Свой интерес к вашему продукту могут проявить не только опытные и технически подкованные пользователи, но и пожилые люди, подростки, инвалиды и многие другие. И тешить себя надеждами, что освоение продукта дастся им без каких-либо проблем, крайне недальновидно. При этом адаптировать онбординг под особенности этой аудитории на самом деле куда проще, чем это может вам показаться.
Так почему бы не внести простые, но эффективные изменения в процесс адаптации продукта прямо сейчас? И не только для того, чтобы сделать ваш продукт более доступным, но и чтобы люди знали, что вы заботитесь о них и стараетесь помочь.
Но для начала нужно понять, что отличает эту категорию «неопытных» пользователей, в чем их особенности.
Содержание статьи
Какие проблемы возникают при адаптации пользователей, которые не разбираются в технологиях?
Низкий темп работы
Незнание технических терминов
Нехватка концентрации
Недостаток осведомленности
Отсутствие определенных навыков
5 шагов на пути к созданию дружелюбного онбординга
1. Сделайте дизайн максимально простым
2. Убедитесь, что вы предельно ясно доносите информацию
3. Организуйте поддержку на каждом этапе онбординга
4. Убедитесь, что пользователи действуют целенаправленно
5. Сделайте процесс адаптации цикличным
Какие проблемы возникают при адаптации пользователей, которые не разбираются в технологиях?
Оптимизация процесса онбординга под нужды не искушенного в технологиях пользователя, пожалуй, то же самое, что и разработка специального «no code»-продукта для тех, кто не умеет программировать. Не нужно думать, что все во всем разберутся и так; вы можете внести простые изменения и получить отличные результаты.
Но чтобы понять, что из себя представляют эти люди, взглянем на то, с какими проблемами им, как правило, приходится иметь дело.
Низкий темп работы
Для выполнения самых обычных задач некоторым людям может потребоваться больше времени, чем вы могли думать.
К примеру, случалось ли с вами, когда во время чтения книги вы начинали думать о чем-то постороннем, прочитанный текст так и оставался не понят, и вам приходилось его перечитывать несколько раз? Такое бывает со всеми. А теперь представьте, что нечто подобное происходит с вами постоянно, каждый день.
Если popup-окна будут слишком быстро исчезать с экрана, некоторые люди, которые в силу возраста, к примеру, все делают медленнее, просто не успеют прочитать содержащийся в нем текст и, следовательно, не смогут полноценно использовать ваш продукт.
Если же вы добавите кнопки, клик по которой переводит пользователей на следующую или предыдущую страницу или шаг, то поможете им не потеряться и свободно перемещаться вперед и назад в рамках обзора продукта или страницы регистрации: так они не пропустят ни одной важной детали.
Незнание технических терминов
Как было сказано выше, не все умеют программировать, поэтому пытаться заставить людей, не владеющих этим навыком, выполнить что-то связанное с кодом, как минимум бесполезно, не так ли?
Нечто подобное происходит и во многих других контекстах.
К примеру, использование слишком большого количества технического жаргона в текстовых материалах (статьях, обзорах, инструкциях и т.д.) может сбить с толку людей, которые относительно плохо знакомы с этой темой. А если уж этот текст написан с целью помочь или решить какие-либо их проблемы, то невозможность его прочтения и понимания только снизит доверие к вам.
Слишком легкомысленно ожидать, что пользователи будут «гуглить» все, чего не знают и не понимают.
В этом случае ваш продукт будет для них слишком сложен, а значит — и сопряжен с большим числом трудностей. И если решение конкурента будет на порядок понятнее и не станет заставлять пользователей жертвовать своим временем и вниманием, конечно, они предпочтут его.
Разумеется, бывают ситуации, когда без специальных терминов не обойтись, и для таких ситуаций у вас должен быть подготовлен глоссарий, где любой желающий сможет посмотреть значение того или иного слова. Очень удобно, когда определение сложного термина возникает на экране при наведении на него курсора мыши.
Нехватка концентрации
Люди не могут принять продукт, если этап адаптации окажется для них слишком сложен. Подростки, пожилые люди, люди с нейродивергентными расстройствами (такими как тревожность или СДВГ) схожи в одном: их концентрация внимания снижена.
Таким людям очень трудно удерживать внимание на чем-то одном в течение длительного времени, особенно если на экране слишком много цветов, слишком много всплывающих окон или функций, или если онбординг заставляет пользователя делать что-то в спешке.
С одной стороны, чувство срочности повышает вероятность того, что человек привяжется к вашему продукту. Но некоторых людей заставлять делать что-то второпях — не самая удачная идея.
Сделайте свой дизайн проще или, по крайней мере, убедитесь, что используемая вами цветовая палитра гармонична, сбалансирована. Таким образом:
- вам удастся удержать внимание пользователей, способствовать их погружению в продукт;
- вы сможете добиться от них более долгого пребывания на странице;
- ваш продукт будет выглядеть более профессионально.
Полное руководство по цвету в UX/UI-дизайне
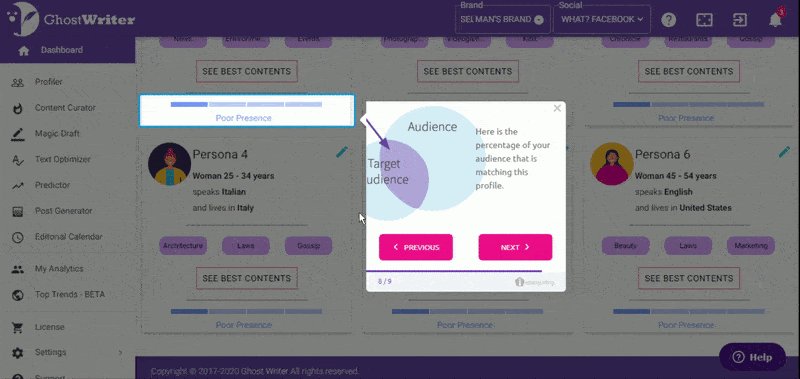
Недостаток осведомленности
Не все могут знать, что ваш продукт — это то, что им на самом деле может пригодиться в быту или на работе. И речь не о соперничестве с конкурентами.
Представьте, что вы приехали в другую страну и не знаете, где можно, например, вкусно поесть. Чтобы без проблем сориентироваться на местности, вы уже должны обладать определенным объемом знаний о ней. То же самое и здесь. Вы должны позаботиться о том, чтобы информация о вашем продукте была полной, доступной и позволяла разобраться что к чему абсолютно любому человеку.
Как вы, наверное, знаете, онбординг берет начало с того момента, когда люди впервые узнают о вашем продукте. Так насколько эффективной может быть эта фаза адаптации, если осведомленность не формируется вами сознательно?
Чтобы решить эту проблему, вам необходимо:
- оптимизировать свои маркетинговые каналы;
- сформировать более глубокое представление о продукте в своих рекламных кампаниях;
- поощрять пользователей за их рекомендации вашего продукта своим друзьям и коллегам.
Отсутствие определенных навыков
Если вы чем-то болеете, то, как правило, вы не можете читать и кликать по ссылкам так же быстро, как и обычно. Это называется моторной заторможенностью. И она может подвести вашего пользователя, когда надо, к примеру:
- кликнуть по небольшой кнопке в течение короткого промежутка времени;
- постоянно скролить и свайпать согласно нужному направлению;
- набирать слова на клавиатуре.
От этого могут страдать не только люди, скорость реакции которых временно снижена вследствие гриппа или другой болезни, но и пожилые люди, дети, инвалиды, люди с ментальными нарушениями и т.д.
При создании онбординга учитывайте возможность наличия таких проблем, и вам будет проще разобраться в логике предлагаемых решений, о которых и пойдет речь в следующем пункте.
Демократизация софта: помогите людям идти в ногу с технологиями
5 шагов на пути к созданию дружелюбного онбординга
1. Сделайте дизайн максимально простым
Главное, чтобы дизайн был понятным. Проигнорируете это требование, и вам понадобится куда больше усилий, чтобы удержать пользователей.
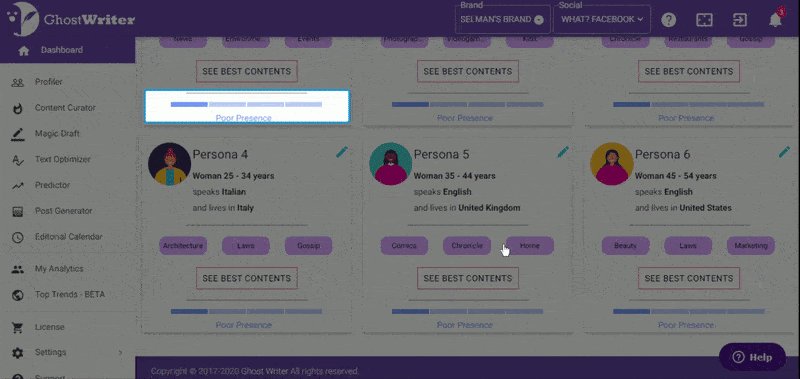
Взгляните на пример страницы ниже. Кому бы она понравилась?
Для начала можно оставить на странице больше пустого пространства, набрать текст более крупным шрифтом — уже только это ощутимо облегчит восприятие страницы и поиск нужной информации.
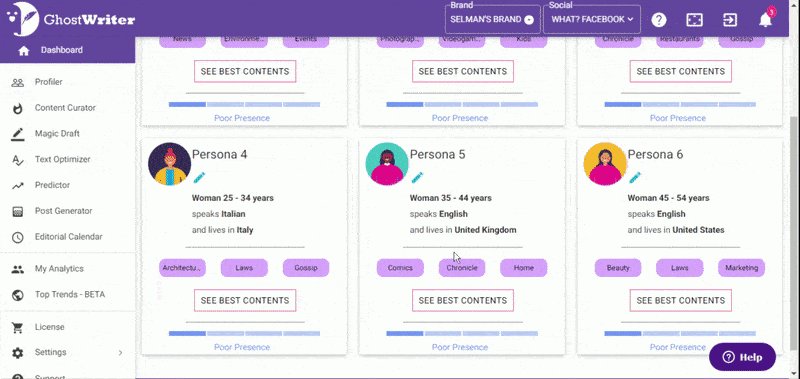
На странице UserGuiding «дышится» легко: здесь много пустого пространства и только нужная на этапе знакомства с сервисом информация
Подобным изменениям следует подвергнуть не только ваш лендинг или главную страницу веб-сайта, но и страницу регистрации, тур по продукту, базу знаний и т.д. В общем, вы уловили суть.
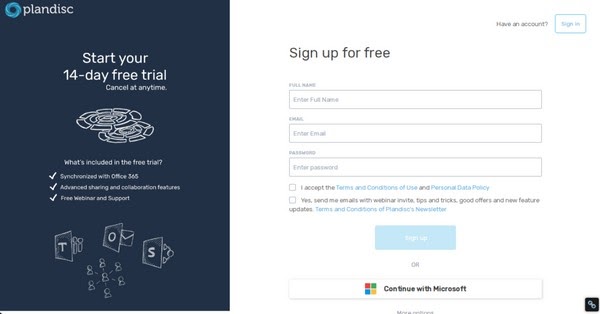
Страница регистрации и вовсе должна быть предельно ясной и точной:
В веб-форме старайтесь задавать вопросы, на которые можно ответить быстро и коротко. Если для регистрации требуются более обширные сведения о пользователе, запросите их на следующей странице, чтобы не перегружать первую и не портить впечатление.
Что касается онбординга, оформите его в соответствии с основным стилем продукта.
Кроме того, все комментарии, сопровождающие пользователя, должны быть лаконичными и по сути — если ему следует поставить галочку, так и напишите: «Поставьте галочку в окошке справа», например.
Что в итоге?
Что нужно делать:
- используйте шрифт покрупнее;
- не забывайте о важности в дизайне пустого пространства;
- используйте визуальные элементы, понятные с первого взгляда;
- подберите гармоничную цветовую палитру;
- форма регистрации должна быть максимально короткой;
- тур по продукту должен быть персонализирован.
Чего следует избегать:
- когда на странице слишком много текста;
- несоответствия цвета и дизайна;
- длинных предложений;
- трудоемких задач.
Редактор подсказок Experrto позволяет выполнить визуальной настройку онбординга без кода в полном соответствии с вашим дизайном — вы можете задать подсказкам и элементам на них любой цвет, шрифт, форму, загрузить изображение или анимацию, которые ускорят процесс адаптации и улучшат UX.
Интуитивно понятный интерфейс: 4 простых принципа
2. Убедитесь, что вы предельно ясно доносите информацию
Выше в качестве примера упоминалась ситуация, когда, прочитав страницу, человек может не вспомнить, что он, собственно, прочитал.
Так вот, если вы не хотите повторения подобных ситуаций на своем сайте или в приложении, все ваши тексты должны быть исключительно по делу. Никакой воды, никаких эпитетов и метафор. Длинные предложения — ваши заклятые враги.
Выразить мысль 5-6 словами бывает непросто, но так нужно. Кто-то может не осилить вашу «писанину» и так и не понять, что ему вообще пытались сказать.
Если ситуация обязывает вас рассказать пользователю о многом, не делайте этого сразу. Разбейте текст на более короткие фрагменты, подайте их в нескольких всплывающих окнах.
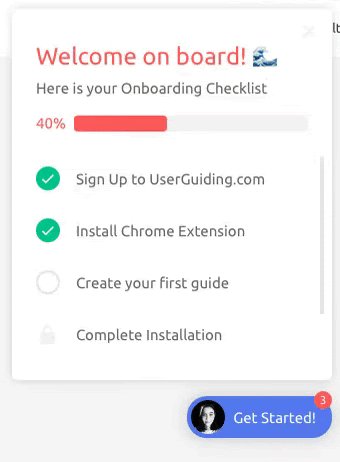
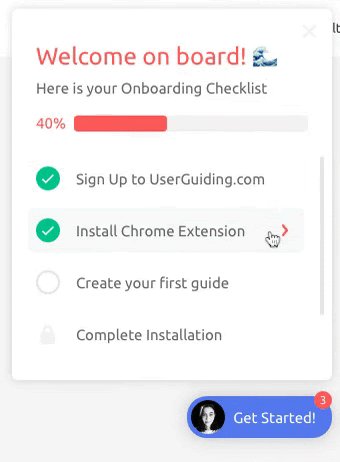
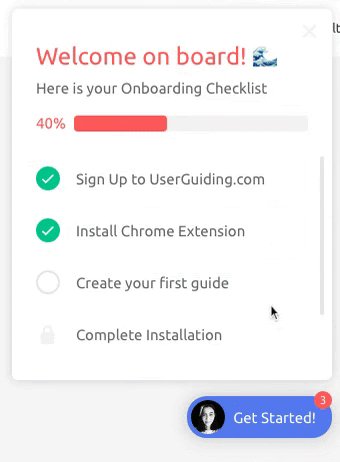
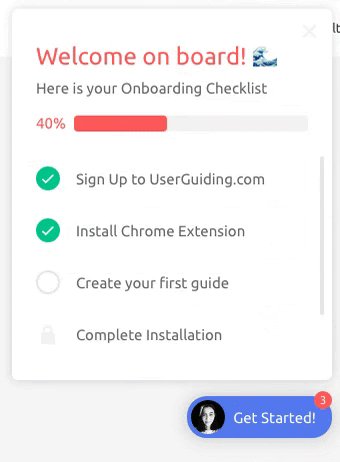
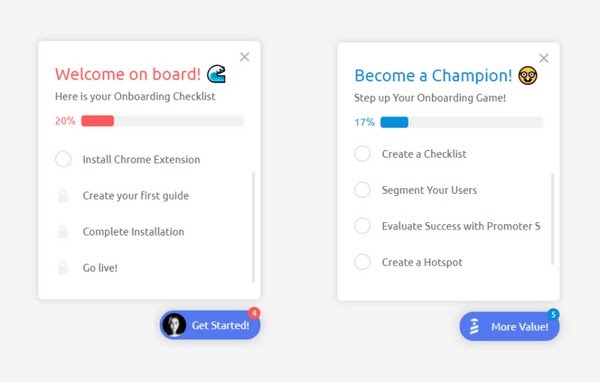
Еще одним эффективным форматом представления информации являются чек-листы и маркированные списки:
Добро пожаловать! Вот твой список задач для ознакомления с продуктом
Вы можете представить тур по продукту в виде списка задач или растянуть процесс регистрации сразу на несколько страниц, предусмотрительно связав их одной шкалой прогресса — все это обеспечит вас не только новыми клиентами, но и положительными отзывами.
Что нужно сделать:
- выражать мысли максимально коротко;
- убедиться, что ваши сообщения ясны и понятны;
- не допускать двойного толкования;
- длинные предложения заменять маркированными списками;
- вместо одной длинной и утомительной страницы сделать несколько покороче;
- не забывать про прогресс-бар;
- составить чек-лист.
Чего следует избегать:
- длинных предложений, богатых причастными и деепричастными оборотами;
- обширных описаний без «буллетов» и абзацев;
- сомнительных слов и фраз, допускающих неверное толкование вашего сообщения;
- отсутствия шкалы прогресса, если речь идет о многоэтапном процессе.
3 шага к увлекательному онбордингу
3. Организуйте поддержку на каждом этапе онбординга
Вы можете объяснить все супер-доступным и понятным языком, но случается всякое, и человек может просто пропустить какое-то из ваших сообщений. Или он попытается сделать так, как сказано в пояснении, но у него ничего не выйдет. Что делать в этом случае?
Вы должны организовать для пользователей специальный раздел со справочной информацией, так называемую Базу знаний, куда любой мог бы обратиться, если бы у него возникла такая необходимость. Кстати, вы всегда можете подключить на сайт виртуального помощника, чат-бота, который сможет справляться с простыми и повторяющимися запросами.
Все звучит очень просто, не так ли?
Именно, только не забудьте рассказать об этих опциях поддержки самим пользователям.
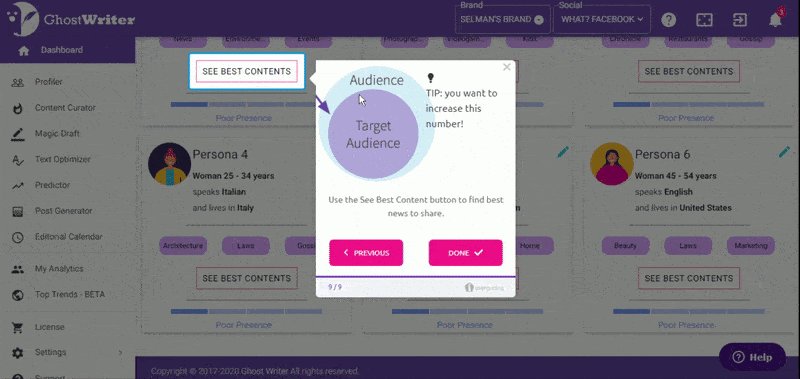
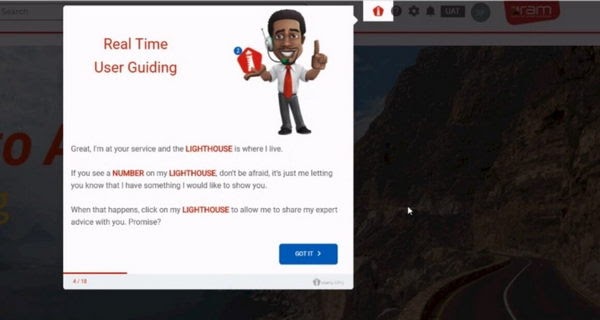
Привет, я твой помощник. Обратиться ко мне легко — достаточно кликнуть на иконку «маяка».
Если рядом с иконкой ты увидишь цифру — не надо беспокоиться. Это просто напоминание о том, сколько новой и интересной информации я для тебя приготовил.
Если возникнет необходимость, кликни на иконку «маяка», и я поделюсь своим экспертным мнением. Договорились?
Лучше всего сообщить пользователям о вариантах поддержки сразу после приветственного окна или по завершении тура по продукту.
Далеко не каждый пользователей предпочтет звонок в службу поддержки или email. Организовать базу знаний не так уж и трудно, зато это обязательно оценят пользователи.
К тому же, имея справочный центр, вы в разы снизите нагрузку на специалистов службы поддержки, которые смогут уделить больше времени и внимания более сложным задачам.
И немного статистики: согласно опросам, 73% пользователей из всего ряда онлайн-инструментов предпочтут именно live-чаты, тогда как 63% заявляют, что они в большей степени готовы вернуться на сайт, который располагает модулем live-чата.
И наконец (тоже немаловажная деталь) 55% опрошенных заявили, что оформили возврат на продукт, просто потому, что так и не поняли, как им пользоваться.
Вот почему так важна доступная и эффективная поддержка.
Что нужно сделать:
- организуйте базу знаний или справочный центр;
- по возможности, подключите на сайт модуль live-чата;
- не забудьте проинформировать пользователей о том, где они могут получить помощь.
Чего следует избегать:
- думать, что каждый пользователь будет обращаться в поддержку;
- тратить кучу денег на обработку специалистами простых и повторяющихся запросов (тогда как этим мог бы заниматься чат-бот).
Автоматизированная клиентская поддержка: как она может вам помочь?
4. Убедитесь, что пользователи действуют целенаправленно
Лучший способ почувствовать удовлетворение от каких-то действий — достичь цели, не так ли? Точно так же цель мотивирует людей с проблемами концентрации или памяти сосредоточиться на задаче и быть в восторге от ее выполнения.
Обеспечьте пользователей инструментами отслеживания своего прогресса и своевременно объясняйте, что им делать на следующем шаге — все это позволит надолго сохранить их вовлеченность.
Здесь можно пойти на одну маленькую хитрость. Сделайте так, чтобы чек-лист онбординга начинался с двух задач, которые уже будут выполнены (вычеркнуты либо отмечены галочкой) еще до того, как человек успел сделать что-то конкретное. Такая фора подогреет их желание выполнить все пункты из списка. В роли таких задач вполне могут быть следующие:
- регистрация на сайте;
- создание профиля;
- просмотр первого тура по продукту.
Все это следует воспринимать как игру, в которой игроки пытаются заработать так называемые «ачивки» (достижения). Зачастую эти «ачивки» и делают игру такой, что от нее просто так не оторваться.
Сообщите пользователям о доступных достижениях и целях, позвольте им выбирать между ними, держите в курсе прогресса и поздравляйте с полученным результатом, — это идеальный способ сохранить заинтересованность и мотивацию.
Что следует делать:
- сформируйте набор целей, соответствующих функциональным возможностям вашего продукта;
- обозначьте эти цели и позвольте людям выбирать порядок их достижения;
- поздравьте их с достижением целей;
- продемонстрируйте достигнутый прогресс.
Чего следует избегать:
- предоставить пользователей самим себе;
- не позволять им отслеживать свой прогресс любым возможным способом.
Чему SaaS-разработчики могут научиться у видеоигр?
5. Сделайте процесс адаптации цикличным
Бесконечный и непрерывный онбординг — еще один прекрасный способ постоянно радовать пользователей и напоминать им о ценности вашего решения. Так они смогут узнать ваш продукт еще лучше, буквально разобрать по крупицам и достигнуть совершенства в его использовании.
Разумеется, вы не будете продолжать их учить тому, что они и так уже узнали.
Вы просто будете своевременно оповещать их о запуске новых функций через сообщения в приложении или по email.
С помощью всплывающих окон вы можете напоминать им о функциях, которые они давно не использовали, — это тоже довольно удачный способ побудить их взглянуть на ваше решение немного под иным углом и, возможно, стать его приверженцем.
Что нужно сделать:
- время от времени рассказывать что-то новое о продукте;
- оповещать о обновлениях в продукте при помощи hotspots (горячих точек) и всплывающих подсказок, не отвлекая пользователя и не мешая его текущей работе;
- вести коммуникацию посредством in-app-сообщений.
Чего делать не нужно:
- информировать насильно о том, что людям и так известно или не нужно.
Что нужно знать об адаптации к продукту и как ее улучшить?
Заключение
Адаптация неопытных пользователей — не такая уж и сложная задача, если все делать с умом: не забывать, что вашим продуктом могут пользоваться совершенно разные люди.
Онбординг — это мощный инструмент не только для обучения. Он также помогает продвигать идею проактивной поддержки и улучшает качество взаимодействия с продуктом, учитывая множество различных типов пользователей.
Платформа Experrto — это не только редактор интерактивных подсказок, позволяющий настроить тур по вашему продукту без кода. С его помощью вы также можете с легкостью отслеживать эффективность онбординга и сопровождать пользователя на протяжении всего пути.
Эффект от такого сопровождения заметен с самого начала — вы получаете большую вовлеченность, сокращаете время достижения ценности и повышаете trial-to-paid конверсию.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userguiding.com Изображение: freepik.com