Мобильные приложения сегодня доминируют в цифровом пространстве. В 2019 году люди загрузили рекордные 204 000 000 000 приложений в магазинах Google и Apple. Таким образом, в среднем на каждого человека на Земле приходится 25 мобильных приложений.
Что общего у приложений, помимо кода, визуального оформления и жестов?
Текст. Каждое приложение содержит хотя бы небольшое количество текста. Надписи есть на элементах управления интерфейсом (interface controls), навигационных метках (navigation labels), всплывающих подсказках и многом другом.Текст знакомит пользователя с приложением и рассказывает, какую ценность оно для него предоставляет. Без текста невозможно было бы никакое взаимодействие.
В этой статье мы рассмотрим, сколько примерно места в среднем приложения отводят на текст, чтобы создавать удобный и актуальный мобильный опыт. За основу было взято исследование Intercom — компания изучила первый экран 25 популярных iOS-приложений.
Содержание статьи
Измерение
Подсчет результатов
Количество текста в зависимости от сценария использования приложения
Какое количество текста показывать?
Принципы контент-дизайна
Дизайн приложений по-прежнему сводится к тексту
Вместо заключения
Измерение
Чтобы определить, сколько места используют приложения для отображения текста, Intercom взяли сетку из 200 ячеек и подсчитали, сколько ячеек содержит буквы, цифры, слова и другие знаки. Таким методом они изучили первый экран 25 популярных iOS-приложений с разными сценариями использования (социальные сети, розничная торговля, услуги, личные финансы и др.).
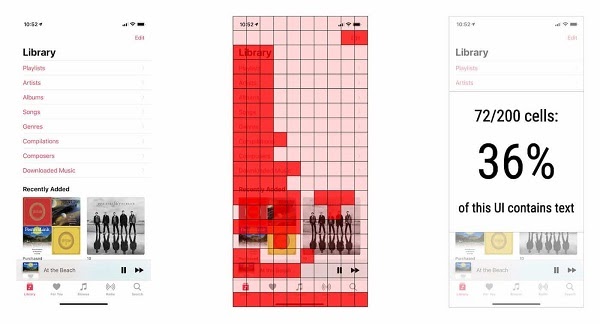
Вот как выглядел этот процесс для приложения Apple Music:
Первый экран приложения Apple Music
72/200 ячеек: 36% этого пользовательского интерфейса содержит текст
Помимо простого желания узнать, сколько текста в среднем содержат сегодня приложения, Intercom также хотели понять кое-что более важное: какое количество текста следует размещать, чтобы опыт оставался комфортным для пользователя?
UX-дизайн: как сделать ваш продукт удобным для восприятия
Подсчет результатов
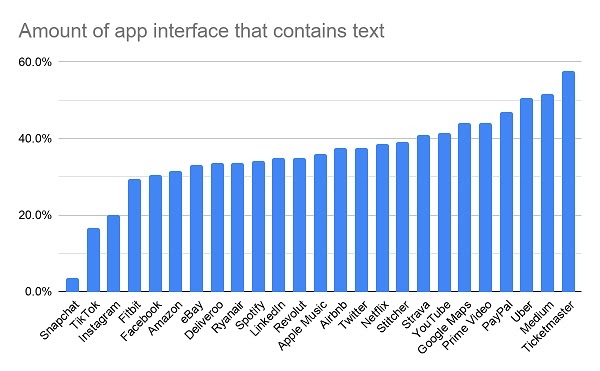
Как оказалось, в среднем для отображения текста приложения используют 36% первого экрана. Этот показатель колеблется от 3,5% для Snapchat до 57,5% для Ticketmaster. Для большинства приложений показатель находится в пределах от 30% до 40%. За верхние границы выходят Google Maps (44%), Paypal (47%) и Uber (50,5%).
Как можно увидеть на диаграмме, более половины изученных приложений использовали для текста от 30 до 40% площади экрана
Количество текста в зависимости от сценария использования приложения
Однако не все приложения служат одной и той же цели, поэтому объем текста в них сильно зависит от сценария использования.
Например, финансовые приложения, такие как PayPal (47%) и Revolut (35%), используют много текста на начальных экранах для отображения информации о счетах, последних транзакциях и действиях. Точно так же приложения, сфокусированные на розничной торговле, такие как Amazon (31,5 %) и eBay (33 %), и услугах, такие как Deliveroo (33,5 %) и Uber (50,5 %), часто вынуждены содержать больше текста, чтобы обеспечить очевидную ценность для своей аудитории. Приложения с картами, такие как Google Maps (44%), Strava (41%) и Uber (50,5%), отображают много текста из-за того, что все метаданные отображаются в виде меток, помогающих людям ориентироваться.
С другой стороны, приложения социальных сетей, особенно Snapchat (3,5%), TikTok (16,5%) и Instagram (20%), отводят большую часть интерфейса под видео и изображения. Даже если они включают текст, он обычно играет второстепенную роль в пользовательском опыте (например, навигация или контекст). Приложения для отслеживания физической активности, такие как Fitbit (29,5%) и Strava (41%), как правило, используют большую часть экрана для визуализации данных об активности, а не для представления этих данных в текстовом виде.
Вот средние показатели для каждого набора приложений в зависимости от сценария их использования (некоторые приложения встречаются несколько раз, так как они предполагают более одного сценария использования):
- Социальные сети: (Facebook, Instagram, Snapchat, TikTok, Twitter, YouTube) 26,4%
- Фитнес: (Fitbit, Strava) 35,3%
- Путешествия: (Airbnb, Ryanair) 35,5%
- Музыка и аудио: (Apple Music, Spotify, Stitcher) 36,3%
- Потоковое мультимедиа: (Apple Music, Netflix, Prime Video, Spotify, Stitcher, YouTube) 38,8%
- Сервисы: (Airbnb, Deliveroo, Uber) 40,5%
- Розничная торговля: (Amazon, eBay, Ticketmaster) 40,7%
- Личные финансы: (PayPal, Revolut) 41,0%
- Карты и транспорт: (Strava, Google Maps, Uber) 45,2%
3 принципа разработки эффективных in-app уведомлений
Какое количество текста показывать?
Изначально Intercom полагал, что универсального ответа на вопрос о правильном количестве текста на экране приложения не существует. Это всегда будет зависеть от контента и функционала, а также от того, кому приложение предназначено.
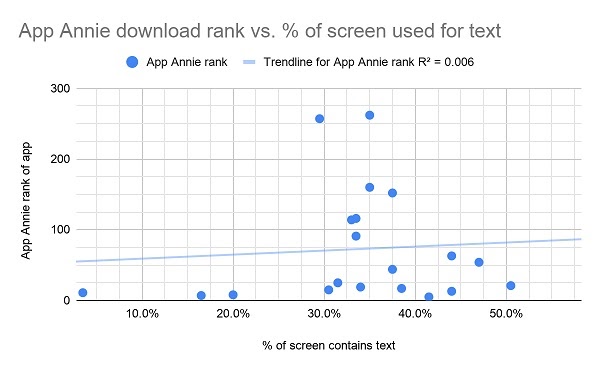
Но чтобы удостовериться в этом, они составили график пространства, используемого в приложениях для текстов, по отношению к их рейтингу загрузок App Annie. Это должно было помочь увидеть, существует ли какая-то связь между популярностью приложения и объемом текста в нем.
По вертикали: рейтинг приложения по данным App Annie
По горизонтали: % экрана, содержащего текст
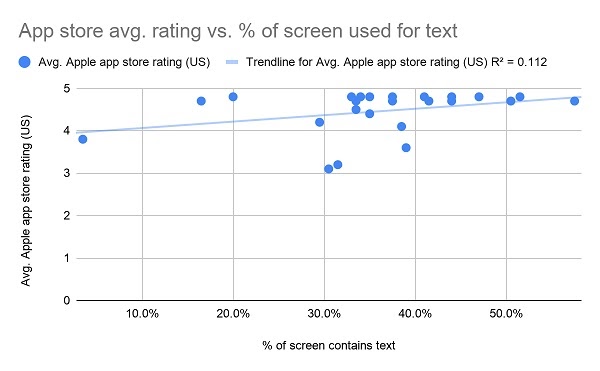
Здесь нет никакой связи. Точно так же график объема текста в приложении и его рейтинг в App Store также выявил очень слабую взаимосвязь:
По вертикали: средний рейтинг приложения в App Store
По горизонтали: % экрана, содержащего текст
Даже если бы между этими факторами существовала сильная взаимосвязь, она не являлась бы причиной. В целом, их самый большой вывод заключается в том, что существует кластер из 11 очень популярных приложений с высоким рейтингом, использующими для отображения текста от 30 до 40% своего экранного пространства.
Чтобы доказать это, необходимо изучить еще больше приложений. Однако теория Intercom заключается в том, что разработчикам приложений не следует использовать менее 30% или более 40% первого экрана для текста, если только они не сфокусированы на конкретном сценарии использования. Например, визуальный контент (минимум текста) или новости/финансы (максимум текста).
Компания, планирующая выйти за пределы этих границ, должна подтвердить свое решение исследованиями и тестированием. В противном случае они идут вразрез с явным трендом, присутствующим в популярных приложениях по всему миру.
Как на основании этих результатов решить, какое количество текста показывать в своем приложении?
Как оптимизировать онбординг с помощью UX-текстов
Принципы контент-дизайна
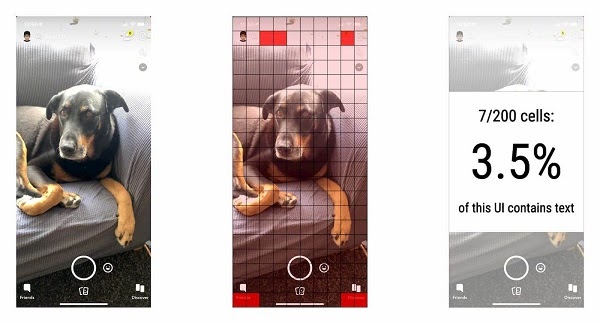
Вы, наверное, заметили, что Snapchat явно выделяется среди всех изученных приложений. Для отображения текста в нем используется лишь 3,5% первого экрана:
Первый экран iOS-приложения Snapchat
7/200 ячеек: 3,5% этого пользовательского интерфейса содержит текст
Это обстоятельство требует более пристального внимания. Тем более, что следующим ближайшим приложением к нему был TikTok, использующий уже 16,5% первого экрана для отображения текста. Возникает вопрос: как разработчик приложения должен принимать решения о количестве отображаемого текста и его качестве?
В Intercom для принятия таких решений руководствуются рядом принципов. Один из их принципов «Стремись к меньшему» означает, что при наличии двух конкурирующих вариантов, которые в остальном одинаковы хороши, следует выбрать тот, который использует меньше текста.
Snapchat может следовать похожему принципу, но им не нужно показывать много текста, поскольку они создают не просто приложение для камеры, но и приложение для людей, создающих контент. При открытии Snapchat запускается камера, поэтому пользователи могут сразу же снимать снэпы. Просмотр чужих снэпов вторичен по отношению к созданию собственных.
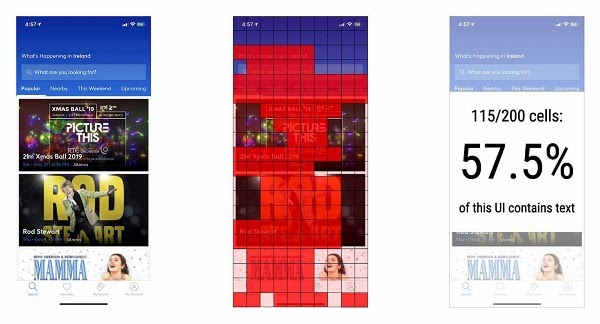
Между тем, у Ticketmaster было самое большое количество текста на первом экране — 57,5%. Это связано не только с тем, что приложение ориентировано на розничную торговлю, но и с тем, что Ticketmaster использует изображения в виде постеров с крупным текстом для продажи билетов на мероприятия. Для отображения текста они используют даже больше места, чем Medium (51,5%) (приложение, ориентированное на чтение).
Первый экран iOS-приложения Ticketmaster
115/200 ячеек: 57,5% этого пользовательского интерфейса содержит текст
Еще один принцип Intercom исходит от Саймона Синека (Simon Sinek): «Начните с вопроса “Почему”». Этот принцип напоминает, что ценность должна предшествовать инструкциям.
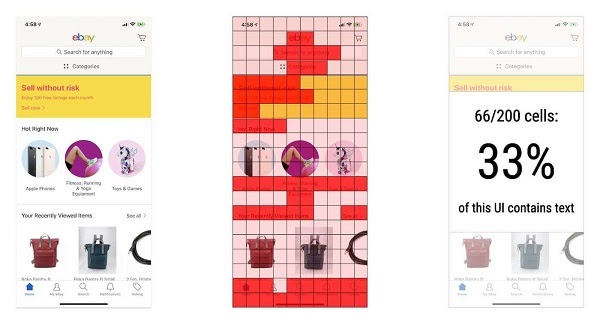
Увидеть этот принцип в действии можно в приложении eBay. Там на первом месте (вместо поиска и навигации) находится большой высококонтрастный баннер, уверяющий людей, что они могут безопасно продавать свои товары и размещать 100 бесплатных объявлений в месяц.
Это решает две проблемы, обнаруженные eBay в ходе исследования: продавцы не решаются размещать свои товары из-за: 1) отсутствия доверия к покупателям; и 2) стоимости создания объявления. Эти факторы могут сделать этот баннер наиболее ценным сообщением для новых пользователей (и, следовательно, для eBay), когда они открывают приложение.
Первый экран iOS-приложения eBay
66/200 ячеек: 33% этого пользовательского интерфейса содержит текст
Последний принцип Intercom вдохновлен Стивом Кругом (Steve Krug): «Не заставляйте меня думать». Это означает, что необходимо устранить как можно больше двусмысленности, сохранив ясность для пользователей. Используйте простой язык и всегда подчеркивайте самое важное, то, что пользователь должен увидеть сразу.
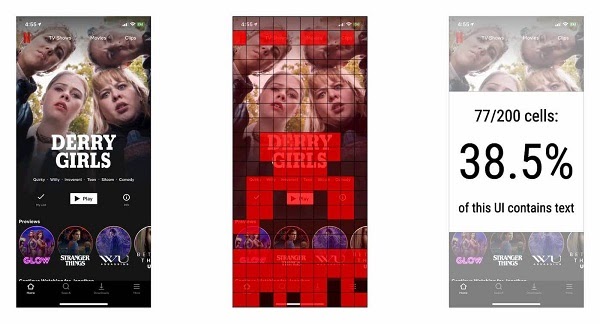
Отличный пример этого принципа — приложение Netflix, где основное внимание на первом экране уделяется сериалу или фильму, который система рекомендует пользователю. Название — это первое что он видит, помимо навигации. Оно занимает 8% всего экрана. Для сравнения: весь текст интерфейса Snapchat занимает всего 3,5% экрана. Можно предположить, что Netflix хотел привлечь внимание пользователя с помощью этих гигантских слов.
Первый экран iOS-приложения Netflix
77/200 ячеек: 38,5% этого пользовательского интерфейса содержит текст
Как Netflix удается вовлекать пользователей при помощи дизайна и UX?
Дизайн приложений по-прежнему сводится к тексту
36% — это чуть более одной трети всего пространства экрана.
Внушительное число, особенно учитывая то, что мобильные приложения занимают очень мало места. Поэтому то, чем вы решите заполнить эту треть экрана, должно быть достаточно ценным. Если бы текст, который мы видим в наших приложениях, не сообщал бы что-то ценное, его бы там не было.
Но текст — это больше, чем просто средство передачи информации. Он также служит интерфейсом. Если из интерфейса мобильных приложений убрать текст, они окажутся пустыми и непонятными. Миг Рейес (Mig Reyes) провел такой эксперимент с десктопными версиями сайтов 6 лет назад. Его вывод и сегодня остается актуальным и для мобильных приложений: «Дизайн по-прежнему сводится к словам».
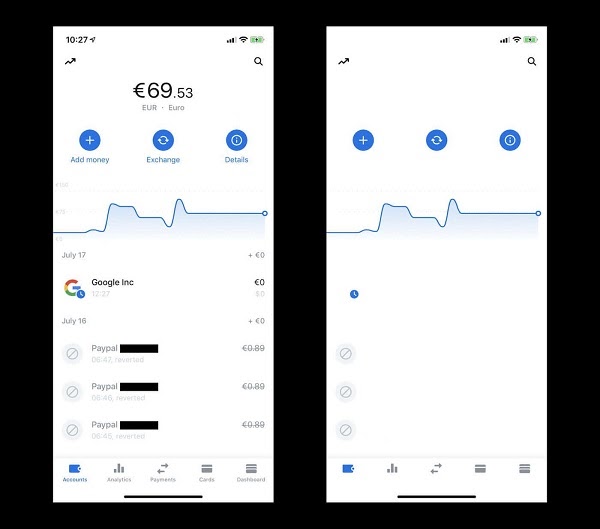
Приложение Revolut c текстом интерфейса и без него
Смогли бы вы разобраться, как работать с таким приложением?
Без текста большинство приложений станут гораздо менее ценными или даже полностью непригодными для использования. Единственное исключение, по-видимому, составляют приложения для камеры, такие как Snapchat и TikTok, содержащих лишь небольшое количество слов на своих первых экранах. Но то, что это приложение предполагает в первую очередь использование камеры, не означает «только камера» — оба этих приложения также имеют более другие экраны (такие как профили, списки друзей, настройки и т. д.), насыщенные текстом. Даже если на поверхности не так много текста, он все равно доминирует в системе в целом.
6 действий, которые сделают ваш сайт доступным
Вместо заключения
Хотя большинство дизайнеров приложений уделяют много времени таким вещам, как гештальт-принципы, иконки, цветовые палитры и типографика, им следует помнить, что текст также является инструментом UX-дизайна. Это то, что направляет людей в вашем приложении — и не только в такие моменты, как онбординг или оповещение об ошибке, но и на протяжении всего путешествия пользователя (user journey). Чтобы сделать текст полезным, удобным и функциональным, необходимы усилия. Это не то, что следует оставлять на последний момент.
Чтобы создать значимый опыт, продуктовым командам следует сосредоточиться на словах так же (если не больше), как и на любой другой части приложения. Без правильных слов, без своевременных подсказок на экране самые элегантные проекты будут обречены.
С помощью платформы Experrto вы можете не только обратиться к клиентам с правильными словами и «провести» их через ваш продукт, но и предоставить нужную помощь в нужное время, тем самым значительно сократив отток и повысив конверсию.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: intercom.com Изображение: freepik.com