Что отличает хорошие подсказки (Tooltips) от откровенно раздражающих? Раздражающая подсказка перекрывает собой все остальное. Она появляется не вовремя. Или еще хуже, она сбивает с толку и отвлекает. Плохая подсказка — это ленивая попытка исправить плохой пользовательский опыт (User Experience, UX).
Хорошую подсказку отличает незаметность. Она помогает пользователю выполнить работу, а затем исчезает. Правильная подсказка может выглядеть красиво, но что действительно важно, она обеспечивает ценность для пользователя.
«Хорошие подсказки должны быть настолько ненавязчивыми, что иногда вы могли бы поклясться, что их на странице никогда не было, — объясняет Марк Шенкер (Marc Schenker), автор блога Web Designer Depot. — Но вы скучаете по ним, если вдруг их нет, а вам нужна помощь в выполнении задачи».
Скорее всего, вы уже видели тултипы в некоторых популярных продуктах, таких как Facebook, Twitter и Slack. Возможно, вы даже пробовали внедрить их в свой продукт.
При правильном использовании подсказки могут стать мощным паттерном пользовательского интерфейса (User Interface, UI), способным подтолкнуть к целевым действиям. Ниже мы рассмотрим, как разрабатывать подсказки, улучшающие пользовательский опыт и повышающие ценность сайта и продукта.
Содержание статьи
Что представляют собой подсказки?
Практические примеры применения подсказок
Подсказки для пользовательского онбординга
Подсказки для анонсирования нового функционала
Подсказки для интерактивных пошаговых руководств
Подсказки для контекстной помощи
Когда НЕ нужно использовать подсказки
Текст
Выход
Индикаторы прогресса
Что еще учесть при разработке дизайна
Компактный инструмент пользовательского вовлечения
Что представляют собой подсказки?
Википедия определяет подсказку как «распространенный элемент графического пользовательского интерфейса, (...) используемый вместе с курсором, как правило, в форме указателя».
«Это всплывающая подсказка». Кнопка в правом нижнем углу: «Понятно»
Традиционные подсказки появляются только тогда, когда курсор наводится на элемент (вспомните старые приложения Microsoft). Сегодня тултипы стали гораздо более динамичными. Многие веб-продукты запускают интерактивные подсказки при переходе пользователя на страницу или после взаимодействия с определенным элементом.
Практические примеры применения подсказок
Подсказки следует рассматривать как комментарии, примечания: они могут помочь объяснить что-то, но они не являются главным элементом. Как контекстные и гибкие аннотации (Contextual & Flexible Annotations), подсказки могут улучшить UX благодаря широкому диапазону вариантов использования.
Подсказки для пользовательского онбординга
Объяснение функций продукта — это самый распространенный механизм онбординга.
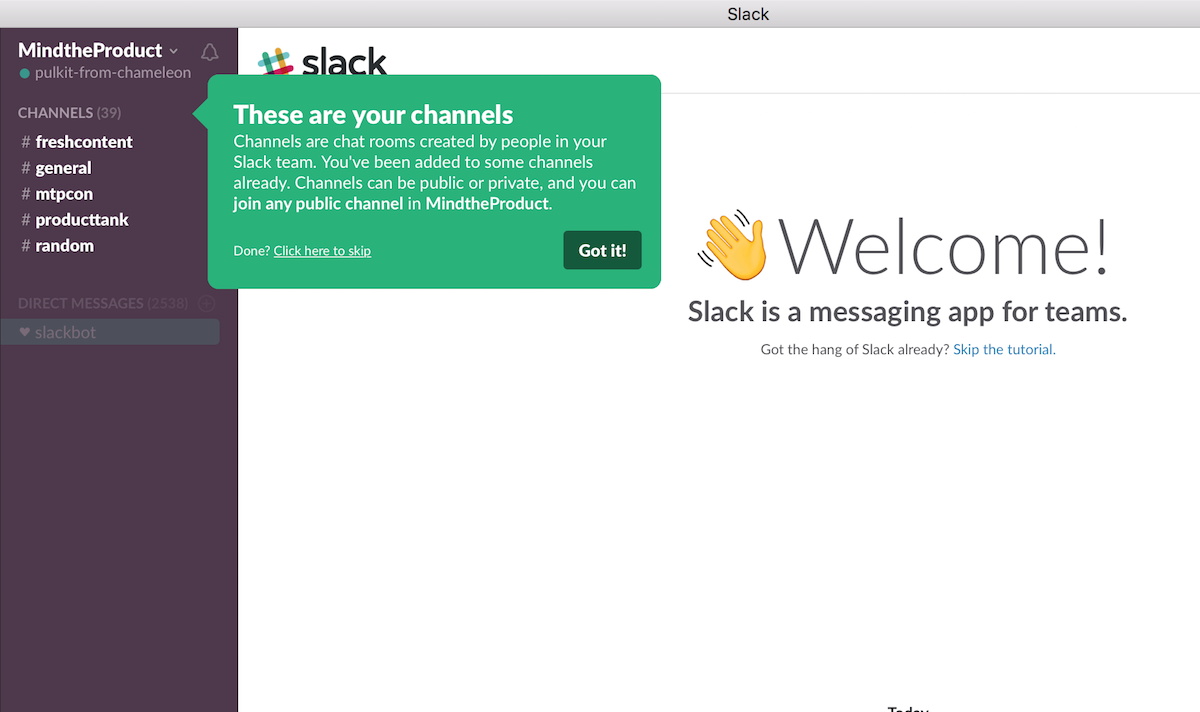
Такой экскурс в продукт помогает клиентам разобраться в интерфейсе и понять, как пользоваться сайтом или приложением. Например, Slack сразу после приветственного сообщения запускает обзор продукта с помощью подсказок и таким образом направляет пользователей на боковую панель чата.
Slack направляет пользователя с помощью подсказок
Подсказки для анонсирования нового функционала
Если вы хотите привлечь внимание к новой функции, не прерывая пользовательский опыт, то подсказки могут стать для этого идеальным средством. Анонсирование функции с помощью тултипов сейчас в тренде. Посмотрите, как Facebook использовал подобный метод для важной функции, о которой иначе многие просто не узнали бы:
Новинка! Реакция на пост. Наведите курсор на кнопку «Нравится», чтобы увидеть все виды реакций
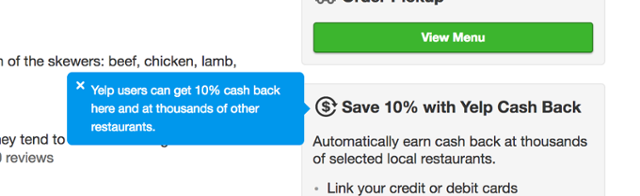
Подсказки также применяются для того, чтобы напомнить людям о функционале, который они проглядели:
Пользователи Yelp могут получить кэшбэк в размере 10% в этом и тысячах других ресторанов
Подсказки для интерактивных пошаговых руководств
Подсказки можно использовать в навигационных меню и других интерактивных элементах, чтобы подталкивать пользователей к выполнению определенных действий. Тултипы появляются и исчезают только тогда, когда пользователь взаимодействует с нужным элементом.
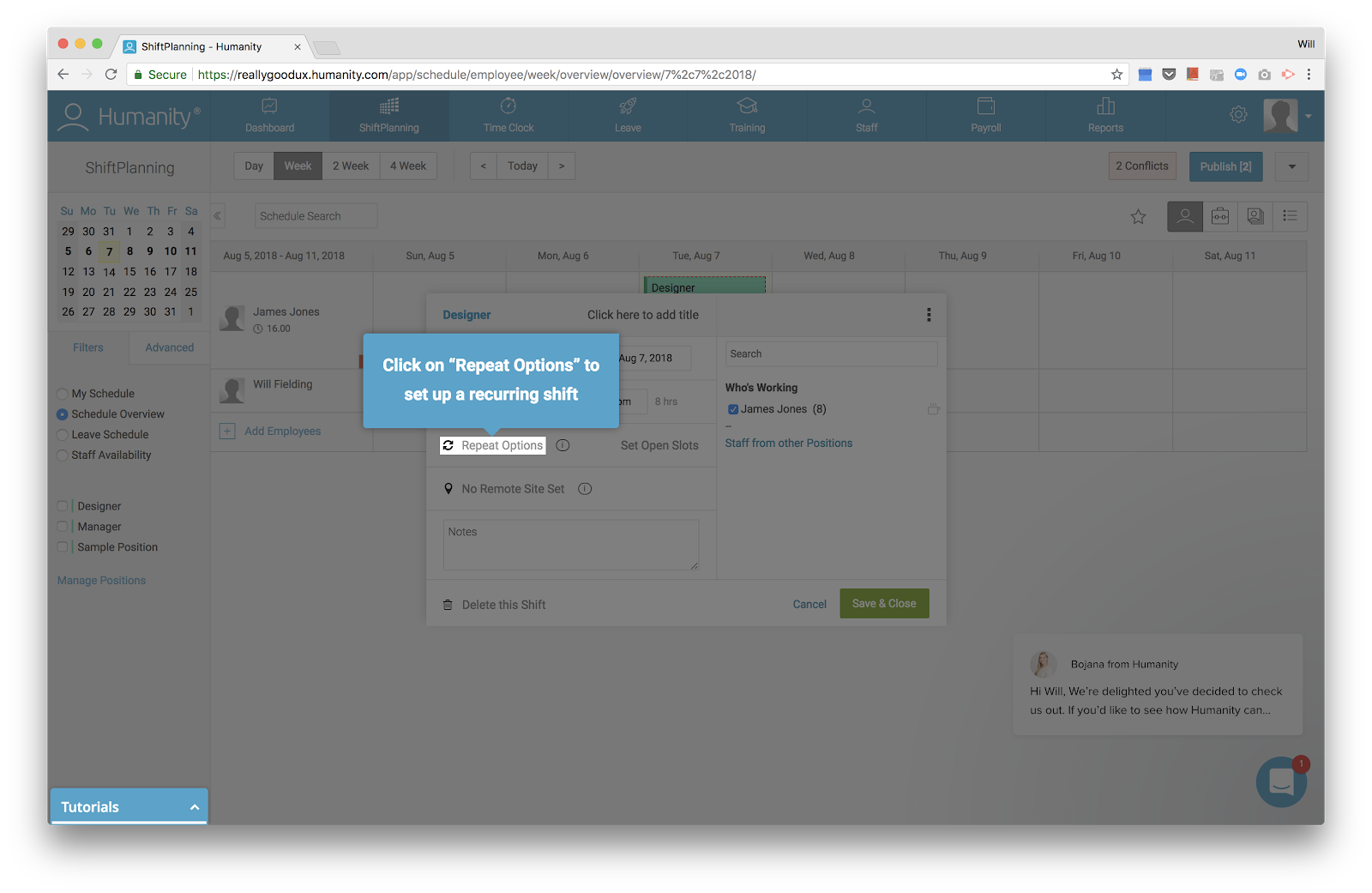
Инструмент планирования работы сотрудников Humanity использует интерактивный тур по продукту, чтобы помочь пользователям усвоить сложный рабочий процесс. Всплывающая подсказка исчезает, когда необходимое действие завершено:
Нажмите на кнопку «Показать опции», чтобы настроить текущую рабочую смену
Управляемые действиями подсказки (Action-Driven Tooltips) — это довольно сильное средство управления пользовательским поведением, но они могут показаться сложными и их применение не всегда уместно, особенно если вы хотите, чтобы пользователи изучали ваш продукт самостоятельно и без ограничений.
Подсказки для контекстной помощи
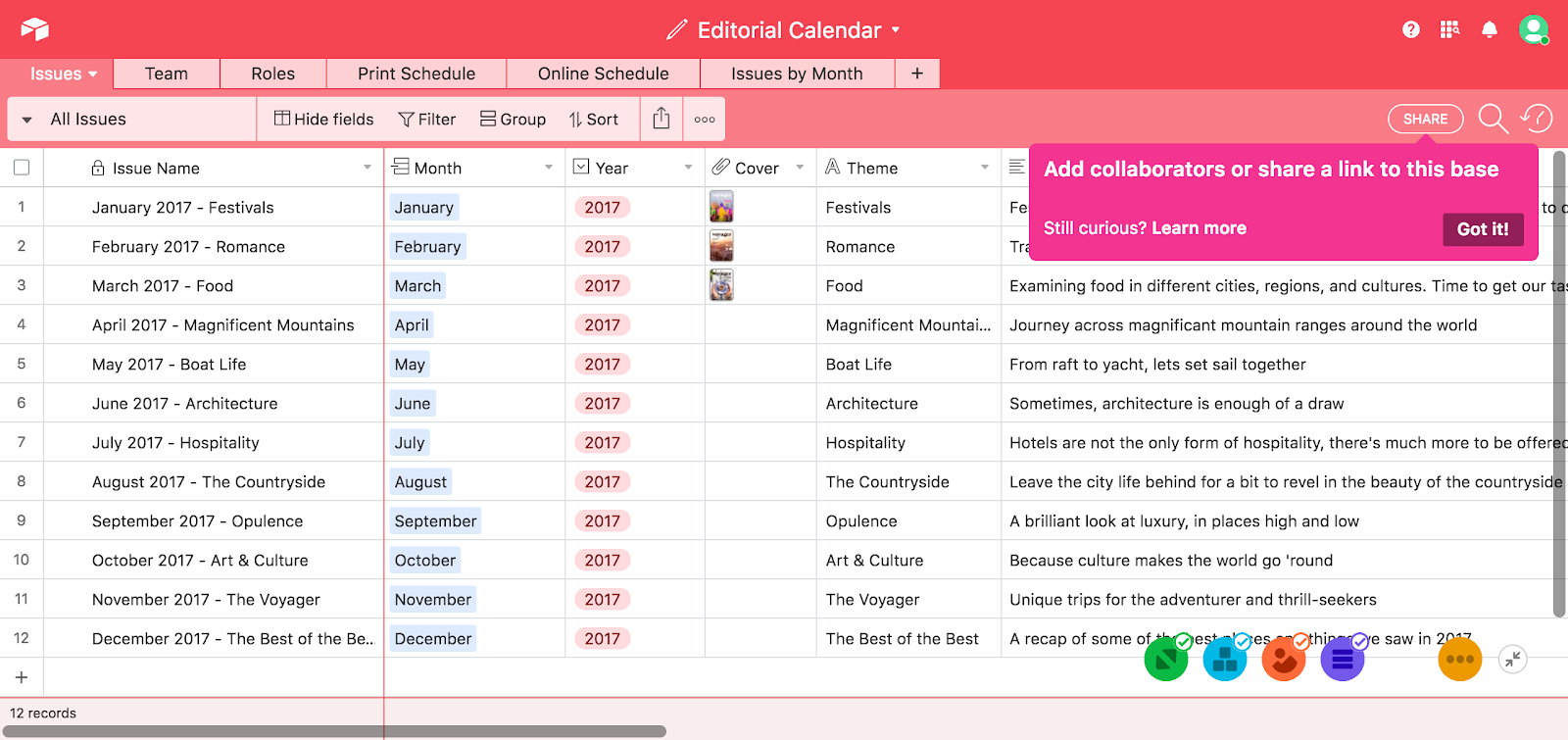
Гибридное решение Airtable совмещает в себе возможности баз данных и программного обеспечения для использования электронных таблиц. Функционал в нем настолько широк, что может показаться пугающим для новых пользователей. Чтобы избежать перегрузки информацией во время первого знакомства, Airtable использует контекстные подсказки при перемещении пользователя по приложению и таким образом дает советы в нужном месте в нужное время:
«Добавьте других участников или поделитесь ссылкой на эту базу. Нужна дополнительная информация? Изучите ее здесь». Надпись на кнопке: «Понятно»
Еще один вариант контекстуальной помощи — постоянные подсказки, как в Microsoft Word:
Такие подсказки объясняют функцию иконки, в противном случае непонятную пользователям. Самый лучший сценарий работы для них — появление при наведении на значок курсора.
Интерактивные подсказки: как вывести онбординг на новый уровень
Когда НЕ нужно использовать подсказки
Прелесть подсказок в том, что они временные и контекстуальные. Данный инструмент не подходит для критически важной информации или чего-либо, к чему пользователь часто обращается. Подсказки обычно не применяют к изображениям, видео, лид-формам или другому контенту, с которым пользователи должны взаимодействовать.
Не используйте подсказки там, где они не нужны. Это звучит очевидно, но вы удивитесь, если узнаете, сколько разработчиков в своих подсказках просто иными словами пересказывают то, что и так понятно.
Точно так же не стоит применять подсказку для действия, которое пользователь выполняет регулярно. Представьте, что ваш электронный почтовый ящик постоянно будет показывать вам подсказку «Отправить письмо можно тут»!
Дизайн подсказок
Как создать привлекательный дизайн, который окажется полезным, но при этом достаточно ненавязчивым — настолько, чтобы его можно было игнорировать?
Важно учитывать все возможные компоненты:
- Текст — подсказки могут содержать заголовок и основной текст или только основной текст. Заголовки могут сигнализировать о том, что сообщение анонсирует функцию (как вариант — выделенное жирным шрифтом словосочетание «Новая функция!»). Короткие подсказки в заголовке не нуждаются.
- Выход из подсказки — должен происходить при нажатии на знак крестика или надпись «Закрыть» (традиционный способ) либо при взаимодействии с определенным элементом.
- Индикаторы текущего этапа — подсказки, являющиеся частью многоэтапного тура по продукту, могут указывать, насколько далеко вы продвинулись в процессе.
Текст
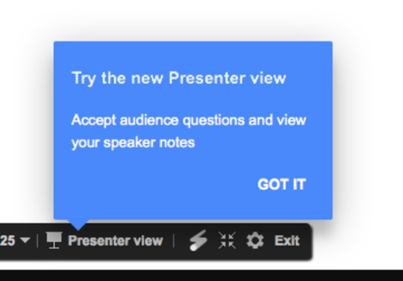
Выбирайте язык, который будет ориентировать на действие и при этом кратко и прямо передавать ценность этого действия. Многие всплывающие подсказки начинаются с глагола в повелительном наклонении. Пример из Google Презентаций:
Попробуйте новый «Режим докладчика». Принимайте вопросы публики и просматривайте свои примечания спикера
Текст должен быть коротким (менее 150 символов) и состоять из не более двух строк основного текста — для удобства чтения. Если ваше сообщение длиннее, рассмотрите возможность разбить его на несколько всплывающих подсказок или используйте вместо этого модальное окно или выдвижную панель.
Выход
Существует несколько способов закрыть подсказку. Самый простой вариант — позволить пользователям нажать на "x" или отклонить сообщение. Отдельные подсказки применяют кнопку призыва к действию (Call-to-Action, CTA), требующую подтверждения, например, «Понятно» (Got it) в примере с Google.
Можно также обойтись без выхода и закрытия, тогда пользователю просто нужно будет нажать в любом месте экрана.
Индикаторы прогресса
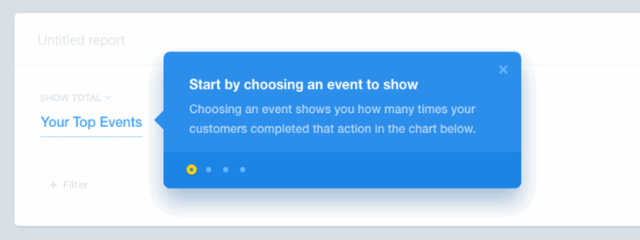
В пошаговых инструкциях индикаторы прогресса позволяют пользователям оценить, как далеко они продвинулись на своем пути. Индикаторы прогресса мотивируют и повышают скорость изучения инструкции.
«Начните с выбора события. Выбор события показывает в форме таблицы, сколько раз ваши клиенты совершали данное действие»
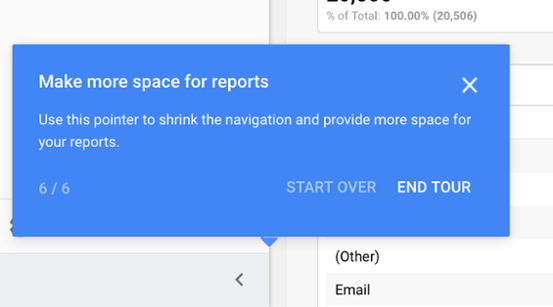
6 из 6: «Добавьте место для отчетов. Используйте этот указатель, чтобы сузить панель навигации и получить больше места для своих отчетов» Начать с начала/ Закончить тур.
Мы рекомендуем делать краткий экскурс по продукту, состоящий всего из 3-4 шагов. Хотя более длительные туры предоставляют больше информации, они обычно имеют более низкие показатели завершения (Completion Rates).
Что еще учесть при разработке дизайна
- Насыщенные цвета выделяют подсказку и хорошо контрастируют на светлом фоне. Как вы уже, вероятно, заметили, часто встречаются синие подсказки.
- Остерегайтесь избыточности. Если функция уже объяснена на сайте, подсказка будет ненужной и в конечном итоге вызовет раздражение пользователей.
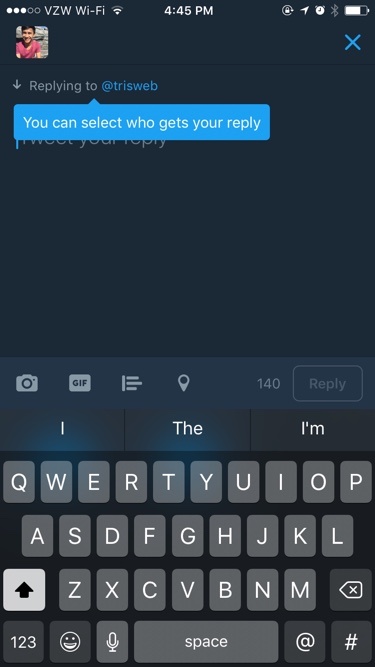
В заголовке указано: «Ответить @trisweb». Подсказка, по сути, повторяет этот текст: «Вы можете указать тех, кто получит ваш ответ»
- Обратите внимание на то, где вы размещаете тултипы: их появление иногда может показаться скорее агрессивным, чем полезным. Таковым будет приведенная выше подсказка, если она не исчезнет, как только пользователь начнет печатать.
- Не создавайте изолированные всплывающие подсказки. Тщательно продумайте другие появляющиеся сообщения и организуйте последовательную и обеспечивающую ценность стратегию. Проверяйте эффективность подсказок и улучшайте ваши сообщения по мере необходимости.
3 основных принципа качественного онбординга
Компактный инструмент пользовательского вовлечения
Как и любым другим шаблоном пользовательского интерфейса, подсказками можно начать злоупотреблять. Но, при условии продуманной стратегии и возможности контроля со стороны пользователя, тултипы — это элегантное и мощное решение для привлечения внимания к важным деталям.
Готовы внедрить этот маленький, но мощный UI-шаблон в свой продукт? Навигатор Experrto — это инструмент для создания интерактивных подсказок, которые помогут улучшить онбординг, сократить время адаптации новых пользователей к вашему продукту и увеличить конверсию посетителей сайта в платных клиентов уже в первой сессии.
Чтобы начать пользоваться сервисом, достаточно скачать расширение Experrto для Google Chrome и установить код на ваш сайт. Управление подсказками происходит через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: appcues.com Изображение: freepik.com