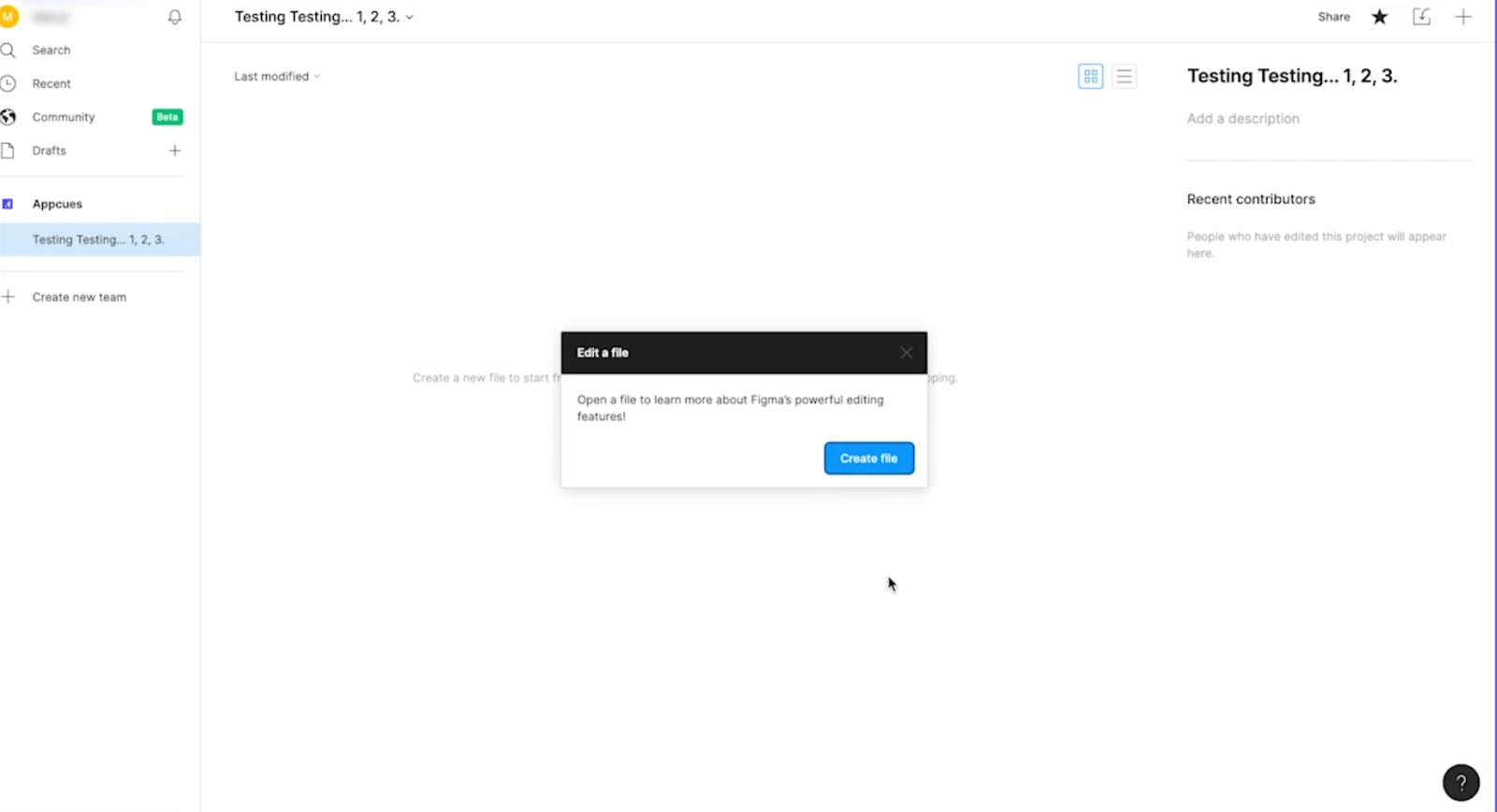
Откройте файл, чтобы больше узнать о крутых возможностях редактирования в Figma
После клика по кнопке «Создать файл» пользователь переходит в редактор, где ему последовательно, при помощи хотспотов и тултипов в анимацией показывают, для чего предназначен каждый инструмент:
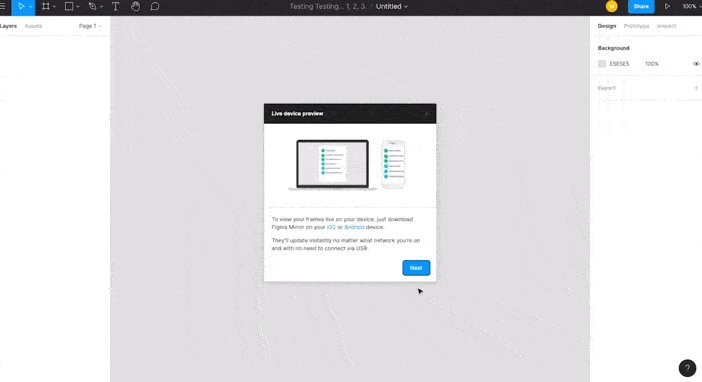
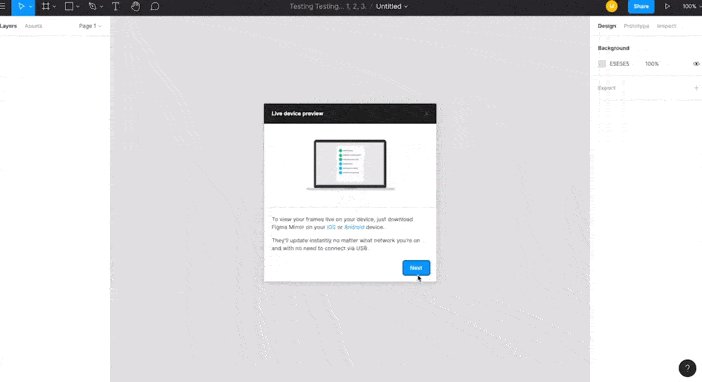
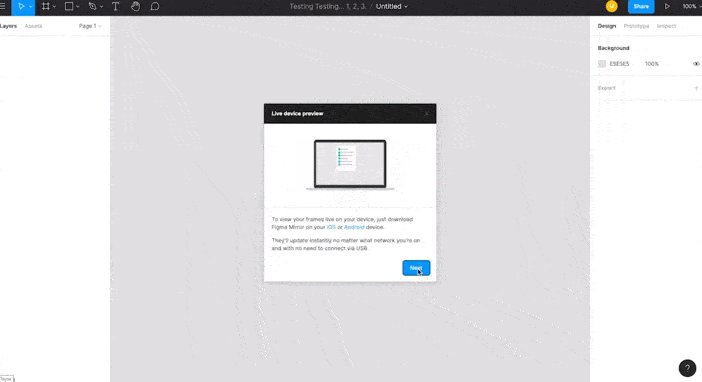
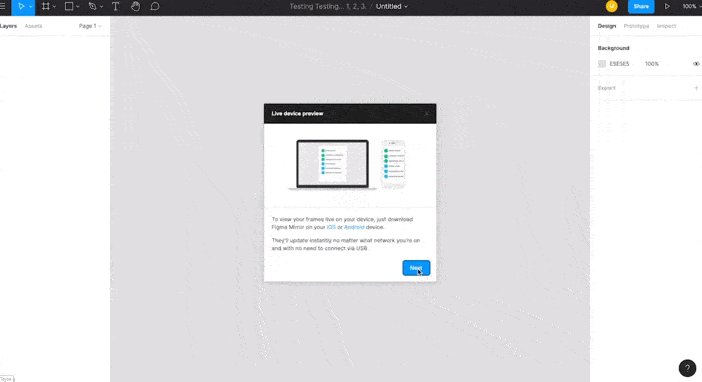
По окончании тура пользователю дается ссылка на приложение Figma Mirror, с помощью которого он может просматривать свои проекты с других девайсов:
Чтобы посмотреть ваши фреймы вживую на своем девайсе, просто скачайте Figma Mirror для iOS или Android. Вы получите мгновенный доступ без необходимости подсоединяться по USB
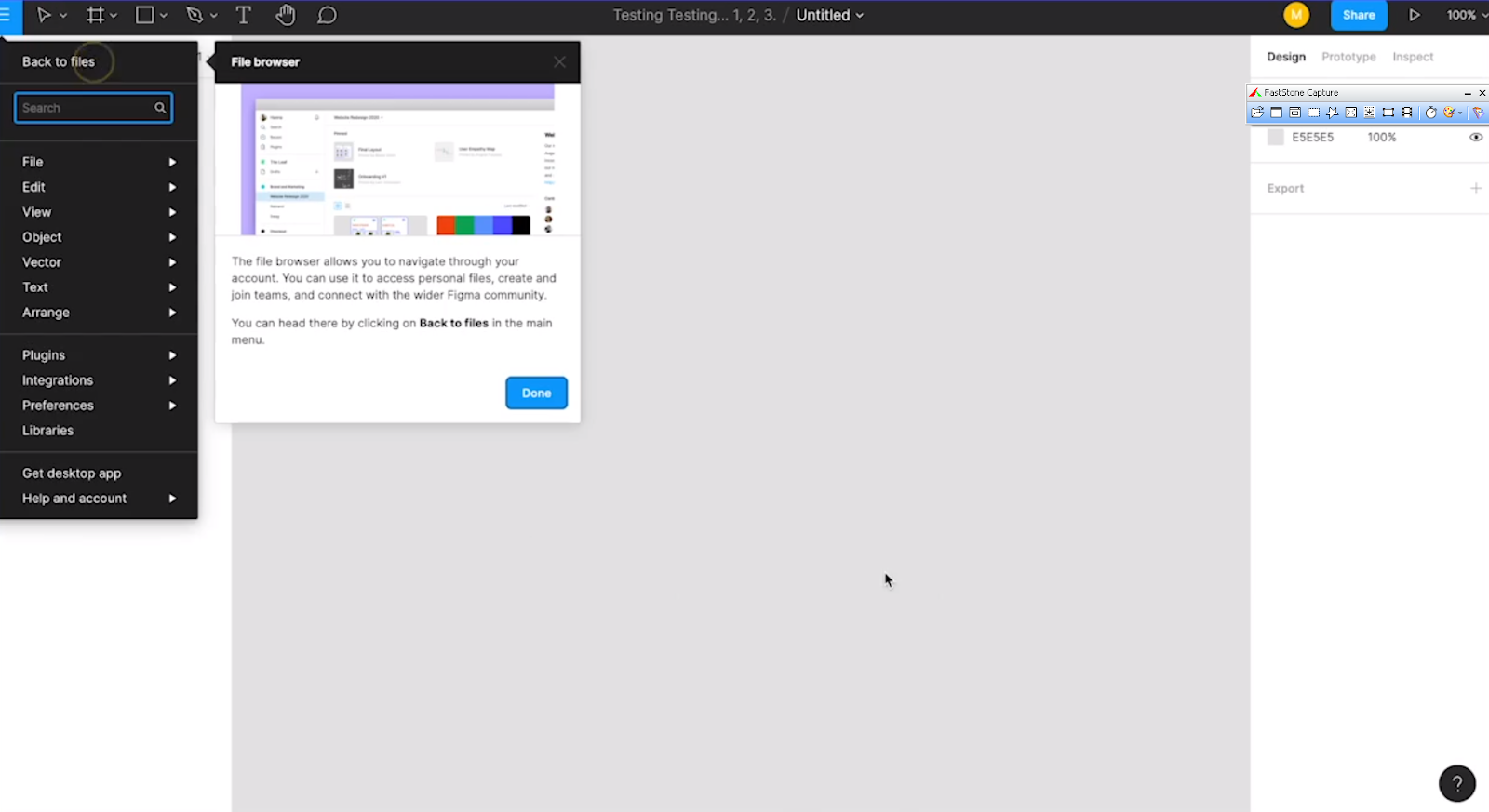
Файловый браузер помогает перемещаться по аккаунту. С его помощью вы можете получить доступ к своим файлам, создавать и присоединяться к командам, а также участвовать в жизни сообщества Figma. Готово!
Что нужно знать об адаптации к продукту и как ее улучшить?
Чем хорош этот онбординг от Figma?
- Функциональность Figma обширна, и онбординг представляет продукт так, чтобы раскрыть все функции в полной мере. Новый пользователь Figma получает подробное пошаговое руководство, чтобы начать использовать преимущества платформы как можно скорее.
- Figma подчеркивает отличия от своих конкурентов сразу же — в приветственном окне. Давая своим пользователям понять, что между Figma и другими инструментами существуют некоторые ключевые различия, платформа поощряет их пройти к онбордингу.
- Тур по продукту от Figma рассчитан на все типы пользователей. Почти каждая подсказка в потоке содержит четкий, краткий текст, который объясняет, как работает тот или иной инструмент, а также анимацию, иллюстрирующую его функциональность.
- Последовательность шагов в онбординге устроена так, что она охватывает большой объем информации за короткое время. Однако, если пользователи нуждаются в более детальных разъяснениях работы сложных функций, подсказки Figma содержат ссылку на Базу знаний.
Вам понравился онбординг от Figma и вы готовы внедрить нечто подобное в свой продукт? Навигатор Experrto — это инструмент для создания подсказок, которые помогут настроить онбординг без кода, сократить время адаптации новых пользователей к вашему продукту и увеличить конверсию посетителей сайта в платных клиентов уже в первой сессии.
Чтобы начать пользоваться сервисом, достаточно скачать расширение Experrto для Google Chrome и установить его на ваш сайт. Управление подсказками происходит через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте ваш онбординг!