Обучить нового пользователя навыкам работе в своем продукте, показать функционал и помочь ему в осознании ценности предлагаемого вами решения — основные задачи процесса адаптации.
Сегодня профессионально организованный онбординг — не прихоть и не роскошь, а, можно сказать, отраслевой стандарт, игнорирование которого может привести к непредсказуемым последствиям, вплоть до оттока клиентов и краха бизнеса.
Но даже если вы уже обзавелись онбордингом, это вовсе не значит, что вам ничего не грозит. Оптимизация процесса адаптации столь же постоянна и непрерывна, как и развитие самого продукта. Представленные ниже рекомендации и советы по улучшению онбординга помогут вашему продукту не покинуть рынок раньше времени.
Содержание статьи
Совет №1: процесс регистрации нужно держать под постоянным контролем
Совет №2: сосредоточьтесь на 1-й, 2-й и 3-й пользовательской сессии
Совет №3: используйте адаптацию на уровне страницы/экрана
Совет №4: деликатно направляйте пользователей к целевым действиям
Совет №5: используйте страницу регистрации для продвижения новых функций
Совет №6: сосредоточьтесь на онбординге основных функций для новых пользователей
Совет №7: остерегайтесь продолжительных процессов адаптации
Совет №8: сосредоточьте внимание пользователя на тех функциях, которые ведут к «Ага!»-моменту
Совет №9: Сократите «время до осознания ценности» (time-to-value)
Совет №10: анализируйте и проводите сплит-тестирования
Совет №11: напишите убедительный текст
Совет №12: относитесь с уважением ко времени и вниманию своих пользователей
Совет №13: позвольте пользователям продолжить прерванное путешествие с помощью постоянных ссылок
Совет №14: добавьте пользовательские события, чтобы замерить качество адаптации
Совет №15: сегментируйте пользователей для более полного анализа их активности
Совет №16: используйте чек-листы для управления действиями пользователей
Совет №17: мотивируйте пользователей с помощью психологических триггеров
Секрет №18: не прекращайте оптимизацию
Совет №1: процесс регистрации нужно держать под постоянным контролем
Невозможно создать простой и комфортный для пользователей процесс регистрации, не пытаясь увидеть его их глазами. Если этот этап у вас постоянно дорабатывается и улучшается, найдите время, чтобы регулярно проходить регистрацию самостоятельно, желательно каждую неделю: так вы без труда определите, чем текущий процесс регистрации хорош, а что в нем следует изменить.
Если вам вдруг покажется, что на каком-то этапе пользователь может передумать и отказаться от создания учетной записи, тщательно изучите этот момент и подумайте, что нужно изменить.
Держать процесс регистрации под личным контролем — это верный способ узнать больше о том, через что проходят ваши пользователи.
Подробное руководство по процедуре регистрации в SaaS
Совет №2: сосредоточьтесь на 1-й, 2-й и 3-й пользовательской сессии
В SaaS основное внимание уделяют оптимизации первого впечатления пользователя. Конечно, его значимость сложно преувеличить, но то, что чувствует пользователь в ходе второго и третьего обращения к продукту, тоже немаловажно.
В идеале каждый раз, когда клиент запускает ваше приложение, оно должно его чем-то приятно удивлять. Это заставит его вернуться в следующий раз.
Стремитесь к тому, чтобы ваш продукт был удивительным и полезным все время, каждый раз. Именно это и заставит пользователей возвращаться к нему снова и снова.
Совет №3: используйте адаптацию на уровне страницы/экрана
Адаптация на уровне страницы предполагает вашу помощь пользователю при перемещении по определенной странице.
Это важно, если ваш пользователь изначально столкнулся с пустым состоянием и не знает, что делать дальше.
При помощи онбординга вы должны познакомить его с основными доступными на ней функциями, но постарайтесь не перегружать его информацией.
Каждый экран должен иметь свой собственный онбординг, чтобы вы имели возможность сориентировать пользователя на каждом этапе взаимодействия с вашим приложением.
Роль экрана «нулевого состояния» (empty state) в онбординге пользователя
Совет №4: деликатно направляйте пользователей к целевым действиям
Порой деликатный подход к адаптации оказывается самым эффективным. Если вы не хотите заваливать пользователя большим объемом информации, но при этом вам нужно о чем-то рассказать ему, воспользуйтесь пульсирующими хотспотами (hotspots) на конкретных кнопках или полях.
«Горячая точка» легко привлечет внимание пользователя, не занимая много места на экране и никого не раздражая. Вы просто намекнете человеку, что ему следует сделать дальше, без лишних слов.
В приведенном ниже примере ProfitWell поместил красный маркер на функцию продукта, на которую они хотят обратить внимание. Это действительно работает и побуждает кликнуть по кнопке.
Совет №5: используйте страницу регистрации для продвижения новых функций
Важно, чтобы вы обеспечивали вниманием все новые функции, которые появляются в вашем продукте.
И лучший способ сделать это — рассказать о них на странице регистрации (входа).
При каждом посещении решения пользователи будут видеть это объявление, и не заметить его они не смогут.
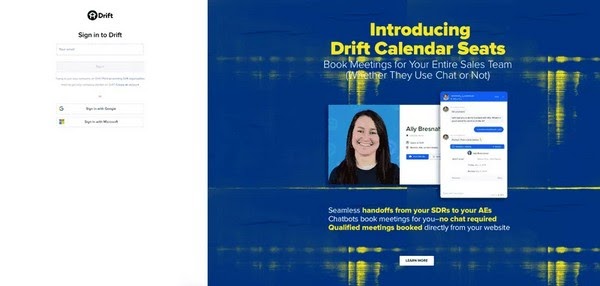
Вы можете даже контекстуализировать онбординг, демонстрируя его только тем пользователям, которые, насколько вы знаете, заинтересованы в нем. Чем более релевантным будет объявление, тем лучше. Взгляните на то, как Drift презентует новый функционал на своих страницах входа и регистрации:
На странице регистрации Drift презентует функцию Calendar Seats
Как управлять внедрением новых функций с помощью in-app сообщений
Совет №6: сосредоточьтесь на онбординге основных функций для новых пользователей
У многих онбординг ассоциируется с пошаговыми руководствами (walkthroughs) и всплывающими подсказками (tooltips). И эти техники действительно эффективны, особенно в деле активации новых пользователей.
Но вот тем клиентам, которые уже давно используют ваш продукт, эти подсказки будут только надоедать и вызывать раздражение. Особенно если их нельзя выключить или пропустить.
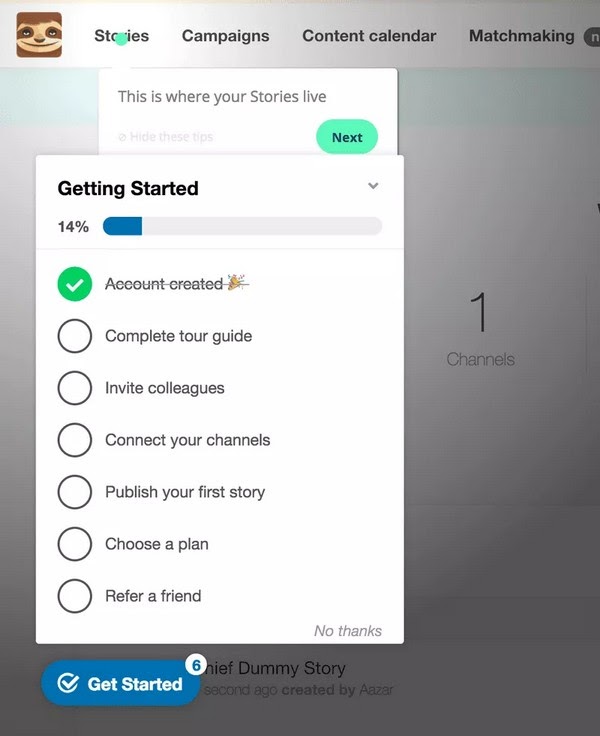
К примеру, Storychief стремится познакомить нового пользователя со всем возможным инструментарием. Делать этого не рекомендуется:
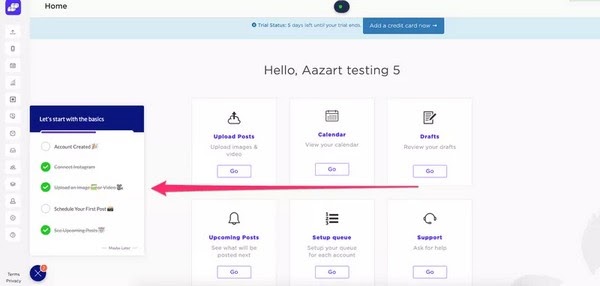
Лучше последовать примеру Skedsocial. Они сфокусировали внимание нового клиента только на «Ага!»-моменте и ключевых функциях продукта.
11 простых способов прокачать активацию функций вашего продукта
Совет №7: остерегайтесь продолжительных процессов адаптации
Постарайтесь сохранить свой онбординг лаконичным. Не нужно стараться втиснуть в него максимум информации: так вы только всех запутаете.
Следуйте стандартному правилу: не добавлять на страницу более двух подсказок. В противном случае вы рискуете ощутимо усложнить процесс адаптации, а сам продукт может начать восприниматься более мудреным, чем он есть на самом деле. Кого-то это может отпугнуть.
Сделайте онбординг кратким и четким. Ограничьтесь минимумом слов, подумайте, действительно ли необходима та или иная подсказка.
Если же ваш продукт отличается сложностью в освоении, разбейте процесс адаптации на несколько частей: позвольте людям проходить их поочередно, в удобном для них темпе.
Совет №8: сосредоточьте внимание пользователя на тех функциях, которые ведут к «Ага!»-моменту
Каждое взаимодействие вашего пользователя с приложением в рамках первого запуска должно приближать его к «Ага!»-моменту: осознанию ценности и полезности продукта для себя.
Как правило, «Ага!»-моменты — это ключевые особенности вашего решения. Для SMM-платформы таким моментом может быть действие, совершив которое пользователь впервые подключается к ленте социальных сетей.
Вы можете использовать такие техники адаптации, как всплывающие подсказки, чтобы привлечь пользователей к наиболее ценным функциям. Это ускорит наступление «Ага!»-момента.
Как «Ага!»-момент может увеличить вашу прибыль
Совет №9: Сократите «время до осознания ценности» (time-to-value)
Одной из важнейших характеристик онбординга является так называемое время до осознания ценности (TTV). Чем быстрее вы продемонстрируете ценность своего решения пользователю, тем больше вероятность того, что он активируется и превратится в платящего клиента.
Это утверждение отчасти повторяет пункт выше, в том смысле, что ваша адаптация должна быть в первую очередь направлена на презентацию самых важных в инструменте функций.
Сделайте процесс знакомства максимально комфортным, все беспокоящие факторы должны быть исключены. Никаких лишних полей в веб-форме. Никаких обязательных для участия длинных туров по продукту.
Если пользователь не может извлечь какую-либо ценность из вашего продукта в течение 30 минут после его запуска, у него может не хватить терпения продолжить работу дальше.
Совет №10: анализируйте и проводите сплит-тестирования
Никто никогда не знает наверняка, какая техника сработает лучше всего. Конечно, у каждого есть свои идеи на этот счет, но, как правило, это лишь неподтвержденные догадки.
Лучший способ узнать точно — проверить. A/B-тесты позволяют легко определить, какие элементы адаптации работают лучше всего. Одной половине ваших пользователей покажите слайд-шоу, другой половине — всплывающие подсказки. Посмотрите, какой инструмент окажется эффективнее.
Протестируйте любой, даже самый незначительный на первый взгляд элемент онбординга, включая текст и цвет кнопок.
8 user-тестов, которые помогут вам обойти конкурентов
Совет №11: напишите убедительный текст
Легко упустить из внимания, какими словами вы приветствуете пользователей и руководите их действиями, пока вы увлечены поиском наиболее эффективного механизма адаптации. Но текст тоже очень важен.
К примеру, стоило только Google немного изменить текст на странице своего сервиса по бронированию отелей (изменили надпись на кнопке — «Забронировать номер» на «Проверить доступность номера»), как это привело к 17%-ному росту числа конверсий.
Текст должен информировать пользователя не только о том, что делает конкретная кнопка, функция, но и о том, какую пользу она им приносит.
Вот вам небольшая хитрость: каждый раз, когда составляете текст для той или иной функции, задайтесь вопросом: а зачем пользователь должен ею воспользоваться? Ответ и включите в описание.
Если испытываете трудности с подбором правильных слов, обратитесь к маркетинговому описанию на своем сайте и используйте ту же формулировку в своем приложении.
Совет №12: относитесь с уважением ко времени и вниманию своих пользователей
Внимание каждого ограничено. За раз мы можем сфокусироваться только на чем-то одном. Но при проектировании онбординга об этом многие забывают, пытаясь нагрузить пользователей информацией обо всех функциях и нюансах работы в продукте.
Постарайтесь сосредоточиться на одном или двух техниках максимум. Если у вас на боковой панели уже размещен чек-лист, а на экране то и дело возникают контекстные подсказки, направляющие пользователя, то от слайда с дополнительной информацией лучше отказаться.
Не перегружайте онбординг, не утомляйте пользователя обилием элементов. Уважайте их внимание. Если вы этого не сделаете, то рискуете запутать пользователей и вообще их отпугнуть.
3 принципа разработки эффективных in-app уведомлений
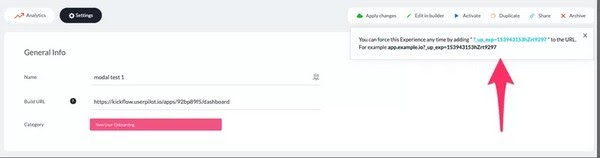
Совет №13: позвольте пользователям продолжить прерванное путешествие с помощью постоянных ссылок
Пользу постоянных ссылок часто недооценивают, когда речь заходит об онбординге, но при правильном использовании они чрезвычайно эффективны.
Использование постоянных ссылок в продукте позволяет возвращать пользователей к той точке, где они были, когда покинули ваш продукт. Если пользователь уходит на полпути до полной настройки своего профиля, вы можете отправить ему ссылку для продолжения. Так ему будет легче вернуться в приложение и закончить начатое.
Совет №14: добавьте пользовательские события, чтобы замерить качество адаптации
Нет смысла вкладываться в работу по улучшению адаптации, если вы потом не можете точно измерить эффективность своих трудов.
С помощью пользовательских событий в продукте вы сможете измерять такие показатели, как, например, скорость активации, для каждой функции.
Каждый раз при достижении определенного параметра (например, пользователь добавил в систему троих своих коллег по отделу) вы будете знать, когда, где и как это произошло. Эта информация поможет вам улучшить онбординг в будущем.
Совет №15: сегментируйте пользователей для более полного анализа их активности
Хотя у вас может возникнуть соблазн просто разделить всех пользователей на неактивированных и активированных, куда полезнее подойти к этому вопросу более профессионально.
Вам следует распределить всех пользователей по 5 разным группам:
- Новые пользователи — зарегистрировались 7 или 14 дней назад;
- Активные пользователи — зарегистрировались 30 дней назад;
- Частично активированные пользователи — зарегистрировались и совершили половину ключевых действий;
- Полностью активированные пользователи — зарегистрировались и выполнили все ключевые действия;
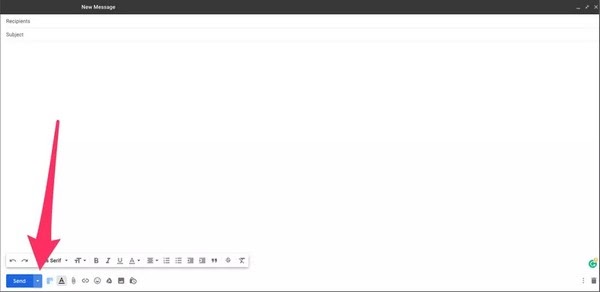
- Пользователи, которые сделали X, но не сделали Y — например, в Gmail практически все пытались составить электронное письмо и отправить его, но мало кто пытался его отложить или отправить позже.
Сегментирование пользователей позволяет лучше понять, как люди пользуются вашим продуктом, насколько успешно они его осваивают. Это также поможет вам персонализировать процесс адаптации.
Активные пользователи: измерение бизнес-успеха с помощью DAU, WAU и MAU
Совет №16: используйте чек-листы для управления действиями пользователей
Этот инструмент находит свое применение во все большем числе SaaS-продуктов. И небезосновательно: чек-листы отлично подходят для демонстрации пользователям ключевых задач.
Мы рекомендуем сосредоточиться на 3 или 4 задачах. Так вы не завалите своих пользователей длинным списком дел. Это не нравится никому!
Также стоит включить индикатор выполнения. Таким образом, ваши пользователи смогут увидеть, сколько еще им предстоит сделать.
Совет №17: мотивируйте пользователей с помощью психологических триггеров
Постарайтесь понять образ мышления ваших пользователей, что побуждает их к действию, и вы сможете управлять ими максимально эффективно.
Существует ряд психологических уловок, которые вы можете использовать, чтобы подтолкнуть пользователей в правильном направлении.
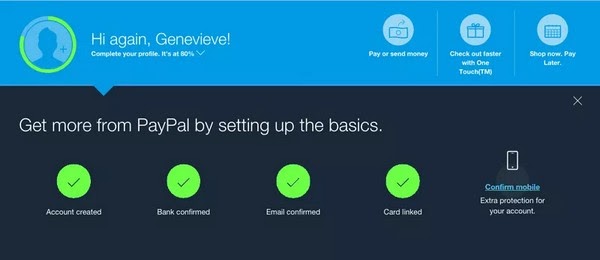
Один из них — демонстрация прогресса. Люди с большей вероятностью продолжат что-то делать, если показать уже достигнутый ими прогресс. Сделать это просто при помощи разного рода шкал прогресса. Но можно поступить еще хитрее.
В приведенном выше примере Paypal вы можете увидеть образец контрольного списка. Первый шаг, «Учетная запись создана», помечается галочкой, как только вы впервые войдете в приложение. Вы еще толком ничего не сделали, но система считает иначе, распаляя в вас желание продолжить работу дальше.
Тот же трюк вы можете провернуть и в своем чек-листе. Отобразите список, но вычеркните первый пункт. Да, он может указывать на какое-то простое и незначительное действие («Войдите в систему, например)». Важно то, что ваш пользователь будет думать, что он уже делает успехи.
7 способов похвалить пользователей, чтобы снизить отток
Секрет №18: не прекращайте оптимизацию
Оптимизация онбординга — процесс перманентный. Всегда найдется то, что можно будет улучшить.
Это означает, что вы должны постоянно анализировать эффективность онбординга, а затем улучшать те его области, где у пользователей возникают проблемы. Регулярно (желательно раз в неделю, но если у вас нет времени, то хотя бы раз в месяц) проводите анализ онбординга, проверку работоспособности всех его компонентов.
Влияние онбординга на показатели эффективности должно быть измеримым. Поставьте себе цель: если в этом квартале процент активации был равен 15, то в следующем постарайтесь достичь 25. Подумайте, что можно изменить в адаптации, чтобы эта цифра стала вполне достижимой.
Платформа Experrto — это не только конструктор подсказок, но и полноценное решения для настройки и оптимизации онбординга. В разделе Статистика вы можете наблюдать за ключевыми показателями эффективности: количеством запусков тура, завершением каждого шага и итоговой конверсией — и оценивать общее влияние онбординга на коэффициент удержания.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userpilot.com Изображение: freepik.com