Помните ли вы, сколько сайтов посетили в первый и последний раз? Вероятнее всего нет, поскольку их было слишком много.
Чтобы люди не отказались от вашего продукта еще до того, как начнут им пользоваться, вы должны заинтересовать их на этапе изучения сайта.
Для этого вам потребуется хорошо подготовленный онбординг-процесс (onboarding process).
В этой статье мы расскажем об основных принципах создания онбординга на сайте, а также поделимся примерами.
Содержание статьи
Почему онбординг на сайте так важен для вашего продукта?
Чем онбординг для сайта отличается от онбординга для мобильного приложения?
Как создать онбординг для вашего сайта
1. Не размещайте на странице слишком много информации и элементов навигации
2. Время достижения ценности (Time-to-value)
3. Направляйте своих пользователей
4. Обеспечьте отличную поддержку клиентов
5. Собирайте обратную связь
Лучшие практики по онбордингу на сайте
1. Идеальный лендинг от Bitly
2. Обзор продукта Vieworks
3. Эффективный справочный центр на сайте
4. Отличный пример обратной связи от Skype
Что такое онбординг на сайте?
Онбординг — это процесс, в ходе которого пользователи узнают, что представляет из себя ваш продукт, как им пользоваться и извлекать из него максимум пользы.
Начинается он в тот момент, когда пользователь попадает на сайт, и продолжается до тех пор, пока он использует ваш продукт.
Часто онбординг рассматривают как синоним тура по продукту (product tour).
Однако тур — лишь часть онбординга, который начинается задолго до него.
Когда именно? Как только пользователи оказываются на вашем сайте. При этом ваша задача — привлечь их внимание и познакомить с тем, что вы предлагаете — это и есть онбординг на сайте.
Онбординг на сайте предоставляет всю необходимую информацию и рекомендации пользователям, которые, скорее всего, будут взаимодействовать с вашим продуктом впервые.
Почему онбординг на сайте так важен для вашего продукта?
Главная страница сайта — самая важная часть путешествия пользователя (user’s journey) к вашему продукту.
Первое впечатление от нее повлияет на решение пользователя, продолжать ли ему изучение вашего оффера или нет.
Если вы не сможете еще на сайте предоставить достаточно информации о вашем продукте, о том, как им пользоваться и извлекать из него максимум пользы, высока вероятность того, что человек уйдет еще до регистрации.
В связи с этим важно знать, кто ваши пользователи и как вы можете обеспечить им наилучший онбординг.
Так вы сможете уменьшить отток (churn), увеличить удержание (retention) и вовлеченность (engagement). В конечном счете вы увидите, как хороший опыт онбординга отразится на вашем доходе.
Структура идеального сайта для облачной компании
Чем онбординг для сайта отличается от онбординга для мобильного приложения?
Для начала ответим на следующий вопрос: для чего пользователи посещают сайт и для чего загружают мобильное приложение?
- Те, кто посещают сайт, вероятнее всего, хотят больше узнать о вашем продукте.
- Те, кто загружают приложение на свои мобильные устройства, делают это, скорее всего, потому что уже знают что-то о вашем продукте.
Онбординг на сайте, в отличие от онбординга в мобильном приложении, должен сразу же знакомить пользователей с ценностью продукта.
Вы должны предоставить четкую краткую информацию о вашем продукте пользователям, которые еще ничего о нем не знают.
Учитывая это, онбординг-процесс на сайте должен начинаться с привлекательных маркетинговых материалов и направляющих подсказок в процессе регистрации и загрузки.
Поскольку люди, загружающие ваше приложение на мобильные устройства, с большей вероятностью уже имеют представление о продукте, вместо того чтобы заниматься маркетингом после загрузки, сфокусируйтесь больше на том, чтобы научить их использовать приложение и извлекать из него максимум пользы.
Еще одно различие между онбордингом на веб-сайте и онбордингом на мобильном устройстве заключается в том, что в последнем случае принятие продукта (product adoption) происходит намного проще.
Причина этого в том, что люди больше взаимодействуют со своими мобильными устройствами, и с помощью push-уведомлений и in-app сообщений вы можете побуждать их знакомиться с вашим продуктом и направлять их.
В случае с сайтами для этой же цели вы можете отправлять электронные письма; однако высока вероятность того, что это не будет так же эффективно, как отправка in-app сообщений или push-уведомлений.
5 лучших практик SaaS-онбординга, которые утроят вашу конверсию
Как создать онбординг для вашего сайта
Хотя каждый онбординг-процесс должен быть по-своему уникален (то есть разработан с учетом вашего продукта, а также потребностей и ожиданий ваших пользователей), существуют некоторые общие принципы, обеспечивающие хороший опыт онбординга:
1. Не размещайте на странице слишком много информации и элементов навигации
Это золотое правило онбординга на сайте.
Не пугайте пользователей и не позволяйте им теряться на вашем сайте.
Научитесь передавать самую необходимую информацию с помощью нескольких слов и направляйте пользователей только к тому, что для них важно.
Кратко объясните на своем лендинге, что ценного получат люди при использовании вашего продукта.
Основная суть онбординга на сайте — убедить пользователей в ценности вашего продукта, поэтому это немного маркетинг.
Продемонстрировав ценность вашего продукта, с помощью призывов к действию (call-to-actions) убедите людей начать использовать его.
2. Время достижения ценности (Time-to-value)
Будем честны: новых пользователей не интересуют абсолютно все особенности вашего продукта.
Их волнует решение определенной проблемы.
Если вы не сможете мгновенно предоставить им решение/ценность, пользователи быстро покинут ваш сайт, и все, с чем вы останетесь, — это высокий показатель отказов (bounce rate).
Если у вас платный продукт, отличный способ предоставить пользователям ценность и побудить их купить ваш продукт — предложить им freemium.
Ускоряем оплаты через приближение пользователей к ценности продукта (TTV)
3. Направляйте своих пользователей
Если людям требуется помощь в использовании вашего продукта, подумайте о внедрении интерактивных или видео-руководств, которые помогут им в этом.
Вы должны поставить себя на их место и помочь им решить любые проблемы, с которыми они могут столкнуться при использовании вашего продукта.
Вместо того, чтобы торопить их с оплатой, дайте им возможность совершить обзор продукта.
4. Обеспечьте отличную поддержку клиентов
Помните, что у пользователей будут возникать вопросы, на которые нужно отвечать, и проблемы, которые нужно решать.
Если они не смогут найти ответы на свои вопросы, это станет для них поводом, чтобы уйти.
Вы должны помогать людям до, во время и после их взаимодействия с вашим продуктом.
Ваша справка, FAQ или база знаний должна быть в состоянии ответить на любой вопрос и решить любую проблему, с которой может столкнуться человек при взаимодействии с вашим продуктом.
Если они не смогут решить свои проблемы с помощью этих автоматизированных инструментов, то будьте готовы решить их лично.
Время — один из самых важных активов, который люди тратят при взаимодействии с вашим продуктом. Вот почему следует придавать первостепенное значение решению их проблем и ответам на вопросы.
5. Собирайте обратную связь
Это наиболее сложная часть онбординг-процесса.
Не каждый пользователь охотно тратит свое время на предоставление обратной связи.
Ваша задача — не отбить у него это желание.
Для этого запрашивайте у людей как можно меньше информации.
Не задавайте слишком много вопросов. Вместо этого используйте эффективные методы сбора обратной связи, такие как NPS-опросы (Net Promoter Score — индекс потребительской лояльности, готовность рекомендовать сервис другим).
Если вам нужна дополнительная обратная связь, сообщите пользователям, что вы были бы признательны за советы и рекомендации, чтобы улучшить их опыт.
Дайте им понять, что собранные отзывы будут тщательно изучены и использованы в их же собственных интересах.
Руководство по работе с пользовательской обратной связью (user feedback)
Лучшие практики по онбордингу на сайте
Далее мы поделимся лучшими практиками онбординга на сайте, чтобы на наглядном примере показать вам все, о чем говорилось выше.
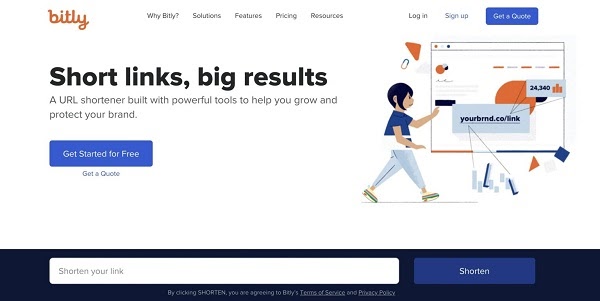
1. Идеальный лендинг от Bitly
Лендинг и продукт Bitly вызывают восхищение.
Просто, но эффективно
Меню навигации: Почему Billy?, Решения, Особенности, Цены, Ресурсы
Войти, Зарегистрироваться, Получить расчет стоимости
Короткие ссылки, большие результаты
Сокращатель ссылок, созданный с помощью мощных инструментов, защитит ваш бренд и поможет ему вырасти.
[Кнопка] «Попробовать бесплатно»
Получить расчет стоимости
[Поле для ввода ссылки] Сократить вашу ссылку, [Кнопка] «Сократить»
Чтобы объяснить пользователям, для чего нужен их продукт, они используют четкий и понятный язык.
Их лендинг включает в себя все необходимые элементы, но при этом остается простым и эстетичным.
Они знакомят пользователей с ценностью в самом начале их взаимодействия с сайтом и позволяют им найти то, что они ищут.
Пользователи могут добиться результата, не проходя ненужных процедур.
Поскольку у них очень простой продукт, им не нужно устраивать для пользователей тур по продукту. Однако, если пользователи все же захотят узнать больше о его преимуществах, они найдут эту информацию, просто прокрутив страницу вниз.
Как помочь пользователям разобраться в интерфейсе сайта?
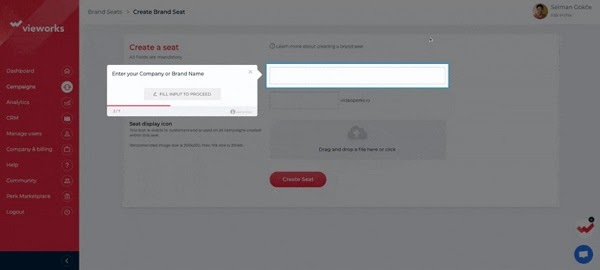
2. Обзор продукта Vieworks
Сопровождение пользователей через ваш продукт — важный этап онбординга на сайте.
Использование интерактивного гида — один из лучших способов обеспечить обзор продукта и увеличить его принятие, а следовательно, и удержание.
Инструкции в обзоре должны быть максимально четкими.
Вот хороший пример от Vieworks:
Один из лучших способов оказывать помощь пользователям во время онбординга
[Интерактивная подсказка] Введите название вашей компании или бренда
Инструкции предельно четкие и понятные.
Их интерактивный гид шаг за шагом знакомит пользователей с продуктом, побуждая к действию в процессе. Создать подобный самостоятельно и без кода вы можете на нашей платформе Experrto, или заказать разработку под ключ в любом другом инструменте.
3. Эффективный справочный центр на сайте
Вот хороший пример:
Слева: Справочный центр Shoppr
Справа — чат-бот
Бот: Здравствуйте! Добро пожаловать в поддержку Shoppr! Как мы можем помочь вам?
Пользователь: Мне не пришел один из товаров.
Бот: Возможно, вам помогут эти статьи: [ссылки на справочные статьи]
Выберите ответ:
Да, они помогли
Нет, мне нужно с кем-нибудь поговорить
На изображении слева мы видим, что пользователи могут найти практически любую информацию о данном продукте.
Однако, если им потребуется дополнительная информация, они всегда смогут ее получить, обратившись в чат.
Автоматизация этих процессов значительно повысит эффективность использования ваших ресурсов, но если пользователи все же не смогут решить свои проблемы или найти нужную им информацию, будьте готовы помочь им лично.
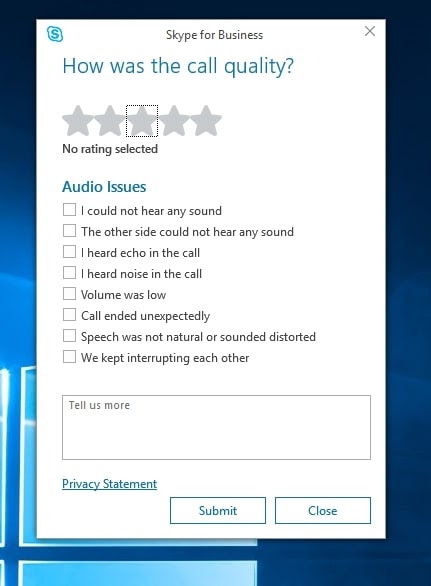
4. Отличный пример обратной связи от Skype
Упростив пользователям возможность обратной связи, можете быть уверены, что она будет такой, какая вам нужна.
Вот как Skype упростил эту задачу для пользователей:
Мгновенная обратная связь
Оцените качество звонка
[рейтинг в виде звезд]
Оценка не выбрана
Проблемы со звуком:
(Я ничего не слышал, Мой собеседник ничего не слышал, Я слышал эхо при разговоре, Я слышал шум при разговоре, Громкость была низкой, Звонок завершился внезапно, Речь звучала неестественно или искаженно, Мы все время перебивали друг друга)
[Окно ввода] Расскажите подробнее
Положение о конфиденциальности
Кнопка «Отправить», кнопка «Закрыть»
Этот метод сбора мгновенной обратной связи после звонка используется многими компаниями, например, Google.
Как видите, в списке перечислены практически все проблемы, с которыми можно столкнуться при использовании продукта.
Если же ваша проблема отсутствует среди перечисленных, вы можете просто написать о ней.
Что касается общей обратной связи, NPS-опросы дадут вам гораздо лучшее представление об опыте пользователей с вашим продуктом, потому что, если им нравится ваш продукт, весьма вероятно, что они предложат его своим друзьям и коллегам.
7 методик онбординга trial-пользователей и UX оценка каждой из них
Заключение
Надеемся, что эта статья помогла вам получить лучшее представление о том, что такое онбординг на сайте.
Если вы успешно выполните все описанные здесь шаги, то сможете побудить пользователей к конверсии в регистрацию или покупку.
Но не забывайте, что ваш онбординг-процесс должен соответствовать вашему продукту и аудитории. Для этого необходимо регулярно отслеживать статистику эффективности ваших усилий по адаптации.
Платформа Experrto — это не только конструктор подсказок, но и полноценное решения для настройки и оптимизации онбординга. В разделе Статистика вы можете наблюдать за ключевыми показателями эффективности: количеством запусков тура, завершением каждого шага и итоговой конверсией — и оценивать общее влияние онбординга на коэффициент удержания.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userguiding.com Изображение: freepik.com