Если вы не раз слышали термин «универсальный дизайн» (universal design), но до сих пор не углублялись в его истинное значение, самое время это исправить.
В этой статье мы рассмотрим основные принципы универсального дизайна, его преимущества и то, как легко и эффективно использовать его в своих цифровых проектах.
Содержание статьи
Что такое универсальный дизайн?
История универсального дизайна
Отличие универсального дизайна от похожих дизайн-моделей
1. Универсальный дизайн и безбарьерный дизайн
2. Универсальный дизайн и инклюзивный дизайн
Преимущества универсального дизайна
1. Поддерживающий дизайн
2. Адаптируемый дизайн
3. Доступный дизайн
4. Безопасный дизайн
5. Другие преимущества
7 принципов универсального дизайна
1. Равенство в использовании
2. Гибкость в использовании
3. Простой и интуитивно понятный дизайн
4. Легко воспринимаемая информация
5. Допустимость ошибки
6. Низкое физическое усилие
7. Размер и пространство для доступа и использования
Процесс создания универсального дизайна
1. Поиск максимального количества возможностей
2. Сопереживание и наблюдение за поведением и паттернами
3. Мозговой штурм и поиск решений
4. Пользовательские тестирования и итерации
5. Универсальный цифровой дизайн
Что такое универсальный дизайн?
Универсальный дизайн — это дизайн-стратегия, гарантирующая, что ваш продукт или сервис подойдет каждому. Приспосабливая дизайн ко всеобщим потребностям, вы исключаете гипертаргетирование. Вы упрощаете жизнь людей, обеспечивая им доступные и практичные продукты.
Делая физические и цифровые дизайны доступными для людей всех возрастов, национальностей и с разными возможностями, вы даете шанс каждому. Универсальный дизайн направляет ваш бизнес по этическому пути, продвигая концепции социальной справедливости и инклюзивности, и в то же время расширяет вашу аудиторию для получения прибыли.
Учитывая все преимущества универсального дизайна, вы непременно должны рассмотреть его при разработке своего следующего дизайн-проекта.
История универсального дизайна
Рональд Мейс (Ronald Mace) был директором «Центра доступного жилья» в Университете Северной Каролины.
Рональд Мейс — «отец» универсального дизайна
Будучи инвалидом-колясочником, он продвигал универсальный дизайн, когда тот еще только зарождался. Так он стал известен как отец универсального дизайна.
Мейс отметил необходимость создания универсального дизайна окружающей среды, выявив наличие проблем с существующей архитектурой.
Одним из примеров универсального дизайна, реализованного в архитектуре, стало создание бесступенчатого входа. Вместо лестниц предложили использовать пандусы, к которым мог получить доступ каждый.
Бесступенчатый вход в дом
Универсальный дизайн — это этический дизайн. Определяя пользователей, он устанавливает значение «все». Поскольку он не нацелен на кого-то конкретно, он стандартизирует дизайн. Универсальный дизайн расширяет значение слова «нормальный», обеспечивая равное отношение ко всем пользователям.
Концепция универсального дизайна возникла из архитектуры и охватила другие сферы, такие как образование, продуктовый дизайн и антропоцентрические дизайн-процессы. Универсальный дизайн обеспечивает целостный подход к повышению ценности в любой области.
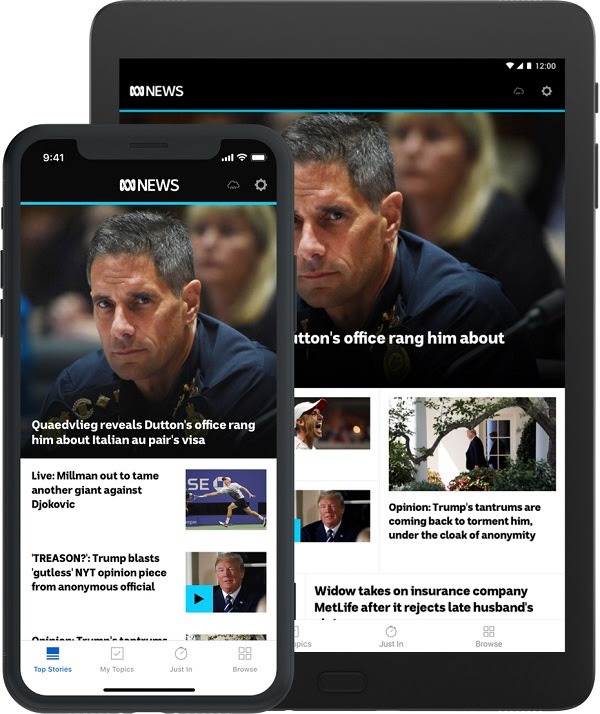
Доступный пользовательский интерфейс: в 2109 году приложение ABC news получило награду Australian Access Awards в номинации «Доступное приложение года»
Отличие универсального дизайна от похожих дизайн-моделей
Универсальный дизайн очень часто путают с другими дизайн-моделями, такими как безбарьерный (barrier-free), или доступный дизайн (accessible design), и инклюзивный дизайн (inclusive design). Очень важно понимать их взаимосвязь и различия между ними.
1. Универсальный дизайн и безбарьерный дизайн
Безбарьерный дизайн, также называемый доступным дизайном, направлен на устранение всех возможных препятствий между пользователями и продуктами. Этот тип дизайна используется для создания удобных и доступных интерфейсов. В отличие от универсального дизайна, безбарьерный дизайн подходит не всем. Доступный дизайн нацелен исключительно на людей, испытывающих трудности с существующими системами, и предлагает специализированные решения для поиска обходного пути или альтернативы.
2. Универсальный дизайн и инклюзивный дизайн
Инклюзивный дизайн гарантирует, что к готовому продукту сможет получить доступ максимально широкая аудитория. Иногда он предлагает разные версии одного дизайна или продукт с определенными надстройками для определенных возможностей. Универсальный дизайн преследует аналогичную цель: предоставить всем одинаковые шансы насладиться вашим продуктом или сервисом. Однако в отличии от инклюзивного дизайна, универсальный дизайн предполагает создание одного дизайна, подходящего для всех.
Онбординг пользователей, не разбирающихся в технологиях
Преимущества универсального дизайна
1. Поддерживающий дизайн
Универсальный дизайн — это удобный и простой дизайн, который также оказывает помощь во время использования. Один из способов добиться этого — использовать правильную визуальную иерархию для снижения когнитивной нагрузки:
Разделение больших чисел на группы для снижения когнитивной нагрузки — пример поддерживающего дизайна
2. Адаптируемый дизайн
Универсальный дизайн обслуживает широкий круг людей с разными потребностями, которые могут меняться со временем, что делает дизайн гибким и адаптируемым.
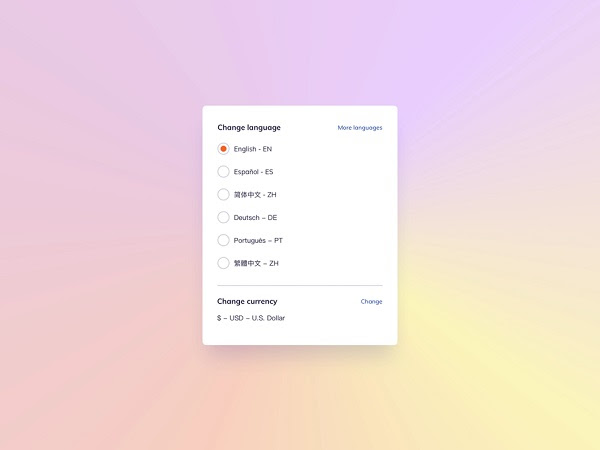
Переключение языка и валюты для обслуживания различных языковых и географических групп пользователей — пример адаптируемого дизайна
3. Доступный дизайн
Это доступный и безбарьерный дизайн, уменьшающий количество проблем пользователей. Сделать дизайн доступным можно, следуя «Рекомендациям по обеспечению доступности веб-контента» (Web Content Accessibility Guidelines, WCAG).
4. Безопасный дизайн
Универсальный дизайн позволяет пользователям делать поправки, предоставляет меры предотвращения ошибок и способствует укреплению здоровья и благополучия.
5. Другие преимущества
Универсальный дизайн экономичен и востребован, поскольку результат обычно выходит за рамки специализации путем установления стандартов. Он также увеличивает количество потребителей и увеличивает срок службы продукта, поскольку пригоден для людей любого возраста.
Как «подружить» старшее поколение с новыми технологиями, или Онбординг для 65+
7 принципов универсального дизайна
Следующие семь принципов универсального дизайна являются стандартом, по которому можно оценивать окружающую среду и продукты:
1. Равенство в использовании
Дизайн востребован среди людей с разными физическими возможностями; он может быть разработан одинаковым для всех или иметь альтернативные версии в зависимости от возможностей человека.
2. Гибкость в использовании
Дизайн учитывает широкий спектр индивидуальных предпочтений и возможностей. Он адаптируется к темпу пользователя и предлагает альтернативные варианты использования.
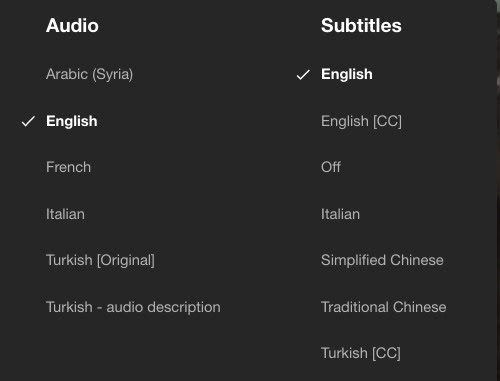
Разные способы доступа к контенту обеспечивают гибкость
3. Простой и интуитивно понятный дизайн
Любой человек, независимо от возможностей, опыта, знаний, навыков и состояния, должен понимать, как использовать продукт. Для этого, важно, чтобы дизайн был простым, последовательным и интуитивно понятным. Такие детали, как использование простого текста без большого количества технического жаргона, помогают сделать дизайн доступным более широкой аудитории.
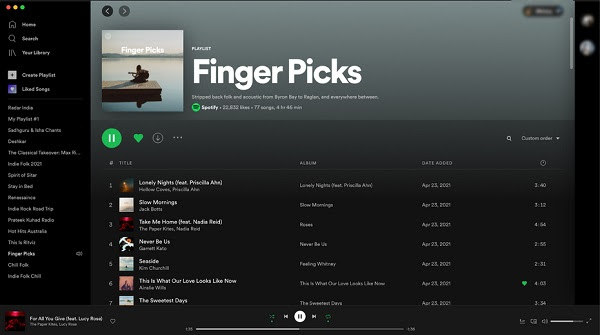
У Spotify один из самых простых и интуитивно понятных интерфейсов
4. Легко воспринимаемая информация
Дизайн эффективно передает пользователю необходимую информацию независимо от индивидуальных особенностей и условий внешней среды, таких как освещение, погода и др. Достичь этого можно, используя несколько способов представления данных, визуальную иерархию и повышенную удобочитаемость информации.
5. Допустимость ошибки
Дизайн должен сводить к минимуму опасные и непреднамеренные действия и обеспечивать предупреждения и отказобезопасность (fail-safe). Это также предотвращает негативные последствия случайных действий пользователя.
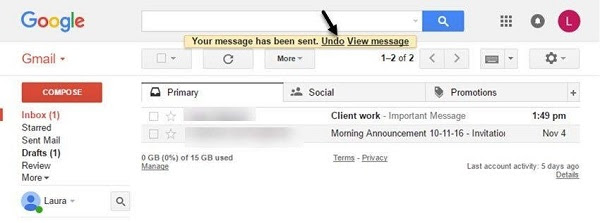
Пользователь Gmail может отменить свои ошибочные действия
6. Низкое физическое усилие
Дизайн минимизирует необходимые для использования физические усилия, обеспечивая удобное расположение, устраняя повторы и снижая количество действий со стороны пользователя.
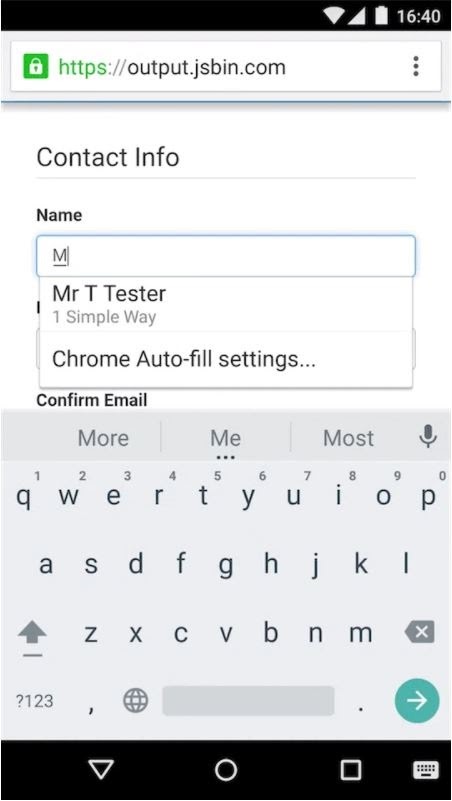
Автозаполнение форм способно значительно сократить усилия пользователя и сэкономить ему время
7. Размер и пространство для доступа и использования
Дизайн обеспечивает достаточное пространство для каждого пользователя, независимо от его роста, фигуры, подвижности. В дизайне учитывается эргономика, предусмотрены варианты размеров, а также остается достаточно места для вспомогательных устройств и поддержки.
В цифровом дизайне эргономика может быть связана с визуальной простотой, макетами со структурированными сетками, использующими принципы гештальта и разборчивую типографику.
UX-дизайн: как сделать ваш продукт удобным для восприятия
Процесс создания универсального дизайна
Подходы к созданию универсального дизайна:
- Антропоцентричный: определение основных проблем пользователя и поиск их решения.
- Совместное проектирование: вовлечение в процесс дизайна всех заинтересованных лиц с помощью коллаборативных методов.
Процесс создания универсального дизайна может включать следующие шаги:
1. Поиск максимального количества возможностей
Определяя свою аудиторию и формируя персоны пользователей (user personas), старайтесь быть более инклюзивными и включать людей с разными способностями, чтобы сделать свой продукт доступным более широкому кругу лиц. Вы продаете товары в другие страны или работаете в туристическом секторе? Открываете новое направление бизнеса или пытаетесь соблюдать этические аспекты и работаете над репутацией компании? Универсальный дизайн — ваш выбор.
2. Сопереживание и наблюдение за поведением и паттернами
Выясните, с какими проблемами сталкиваются абсолютно все люди в интересующей вас области. Во время выявления «боли» крайне важно сопереживать, постоянно вводить новшества и удовлетворять растущие потребности. Этот процесс может включать мониторинг образа жизни и паттернов взаимодействия пользователей, их потребностей, желаний, и жалоб.
Используя методы исследования, такие как интервью, фокус-группы и другие методы, постарайтесь найти ответы на эти и другие вопросы: Могут ли пользователи эффективно ориентироваться в вашем интерфейсе? Ваш продукт представляет ценность для всех пользователей? Понятны ли им ваши иконки? Каковы последствия неправильного использования вашего продукта?
3. Мозговой штурм и поиск решений
Предлагая идеи, убедитесь, что они соответствуют принципам универсального дизайна: уважают разнообразие, не имеют рисков и обладают безупречной функциональностью. Решения должны быть жизнеспособными, эффективными и предоставлять возможности пользователям.
4. Пользовательские тестирования и итерации
Прежде чем воплотить свои решения в жизнь, необходимо тщательно их проверить. Для выявления болевых точек проведите пользовательское тестирование, избегая при этом социальной стигматизации (стереотипов, предрассудков и дискриминации). Например, предположение о том, что пожилые люди не могут пользоваться технологиями, может не всегда быть верным.
Будьте искренними, честными и восприимчивыми ко всему, что выходит из процесса тестирования. Используйте эти идеи для улучшения вашего решения. Процесс тестирования всегда итеративный, и у вас никогда не будет окончательного решения. Вы можете взять паузу на некоторое время, но позже непременно пересмотрите свой дизайн, чтобы тот не устарел.
5. Универсальный цифровой дизайн
Существует много способов сделать цифровой дизайн доступным и понятным каждому: соблюдать рекомендации WCAG, избегать многократных итераций страницы для разных посетителей, изменить визуальную эстетику, и др.
Режим высокой контрастности на сайте MoMa можно было бы использовать по умолчанию, чтобы сделать дизайн универсальным
Цифровой дизайн, следующий рекомендациям WCAG, имеет достаточный цветовой контраст с фоном и текстом и интегрирует в интерфейсы навигацию с помощью клавиатуры для облегчения доступа. Он имеет масштабируемые интерфейсы, которые легко увеличивать с помощью программ внешнего доступа.
Сочетание высокой контрастности и цветового дизайна для дальтоников используется творческим образом
К сожалению, большинство цифровых интерфейсов по-прежнему используют вложенные меню, сложную навигацию и яркую графику, не подходящие для людей с дальтонизмом и ограниченной подвижностью рук. Проверьте семантические разметки в HTML, такие как разделение верхних и нижних колонтитулов и навигации. Убедитесь, что у каждого изображения имеется альтернативный текст для посетителей, полагающихся исключительно на текстовые описания на веб-странице.
Как правильно создать темную тему для вашего продукта?
Заключение
Не забывайте, что вашим продуктом могут пользоваться совершенно разные люди. Универсальный дизайн делает инклюзивность частью повседневной жизни.
Адаптировать свой продукт под особенности любой аудитории вам поможет онбординг.
Онбординг — это мощный инструмент не только для обучения. Он также помогает продвигать идею проактивной поддержки и улучшает качество взаимодействия с продуктом, учитывая множество различных типов пользователей.
Настроить онбординг, а также отследить его эффективность вам поможет наша no-code платформа Experrto.
Помните: онбординг нужен не только для того, чтобы сделать ваш продукт более доступным, но и чтобы люди знали, что вы заботитесь о них и стараетесь помочь.
А это всегда положительно сказывается на конверсии.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: 99designs.com