Многие из тех, кто приступает к созданию интернет-магазина, считают, что его разработку следует начинать с красивого дизайна.
Но надо понимать, что понятие «красота» субъективно — оно основано на личных предпочтениях и вкусах, и то, что может привлечь одного посетителя, может оттолкнуть другого, не так ли?
Вместо этого разработчику следует сосредоточиться на целевой аудитории сайта и адаптировать дизайн и пользовательский опыт под ее интересы и особенности. Только так он сможет создать ресурс, который будет эффективно привлекать, удерживать и конвертировать посетителей в лояльных покупателей.
Не только дизайн, но и такие термины, как юзабилити (usability, удобство использования), UI (user interface, пользовательский интерфейс) и UX (User eXperience, пользовательский опыт) — это составляющие любого интернет-магазина, от которых зависит, насколько успешен он будет и станет ли он драйвером роста вашего бизнеса.
Содержание статьи
Разница между UI-дизайном и UX-дизайном
Рекомендации по разработке UI и UX интернет-магазина
Рекомендации по разработке эффективного пользовательского интерфейса
Рекомендации по разработке эффективного пользовательского опыта
Рекомендации по UI/UX для различных типов клиентов
Охотники за выгодой
Властный покупатель (ориентированный на продукт)
Исследователь
Странствующий покупатель
Лояльный покупатель
Вместо заключения: как угодить всем?
Разница между UI-дизайном и UX-дизайном
К дизайну пользовательского интерфейса в большей степени относится разработка визуальных компонентов сайта, тогда как дизайн UX — это, прежде всего, работа над удобством его использования и в целом над опытом взаимодействия с ресурсом. Эти две дисциплины идут рука об руку и одинаково важны, если в ваших интересах создать успешный интернет-магазин.
UI-дизайн
Дизайн пользовательского интерфейса включает в себя разработку визуальных элементов сайта, т.е. его внешнего вида. Он продиктован фирменным стилем компании, ее идентичностью, которая представляет ценности и цели бренда, в то же время привлекает целевую аудиторию и резонируя с ее интересами.
Важность брендового гайдлайна
Чтобы на любых каналах, платформах и носителях бренд выглядел одинаково и хорошо запоминался, вам нужно разработать качественный фирменный стиль. Самый простой и верный способ понять, что вы справились с этой задачей — иметь в наличии набор рекомендаций по бренду, также обычно называемый стандартами бренда, руководством по стилю, брендбуком или брендовым гайдлайном.
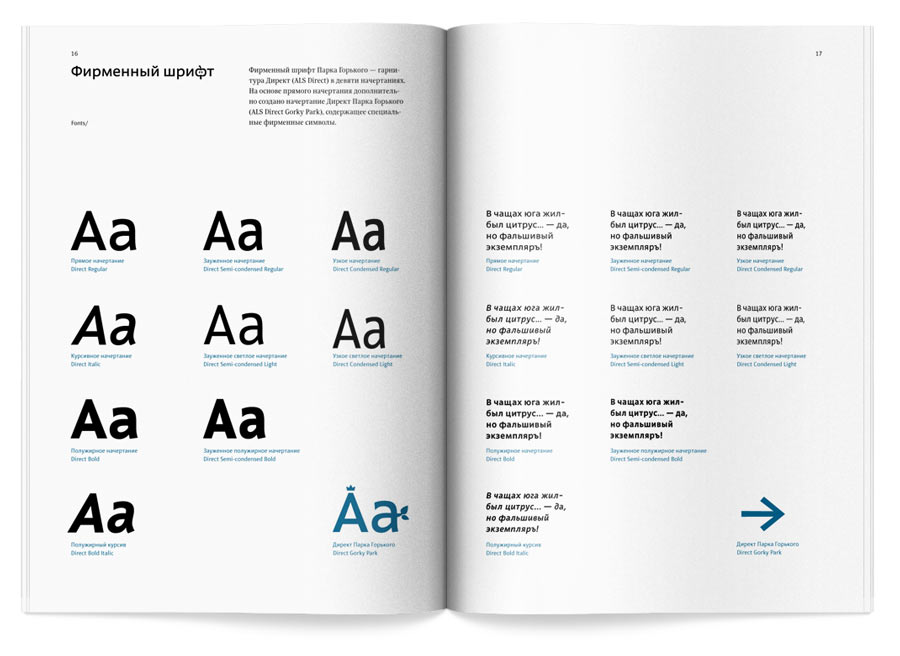
Пример брендбука
Брендовый гайдлайн должен содержать описание всех ваших визуальных активов (логотип, цветовые палитры, шрифты, типографика, изображения и т. д.) и, что важно, описывать, как и когда их использовать на разных носителях, например, в каких ситуациях применять те или иные цветовые вариации или изображения, сколько белого пространства может быть использовано и т.д. Будет хорошо, если все эти рекомендации дополнить визуальными примерами.
Фирменный шрифт Парка Горького
Профессионалы также советуют включать в перечень рекомендаций описание голоса бренда (характер и стиль текста на сайте и раздаточных материалах), особенности лексики и пунктуации (к примеру, допустимо ли использование восклицательных знаков или «смайлов»).
Руководство по UI-стилю
Руководство по стилю пользовательского интерфейса будет копировать отдельные главы вашего брендбука для описания таких компонентов, как кнопки, типографика, цвета темы, верхние и нижние колонтитулы, меню навигации, подсказки и окна сообщений.
Качественный, хороший дизайн пользовательского интерфейса должен не только делать сайт привлекательным с точки зрения эстетики, но и улучшать опыт его использования, обеспечивая посетителей достаточным количеством визуальных элементов, упрощающих процесс навигации по интернет-магазину и делающих его простым и легким в освоении.
Лучшие программы для UX и UI-дизайна в 2019 году
UX-дизайн
Разработка пользовательского опыта должна фокусироваться на удобстве использования, или юзабилити интернет-магазина и определяться результатами, которые посетители хотят достичь при его посещении. Если ваш ресурс нацелен на обслуживание разных групп аудиторий, то для каждой из них вы должны предусмотреть и разработать собственный маршрут. Например, тот, кто хочет сотрудничать с вами, будет заинтересован в получении информации о партнерских программах, а тот, кто хочет что-то приобрести в вашем интернет-магазине — в подробной карточке товара, и вам следует учесть данный факт. Удобство использования является ключом к созданию хорошего пользовательского опыта.
Разработка персон клиентов (моделей покупателей)
В контексте дизайна интернет-магазина клиент — это любой человек, который может захотеть купить ваш продукт или услугу и способен посетить ваш сайт с данной целью.
Чтобы маршрут путешествия клиента по сайту был плавным или, как еще говорят, бесшовным, качественный UX-дизайн должен быть адаптирован под разные потребности, цели и наблюдаемые модели, или сценарии поведения пользователей. Самый простой способ сделать это — посвятить время описанию основных персон клиентов, посещающих ваш ресурс. Персона — это собирательный образ конкретной группы пользователей, обладающих схожими характеристиками.
Для разработки таких персон вам нужно предельно хорошо понимать свою аудиторию (аудитории) и опираться на результаты проведенных исследований и полученные опытным путем данные, а не чьи-то, даже свои собственные, фантазии и домыслы.
Разработка маршрутов путешествия пользователей
Как только вы определите основные модели пользователей и набор преследуемых ими целей, вы сможете перечислить все этапы взаимодействия с брендом (touch points), которые они преодолевают на пути их достижения. Этот перечень должен включать все точки касания человека с вашим брендом, и вовсе не обязательно, что все они будут происходить в вашем интернет-магазине.
Когда вы составите карту их путешествия, опишите каждый их шаг, подумайте над тем, какие эмоции они испытывают и какими мотивами руководствуются перед тем, как совершить то или иное действие. Вы должны определить, чего стремится достичь пользователь при каждом касании и как вы на это реагируете. Процесс составления карты поможет найти болевые точки пользователей — барьеры, которые мешают им предпринять следующее действие. Например, они застревают на определенном этапе работы с сайтом, потому что нет убедительного призыва к действию, способного плавно перевести их на следующий этап; либо, возможно, у них нет уверенности в том, что продукт, который они собираются купить, был уже куплен и рекомендован другими.
Цель большинства пользователей — приобретение товара или услуги; но не забывайте, что маршрут может выйти за рамки покупки. Довольно часто люди продолжают взаимодействовать с вашим сайтом и после совершения покупки, что также способно улучшить или, напротив, ухудшить их общий пользовательский опыт, и этот момент очень важен, если одна из ваших целей — укрепление лояльности к бренду.
Как онлайн-магазины используют подсказки, чтобы подтолкнуть к покупке
Рекомендации по разработке UI и UX интернет-магазина
Далее вашему вниманию будут представлены наборы рекомендаций отдельно для UX и UI, но помните, что один без другого не поможет вам достичь поставленных целей. Выигрышная стратегия — это придерживаться комбинированного подхода, потому что в хорошем дизайне все элементы взаимно дополняют и подпитывают друг друга.
Рекомендации по разработке эффективного пользовательского интерфейса:
- бренд должен обладать фирменным стилем, который должен оставаться одинаковым на любых платформах и носителях. Для достижения этой согласованности необходим брендбук или брендовый гайдлайн, и все в компании должны ему следовать;
- используйте визуальные техники дизайна, чтобы усилить интерес пользователя, вызвать у него определенные чувства, направить по заранее спланированному вами сценарию:
- используйте цвета (и цветовую психологию), формы, текстуры, узоры, изображения и видео, чтобы добавить интернет-магазину глубины и индивидуальности;
- обратите внимание на то, насколько согласованно работают друг с другом элементы сайта, как хорошо выражают идентичность бренда, вызывают эмоции, которые влияют на поведение пользователей и направляют их в нужном для вас направлении;
- старайтесь не перегрузить человека эмоционально — в контексте дизайна расставьте акценты на важных для вас сообщениях, хорошо продумайте расположение призывов к действию;
- с помощью сплит-тестирования узнайте, какое дизайнерское решение приносит вам пользу, а какое — нет.
Рекомендации по разработке эффективного пользовательского опыта:
- начните с маркетинга и понимания своей целевой аудитории. Плавный и лишенный разного рода барьеров и препятствий маршрут — ключевое звено в юзабилити интернет-магазина, поэтому, если вы не понимаете, как привлечь пользователей и что управляет их поведением, вы не сможете создать сайт, который будет отвечать их потребностям и ожиданиям;
- привлекайте пользователей, создавая хорошее первое впечатление — как визуально, так и с точки зрения содержания. Ваша контент-стратегия должна быть согласованной, резонировать с интересами конечных пользователей и непосредственно следовать маршруту путешествия основных категорий покупателей;
- создавайте контент, который будет вызывать эмоции. Люди тянутся к другим людям, им важны их личные истории и опыт. Оживить сайт поможет удачно подобранный стиль ваших текстов, фотографии и видео реальных людей — людей, стоящих за созданием вашего продукта или услуги, и тех, кто использует ваш продукт или услугу. Не забывайте слова Майи Энджелоу (Maya Angelou), американской писательницы: «Люди забудут то, что вы сказали, но они никогда не забудут, что вы заставили их почувствовать»;
- тестируйте каждый сценарий на предмет его плавности и бесшовности: могут ли пользователи найти то, что им нужно, на каждом этапе своего путешествия? загружаются ли страницы интернет-магазина достаточно быстро или они заставляют посетителей уходить и продолжать свои поиски в другом месте? Старайтесь измерить успех каждого этапа путешествия: это важно, чтобы понять, насколько эффективно вы провели работу с каждой точкой касания.
Не бесите пользователей: 10 типовых ошибок юзабилити в интерфейсе
Рекомендации по UI/UX для различных типов клиентов
Есть много вещей, которые следует учитывать при разработке интернет-магазина, но самое главное — это проектировать, не упуская из виду интересы и потребности клиента. Однако покупателей много, и каждый из них преследует свои цели и придерживается собственной стратегии шоппинга.
Всю совокупность онлайн-покупателей специалисты делят на 5 типов, и осознание их различий поможет вам ощутимо улучшить юзабилити интернет магазина.
Итак, что это за типы и чем они отличаются. Разберем каждый из них по отдельности.
Охотники за выгодой
Что их интересует: купоны на скидку, промо-акции, скидки, распродажи, бесплатная доставка.
Лояльность к бренду: низкая.
Вероятность совершения покупки: средняя.
Описание: охотник за выгодой готов потратить много времени на поиск самого выгодного (читай: дешевого) варианта. Свой поиск они начинают, как правило, на разных площадках сравнения цен. Не отличаются большой лояльностью к бренду и просто ищут самую низкую цену. Если же эти покупатели по тем или иным причинам испытывают привязанность к бренду, то на вашем сайте они будут логиниться под своими аккаунтами в социальных сетях и терпеливо ждать, когда вы порадуете их новостью о старте распродаж или начале какой-либо выгодной акции. Они часто покупают продукты, в которых не испытывают сильной потребности в текущий момент, если те продаются со скидкой, объясняя это тем, что так экономят деньги в долгосрочной перспективе, получая все, что им понадобится в будущем, во время распродажи.
UI/UX-рекомендации для охотников за выгодой:
1. Для обозначения продуктов, которые продаются со скидкой или участвуют в распродаже, следует использовать яркие и хорошо заметные маркеры — «охотники» хотят видеть специальные предложения сразу же после своего входа на сайт. Используйте метки, значки и другие визуальные элементы, чтобы сделать эти товары выделяющимися. Если возможно, заведите специальную категорию «Распродажа», чтобы люди могли найти все предложения по скидке, собранные на одной странице.
2. Указывайте рядом с товаром старую и новую цены, размер скидки, размер суммы, которую человек сэкономит при покупке.
3. Сделайте форму подписки на вашу новостную рассылку хорошо заметной на странице и продублируйте ее несколько раз. Чтобы людям был смысл добавлять свой адрес в вашу email-базу, соблазните их выгодным предложением (например, эксклюзивными скидками, доступными только для подписчиков).
4. Обеспечьте легкий выкуп купона — поле купона должно постоянно отображаться на странице корзины или оформления заказа и быть заметным. Не забудьте отобразить на сайте инструкцию к тому, как получить коды (с помощью модального окна или интерактивных подсказок), чтобы не потерять пользователей без кода, которые могут отправиться на его поиски куда-нибудь еще.
5. Предлагайте скидку и бонусы при выполнении конкретных условий — например, бесплатная доставка для клиентов, которые потратили не менее 5000 рублей.
Властный покупатель (ориентированный на продукт)
Что его мотивирует:
- конкретная потребность (поменять то, что у них уже есть, или купить что-то абсолютно новое);
- необходимость.
Лояльность к бренду: низкая/средняя.
Вероятность совершения покупки: средняя.
Описание: этот тип покупателя стремится приобрести конкретный товар и хочет сделать это за минимальное число действий. Если он его не найдет, то тут же покинет сайт.
UI/UX-рекомендации для властных покупателей:
1. Разместите строку поиска на видном месте и не меняйте ее положение на всех страницах интернет-магазина — властные покупатели, скорее всего, воспользуются этой функцией, поэтому она должна быть заметной. Если возможно, используйте панель поиска с опцией автозаполнения и отображайте результаты с важными опциями сортировки и фильтрации.
2. Интуитивно понятный интерфейс — основная система навигации по интернет-магазину должна быть хорошо структурированной и простой. Большое меню и удобная структура сайта поможет покупателям найти нужные им продукты за несколько кликов.
3. Описания продуктов должны быть ясными и включать в себя крупные изображения, а сами продукты должны иметь узнаваемые имена — все это должно убеждать пользователя в том, что он нашел действительно нужный ему товар. Властные покупатели не хотят тратить время на долгое чтение описаний: им достаточно всего лишь взглянуть на продукт, и если он соответствует их критериям, они его купят.
4. Обеспечьте удобный и быстрый процесс заказа — этот тип покупателей ценят свое время, поэтому если уж им удалось найти на вашем сайте что-то подходящее для себя, они хотели бы заказать его без лишних проволочек.
Исследователь
Что их мотивирует:
- конкретная цель, но не конкретный продукт или бренд;
- собрать максимум информации.
Лояльность бренду: низкая/средняя.
Вероятность покупки: средняя.
Описание: исследователь имеет четкую цель собрать как можно больше информации об интересующем его товаре и ценах на него. Поиск может занять несколько дней или даже месяцев. Они успеют посетить множество сайтов, и чтобы эти люди остались на вашем, вам нужно предоставить им наиболее полное описание товара.
UI/UX-рекомендации для исследователей:
1. Подробные описания продуктов — если вы предоставите исследователям достаточно полезных данных, вы станете для них надежным источником информации и, следовательно, повысите свои шансы превратить их в покупателей. Если на какие-то вопросы им не удалось найти ответ, они будут пытаться найти их на других сайтах.
2. Предоставьте ссылки на родственные или похожие продукты — такой тип покупателей не стремится найти товар какого-то конкретного бренда, поэтому можете смело выложить все доступные варианты того или иного продукта.
3. Рейтинги и обзоры — при выборе товара эта категория покупателей привыкла полагаться на рейтинги и отзывы, поэтому мотивируйте своих клиентов оставлять на сайте свое мнение о приобретенной ими вещи и не забудьте сделать их достаточно заметными на странице продукта.
4. Если вы располагаете большим числом похожих продуктов, обеспечьте возможность их сравнения — покупке предшествует выбор конкретного варианта товара, а когда таких вариантов много, процесс затягивается. Покупатель обязательно захочет сравнить их между собой, и если вы предоставите им способ сделать это легко и просто, он будет только благодарен.
5. Используйте постоянную корзину покупок — более 20% покупателей признаются, что используют корзину в качестве списка пожеланий и сохраняют там продукты, с которыми хотели бы ознакомиться чуть позже. Позвольте им подумать о покупке в течение нескольких дней и сохранить все добавленные позиции в корзину.
Странствующий покупатель
Что мотивирует странствующего покупателя: никаких конкретных нужд или желаний нет.
Лояльность бренду: низкая/средняя.
Вероятность совершения покупки: низкая.
Описание: странствующий покупатель не ищет что-то конкретное, поэтому конвертировать его — настоящий вызов. Они изучают ассортимент без намерения что-либо купить. Доля таких покупателей во входящем трафике самая большая, причем денег они приносят меньше всех. В любом случае это не повод не обращать на них внимание, но вы должны минимизировать усилия по привлечению этих покупателей.
UI/UX-рекомендации для странствующих покупателей:
1. Сделайте свой сайт более визуально привлекательным — у покупателей этой категории, как правило, много времени для общения, и если вам удастся достаточно сильно увлечь их своим сайтом или конкретными продуктами, они, скорее всего, расскажут о нем в социальных сетях и блогах. Такие посетители часто становятся каналом хорошего маркетинга.
2. Удерживайте их вовлеченными — в обычных магазинах странствующих покупателей узнать довольно легко: как правило, они неторопливо бродят мимо стеллажей с продуктами, внимательно рассматривая то, что лежит на полках. В интернет-магазинах происходит примерно то же самое: если ваш сайт им понравится, они внимательно посмотрят ваши товары, напишут пару отзывов, оставят комментарий. Понятная и удобная навигация, кросс-сейл и апсейл, а также яркие красочные изображения задержат их на вашем ресурсе надолго.
Лояльный покупатель
Что мотивирует лояльного покупателя:
- приятное впечатление о магазине;
- качество продукции.
Лояльность к бренду: высокая.
Вероятность совершения покупки: средняя/высокая.
Описание: более 50% продаж вы совершаете клиентам из этого сегмента. Цена для лояльных потребителей — вторичный критерий при выборе продукта, потому как больше всего они ценят его качество.
UI/UX-рекомендации для лояльных покупателей:
1. Мотивируйте их совершать повторные покупки — позвольте им сохранять содержимое корзин, сохранять карту для оплаты и создавать списки избранного.
2. Вознаграждайте лояльность — клиентам нравится, когда их ценят, поэтому не забывайте благодарить их за приверженность компании и не забывайте о подарках. На их роль сгодятся скидки или баллы, которые будут также прекрасным стимулом совершить у вас покупку еще раз.
10 шагов к более эффективному удержанию клиентов
Вместо заключения: как угодить всем?
Когда вы знакомы со всеми типами покупателей, осведомлены о присущей им манере шоппинга и имеющихся потребностях, вы должны поставить себя на их место и посмотреть, делает ли ваш интернет-магазин все для удовлетворения их разнообразных нужд.
Доля разных типов покупателей может сильно варьироваться от одного магазина к другому, но практически каждому владельцу приходится иметь дело с этой «пятеркой». Знание их поведенческих паттернов поможет вам обрести понимание волнующих покупателей проблем и заработать два основных признака любого успешного магазина — понимать то, кем являются ваши клиенты, и решать их проблемы заблаговременно.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: businessclan.com , inchoo.net