Мобильная версия или адаптивный дизайн — актуальные требования времени, когда становится очевидной тенденция абсолютного доминирования мобильных аппаратов над классической ПК-платформой. Смартфоны и планшеты обеспечивают пользователям все возможности для комфортного выхода в глобальную сеть в любом месте и любое время. И упускать такой источник трафика по меньшей мере нерационально.
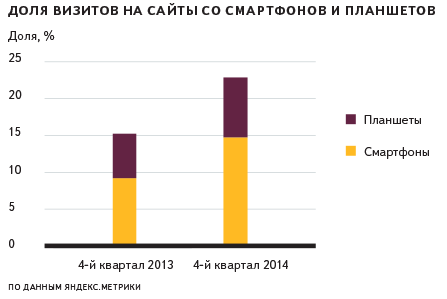
По статистике компании Яндекс, опубликованной весной 2015 г. на основании исследований собственных сервисов, доля визитов в Интернет с мобильных устройств в течение 2014 г. выросла в 1,5 раза по сравнению с прошлым годом. Причем к концу 2014 г. в глобальную сеть со смартфонов было совершено в 2 раза больше визитов, чем с планшетов.

Динамика роста объема визитов в глобальную сеть с мобильных устройств. Image: https://yandex.ru/company/researches/2015/ya_internet_regions_2015
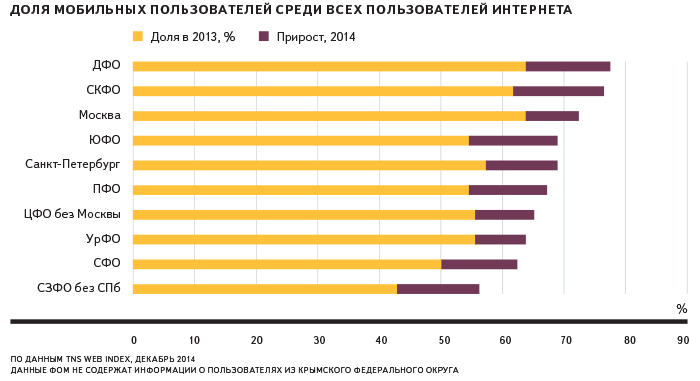
Согласно этим же исследованиям, в конце 2014 года 68% интернет-пользователей в России хотя бы раз в месяц загружали страницы сайтов на своих планшетах или смартфонах.

Статистика по регионам. Доля мобильных пользователей в объеме российских потребителей Интернета, согласно собственным исследованиям Яндекса, превысила 55% по всем регионам. Наибольший прирост пользователей наблюдался на Северном Кавказе и Дальнем Востоке. Image: https://yandex.ru/company/researches/2015/ya_internet_regions_2015
Эти данные впрямую указывают на то, что сегодня каждому владельцу интернет-площадки для ее дальнейшего развития предстоит выбрать, что лучше: адаптивный дизайн или мобильная версия. А, возможно, и вовсе он сделает вывод, что пора запускать универсальное мобильное приложение.
Важно взвесить все «за» и «против» прежде, чем определиться, какие из существующих способов оптимизации подходят именно вам.
Чем удобен адаптивный сайт?
Адаптивный сайт или мобильная версия — вопрос, нередко встречающийся на форумах в обсуждениях профессиональных дизайнеров и вебмастеров. Чтобы на него ответить, следует иметь представление о каждом варианте выхода на мобильную аудиторию.
Итак, сайт, собранный так, что его контент естественным образом подстраивается под любые параметры экрана и комфортен для просмотра с монитора любого размера (как с настольного ПК, так и с планшета), — и есть адаптивный сайт. А все элементы площадки — от текста до дизайна — оптимизированы настолько хорошо, что один и тот же сайт становится эргономичным с точки зрения юзабилити на всех типах устройств.

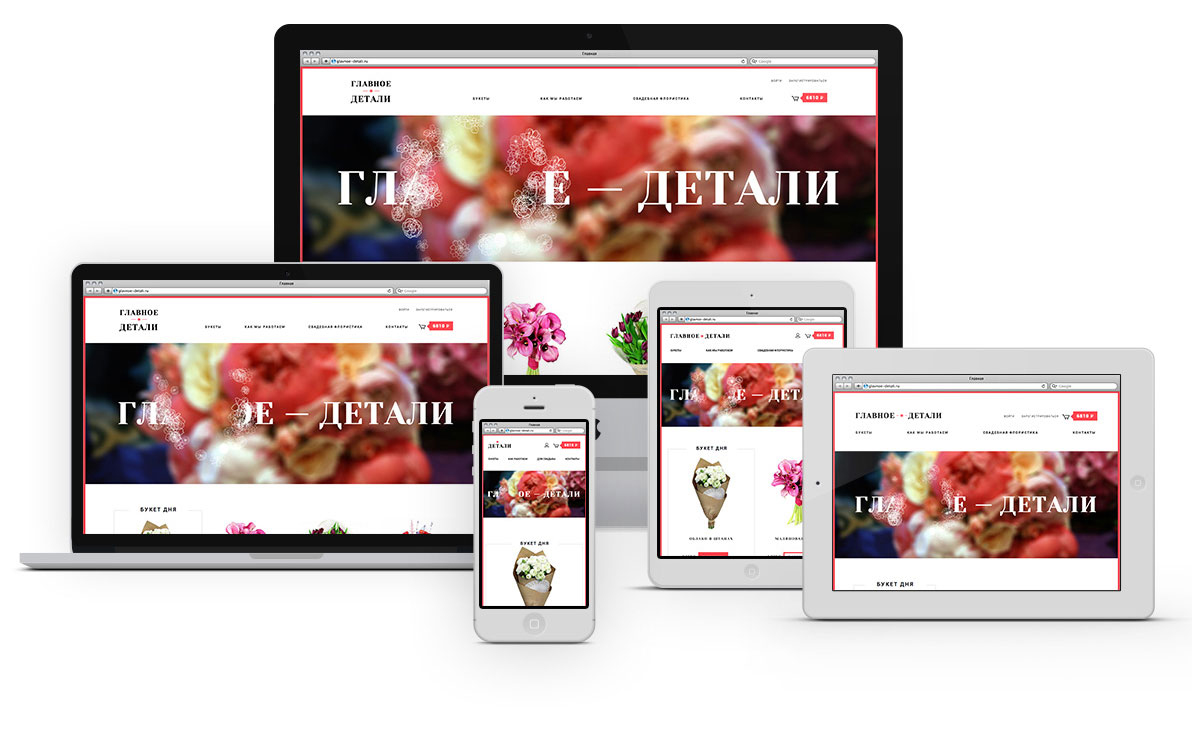
Адаптивный сайт под все разрешения экрана на различных устройствах одинаково хорошо воспринимается и удобен для пользования. Image: www.umi-cms.ru
Плюсы адаптивной верстки очевидны. По сути, вы получаете один портал с единственным URL. Таким образом, вы можете администрировать одновременно свою площадку сразу для всех устройств. Кроме того, это дает возможность вашим клиентам просматривать сайт на смартфонах и планшетах, минуя редирект на мобильную версию (в случае медленного соединения это может быть критично для коммерческого сайта с точки зрения потери лидов).
Все это позволяет избежать создания специального отдельного контента для мобильных устройств. Да и сео-оптимизация в адаптивной верстке применяется тоже единожды, так как сайт один.
Такой подход облегчает работу всему отделу маркетинга в деле продвижения среди мобильной аудитории благодаря применению комплексных мер. И экономия будет не только в этом — вам не придется дополнительно финансировать еще какие-то разработки и ждать, когда будут сверстаны мобильное приложение или мобильная версия сайта. Один веб-сайт всегда обходится дешевле, чем две или три площадки.
Но это одновременно является и слабой стороной адаптивного сайта. Какой бы удобной ни была верстка, часто придется уделять внимание смещению акцентов на страницах, предназначенных для разных платформ персональных устройств, чтобы не терять конверсию страницы.
А поскольку адаптивный сайт относится к новейшим технологичным разработкам, его вес и формат может не соответствовать старым версиям браузеров, встроенным в устройства старшего поколения (которыми до сих пор пользуются некоторые потребители), и на них сайт по-прежнему будет загружаться очень медленно или по частям.
Поэтому нельзя назвать единственно верным решением создание универсального сайта, идеально адаптированного под все размеры экранов гаджетов. Возможно, именно вам подойдет другой вариант.
Недостатки слайдера и Правило большого пальца
Мобильная версия как «легкий» двойник сайта
У вебмастеров старшего поколения, подходящих к процессу сайтостроения основательно и использующих в работе фундаментальные классические подходы, ответ на вопрос, что лучше: адаптивная верстка или мобильная версия, будет однозначным — второе.
Ведь мобильный сайт потому и мобилен, что предназначен исключительно для небольших экранов и учитывает все ограничения и возможности платформ карманных устройств. Также берутся во внимание особенности сенсорного ввода и ограниченность скорости интернет-соединения.
Миниатюрность отображения диктует свои требования к верстке страниц в одну колонку и иной подход к юзабилити при организации навигации и меню. Мобильная версия веб-сайта обеспечивает быструю загрузку контента, его читабельность.

Мобильную версию сайта, созданного на WordPress, можно создать в несколько шагов, установив один из специальных плагинов, такой как WPtouch Mobile Plugin или Device Theme Switcher. Image: danilin.biz.
Что это дает? Быстроту загрузки на мобильных платформах создание облегченной миниатюрной версии обеспечит на 100%. Несмотря на дороговизну разработки отдельного мобильного сайта, затраты оправдают себя при стабильном росте конверсии (в том числе по соотношению цена к ценности конечного продукта).
К тому же, СЕО-оптимизированные мобильные сайты быстрее продвигаются на первые позиции в поисковых системах, если усилить их ориентацию на ключевые слова.
К недостаткам можно отнести от двух и более URL-адресов для одной площадки, необходимость обслуживать два сайта и отсутствие универсальности (ведь типов мобильных устройств множество: смартфоны с сенсорным экраном и кнопочные, коммуникаторы, планшеты и карманные компьютеры).
Проверяем нагрузку на сайт и повышаем его отказоустойчивость
Мобильное приложение — новая альтернатива
Программа, специально разработанная под одну или несколько мобильных платформ (iOS, Android и Windows), функционирующая как в привязке к основному сайту, так и абсолютно автономно от него, является мобильным приложением.
Одно из удобств — абсолютная совместимость с обозначенной ОС и привычный отзывчивый интерфейс. Ведь программа максимально интегрирована в платформу и в разы быстрее загружается, чем самый оптимизированный мобильный сайт, даже на смартфонах с низкой производительностью.
В приложении реализовано больше возможностей для контакта с пользователем и доступа к устройству (и персональной информации владельца аппарата). Кроме того, программе, установленной на телефон, для работы нередко не требуется интернет-соединения для раскрытия функционала, тогда как загрузка и просмотр любых версий веб-сайтов невозможны без доступа к сети.
И, наконец, еще один неоспоримый плюс — в мобильных приложениях могут быть задействованы все функции смартфона: камера, кнопки вызова, GPS-определение, фото- и видеогалереи и пр.

Главная задача мобильного приложения — быть всегда под рукой у потенциального или постоянного клиента, обеспечивая моментальный доступ к быстрому заказу товаров, услуг, сервису и пр. Image: artemdemo.me.
Чтобы приложение навсегда «прописалось» в гаджете пользователя, при его разработке следует отказаться от стандартных решений, подойдя к вопросу творчески. Тогда мобильная платформа будет уникальна и востребована.
Однако и с этой разработкой может возникнуть множество сложностей, первая из которых — каждую версию приложения придется создавать отдельно для конкретной операционной системы, иначе она будет работать на одних устройствах и останется безызвестной на других.
Любые программы после доработок требуют обновления в смартфонах пользователей. Новые релизы приложения отправляются в магазины (Apple Store и Google Play), где проходят длительную модерацию, отнимающую порой до нескольких недель.
Разработка приложения — самое дорогое мероприятие из трех представленных вариантов оптимизации сайта.
Так что лучше: приложение, мобильная версия сайта или адаптивный дизайн?
Если вы заинтересовались, как действительно выглядит ваш сайт на мобильных экранах, — вы уже на верном пути. Неадаптированный онлайн-ресурс имеет высокий процент отказов со стороны пользователей персональных электронных устройств.
Самый простой способ вернуть былой трафик — внедрить адаптивную верстку. Наиболее качественный и современный метод взаимодействия с потенциальными потребителями — издать мобильное приложение.
Какой бы выбор вы ни сделали, в любом случае внедрение ноу-хау и забота о пользователях постепенно принесет свои плоды, и показатели посещаемости улучшатся, вырастет процент лидогенерации и конверсии на площадке.
При принятии решения важно исходить из поставленных бизнес-целей. Если сайт выполняет множество задач и регулярно обновляется, удобнее создать площадку с адаптивным дизайном. Если сайт статичен и является простой визиткой, то его мобильная версия окажется выгоднее. А если ваш сайт представляет собой интерактивную площадку с расширенным функционалом и разными сервисами взаимодействия с потребителями — пора присмотреться к мобильному приложению.
Все зависит от масштаба бизнеса, рекламного бюджета и выбранной стратегии продвижения. Так или иначе, каждое из трех решений может стать хорошим маркетинговым инструментом.

