Цвет — один из основных элементов UX-дизайна, способных кардинально изменить первое впечатление о продукте. Необходимо не просто подобрать красивое сочетание цветов, а создать систему. Как это сделать — рассмотрим в этой статье.
Содержание статьи
Значения цвета. Что и когда использовать
1. Pantone → Используйте для печати
2. CMYK → Используйте для печати
3. RGB → Используйте для UI-дизайна
4. RGBA → Используйте для UI-дизайна
5. HEX → Используйте для UI-дизайна
Сколько цветов использовать в UI-дизайне?
Как выбирать и сочетать цвета в UI-дизайне
1. Монохромная (Monochromatic) цветовая схема
2. Последовательная (Analogous) цветовая схема
3. Комплементарная (Complementary) цветовая схема
4. Сплит-комплементарная (Split Complementary) цветовая схема
Цвет, оттенок, насыщенность и тон
1. Именование цветов
2. Именование вариаций
Добавляя «On-color», сделайте его доступным
Правило 60/30/10, или как правильно распределять цвета
Значения цвета. Что и когда использовать
Существуют разные способы представления цветов. Наиболее распространенные из них — это Pantone, CMYK, HEX и RGB. В дизайне экранов используют только HEX и RGB, но поскольку вы, скорее всего, будете иметь дело с брендом как онлайн, так и оффлайн, важно понимать разницу между всеми ними.
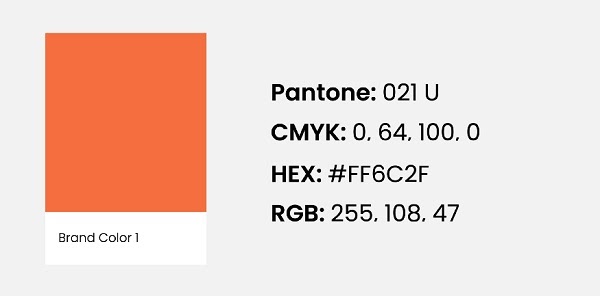
1. Pantone → Используйте для печати
Цвета Pantone представляют собой точную комбинацию чернил, поэтому выглядят они во всем мире одинаково. На домашнем принтере печать красками Pantone невозможна, но вы можете обратиться в качестве референса к официальному цветовому справочнику Pantone. Профессиональная типография подберет для вас конкретный Pantone и добавит его себе для печати. Как следствие, печать цветов Pantone обычно выходит дороже, поэтому используются они в основном для логотипов или элементов бренда, которые должны совпадать на разных носителях.
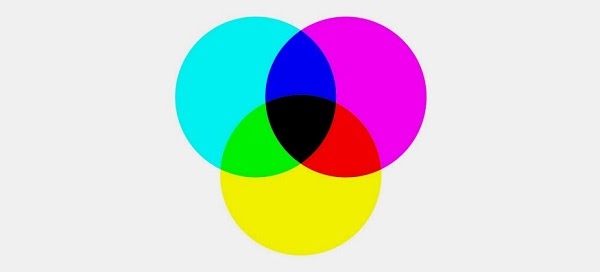
2. CMYK → Используйте для печати
Сочетание четырех цветов: голубого (cyan), пурпурного (magenta), желтого (yellow) и ключевого (key) черного — основа всех остальных цветов печати CMYK. Также именно эти четыре цвета используются в вашем домашнем принтере и профессиональных типографиях.
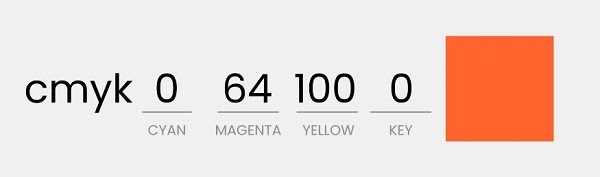
Комбинация CMYK для получения оранжевого цвета
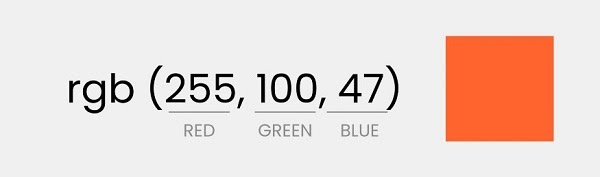
3. RGB → Используйте для UI-дизайна
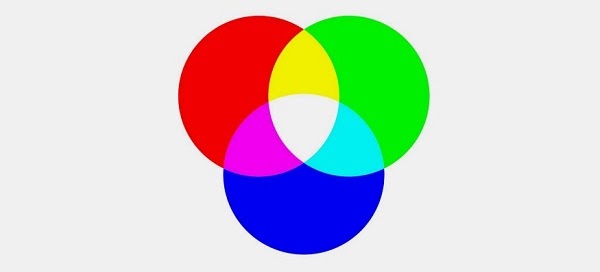
RGB — это аббревиатура английских слов red, green, blue (красный, зелёный, синий). Эти цвета излучаются экраном монитора, поэтому состоят они из света, а не из чернил. Цветовой спектр света больше, чем у печати. Из-за различных систем цвет при печати никогда не будет совпадать на 100% с цветом на экране. Это не проблема, пока палитры сами по себе гармоничны. Просто помните об этом.
Комбинация RGB для получения оранжевого цвета
Диапазон значений цвета RGB равен 0-255, например R = 255, G = 255, B = 255 или RGB = 255,255,255 — белый, в то время как RGB = 0, 0, 0 — черный.
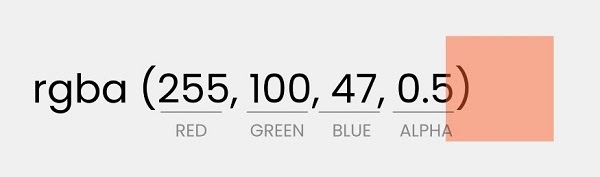
4. RGBA → Используйте для UI-дизайна
RGBA — это стандартные цвета RGB и дополнительный альфа-канал (alpha channel). Альфа-значение определяет степень прозрачности: от полностью прозрачного (0,0) до полностью непрозрачного (1,0).
Например, RGBA = 255, 255, 255, 0,5 — это белый с 50% прозрачности.
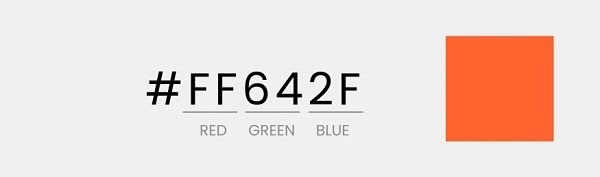
5. HEX → Используйте для UI-дизайна
HEX — это более короткая форма RGB. Она всегда будет отображать тот же цвет, что и аналог RGB. Благодаря строковому формату его проще обрабатывать, копировать, вставлять в код и делиться им.
Hex состоит из хештега и 6 цифр. Первые две цифры соответствуют R, вторые две — G, а оставшиеся — B. Вот почему RGB и Hex идентичны.
Принцип подобия в визуальном дизайне интерфейсов
Сколько цветов использовать в UI-дизайне?
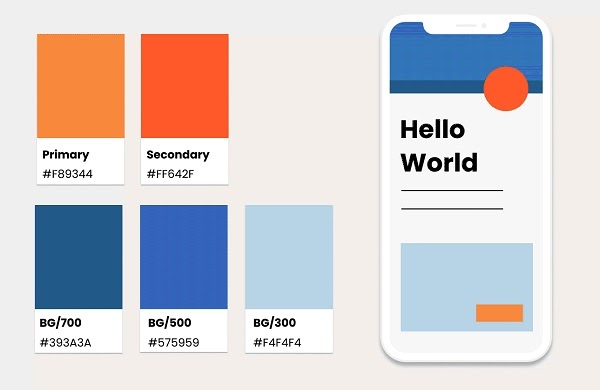
Несмотря на то, что в UI-дизайне отсутствуют технические ограничения в выборе цветов, лучше всего ограничить количество цветов в нем максимум двумя-тремя.
При этом вы по-прежнему сможете использовать вариации этих цветов (подробнее о них позже). Как вскоре вы узнаете, для создания более яркого дизайна гораздо важнее сочетание цветов, нежели их количество.
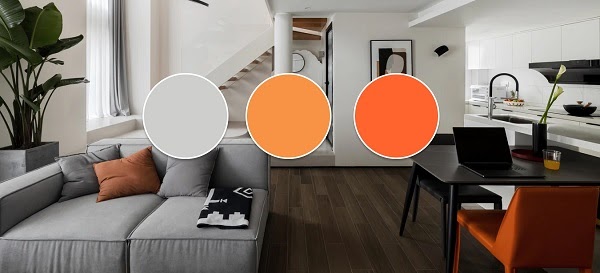
В дизайне интерьеров также часто используют три цвета
При этом, если у вас появилась отличная идея, предполагающая использование большого количества цветов, смело реализуйте ее. Как известно, правила существуют, чтобы их нарушать.
Как выбирать и сочетать цвета в UI-дизайне
Если вы не уверены в своем умении подбирать и сочетать цвета, воспользуйтесь цветовым колесом RGB. Он разделен на 12 цветовых секторов, состоящих из так называемых первичных (primary), вторичных (secondary) и третичных (tertiary) цветов.
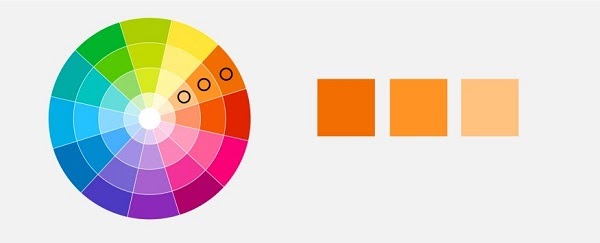
1. Монохромная (Monochromatic) цветовая схема
Выберите нужный цвет и двигайтесь к центру колеса для получения красивых оттенков. Такое сочетание цветов создаст очень утонченный внешний вид.
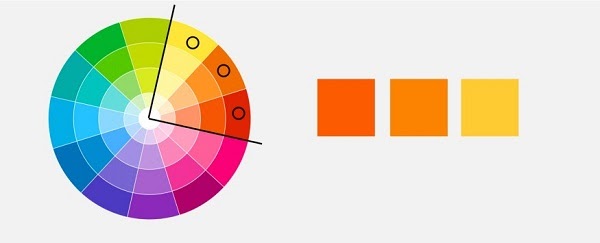
2. Последовательная (Analogous) цветовая схема
При этом подходе мы выбираем цвета, расположенные по соседству. Можно двигаться в любом направлении на цветовом круге. Цвета должны находиться в пределах 90 градусов. Такой подход привнесет больше динамики без потери элегантности.
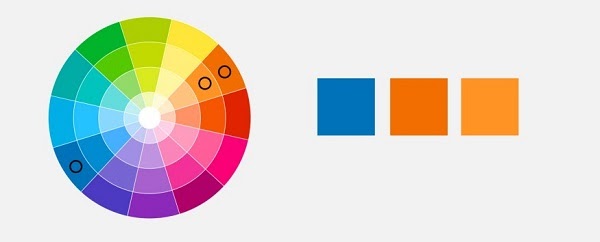
3. Комплементарная (Complementary) цветовая схема
Если вы стремитесь к яркости, тогда вам подойдет этот вариант. Выберите основной цвет и добавьте к нему дополнительный цвет с противоположной стороны колеса. Также можно добавить сюда больше монохромных цветов.
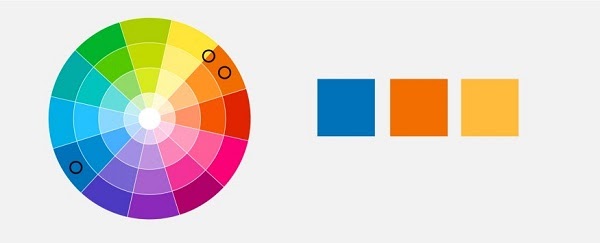
4. Сплит-комплементарная (Split Complementary) цветовая схема
Можно пойти дальше и добавить последовательный цвет для большей яркости. Такая цветовая схема называется сплит-комплементарная.
С помощью этих четырех подходов вы сможете с легкостью создать свою собственную палитру. Существуют и другие цветовые схемы, такие как триадный (triadic) и тетрадный (tetradic), но для них требуется немного больше опыта.
Как правильно создать темную тему для вашего продукта?
Цвет, оттенок, насыщенность и тон
Определившись с основными цветами, вы все еще можете поэкспериментировать с ними (главное помнить про чувство меры). Есть несколько способов видоизменить цвет:
- Цвет (hue) — чистый цвет без каких-либо оттенков и тонов.
- Оттенок (tint) — добавьте к чистому цвету белый цвет.
- Тень (shade) — добавьте к чистому цвету черный цвет.
- Тон (tone) — добавьте к чистому цвету серый цвет.
Используйте вариации цвета
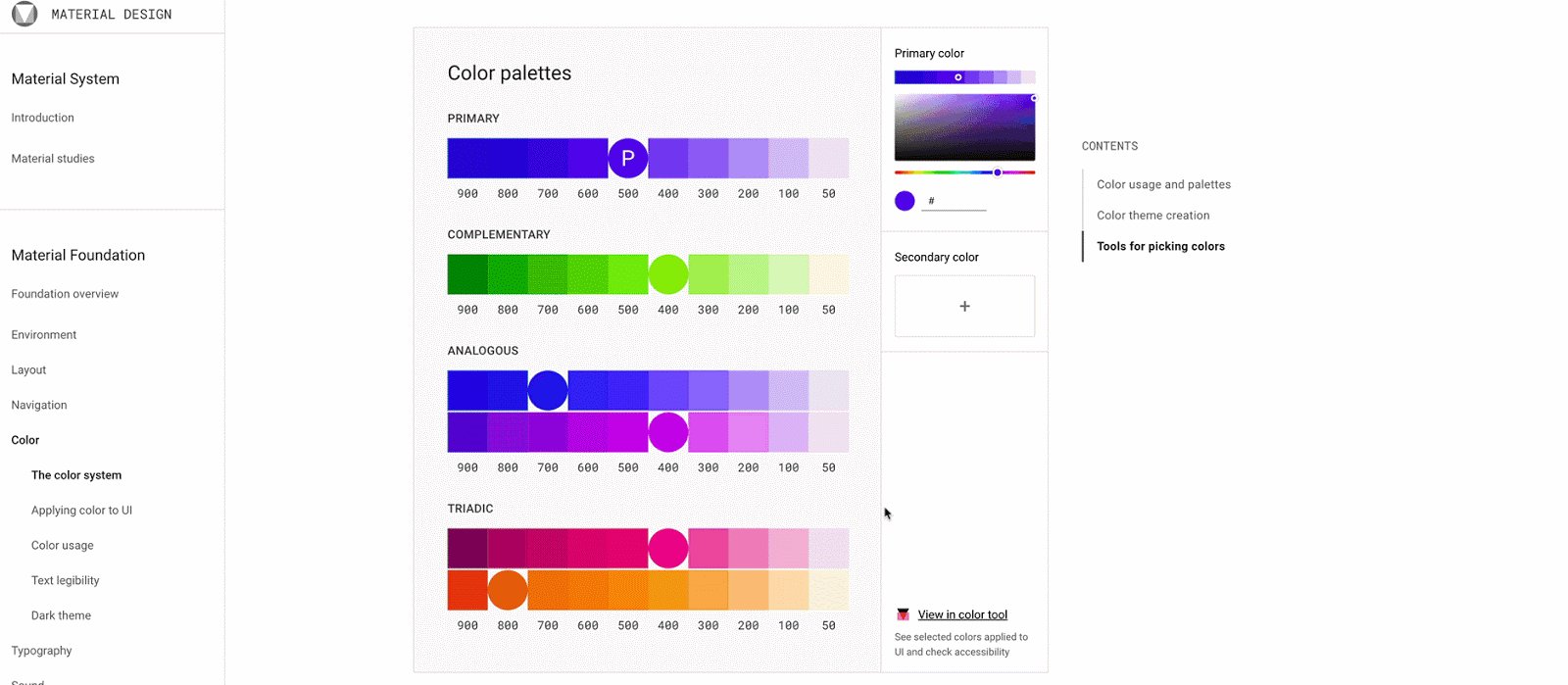
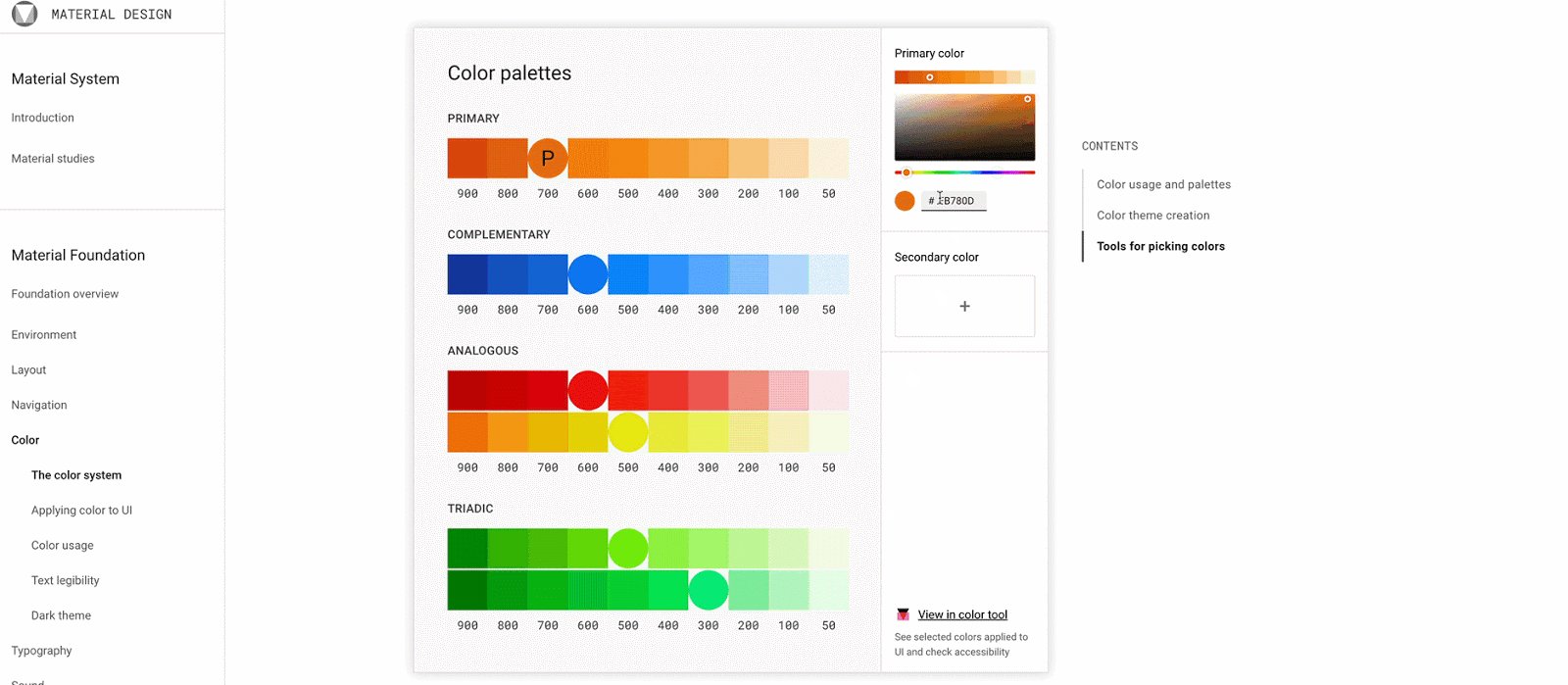
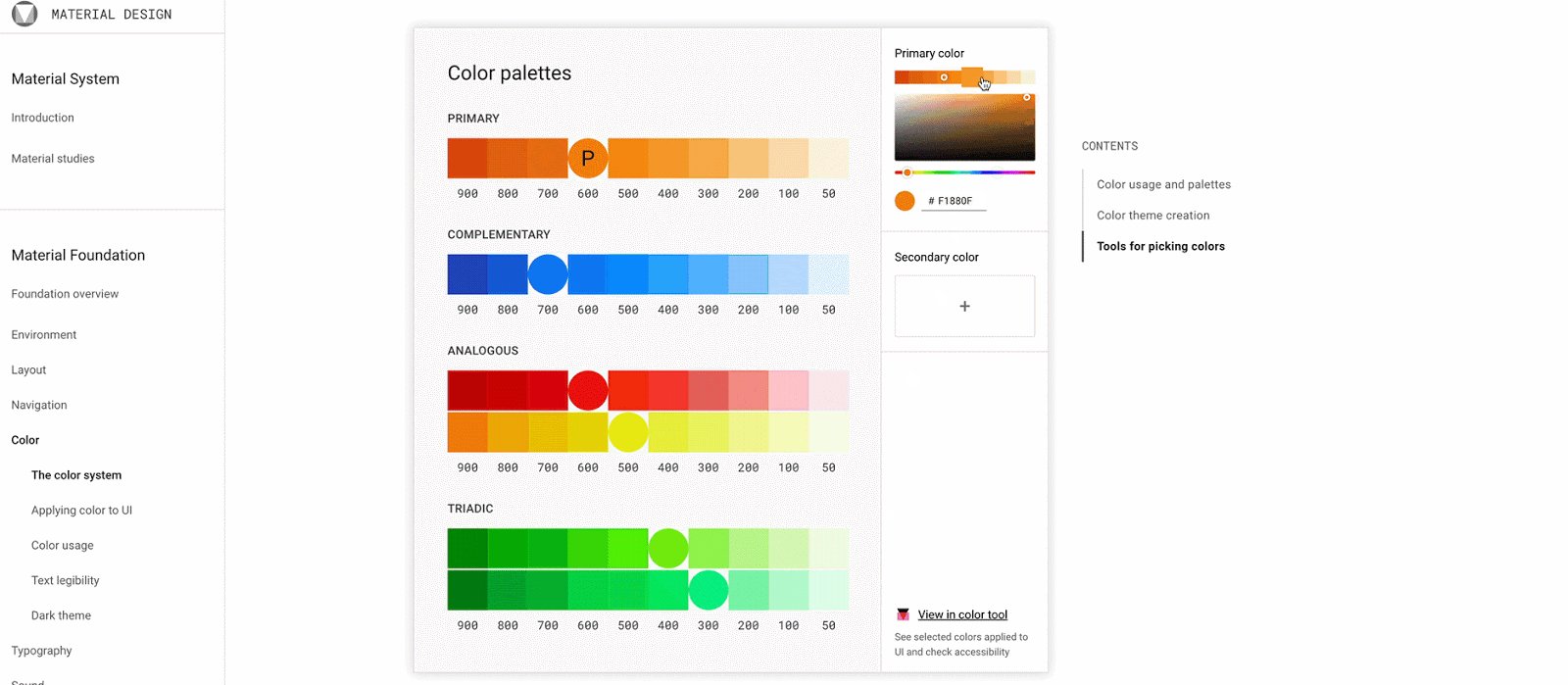
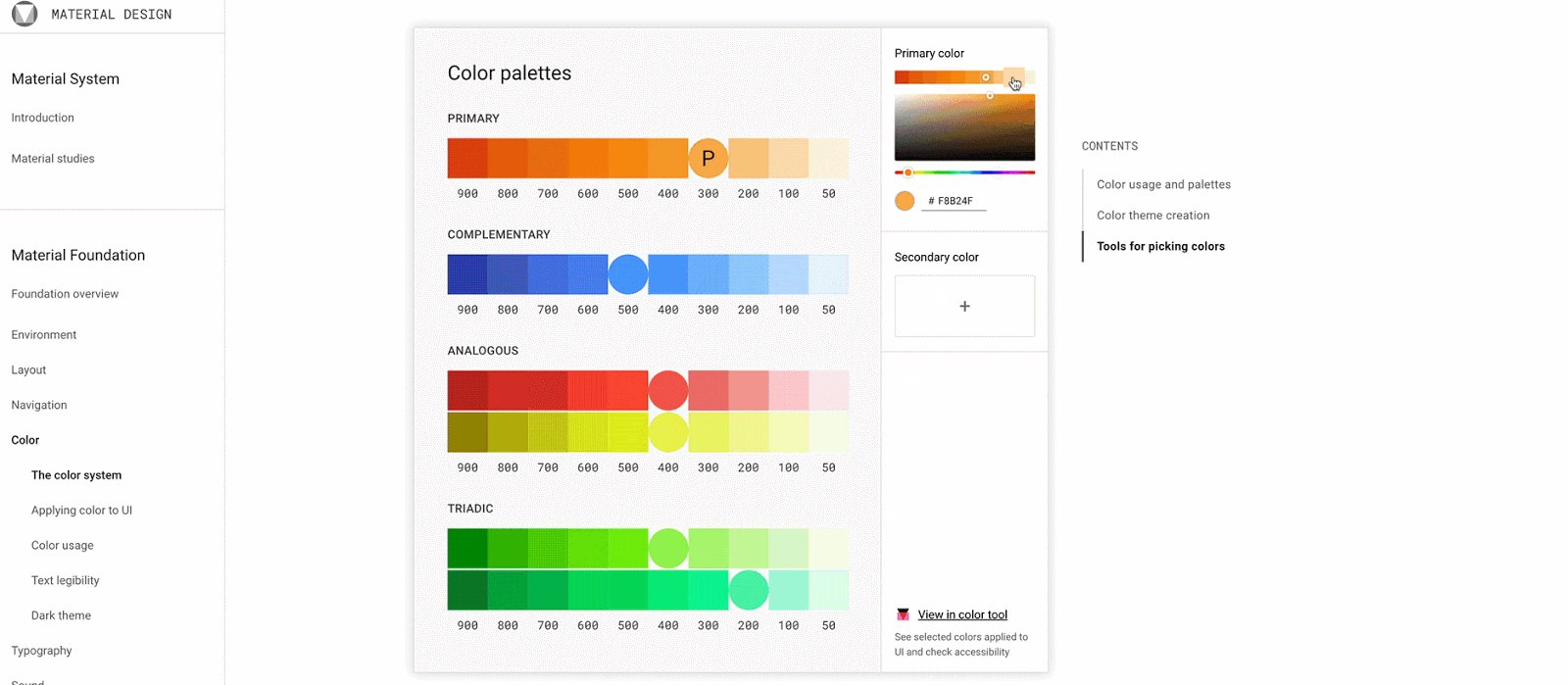
Изменить цвет и получить так называемые вариации (variants) можно как вручную, так и с помощью специального инструмента, такого как, например, у Material Design:
Цветовые палитры Material Design
Примечание: Буква «P» в круге указывает, какого цвета текст читается на конкретном фоне. Если буква «P» белого цвета, значит на данном фоне следует использовать белый текст. Если же она черного цвета, выбирайте черный текст.
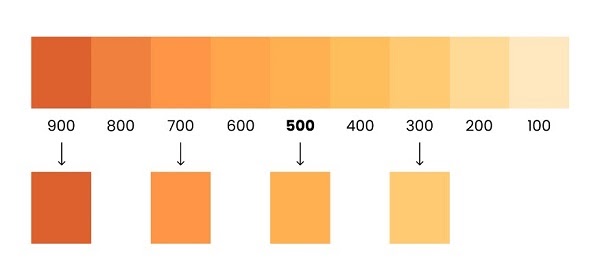
Добавьте ваше hex значение, и инструмент выдаст вам вариации. Можно использовать столько вариаций, сколько необходимо для вашего дизайна. Также они не обязательно должны находиться по соседству, вы можете выбрать любой контраст.
Вариации цвета
Как правильно называть цвета
1. Именование цветов
Как только вы определились с цветами и вариациями, важно задокументировать их в таблице стилей и/или в своей дизайн-системе.
Не стоит называть цвета в честь самого цвета, например, красный и синий. Выбирайте более общие названия, так как со временем цвета могут быть заменены и скорректированы.
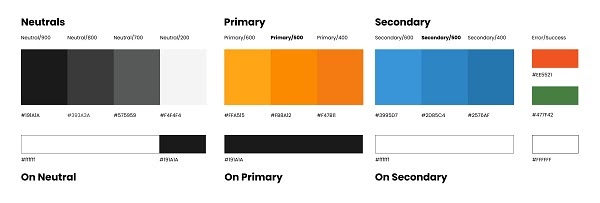
Именование цветов
Главное, чтобы названия были описательными и единообразными. К примеру, фоновые серые цвета можно назвать нейтральными. Далее у вас будет первичный и вторичный цвет.
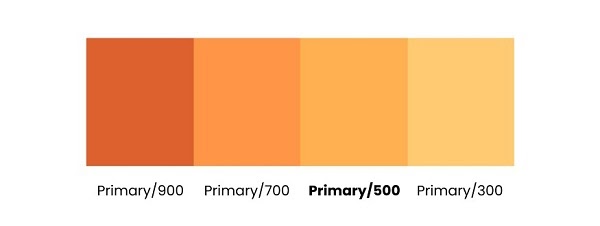
2. Именование вариаций
Ваши вариации строятся вокруг первичного или вторичного цвета. Таким образом, им не нужно давать отдельное имя. Идентифицируйте их как вариацию по номеру:
Именование вариаций
Только не называйте их 1 2 3 4 и т.д. Позже вы можете захотеть добавить промежуточные вариации, и тогда ваша система разрушится. Так что оставьте некоторое пространство на случай непредвиденных обстоятельств.
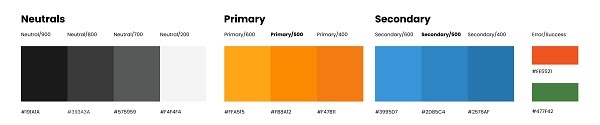
Таблица стилей для системных цветов
Не забудьте про системные цвета для обозначения ошибок, предупреждений и всплывающих подсказок. При желании вы можете настроить их, чтобы они гармонировали с цветами вашего бренда. Единственное, проследите, чтобы ошибки всегда отображались красным цветом!
Разработка личного кабинета пользователя: улучшаем интерфейс
Добавляя «On-color», сделайте его доступным
On-color — это цвет, используемый поверх другого цвета, например, цвет типографики или иконки. Осмысленное использование on-color имеет два основных преимущества:
Добавление on-color
- Вам напоминают о необходимости проверить доступность цветового контраста. Для этого используйте плагин в своем программном обеспечении для дизайна, либо специальный онлайн-инструмент. Кстати, по закону вы обязаны сделать свою страницу доступной в соответствии с «Общемировыми рекомендациями по доступности веб-контента» (WCAG).
- Допустим, ваш вторичный цвет — темно-серый, и вы не определили on-color. Часто этот цвет будет преобразован в переменную и также будет использоваться в качестве цвета текста. Если вдруг вы поменяете его, скажем, на ярко-голубой, вам придется изменить весь текст в файле дизайна и, возможно, даже код.
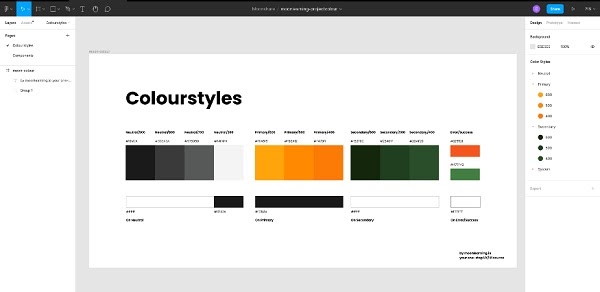
Определить on-color можно с помощью бесплатного инструмента от Figma:
Цветовые стили в Figma
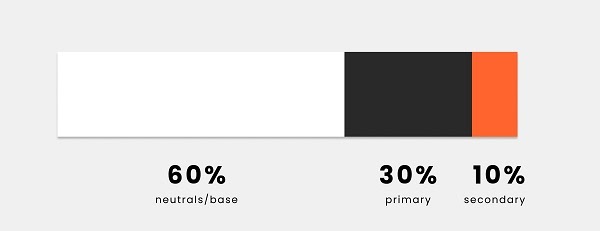
Правило 60/30/10, или как правильно распределять цвета
60% — нейтральные/базовые цвета
30% — первичный цвет
10% — вторичный цвет
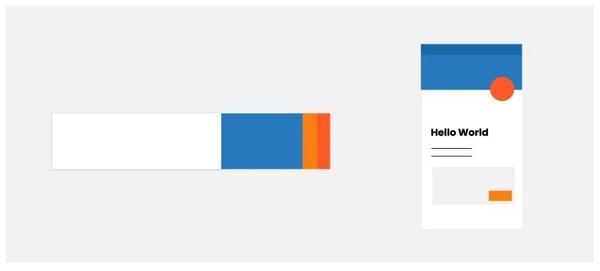
Важно не только, какие цвета вы используете, но и как вы их распределяете. Здесь на помощь приходит правило 60/30/10, согласно которому для 60% дизайна используется основной цвет, для 30% — первичный, и для 10% — вторичный цвет (например, для выделения CTA-кнопок).
Конечно же, это примерные цифры. При этом под цветом может подразумеваться как один цвет, так и цвет с его вариациями. Здесь можно поэкспериментировать. Единственное убедитесь, что все ваши CTA одинакового цвета и хорошо различимы.
Правило 60/30/10
Следуя данному правилу, вы получаете отличный дизайн и при этом эффективно привлекаете внимание к CTA-элементу.
Почему дизайн интерфейсов (UI) так важен при создании интернет-магазинов?
Заключение
Цвет — это не единственный способ задать стиль своему дизайну. Форма и размер элементов, шрифт и изображения также имеют значение.
Редактор подсказок Experrto позволяет выполнить визуальной настройку онбординга в полном соответствии с дизайном — вы можете задать тултипам и элементам на них любой цвет, шрифт, форму, загрузить изображение или анимацию, которые ускорят процесс адаптации и улучшат UX. Вы можете делать подсказки контрастными для концентрации внимания пользователя на них и увеличения обучающего эффекта.
Кроме того, у нас вы можете заказать настройку онбординга «под ключ» в нашем или любом другом инструменте.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: uxplanet.org