Если вам нужны детальные данные о вашем сайте, вы можете обратиться к одной из множества программ и инструментов аналитики, представленных на рынке сегодня. Но многие из них требуют обучения, а их метрики нужно еще расшифровать, прежде чем принять решение на их основе.
Microsoft Clarity — это инструмент поведенческой аналитики, позволяющий анализировать взаимодействие пользователей с вашим сайтом без специальных знаний. Clarity предлагает различные панели инструментов, тепловые карты и записи сессий, показывающие, какие части вашего сайта больше или меньше всего вовлекают посетителей. Также инструмент позволяет понять, какие проблемы вызывают замешательство у пользователей.
В этой статье мы рассмотрим уникальные функции Clarity и как с их помощью улучшить пользовательский опыт на вашем сайте.
Содержание статьи
Панель инструментов
Проблемы юзабилити
Записи сессий
Тепловые карты
Настройка
Маскировка: защита данных вашего сайта
Блокировка IP
Google Analytics
Функции Clarity
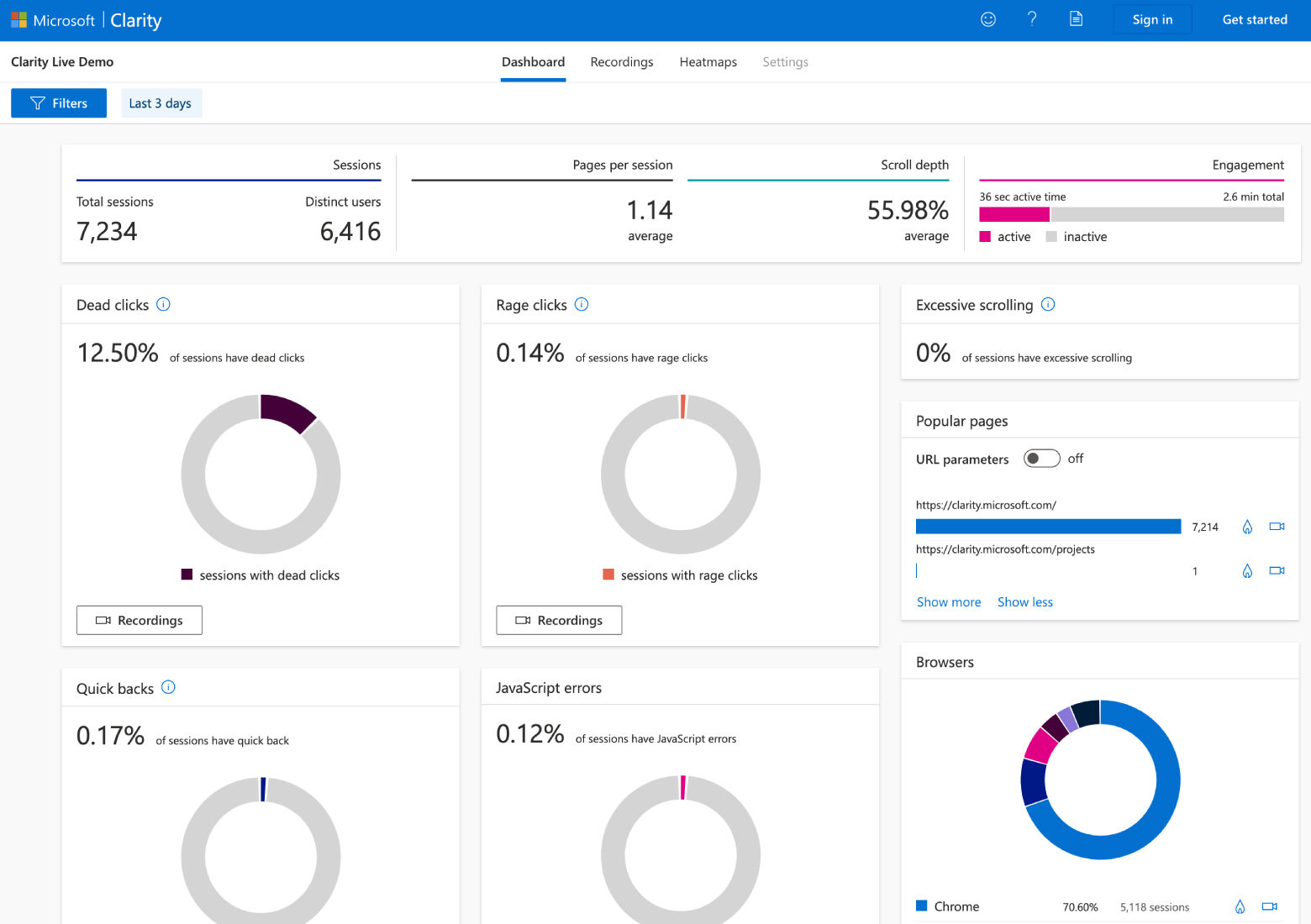
Панель инструментов
Главная панель инструментов Clarity отображает метрики сессий, источники трафика и проблемы сайта, вызывающие недовольство пользователей. Усовершенствованные фильтры позволяют искать по конкретным критериям, таким как движения курсора или операционные системы.
Также вы можете добавить сколько угодно кастомизированных тегов, чтобы создавать собственные фильтры и находить конкретные сессии для просмотра. Собственные теги особенно удобны, чтобы:
- Отслеживать конверсии, такие как заполнение форм и покупки
- Находить тепловые карты и записи сессий для конкретных пользователей
- Отслеживать, когда определенные пользователи заходят на сайт и какие страницы они смотрят
Проблемы юзабилити
Пользователи часто покидают сайты из-за проблем с юзабилити. Метрики Clarity позволяют обнаружить взаимодействия, указывающие на такие проблемы:
- Клики ярости (rage clicks): пользователь снова и снова кликает по одному и тому же элементу. Такие клики обычно говорят о маленьком размере кнопки или о том, что некликабельный элемент кажется кликабельным.
- Мертвые клики (dead clicks): пользователь кликает по элементу, но ничего не происходит. Причиной таких кликов могут быть битые ссылки.
- Хаотичный скроллинг: пользователь торопливо прокручивает страницу вверх и вниз. Это случается из-за нерелевантного контента или потому что пользователь затрудняется найти нужную ему информацию.
- Бэктрекинг: пользователь открывает страницу и сразу же возвращается назад. Такое поведение бывает вызвано ссылками или контентом, вводящими в заблуждение.
Как проводить тестирование юзабилити и где найти участников?
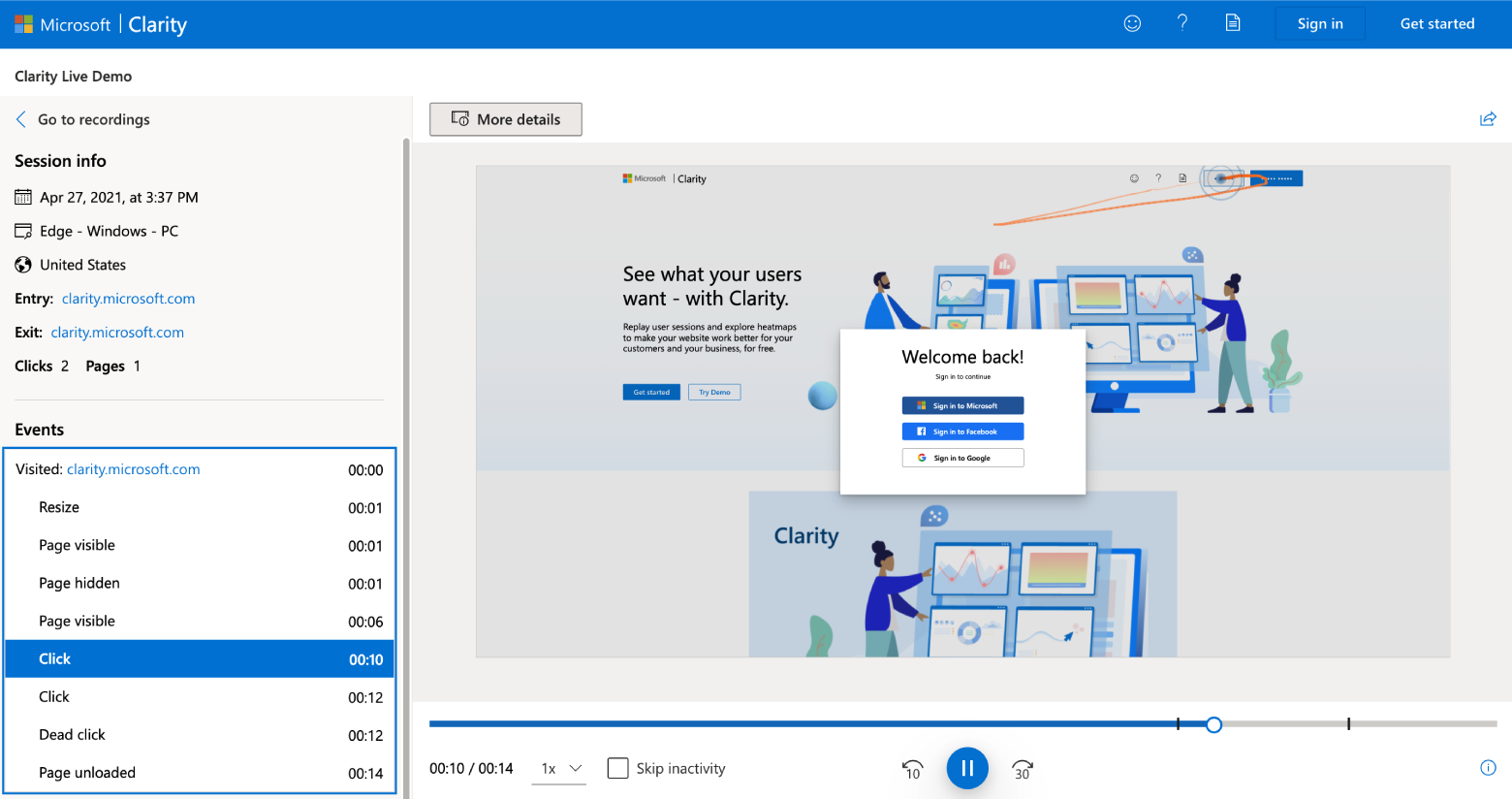
Записи сессий
Во вкладке «Записи» вы найдете записи сессий, позволяющие отследить клики и движения курсора. Также записи содержат информацию о длительности сессий, дате и устройстве, с которого заходил пользователь, и URL страниц, с которых пользователи перешли на ваш сайт, и страниц, где они его покинули.
Флажок «Пропустить периоды неактивности» позволяет пропустить длительные периоды, когда пользователь не делает ничего, — так вы сэкономите свое время.
Кликнув по кнопке «Детали», расположенной над видео, вы узнаете время, в которое пользователь совершил то или иное действие. Каждое действие кликабельно и привязано к времени на записи.
Записи сессий позволяют изучить, как происходит процесс онбординга и почему пользователи уходят после всего лишь одного сеанса.
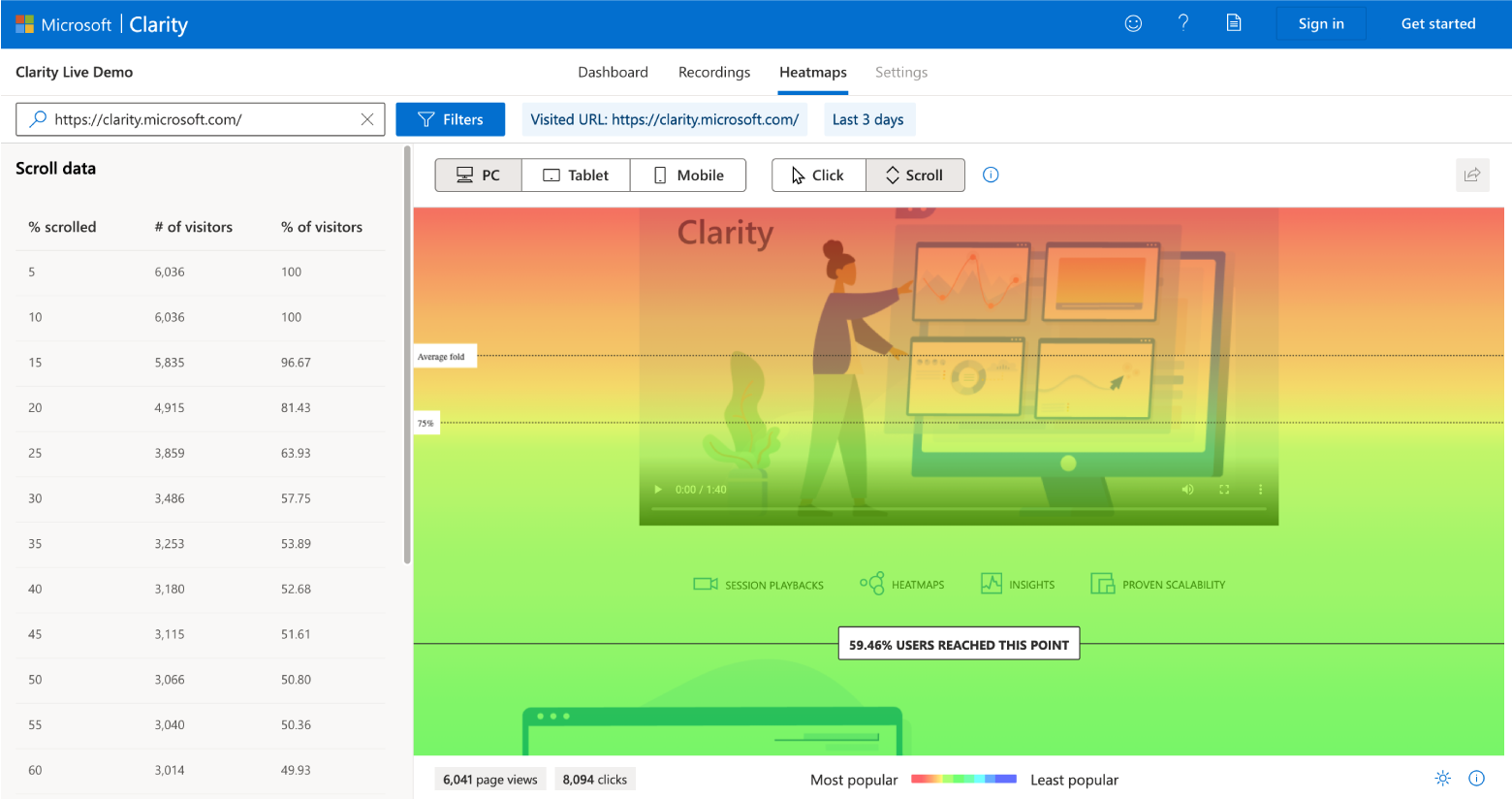
Тепловые карты
Тепловые карты — это простой способ визуализации сессий, позволяющий понять, как пользователи взаимодействуют со страницей. Теплыми цветами обозначаются более популярные области, а холодными — менее популярные. Clarity предоставляет три типа тепловых карт:
- Карта кликов отображает клики пользователей настольных компьютеров.
- Карта прикосновений отображает действия мобильных пользователей.
- Карта скроллинга показывает, до какого момента пользователи скроллят страницу.
Карты кликов и прикосновений помогут выяснить, какой контент наиболее привлекателен, и послужат отправной точкой для сравнения при оптимизации дизайна. Также эти карты позволяют выяснить, какие элементы бывают ошибочно приняты за кликабельные — например, иллюстрации с кнопкой проигрывания.
На карте скроллинга вы можете выбрать интересующую область страницы и узнать, какой процент пользователей до нее добрался. Также на этой тепловой карте обозначена средняя линия сгиба — область вверху страницы, видимая пользователям без скроллинга.
Примечание: Фильтры панели управления распространяются и на вкладки «Записи» и «Тепловые карты».
Анализ поведения пользователей, или 5 видов трекинга
Как начать работу с Clarity?
Microsoft Clarity облегчает работу с новыми проектами, данными для маскировки и блокировкой конкретных IP-адресов. Инструмент интегрируется с Google Analytics и предоставляет более детальный обзор сильных и слабых сторон вашего сайта.
Настройка
Оформив подписку на Clarity, вы увидите страницу «Проекты». Кликните по кнопке «Добавить новый проект» и введите данные своего сайта. Обратите внимание, что функционал Clarity доступен для всех сайтов, независимо от объема трафика.
После того, как вы создадите проект, вы попадете на страницу настроек и получите трекинг-код Clarity. Скопируйте и вставьте код в HTML-элемент <head> вашей страницы или установите его с помощью плагина для WordPress или шаблона Google Tag Manager. Clarity совместим с многими сторонними платформами и предоставляет инструкции для их установки.
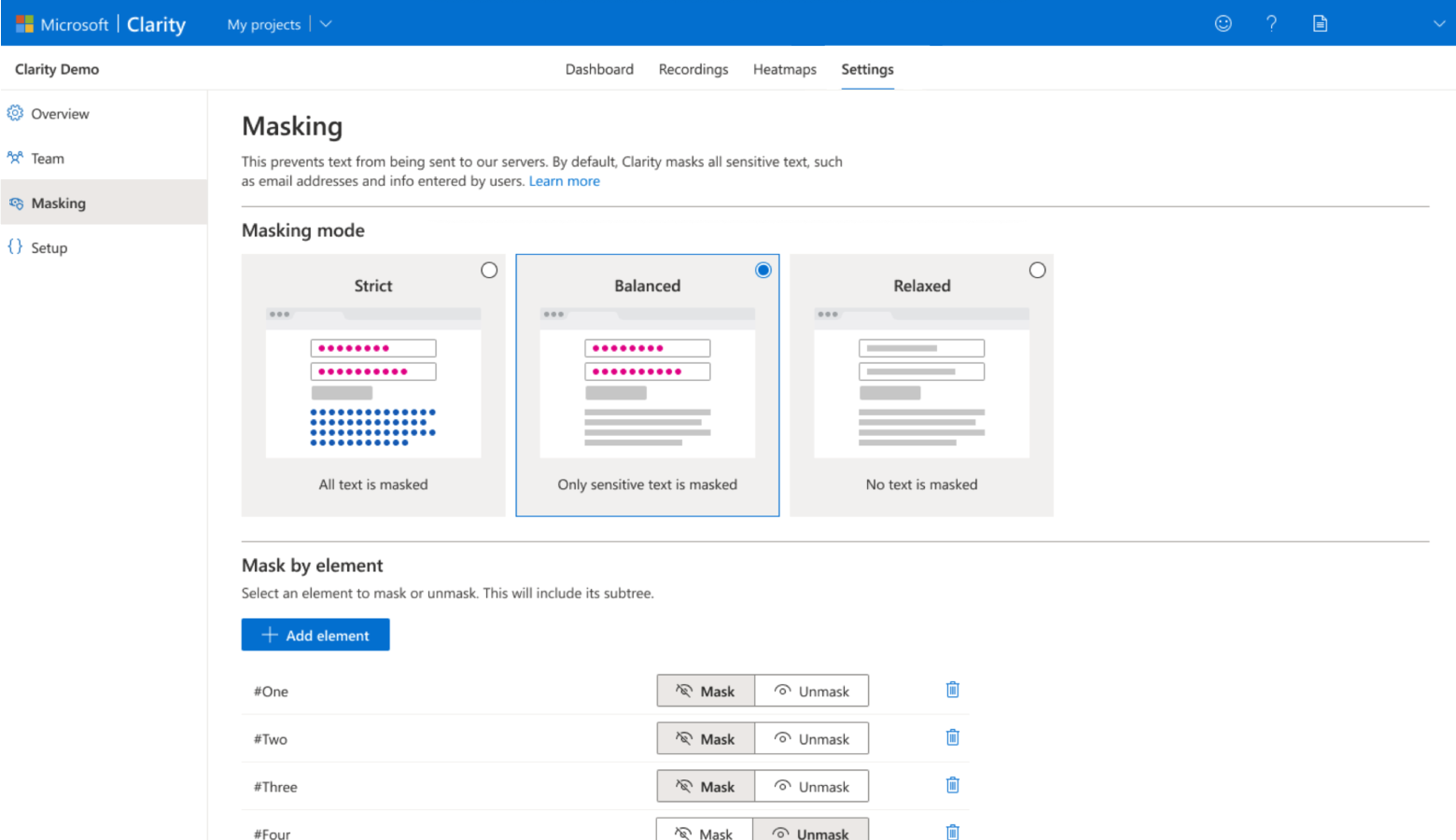
Маскировка: защита данных вашего сайта
В Clarity три режима маскировки для работы с конфиденциальными данными:
- Строгий: Весь текст замаскирован.
- Сбалансированный: Замаскированы только конфиденциальные данные: поля ввода, номера и адреса электронной почты. Это настройка по умолчанию.
- Ослабленный: Ничего не замаскировано.
Помимо выбора режимов маскировки, вы можете также скрыть конкретный контент, например изображения.
Примечание: Не рекомендуется использовать Clarity на сайтах, содержащих конфиденциальную информацию, например медицинскую или финансовую.
Блокировка IP
Блокировка запрещает Clarity записывать определенные IP-адреса. Например, вы можете исключить посещения членов вашей команды. Трафик заблокированных адресов не появится на панели инструментов вашего проекта.
Google Analytics
Хотя они и похожи, Google Analytics и Clarity — не конкуренты, а партнеры. Google Analytics измеряет трафик и работу сайтов e-commerce. У Clarity похожие метрики, но этот инструмент также позволяет вам увидеть, как пользователи перемещаются по вашему сайту и взаимодействуют с ним.
Например, если вы обнаружили плохую работу одной из ваших страниц через Google Analytics, вы можете обратиться к Clarity и выяснить конкретные недостатки этой страницы. Clarity даже предоставляет ссылки на записи сессий с вашей панели инструментов Google Analytics.
Примечание: дополнительно используйте такие инструменты как платформа Experrto, чтобы отследить эффективноть онбординга пользователя и выявить те этапы, на которых у него возникают проблемы.
Активные пользователи: измерение бизнес-успеха с помощью DAU, WAU и MAU
Вместо заключения
Разработчики проводят многие часы за исследованиями поведения пользователей, информационной архитектуры сайтов и их тестированием. Поведенческая аналитика жизненно важна в бесконечном процессе разработки и оптимизации, потому что именно она показывает, какие решения работают, а какие — нет.
Записи сессий показывают, что в продукте работает хорошо, а какие функции следует выделить особо, например, при помощи онбординг-подсказок. Тепловые карты помогают понять, что привлекает внимание пользователей и оптимизировать дизайн. А решение проблем с юзабилити подарит им хороший опыт работы с вашим продуктом, и они, скорее всего, вернутся, порекомендуют вас другим и продолжат у вас покупать.
Microsoft Clarity отличается интуитивно понятным интерфейсом и графической простотой и помогает разработчикам превратить сложные пользовательские поведения в решения, основанные на данных. Эти знания помогут вам обрести понимание волнующих покупателей проблем и приобрести два основных признака любого успешного проекта — понимать то, кем являются ваши клиенты, и решать их проблемы заблаговременно.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: toptal.com.