Задача профессионалов по созданию пользовательского опыта (User Experience, UX) — обеспечить простоту использования и интуитивную понятность функций приложений и продуктов. Часто инструменты и функционал оказываются скрытыми за нелогичным интерфейсом и излишне оригинальным дизайном, что усложняет их применение.
Но что, если вы хотите раздвинуть границы привычного и создать действительно инновационный опыт для ваших пользователей? Как найти баланс между интуицией и инновациями? Как сохранить его, когда вы открываете миру новые возможности?
С помощью визуальных интерактивных подсказок!
Подсказки на сайте (tooltips) — это бесценный инструмент для UX-дизайнеров. Они позволяют мягко направлять пользователей через алгоритмы онбординга, выделяют важные функции, которые в противном случае могли бы затеряться, и демонстрируют, как максимально эффективно использовать ваш продукт.
В этом посте мы разберем три примера того, как всплывающие подсказки помогают обнаруживать функции. Причем делают этот процесс не просто интуитивно понятным, но и увлекательным.
Содержание статьи
Что представляют собой подсказки?
Facebook
LinkedIn
Twitter
Подсказки и хитрости
Что представляют собой подсказки?
Тултипы — это встроенный в сайт или приложение шаблон сообщений, в которых выделяются некие важные/новые функции продукта. Как правило, это автономные послания, появляющиеся на экране, когда пользователь наводит курсор мыши (или палец, в случае мобильных приложений) на различные элементы навигации либо совершает какое-либо, заранее определенное вами действие (триггер).
Интерактивные подсказки стали популярными не только потому, что они помогают разобраться в интерфейсе сайта. Они акцентируют внимание на особенностях продукта, не нарушая опыт пользователя. Благодаря им, UX-дизайнерам больше не нужно писать FAQ, справку или мануал, чтобы объяснить, как (и зачем) работать с продуктом. Пользовательский интерфейс остается чистым и лаконичным и не перегружается посторонними значками или меню.
Посмотрим на некоторые примеры внедрения подсказок.
Пользовательский интерфейс данной соцсети сильно изменился за последние годы.
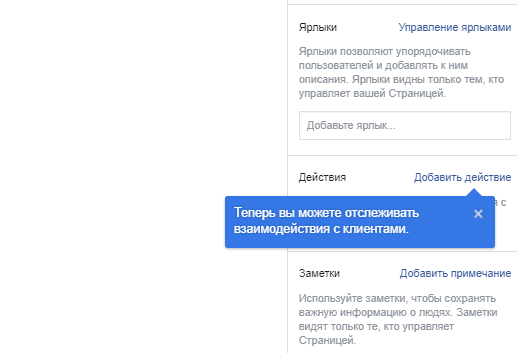
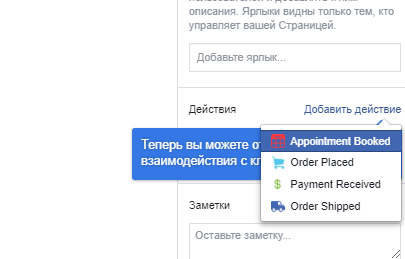
И хотя Facebook сохранил свою темно-синюю цветовую палитру (символ безопасности и надежности), в нем мало что осталось от более ранних версий. Как и положено крупнейшей в мире социальной платформе, Facebook постоянно экспериментирует с новыми функциями, а они требуют хотя бы некоторого введения и объяснения. И тут в дело вступают скромные труженики — интерактивные подсказки:
У всплывающих подсказок есть недооцененный потенциал: они могут не только привлечь внимание пользователей к новым функциям, но также помогают им узнать об общих возможностях сайта или приложения и разобраться, как работать с ним более эффективно.
В приведенном выше примере подсказка сообщает, что теперь пользователям доступно отслеживания взаимодействия с клиентами. Но помимо этого, она дает понять, что темно-синяя ссылка дает доступ к настройкам страницы или функциям.
Соцсеть Facebook ориентируется на данные, и им не потребовалось много времени, чтобы самостоятельно оптимизировать и усовершенствовать свои подсказки на сайте. Со временем способы их использования почти не поменялись. Ниже вы можете увидеть еще два примера, где освещаются новые функции, причем делается это незаметно, без лишнего вмешательства в пользовательский опыт.
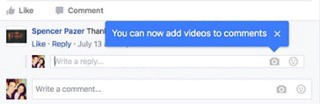
Вот тултип показывает пользователям, как добавить видео в комментарий к чужой записи:
Теперь вы можете добавлять видео к комментариям
Просто указатель на новый значок, видимый в поле комментария! И человек уже может начать им пользоваться.
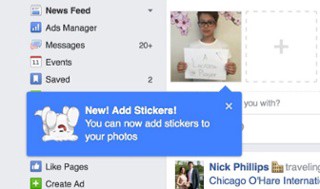
А здесь показано, как добавлять стикеры на свои фотографии:
Новинка! Добавление стикеров! Теперь вы можете добавлять стикеры к своим фотографиям
Эта всплывающая подсказка немного больше, чем приведенная выше, но она все еще довольно компактна и не мешает каким-либо основным функциям или элементам навигации.
У всех трех приведенных выше примеров есть одна общая черта: Facebook использует подсказки, чтобы привлечь внимание к новым функциям и стимулировать их использование. Это быстрый и простой способ подчеркнуть новые функциональные возможности и показать, как выполнить задачу, не создавая чрезмерных помех на пользовательском пути.
Для Facebook всплывающие подсказки особенно эффективны, поскольку их пользовательский интерфейс достаточно загруженный. Многие из новых функций платформы скрыты за небольшими значками, которые добавляются к существующим элементам. Компания использует одну из самых сильных сторон подсказок: выделение небольших изменений, которые в противном случае было бы легко пропустить.
Как онлайн-магазины используют подсказки, чтобы подтолкнуть к покупке
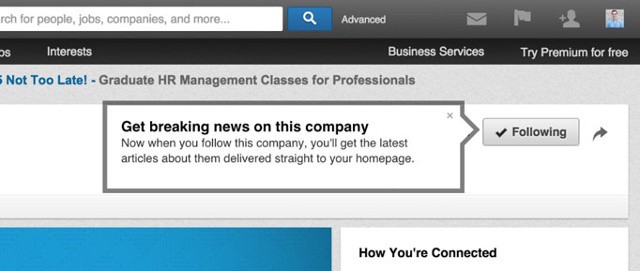
Сайт для профессионального нетворкинга LinkedIn также опирается на подсказки для анонсирования внедренного функционала. Подсказки они используют по всему сайту, подчеркивая все, от возможности следить за обновлениями компаний до функции сохранения профилей в специальную папку. Единственное «но» — подсказки абсолютно не согласованы по тону и стилю.
Возьмем подсказку ниже. Она позволяет пользователям узнать, что они могут следить за обновлениями от определенных компаний:
Получайте важные новости об этой компании. Теперь, если вы подписываетесь на новости компании, вы получаете самые последние статьи о ней с доставкой прямо на главную страницу вашего профиля
Сама подсказка довольно многословна и не особенно приятна с эстетической точки зрения, выглядит несколько утилитарно. Текст тоже оставляет желать лучшего, так как он звучит скорее как маркетинговое послание, чем как уведомление об удобной функции или новом крутом инструменте.
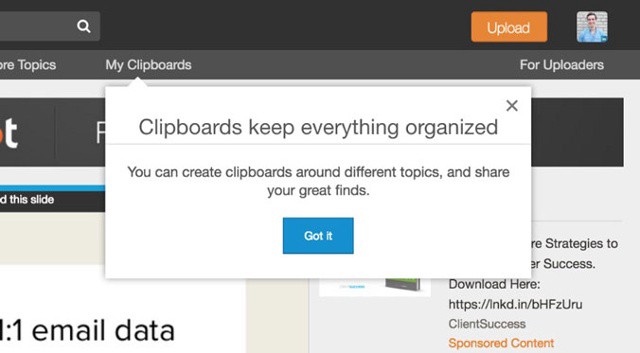
Сравните с этой подсказкой из приложения SlideShare от LinkedIn — она гораздо более симпатичная, текст проще и энергичнее:
Вы можете создавать закладки среди разных тем, а затем делиться своими крутыми находками
Конечно, можно сказать, что большинству пользователей LinkedIn плевать на расхождениях в дизайне. Эти примеры, тем не менее, показывают, насколько одна подсказка может отличаться от другой, и доказывают, что минималистичные тултипы работают лучше, так как не отвлекают и не раздражают пользователей.
Tooltips: как использовать этот маленький, но мощный UI-паттерн
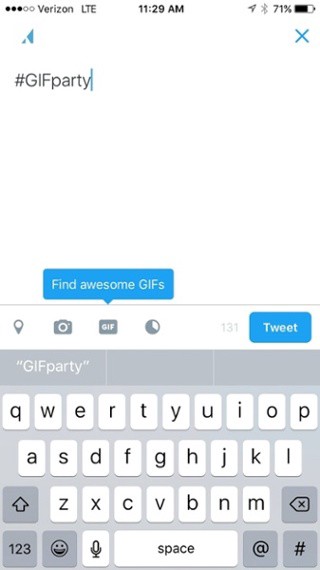
Интерфейс платформы микроблогов Twitter тоже претерпел некоторые довольно существенные изменения. В последние годы эта соцсеть представила ряд новых функций, в том числе возможность встраивать GIF-файлы в твиты, ставшую одной из самых популярных.
Чтобы продвигать и публиковать свои новые гифки, Twitter показывал пользователям полноэкранное сообщение, прежде чем осторожно указать в традиционной подсказке, как включать GIF-файлы в свои твиты:
Подсказка внизу: «Находите классные гифки»
Дизайн всплывающей подсказки соответствует брендингу Twitter и выглядит как часть интерфейса — это серьезные плюсы. Да и текст хорош. Твиттер мог бы сказать что-то скучное и незапоминающееся, например: «Нажмите здесь, чтобы вставить GIF-файлы». Но зачем? Пользователи не хотят «вставлять GIF-файлы» — они хотят находить клевые гифки, которыми захочется поделиться с подписчиками.
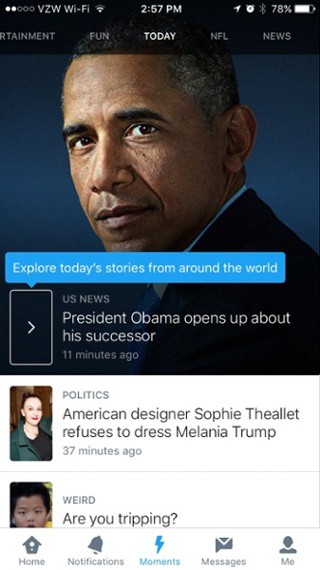
Твиттер выбрал аналогичный подход, когда запустил свои Моменты, за исключением того, что на этот раз не было полноэкранного сообщения, сопровождавшего анонс. Для запуска Moments специалисты Twitter встроили всплывающую подсказку непосредственно в само приложение:
Узнавайте сегодняшние истории со всего мира
В Twitter сделали ставку именно на подсказки, чтобы объявить о крупном обновлении продукта. Их выбор окупился, и Моменты приобрели популярность среди пользователей Твиттера. Однако компания совершила одну ошибку: они запускали напоминания слишком часто. Предложения предпринять определенные действия отправлялись даже тем, кто их уже видел и отклонил, — иногда это происходило более одного раза.
Кому-то это покажется мелочью. Однако вам стоит быть осторожнее. Политика настойчивой коммуникации и принуждение к выполнению алгоритмов может привести к тому, что легкое раздражение превратится в реальное недовольство пользователей.
Эффективные стратегии онбординга и 7 ошибок, которых нужно избегать
Подсказки и хитрости
Возможно, вы заметили, что все интерактивные подсказки в приведенных выше примерах предназначены для одноразового моментального показа. Но это не единственно возможный вариант.
С помощью плагина Experrto вы также можете создавать многоэтапные подсказки, позволяющие научить пользователей ориентироваться на вашем сайте и пользоваться всеми важными функциями. Эта техника довольно эффективна в качестве онбординга, а всплывающие подсказки лучше всего подходят для первоначального анонсирования функции в виде короткого полезного сообщения.
Тултипы могут быть чрезвычайно полезным инструментом, но только если вы понимаете, зачем их использовать, и делаете это в нужное время и надлежащим образом.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: uxdesign.cc