Простой и безжалостный факт: каким бы интересным и полезным ни был ваш продукт, пользователь не станет с ним знакомиться, если он не представлен в комфортном и доступном для него виде, не заключен в понятный интерфейс.
Данная статья посвящена таким аспектам UX-дизайна как читаемость и разборчивость, почему они так важны, как использовать эти параметры интерфейсах и как их улучшить, чтобы сделать ваш продукт еще более привлекательным.
Содержание статьи
Что такое читаемость и разборчивость в UX-дизайне?
Факторы, влияющие на читаемость и разборчивость
Задний фон и тема
Типографика
Визуальная иерархия
Негативное пространство
Текст
Советы по улучшению читабельности и разборчивости
1. Будьте кратки и сохраняйте согласованность
2. Персонализируйте дизайн
3. Рассмотрите возможность разделения экрана
4. В одном блоке текста только одна мысль
5. Используйте числа
6. Не забывайте о маркированных списках
7. Выделите самую важную информацию в тексте визуальными средствами
8. Не забудьте про контраст
9. Экспериментируйте со шрифтами, но в меру
10. Дайте тексту достаточно воздуха
11. Разделяйте блоки контента
12. Используйте силу Title Case
Что такое читаемость и разборчивость в UX-дизайне?
Для начала следует определить значение таких терминов, как разборчивость и читаемость. Хотя дизайнеры часто используют их в качестве синонимов, они таковыми не являются и по факту характеризуют разные особенности восприятия контента пользователем.
- Разборчивость контента описывает то, как люди видят контент на странице или экране, различают элементы интерфейса и распознают их (символы, слова, предложения, цифры и т. д.). Исходя из этого, не будет ошибкой сказать, что разборчивость — это скорее визуальное представление контента, которое делает его «съедобным» и позволяет пользователям быстрее понять, что они видят перед собой.
- Что касается термина читаемость, то его определение понятно из самого слова: читаемость — это легкость восприятия текста. В традиционном толковании, читаемость — это доступность содержания, легкость его понимания. Читаемость обуславливается выбором более простых слов и предложений, ясностью мысли, понятной структурой текстовых блоков.
Так или иначе, в настоящее время UX-дизайнеры часто наделяют термин читаемость более широким смыслом, в котором сочетается как визуальное исполнение, так и ясность самого текста: этот термин часто используется для определения того, как легко люди различают различные элементы текста, в то время как разборчивость — это способность людей различать конкретные буквы и символы в конкретных словах, набранных определенным шрифтом.
Однако независимо от того, какое содержание в эти термины вкладываете вы, их всегда будет объединять то, что они описывают, насколько пользователям удобно работать с вашим продуктом.
Как повысить эффективность онбординг-процесса с помощью копирайтинга?
Факторы, влияющие на читаемость и разборчивость
Есть целый ряд факторов, которые влияют на разборчивость и читаемость. Рассмотрим те из них, которые непосредственно связаны с процессом дизайна.
Задний фон и тема
Аналогично тому, как это происходит с печатными книгами и газетами, в цифровых интерфейсах цвет фона оказывает большое влияние на способность читать и различать как интерактивные элементы, так и обычный контент. Например, черный текст, размещенный на белом или светлом фоне, кажется больше, чем белый текст на темном фоне. Неверный выбор цвета негативно влияет на читаемость контента, что в свою очередь ухудшает UX в целом: пользователи не могут просканировать информацию и даже больше — в ситуации, когда контент релевантен их интересам, но не читаем, пользователи будут чувствовать необъяснимое напряжение, борясь с текстом и в результате пропуская какую-то важную его часть
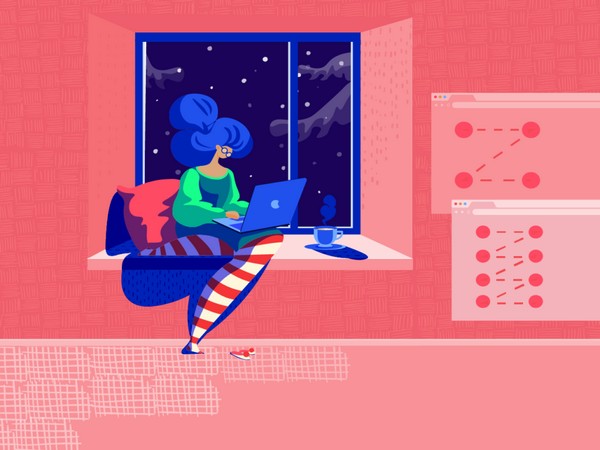
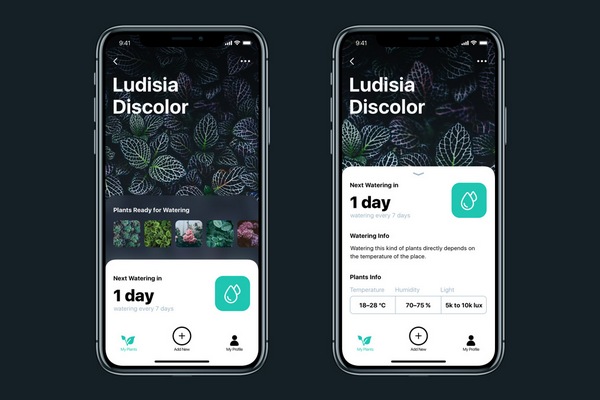
Любая цветовая схема может быть достаточно читабельной, если дизайнер осведомлен об особенностях восприятия текста на разных фонах и тщательно работает над выбором шрифта. Характер контента, представленного в интерфейсе, также имеет значение: те из них, которые ориентированы на чтение как основный вид взаимодействия с пользователем, как правило, используют больше цветовых схем на основе светлых тонов, в то время как интерфейсы, состоящие по большей части из изображений, часто применяют темные фоны, чтобы усилить визуальную составляющую и придать контенту большую глубину.
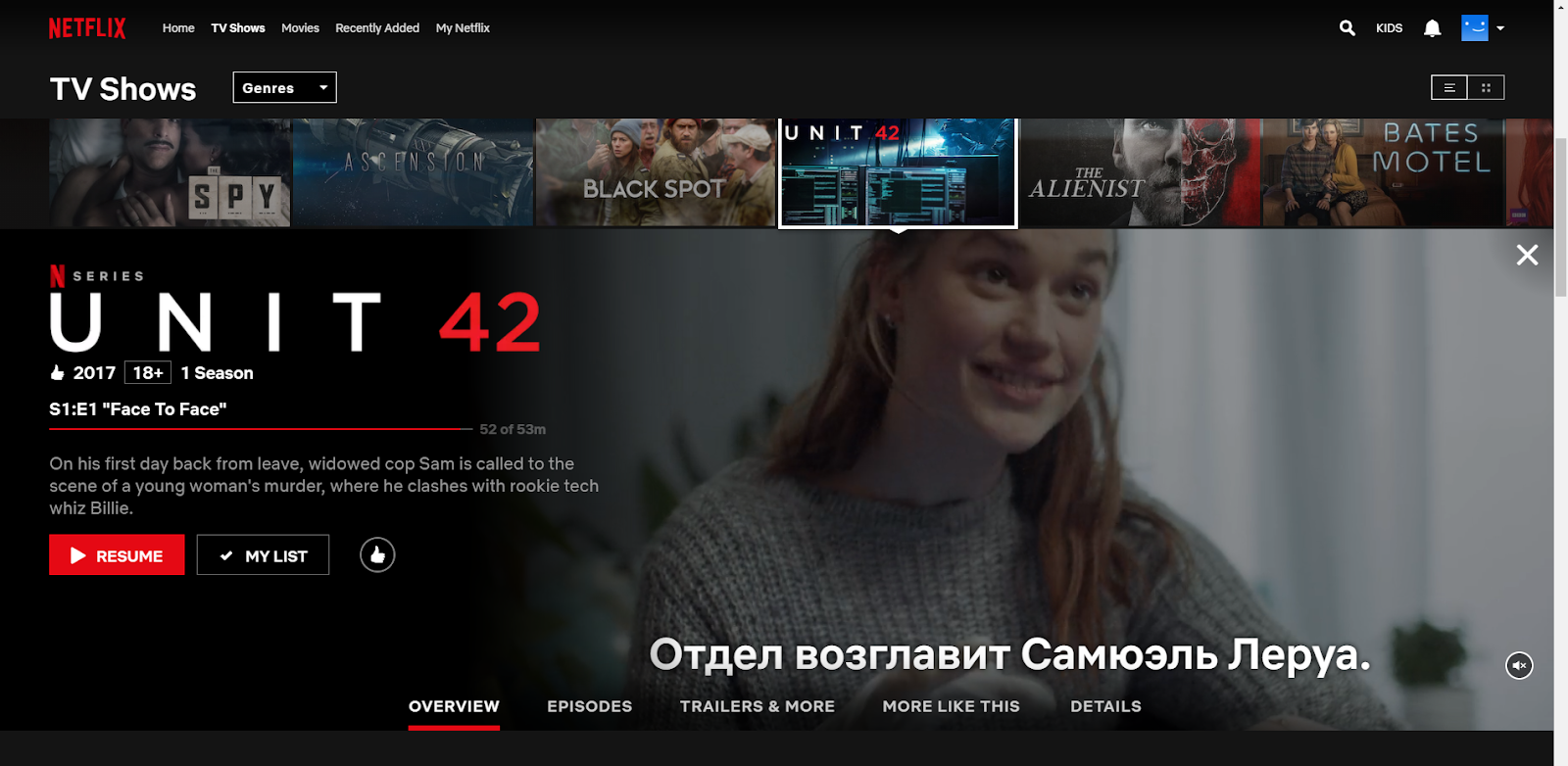
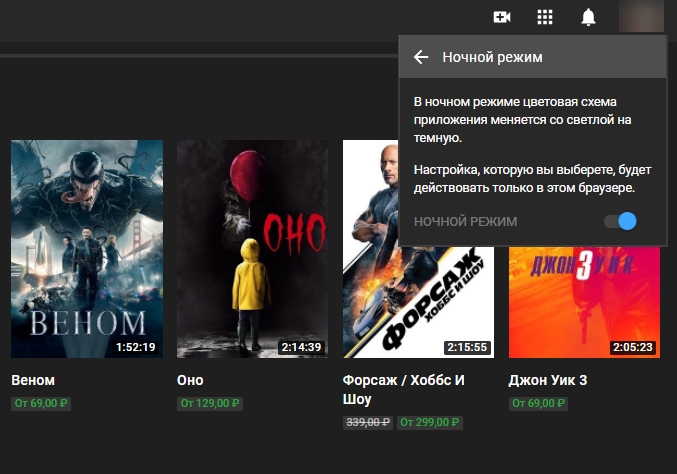
Интерфейс стримингового гиганта Netflix выполнен в темных тонах, так как ориентирован на визуальный контент, а не работу с текстом
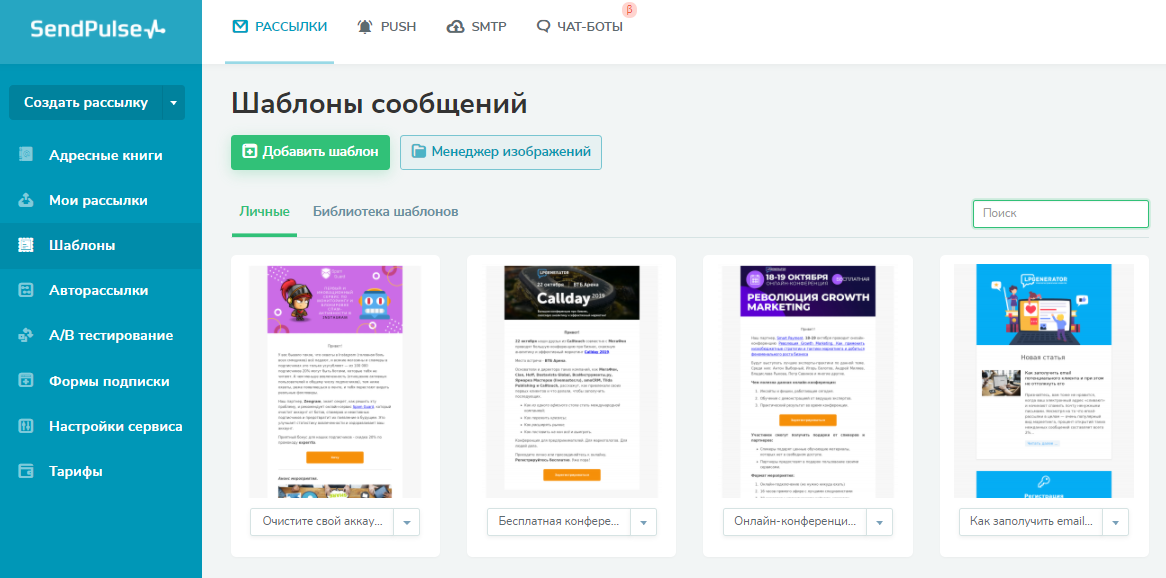
Интерфейс платформы email-рассылок использует светлые тона, так как работа с текстом — это основная задача ее пользователей
Типографика
Как правило, под термином типографика понимают «скин» текстового контента, его внешнее оформление. Размер шрифта, ширина, цвет и структура текста — все это имеет большое значение для читабельности контента. Типографика в дизайне — это искусство сохранения баланса между визуальной эстетикой текста и возможностью его быстро прочитать — и эта игра не так проста, как вы можете подумать. К примеру, выбор шрифта напрямую влияет на то, насколько быстро и легко пользователи будут воспринимать и декодировать тот или иной текст. Более того, шрифты способны своим визуальным стилем окрасить эмоциями любое написанное сообщение.
Сохранить читабельность текста вам поможет следующее:
- организация на странице белого пространства (это пустое пространство между элементами в дизайне);
- размещение и выравнивание текста;
- трекинг: настройка расстояния между всеми буквами в слове;
- кернинг: изменение расстояния между символами;
- интерлиньяж: изменение расстояния между строками;
- определение длины строки: предельное количество символов, которое будет размещаться на одной строке в блоке текста.
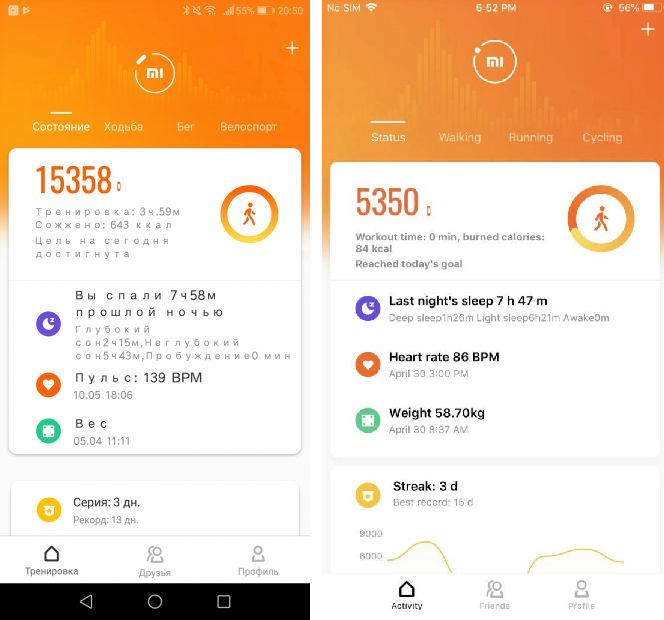
Влияние шрифта на восприятие интерфейса (русская и английская версия одного приложения после ошибки обновления)
Работа над указанными характеристиками, UX-дизайнеры настраивают такое отображение текста, чтобы сделать его не только эстетически привлекательным, но и комфортным для восприятия. Недостаточное расстояние между словами, слишком маленькое/большое расстояние между строками или буквами, мелкий размер шрифта или цвет, который не создает контраст с фоном — все это затрудняет чтение текста и создает чрезмерное напряжение для глаз при работе с вашим интерфейсом, хотя пользователи порой даже не могут понять, в чем причина дискомфорта.
В то же время сбалансированная длина строки делает объем текста более читаемым и удобоваримым для пользователей. Именно поэтому в творческом процессе дизайнеры уделяют большое внимание вопросам типографики.
Визуальная иерархия
Визуальная иерархия — это такой подход к организации и представлению контента на странице, при котором особое внимание уделяется отражению приоритетности (важности) каждого блока информации при помощи инструментов дизайна.
Основой подхода служит гештальт-теория, опирающаяся на психологию зрительного восприятия элементов и указывающая на склонность людей к связыванию визуальных элементов в единое целое. Согласно визуальной иерархии, необходимо так организовать компоненты пользовательского интерфейса, чтобы мозг мог различать объекты по их физическим параметрам, таким как цвет, размер, тип, контрастность и т.п. То есть задача дизайнера — задать такие параметры объекта (например, заголовка), которые позволят с одного взгляда идентифицировать его как заголовок.
Ни для кого не секрет что, впервые зайдя на сайт или в личный кабинет, пользователи не стремятся прочесть и посмотреть все, что там есть. Сначала они пробегутся по странице глазами, просканируют ее:
- В случае текстового контента очень важно подавать информацию постепенно. Это и помогает сделать типографическая иерархия, которая включает в себя различные элементы, такие как заголовки, подзаголовки, основной текст, элементы призыва к действию, подписи изображений и т. д.
- В случае интерфейса веб-приложения или сервиса с различными меню, панелями управления, дашбордами и прочими элементами постепенная подача материала, помогающая познакомиться с основными функциями продукта, достигается за счет интерактивных подсказок, поп-апов и туров по продукту. Пошаговые инструкции поясняют происходящий процесс обучения, а пользователь двигается по шагам, все больше вовлекаясь в освоение продукта и приближаясь к целевому действию (оплате, оформлению заказа, wow-эффекту и т.п.).
Негативное пространство
Негативное пространство (или «белое, пустое пространство», как его еще называют) — это область макета страницы, которая остается пустой. Под таким пространством понимают не только ту область, которая располагается вокруг объектов в макете, но и ту, что между ними и внутри них. Негативное пространство — это своего рода глоток свежего воздуха для всего находящегося на странице, иначе элементам пришлось бы совсем уж тесно.
Выше уже было отмечено, что белое пространство — это один из факторов эффективной типографики, но оно также позволяет установить связь между текстом и нетекстовыми элементами в пользовательском интерфейсе.
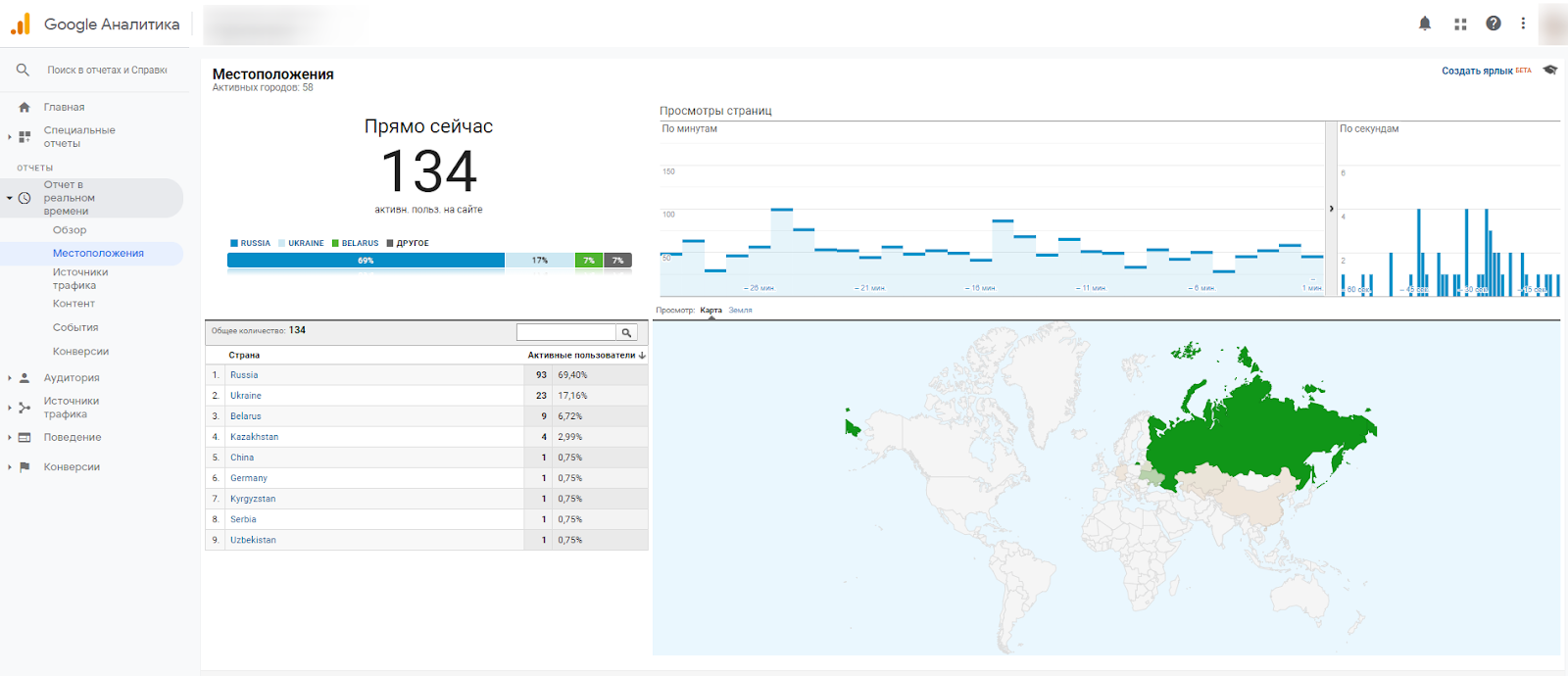
Пустое пространство на странице отчета позволяет разделить контент на блоки
Текст
Текстовый контент в интерфейсе должен отвечать 4 основным критериям:
- быть ясным (пользователи легко понимают, о чем вы говорите, основное сообщение не размыто);
- быть лаконичным (каждый кусок текста имеет смысл, ваш слог лаконичен и сосредоточен на цели, нет никакой «воды»);
- быть полезным (текст дает пользователям какую-то ценную информацию);
- оставаться согласованным (текст в интерфейсе одного цифрового продукта сохраняет один и тот же стиль, тон, голос, терминологию).
Еще одна замечательная вещь, которую вы можете сделать с текстовым контентом и которую оценят пользователи вашего веб-приложения, посетители веб-сайта или читатели блога — придать ему атмосферу живого человеческого общения. Сделайте так, чтобы ваш лендинг, подсказки в туре по интерфейсу или email-рассылка выступали в роли дружелюбного и стремящегося оказать помощь собеседника на каждом пути онбординг-процесса.
Как помочь пользователям разобраться в интерфейсе сайта?
Советы по улучшению читабельности и разборчивости
1. Будьте кратки и сохраняйте согласованность
Остановите выбор на определенных терминах и названиях операций и в дальнейшем в сообщениях и уведомлениях используйте только их. Например, если для обозначения конкретного действия вы выбрали слово «Удалить», используйте его каждый раз, когда это действие должно быть сделано, и не заменяйте его какими-нибудь синонимами на других экранах, где необходимо сделать то же самое действие.
Попросите пользователей «Оплатить» вместо «Сделать платеж», так как это слово проще сканируется, быстрее читается, да и само слово вы сможете набрать более крупным шрифтом: оно легко поместится на кнопке. Надо понимать, что место синонимов и красивых оборотов — в статьях или книгах, где они украшают язык, делает его ярче и богаче; но они легко могут испортить пользовательский опыт, заставляя пользователей искать связи между синонимичными терминами вместо того, чтобы просто использовать продукт для решения своих проблем.
2. Персонализируйте дизайн
Один из способов персонализировать пользовательский интерфейс и сделать его ближе к предпочтениям пользователей — это позволить им изменять цвет фона и регулировать размер шрифта. Такая функциональность способна оказать большое влияние на удобочитаемость текста, поскольку никто, кроме самих пользователей, не знает лучше, что для них удобнее.
YouTube разрешает своим пользователям менять фон сайта на более комфортный для них
3. Рассмотрите возможность разделения экрана
Сплит-экраны получили особую популярность для интерфейсов, в чьей основе — темная или светлая цветовая схема. Дизайнеры используют белое пространство или светлые тона как фон для основного массива информации, что делает его более читаемым, а при помощи контраста добавляют странице эстетическую привлекательность. Так они ловят сразу двух зайцев.
4. В одном блоке текста только одна мысль
Пытаясь сделать свой интерфейс более удобным для восприятия , старайтесь не делать фрагменты текста слишком длинными. Короткие абзацы выглядят более удобоваримыми, и их легче пропустить в случае, если содержащаяся в них информация не представляет ценности для пользователя. Как итог: всегда следуйте одному простому правилу — в один абзац помещайте только одну мысль. Презентацию другой идеи начинайте в следующем абзаце.
5. Используйте числа
Совсем недавно в своем блоге агентство Nielsen Norman поделилось интересной исследовательской находкой: в ходе айтрекинговых испытаний (мониторингу подлежал процесс сканирования пользователями веб-страниц) удалось обнаружить, что люди довольно часто останавливают и фиксируют свой взгляд именно на цифрах. Если цифры встроены в массивы текста, то эти массивы также зарабатывали зрительные фиксации, хотя без цифр они, как правило, оставались без внимания.
Дело в том, что люди подсознательно ассоциируют числа с фактами, статистикой, размерами и расстоянием — то есть чем-то потенциально полезным для них. Таким образом, используя цифры вместо числительных, вы улучшаете разборчивость и читаемость интерфейса.
6. Не забывайте о маркированных списках
Еще один хороший трюк, чтобы сделать контент более разборчивым и еще более сканируемым — разбавить его маркированным списком. Во-первых, такие списки помогают четко организовать пространство. А во-вторых, эффективно привлекают внимание пользователя, так что содержащаяся в них информация точно не затеряется на странице.
7. Выделите самую важную информацию в тексте визуальными средствами
Полужирный шрифт, курсив и цветную подсветку слов или фраз можно назвать традиционными средствами расстановки акцентов в тексте. Пусть известны они уже очень давно, но с возложенной на них миссией справляются отлично. С их помощью вы без труда можете привлечь внимание к конкретной информации, содержащейся в тексте.
Кроме того, не стоит забывать и о кликабельных частях текста: их тоже нужно как-то визуально обозначить. Хотя надо учесть, что пользователи привыкли видеть ссылки подчеркнутыми и синего цвета, не обязательно придерживаться этих правил.
8. Не забудьте про контраст
Контраст оказывает непосредственное влияние на способность хорошо различать текстовые элементы и быстро их прочитывать. Подумайте сами: недостаток контраста превращает блок текста в какое-то неразборчивое пятно, а его избыток вызывает напряжение глаз и затрудняет чтение. Поэтому, во-первых, не забывайте о теории цвета, которая поможет вам выбрать палитру с хорошим контрастом, и, во-вторых, протестируйте интерфейс на разных экранах, чтобы убедиться, что он смотрится должным образом в разных условиях.
9. Экспериментируйте со шрифтами, но в меру
Выбирая шрифты, дизайнеры часто хотят найти что-то оригинальное и интересное. Но не стоит забывать, что читаемость не должна приноситься в жертву красоте.
Тем не менее, это не значит, что вы должны отказаться от красивых и броских шрифтов: типографическая иерархия позволяет эффективно их использовать. Шрифты без засечек обычно более читаемы, а шрифты с засечками выглядят более элегантно. Не будет ошибкой набрать каким-нибудь необычным шрифтом короткий слоган или заголовок. Главное, чтобы размер букв был достаточно большим, и тогда читаемость нисколько не пострадает, а сама фраза станет более заметной на странице. Но если вы будете использовать такой шрифт для более объемных текстовых блоков, то можете значительно ухудшить пользовательский опыт.
Также не забывайте о цветовой схеме. Например, темный фон склонен поглощать некоторую часть более светлых элементов, и это нужно учитывать при выборе шрифта: плохо, когда между символами слишком много пустого пространства. Следовательно, на светлом фоне хорошо работать будут уже другие шрифты.
10. Дайте тексту достаточно воздуха
Как уже было упомянуто выше, если между элементами недостаточно места, прочтение текста и изучение всего контента страницы требует больше усилий. Это очевидно для ваших глаз и мозга, хотя вы сами даже не сможете понять и объяснить, чем вам неудобен тот или иной сайт. Между тем, достаточное количество негативного пространства, особенно микропространства, сведет на нет эту проблему.
Не забывайте, что негативное пространство напрямую влияет на эффективность типографики на странице. В музыке паузы играют ту же роль, что и звуки. При чтении это работает так же: пустые пространства, размещенные в нужных местах, облегчают чтение текста.
11. Разделяйте блоки контента
Проще всего (и гораздо естественнее) разделять блоки с контентом при помощи подзаголовков или горизонтальных и вертикальных линий: с их помощью вы помогаете читателям легко отделять одни элементы от других и интуитивно улавливать их взаимосвязь.Упомянутое ранее негативное пространство так же эффективно работает и как разделитель.
Разбить контент на части можно и с помощью изображений. На первый взгляд это может показаться нелогичным, но на самом деле картинки помогают сделать контент более читабельным и разборчивым. Желательно, чтобы текст и изображения на экране дополняли друг друга: эффект от их совместной работы более ощутимый.
12. Используйте силу Title Case
Title Case (а наряду с ним и Sentence case) — это типы капитализации слов: в первом случае все слова в предложении пишутся с большой буквы, во втором — с большой буквы пишется только первое слово в предложении.
О том, какой тип капитализации лучше, до сих пор ведутся жаркие споры. Но вам нужно запомнить следующее:
- используйте Title Case для небольших фраз: меток полей, пунктов меню, заголовков страниц, призывов к действию;
- Sentence case следует использовать для более объемного текста: основной текст страницы, текст всплывающих подсказок;
- некоторые слова можно писать прописными буквами (капсом) полностью, но к их выбору нужно подходить ответственно (как правило, это короткие слоганы, название бренда, основные точки навигации в меню сайта, короткий призыв к действию и сокращения, такие как OK).
Какой бы выбор вы ни делали, главное — быть последовательными. Если вы решили использовать Title Case для текста на кнопках, следуйте этому правилу на всех экранах.
Интуитивно понятный интерфейс: 4 простых принципа
Заключение
Конечно, все упомянутые пункты можно раскрывать и дальше и найти еще больше способов улучшить восприятие на сайтах контента. Но и приведенные рекомендации могут стать прекрасным подспорьем для UX-дизайнеров в деле создания не только красивых, но и комфортных для работы интерфейсов.
Прокачайте свой онбординг!
По материалам: tubikstudio.com