Приглушите свет, расслабьте глаза и сэкономьте заряд своей батареи. Темный режим — одна из самых больших дизайнерских тенденций нашего времени, и бренды мирового уровня, такие как Google, Facebook, Windows, Apple, а с недавних пор — WhatsApp, Instagram и даже Вконтакте — уже начали следовать этому популярному тренду.
В статье мы посмотрим, что делают эти ведущие компании и как вы можете использовать темный пользовательский интерфейс (UI) в собственных проектах. Вы узнаете о плюсах и минусах темного режима и получите основные рекомендации по его разработке, которые помогут сделать ваш сайт или приложение максимально привлекательным и функциональным.
Содержание статьи
Плюсы использования темного режима
Уменьшает нагрузку на глаза
Увеличивает видимость при слабом освещении
Экономит заряд батареи
Дает эмоциональный заряд
Минусы использования темного режима
Уменьшает эмоциональную связь
Сжимает пространство
Низкоконтрастные цвета могут быть трудно читаемыми
Как правильно использовать темный режим в дизайне интерфейса?
Согласуйте тему с цветами вашего бренда
Учитывайте вашу отрасль
Будьте минималистичны
Генерируйте эмоции
Символ статуса
Лучшие практики для создания темного дизайна
1. Не переборщите с черным цветом
2. Добейтесь правильного контраста
3. Обесцветьте яркие цвета
4. Приглушите белый цвет
5. Не рассчитывайте только на инверсию
6. Учитывайте иерархию
7. Тестируйте и предлагайте выбор
А вы готовы перейти на темную сторону?
Что такое темный режим?
Темный режим — это UI для слабого освещения, в котором темный цвет — обычно черный или оттенок серого — используется в качестве основного фонового. Это прямая замена стандартному белому интерфейсу, который разработчики использовали в течение десятилетий. Однако недавно было обнаружено, что темная тема помогает справиться с усталостью глаз, особенно в условиях слабого освещения или в ночное время. Как оказалось, меньшая нагрузка на зрения позволяет людям избежать головной боли и значительно улучшает их пользовательский опыт.
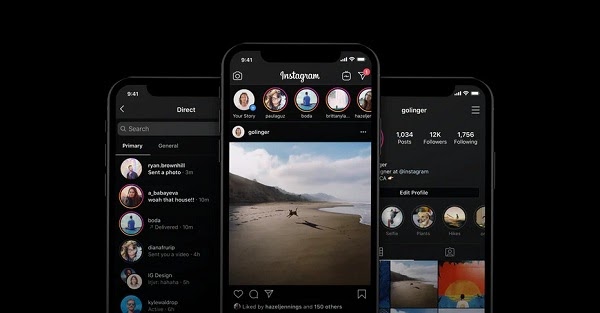
Темный UI режим в приложении Instagram
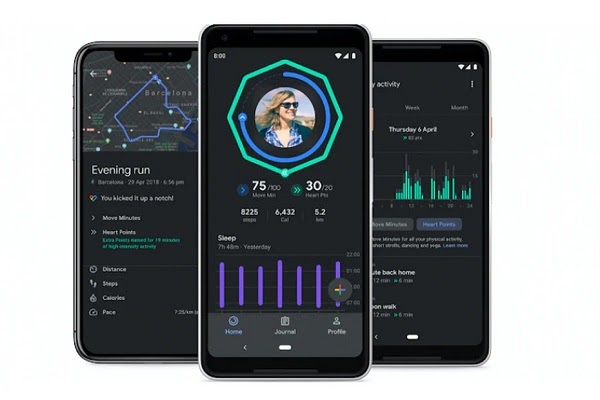
Темный UI режим в приложении Google Fit
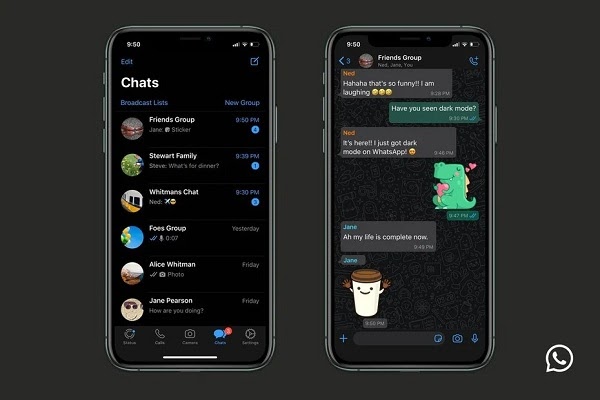
Темный UI режим в приложении WhatsApp
На самом деле темный режим не является чем-то совершенно новым.
Помните зеленый код на черном фоне в фильме «Матрица»? Это была дань оригинальному темному режиму: тем старым монохромным дисплеям первых компьютеров.
Первые домашние компьютеры с зеленым текстом на черном фоне были «предками» темного режима
Этот классический темный вид вышел из моды в 80-х годах в пользу черного текста на белом фоне, предназначенного для имитации чернил на бумаге.
В течение почти трех десятилетий это было нормой, пока темный режим впервые не вернулся в массы с Windows Phone 7 в 2010 году. Как только Google подтвердили, что темный режим экономит время работы батареи, они добавили эту функцию в свою ОС Android в 2018 году. А год спустя Apple последовали их примеру, внедрив темный режим в iOS и iPadOS.
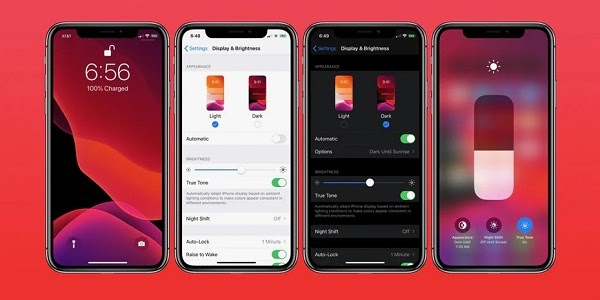
Темный режим в iOS 13
Сегодня их примеру следуют все мировые бренды:
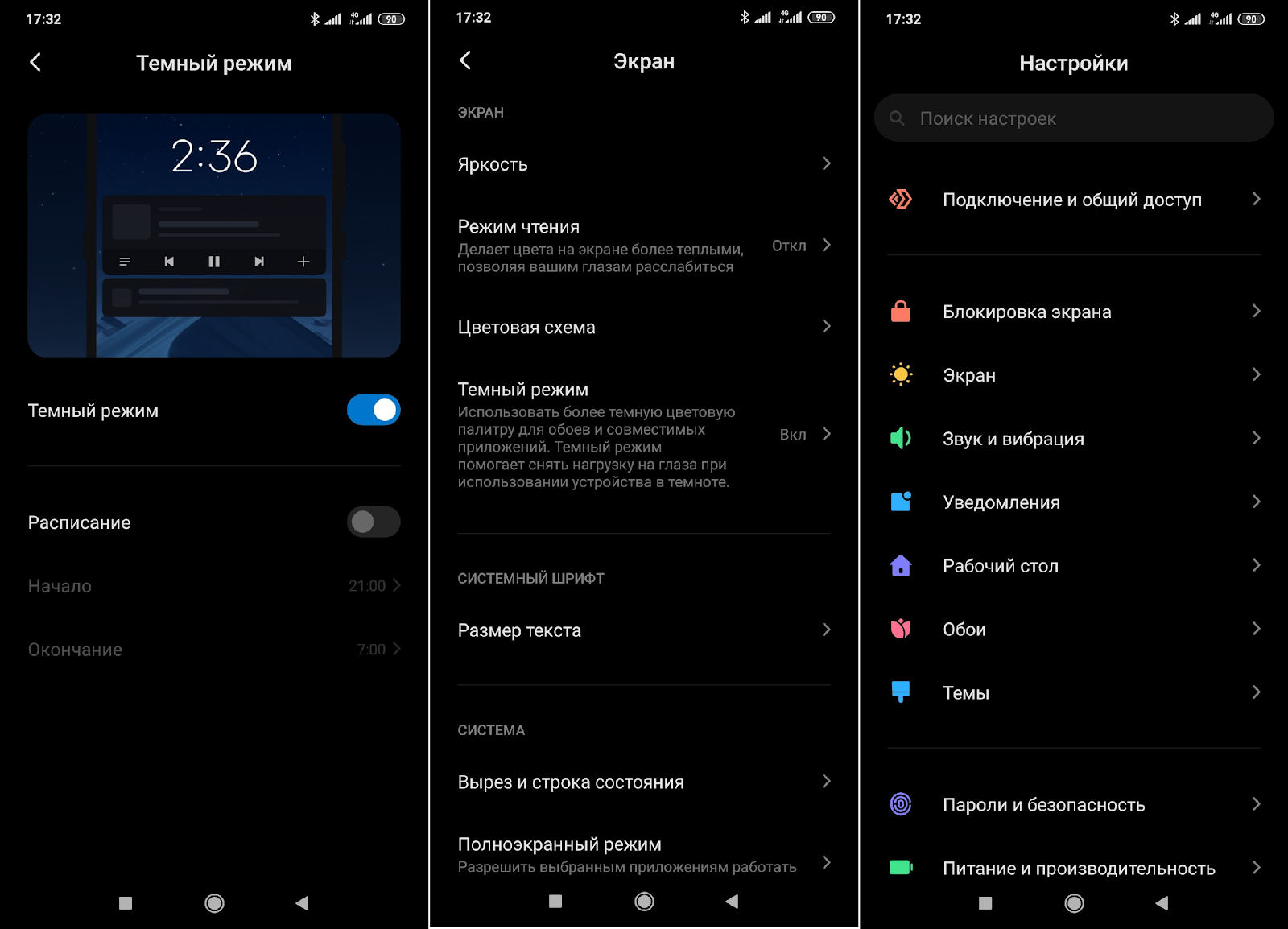
Темный режим на телефоне Xiaomi с MIUI Global 11
UX-дизайн: как сделать ваш продукт удобным для восприятия
Плюсы использования темного режима
Рассмотрим практические преимущества темного режима в сравнении со светлой темой.
Уменьшает нагрузку на глаза
Если ваши глаза чувствуют себя хорошо, вы не должны получать от них никаких дополнительных ощущений. Любой, кто подолгу работает за компьютером или смартфоном, знает, что через некоторое время усталость и дискомфорт дают о себе знать. Синдром компьютерного зрения (СКЗ) чреват болью в глазах, помутнением зрения, двоением, головными болями, болями в шее/спине и многим другим. Темный режим может помочь вашим пользователям минимизировать эти факторы.
Особенно использование темных тем популярно среди программистов:
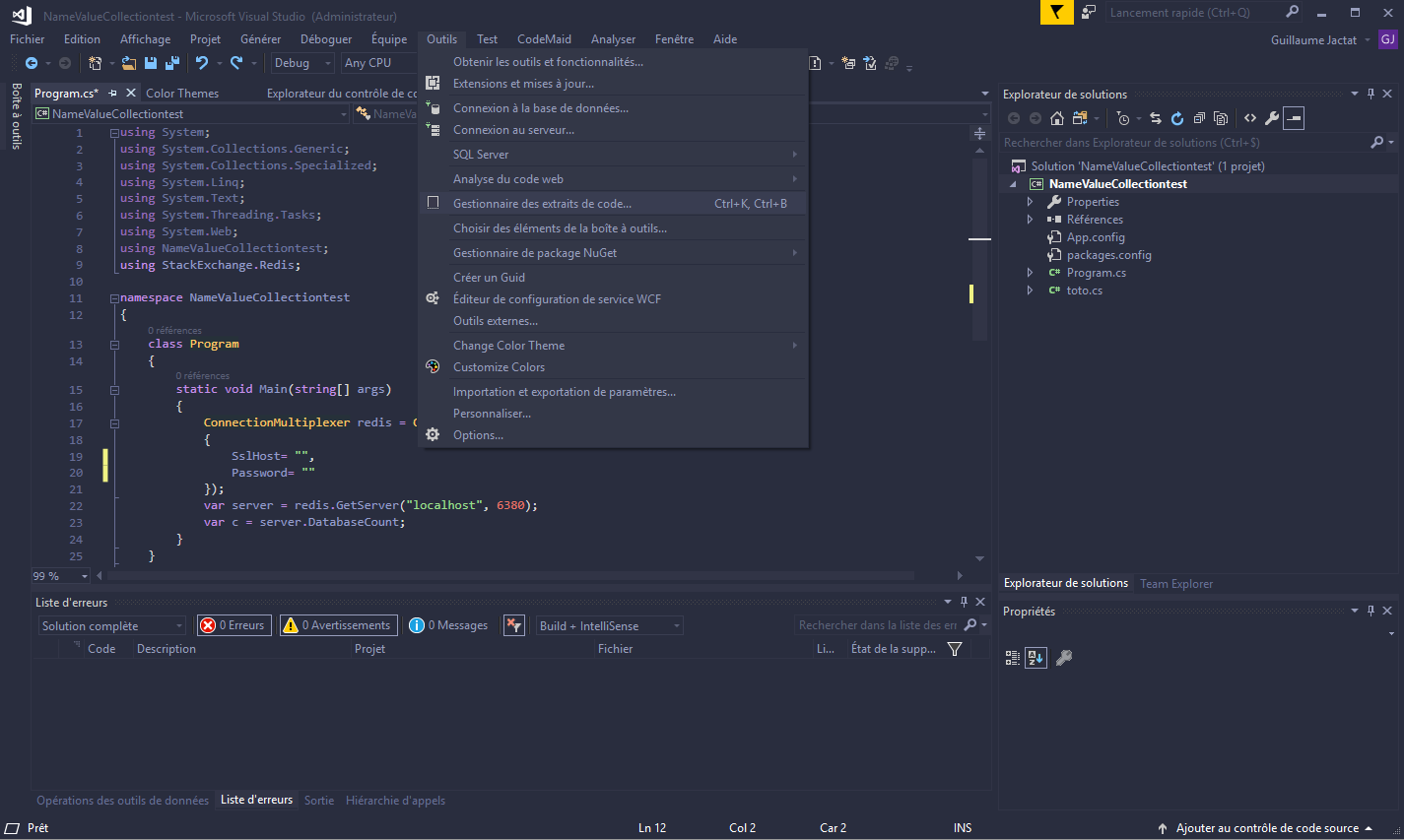
Темная тема в среде разработки Visual Studio 2019
Программерская шутка на тему использования светлого режима для IDE
Увеличивает видимость при слабом освещении
Если вас разбудят среди ночи и резко включат яркий свет, у вас начнется головная боль. Те же последствия характерны и для людей, работающих перед экраном компьютера/смартфона ночью или в полумраке. Темный режим снижает яркость света, излучаемого монитором, и облегчает просмотр контента в условиях недостаточной освещенности.
Бирюзовый логотип отлично сочетается с темным дизайном приложения
Экономит заряд батареи
Все больше цифровых гаджетов переходят на OLED-экраны, которые отключают пиксели, когда те не используются (черный цвет). Таким образом, темный режим позволяет устройству расходовать меньше энергии на подсветку экрана (данное правило не распространяется на IPS-матрицы).
Дает эмоциональный заряд
Многие пользователи темного UI полагаются на этот режим с мыслью не о своем здоровье или энергосбережении, а в эстетических целях. Темная тема часто выглядит более стильно, и это вызывает у них приятные ощущения — в итоге они работают с ней даже днем.Предотвращает гиперактивное расстройство с дефицитом внимания
Как правило, белые свет и яркие цвета склонны рассеивать наше внимание, что затрудняет выполнение задач и снижает продуктивность. Темный UI может смягчить эту проблему, направляя концентрацию пользователей не на фон рабочего пространства, а на контентные зоны интерфейса.
Интуитивно понятный интерфейс: 4 простых принципа
Минусы использования темного режима
Как и во всем другом, в темном режиме тоже есть свои недостатки, и на деле они действительно могут препятствовать вашим целям.
Уменьшает эмоциональную связь
Яркие цвета могут вызывать яркие эмоции, и если ваши пользователи заинтересованы именно в этом, затемнение интерфейса может оградить их от вашего продукта на ментальном уровне. Им будет труднее установить эмоциональную связь с темной темой.
Если ваш бренд носит мотивационный, вдохновляющий или направленный на эмоции посыл, переход на темный UI может этому навредить. Яркие цвета вызывают яркие эмоции, и наоборот.
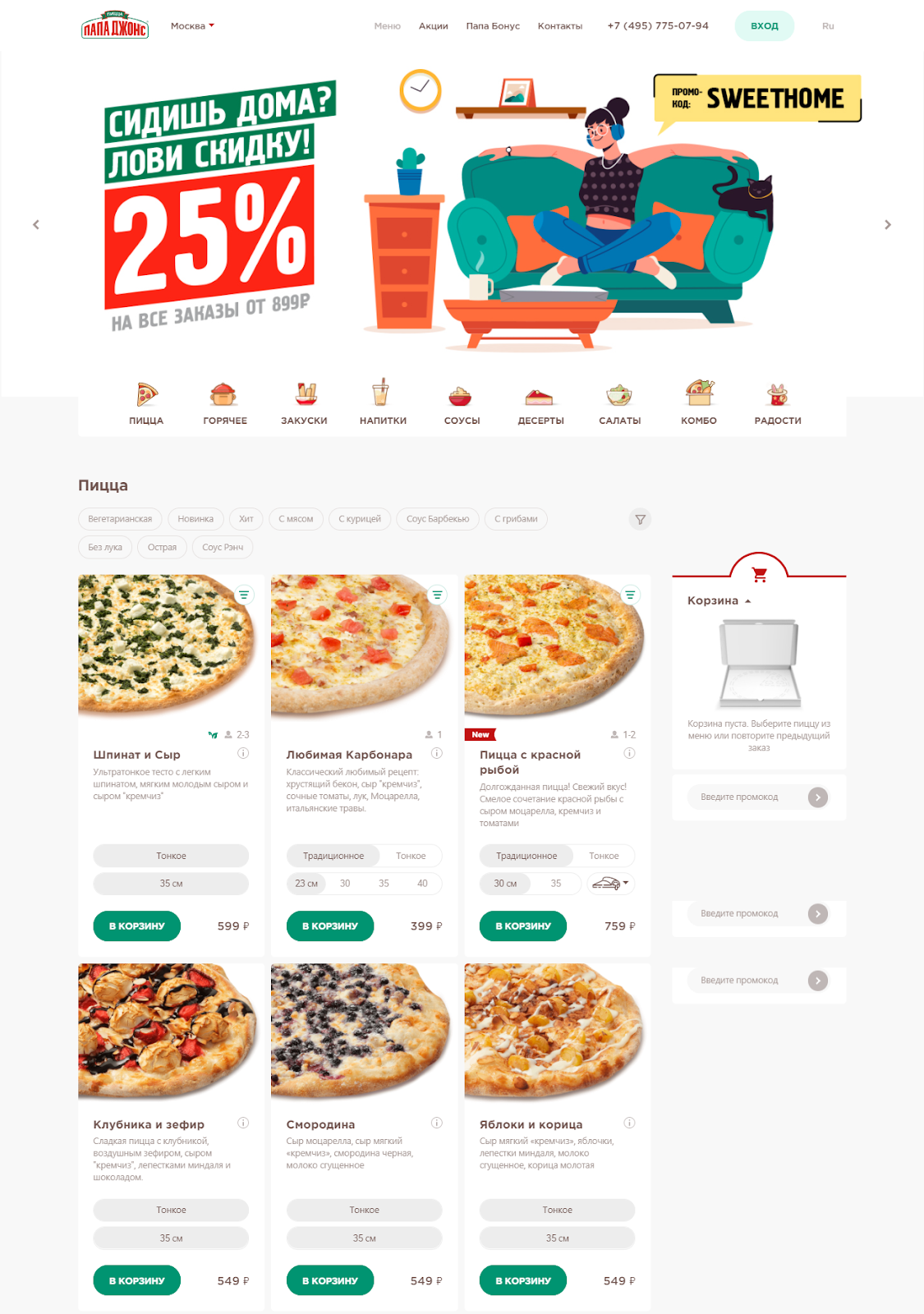
Сайту пиццерии вряд ли подошел бы темный фон
Сжимает пространство
Комнаты с темными стенами могут казаться слишком тесными, и с digital-продуктами темный режим может оказывать на пользователей такой же эффект. Если вы пытаетесь создать у своей аудитории ощущение свободы, объема и пространства, темная тема будет мешать этому.
Низкоконтрастные цвета могут быть трудно читаемыми
Если при разработке сайта или приложения с темной темой вы неправильно подберете цвета и контрасты, это может затруднить чтение текста. Всегда помните об этом при разработке темного UI.
Протокол о потребностях пользователя в дизайн-мышлении
Как правильно использовать темный режим в дизайне интерфейса?
Темный дизайн сегодня можно встретить где угодно, будь то мобильные приложения, SaaS-сервисы, умные часы или ТВ-интерфейсы. Если вы сделаете все правильно, такая тема принесет вам серьезные дивиденды. Допустите ошибку, и ваш дизайн может отпугнуть пользователей.
Вот несколько советов, которые помогут вам получить от этого приема максимум пользы.
Согласуйте тему с цветами вашего бренда
Хорошенько обдумайте внедрение темного режима, если ваши брендовые цвета плохо выглядят на темном фоне. Если для вашего дизайна принципиально использование широкого спектра цветов, лучше оформить интерфейс в более светлых тонах, ведь вряд ли вся цветовая палитра будет хорошо восприниматься юзерами на темном фоне.
Учитывайте вашу отрасль
Темный UI режим можете быть особенно актуален для некоторых отраслей. Например, приложения и сайты, ориентированные на ночную жизнь и развлечения, идеально подходят для такой темы, потому что их энергичный контент часто связан с событиями, происходящими в темноте или в темное время суток.
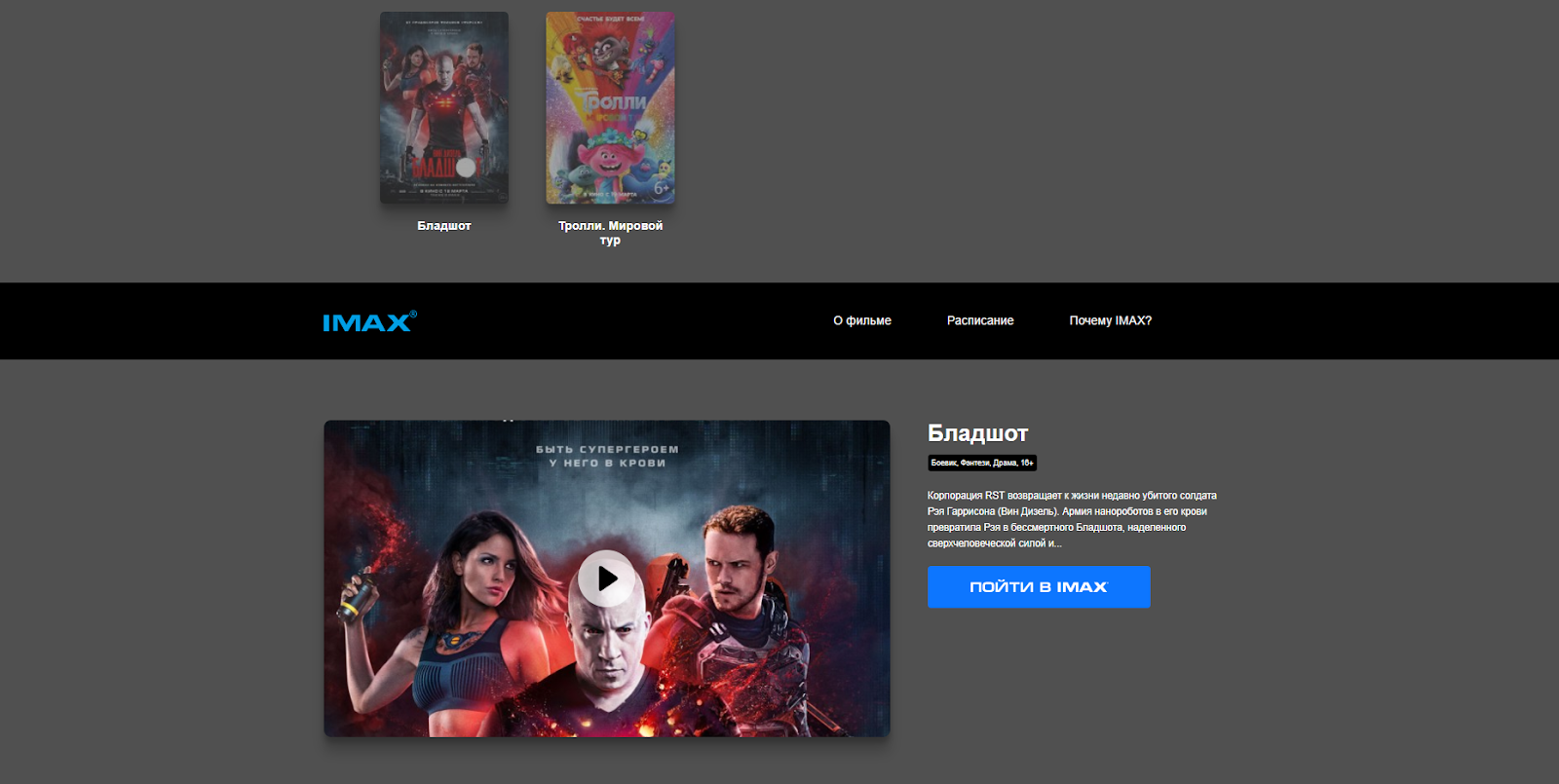
Сайт сервиса Рамблер для касс IMAX
Будьте минималистичны
Если эстетика вашего продукта уже и так минималистична, а текстовый контент составляет лишь малую часть экранного пространства, то ваш дизайн прекрасно подойдет для темного режима. Но когда основным контентом является текст, темный UI может ухудшить его читабельность. Как правило, темная тема усиливает визуальный беспорядок, делая и без того загроможденный экран еще более хаотичным.
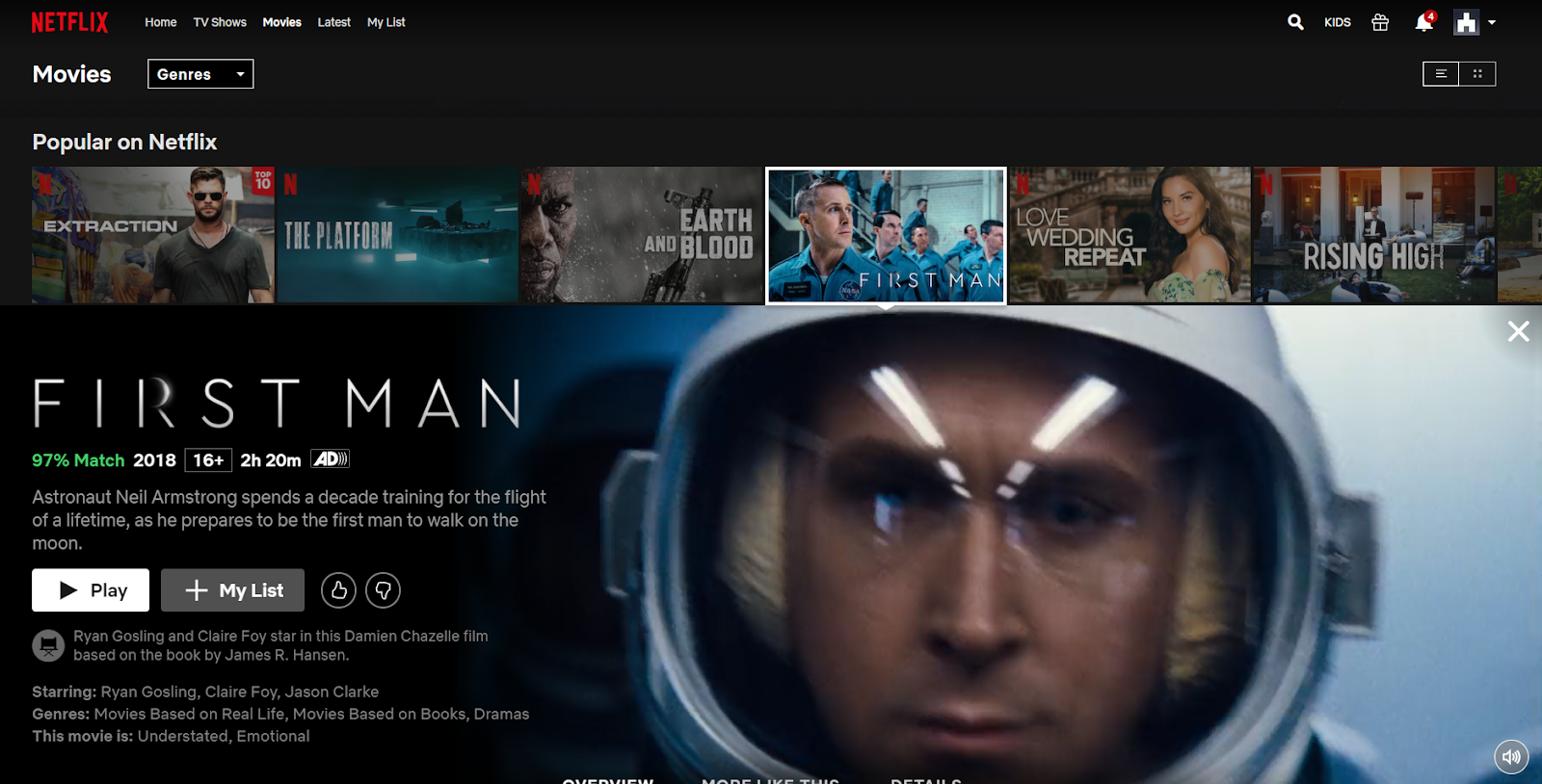
Интерфейс стримингового гиганта Netflix представлен только в темном варианте
Генерируйте эмоции
Пытаетесь вызвать у аудитории определенный эмоциональный отклик? Поскольку плохая видимость стимулирует в людях любопытство и усиливает эмоциональное напряжение, темный режим может оказаться идеальным решением для вашего бренда.
Еще один пример сайта с темным дизайном
Символ статуса
Темный UI также является эффективным инструментом для подчеркивания статуса. Более темные цвета вызывают у пользователей эмоции, связанные с роскошью и достатком. Если вы хотите привлечь внимание к тонкой мастерской работе или продукту, темная тема вам подойдет.
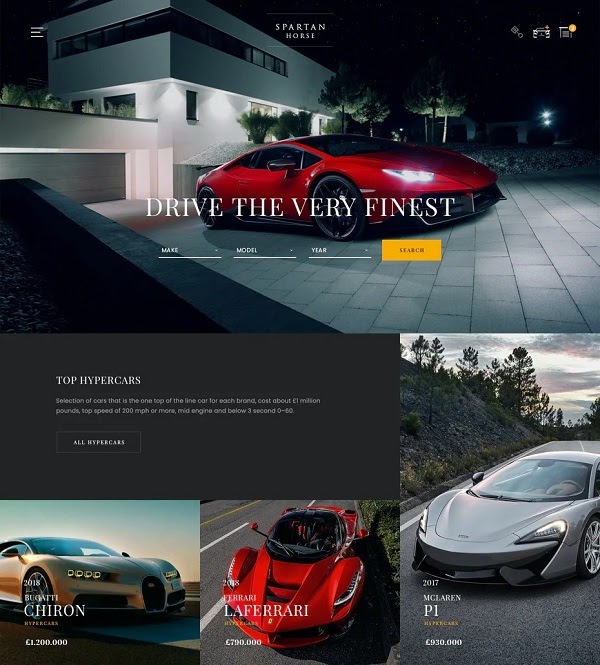
Темный дизайна сайта по продаже гиперкаров
Не бесите пользователей: 10 типовых ошибок юзабилити в интерфейсе
Лучшие практики для создания темного дизайна
При создании пользовательского интерфейса в темном режиме вам нужно учитывать несколько важных факторов, и ниже мы остановимся на каждом из них.
1. Не переборщите с черным цветом
Книжные издатели не используют чистую белую бумагу, потому что она слишком резко контрастирует с черными чернилами, из-за этого многие читатели могут испытывать головные боли. То же самое касается цифровых устройств. Держитесь подальше от идеально черного цвета, так как он плохо воспринимается на высококонтрастных экранах. Оптимальный выбором будут оттенки серого в сочетании с ненасыщенными цветами.
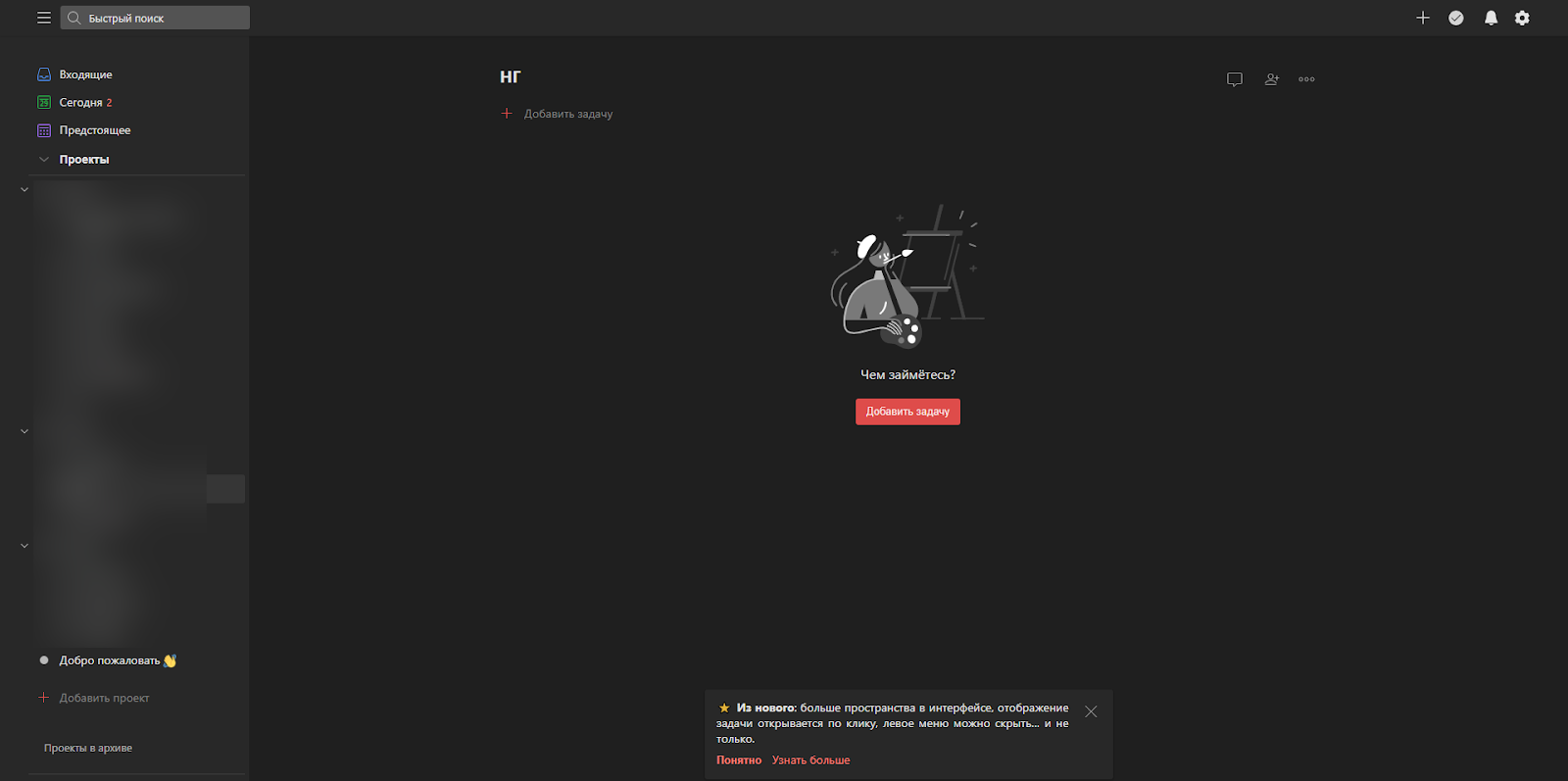
Темная тема сервиса Todoist использует темно-серый цвет
2. Добейтесь правильного контраста
Темные темы должны быть достаточно темными для корректного отображения белого текста. К примеру, в рамках Google Material Design соотношение контрастности текста к фону должно составлять не менее 15,8:1.
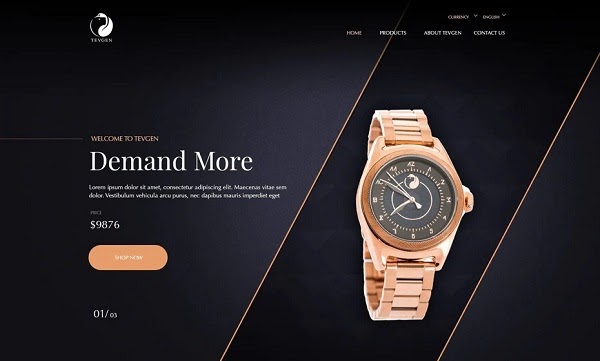
Элегантная темная тема для сайта по продаже элитных наручных часов
3. Обесцветьте яркие цвета
Держитесь подальше от полностью насыщенных цветов на темном фоне. Если смотреть на темные поверхности, оттенки часто кажутся «вибрирующими». Вместо этого, используйте пастельные и приглушенные цвета — оттенки с добавлением серого и белого.
Также задумайтесь над корректировкой цветовой палитры вашего бренда. Синий цвет, используемой вашей компанией, может смотреться на черном фоне совсем иначе. Цвета в темном режиме часто приходится настраивать, чтобы получить такой же эффект, как и при использовании светлой темы.
4. Приглушите белый цвет
Что такое «on» цвет? Этот цвет применяется поверх элементов и ключевых поверхностей. Обычно «on» цвета используются для надписей. По умолчанию в темном UI таким цветом выступает чистый белый (#FFFFFF), но его не стоит использовать из-за упонятого выше эффекта визуальной вибрации, которая проявляется на темном фоне. Лучше полагайтесь на светло-серый.
5. Не рассчитывайте только на инверсию
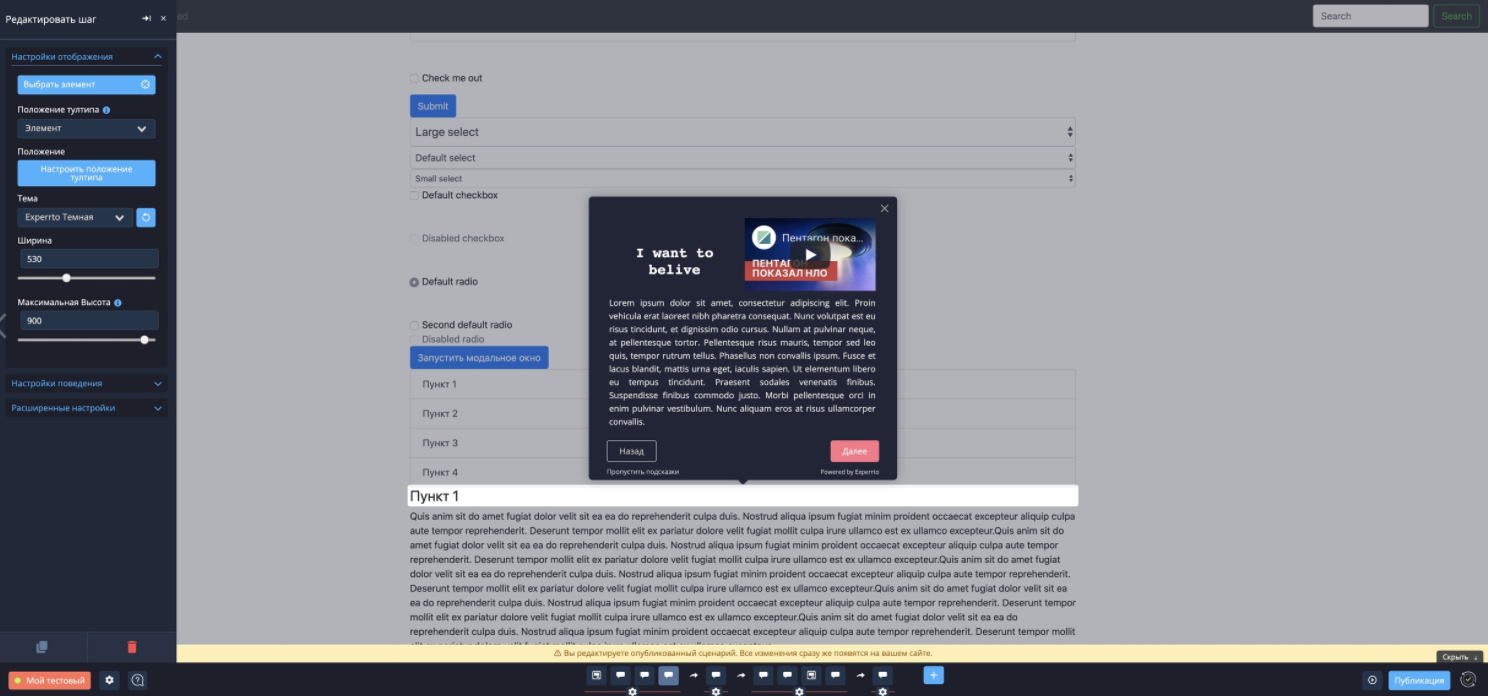
Если вы переходите от стандартного режима к темному, не забудьте оформить в том же стиле ваши туры по продукту и интерактивные подсказки. Онбординг-платформа Experrto предлагает на выбор множество тем оформления для ваших подсказок, в том числе и темный вариант:
Помните, что для получения темного UI недостаточно просто инвертировать цвета — ведь вы случайно можете превратить оттенки, выигрышно смотревшиеся на светлом фоне как дополнение, в невзрачные приглушенные тона.
6. Учитывайте иерархию
Чем выше слой макета, который вы меняете, тем светлее он должен быть. Это создает визуальную иерархию в темном режиме, которая разделит наиболее и наименее используемые элементы на вашем дисплее.
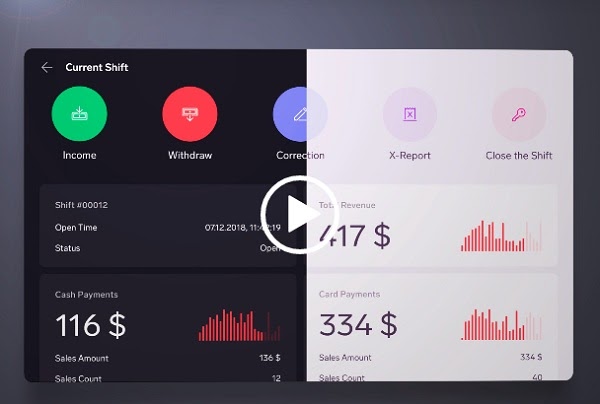
Более светлые цвета в верхнем слое создают визуальную иерархию
7. Тестируйте и предлагайте выбор
Протестируйте как темную, так и светлую версии вашего дизайна.
Поэкспериментируйте с каждым стилем и сделайте соответствующие выводы на основе отзывов пользователей. В конце концов, предпочтения людей могут быть непредсказуемыми, и вам не стоит ими пренебрегать. Позвольте юзерам переключать дисплей из светлого режима в темный — это дает им возможность контролировать свой собственный опыт и выражать свою индивидуальность.
Как проводить тестирование юзабилити и где найти участников?
А вы готовы перейти на темную сторону?
Революция темной темы только начинается, и возможно для вашего продукта это идеальное время, чтобы проявить творческий подход. Запаситесь вдохновением и приготовьтесь стать пионером темного режима!
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: 99designs.com Изображение: freepik.com