Дашборд (dashboard), или информационная панель, — это эффективный способ сбора и отображения данных, сгруппированных на одном экране.
Он использует все плюсы инфографики, которая также является эффективным инструментом визуального представлением данных. (Разница в том, что инфографика уже содержит инсайт и «историю», построенную вокруг него.) Как и инфографика, дашборд может включать таблицы и диаграммы, что позволяет пользователям провести глубокий анализ данных.
Что самое важное, дашборд объединяет несколько визуализаций и информационных сниппетов, благодаря чему пользователи могут быстро выявлять тенденции, паттерны, параллели и различия, и в итоге прийти к полезным инсайтам.
Идея дашбордов возникла в 1970-х гг. с появлением систем поддержки принятия решений (decision support systems). С тех пор они претерпели несколько трансформаций, вызванных достижениями в области информационных технологий и науки о данных, с одной стороны, и развитием дизайна, с другой.
Сегодня достаточно ввести в поисковой строке Pinterest слово «дашборд», и вы получите множество интересных и полезных идей визуализации данных.
Если вы тоже хотите создать достойный дашборд, в этой статье мы перечислили 10 ловушек, которых вам следует избегать.
Содержание статьи
1. Слишком много визуальных помех
2. Большое количество цветов
3. Отсутствие контекста
4. Неудачное сочетание данных и визуализации
5. Небрежное расположение
6. Неверный фокус (или его отсутствие)
7. Ненужное разнообразие
8. Вводящее в заблуждение сходство
9. Много украшательств
10. Просто уродливый дизайн
Заключение
1. Слишком много визуальных помех
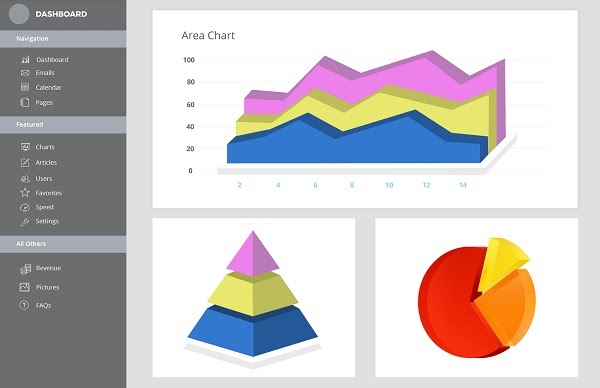
Пустое пространство (white space) — один из самых важных элементов любого дизайна, включая дашборд. Поскольку его интерфейс насыщен всевозможными данными, фигурами и цветами, важно обеспечить хотя бы какое-то свободное пространство.
Также это упрощает для пользователя сегментирование дашборда на связанные блоки.
Убрав беспорядок и разумно используя пустое пространство, вы создадите невидимые линии, которые будет направлять взгляд пользователя по дашборду.
2. Большое количество цветов
Для человеческого разума абсолютно все является визуальной подсказкой (visual cue) — от выбранного вами шрифта до оттенка красного.
Представьте столбчатую диаграмму (bar chart) с четырьмя столбцами, окрашенными в разные цвета. Пользователь автоматически будет искать значение цвета, когда столбцы показывают разные поля. А на дашборде, сияющем, словно новогодняя елка, эти цвета приглушены.
Как показывает практика, лучше всего использовать не более трех цветов и по-максимуму избегать едва заметных изменений оттенков.
Разработка личного кабинета пользователя: улучшаем интерфейс
3. Отсутствие контекста
Поскольку дашборд — почти то же самое, что и сводка данных (data summary), каждый раздел должен говорить сам за себя и представлять понятную историю.
Например, для отображения роста более полезен квартальный дашборд по продажам, включающий данные за прошедший период, нежели просто разбивка по отделам. Отчета о валовом доходе (gross revenue statement) может быть достаточно, но если рядом с ним будут представлены планируемые поступления (budgeted revenue), это может нарисовать совершенно новую картину.
Помните: то, что отображено на дашборде, столь же важно, как и то, как вы это разместили.
4. Неудачное сочетание данных и визуализации
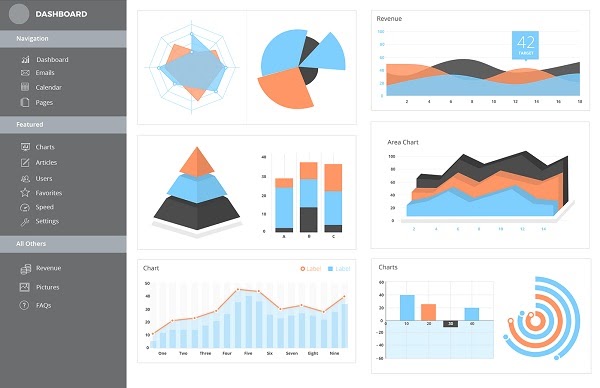
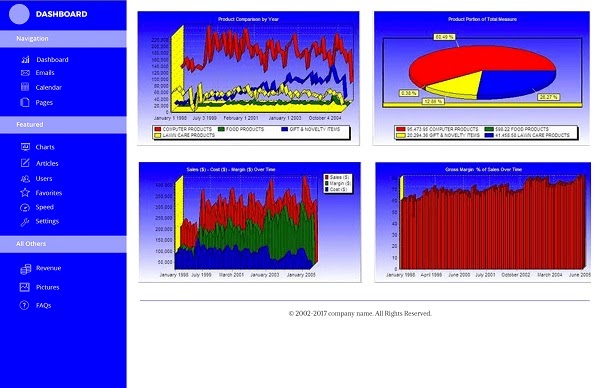
Эта ошибка преследует не только дашборды, но и всякого рода визуализации. Представьте себе геоданные, отображенные на большой столбчатой диаграмме, или данные с разницей в десятые доли, показанные на круговой диаграмме (pie chart), как в примере выше.
Тип графика зависит от данных и причин ее использования. Например, если необходимо отразить очень большое количество данных, то лучше всего выбрать линейную диаграмму (line chart), нежели столбчатую. При совместном анализе несопоставимых данных выбирайте комбинированную диаграмму (combination chart). И этот список можно продолжить.
Как помочь пользователям разобраться в интерфейсе сайта?
5. Небрежное расположение
Влияние компонентов дашборда зависит от их местоположения.
В типичных паттернах чтения (reading patterns) первый элемент, привлекающий внимание, — тот, что расположен в верхнем левом углу. Заголовок, логотип компании, стартовая строка для всего дашборда или наиболее важно число — то, что расположено в это месте, задает тон остальной визуализации.
Одна из эффективных моделей (а их много) — это причинно-следственный поток (cause-and-effect flow). Поместите на первое место влияющие факторы и постепенно ведите к результату.
6. Неверный фокус (или его отсутствие)
Дашборд с идеальной симметрией, равноудаленными сегментами и единообразием размеров может выглядеть шикарно, утонченно и минималистично. Но он практически совершенно бесполезен — пользователь просто не знает, куда смотреть.
С другой стороны, привлекая внимание к вторичной визуализации, вы можете сбить пользователя с пути. Цвет, размер и текстовые элементы помогают выделить график. Воспользуйтесь этими визуальными подсказками, чтобы каждый компонент дашборда отличался друг от друга. Смягчите разнообразие едва различимыми повторами, но сделайте вашу первичную визуализацию уникальной.
UX-дизайн: как сделать ваш продукт удобным для восприятия
7. Ненужное разнообразие
Часто дашборды содержат несколько видов визуализаций, просто чтобы избежать однообразия. Допустим, у нас есть дашборд, сравнивающий продажи нескольких продуктов за этот год и за прошлый. В этом случае идеальным выбором была бы линейная диаграмма, но у дизайнера может возникнуть соблазн использовать полоски, столбцы, и что-то еще, просто чтобы дашборд не состоял из одних сплошных линий.
Ключ в том, чтобы использовать другие элементы — цвета или заголовки — нежели все существующие способы визуализации, чтобы привлечь внимание пользователя.
8. Вводящее в заблуждение сходство
Бездумное использование одной и той же дизайнерской идеи на дашборде может привести к тому, что все элементы практически «смешаются» друг с другом. Пользователь будет вынужден тратить свое драгоценное время на то, чтобы просто сфокусироваться на нужных данных, прежде чем сможет их проанализировать.
Когда нужно сделать выбор, просто обратитесь к данным — для схожих описаний и потребностей не отказывайтесь от использования одной и той же визуализации (или элемента) дважды.
Интуитивный дизайн: существует ли он?
9. Много украшательств
Среди наиболее распространенных (и легко решаемых) ошибок дашборда — использование украшений — элементов, которые ничего не добавляют к данным, не помогают потоку и не выполняют каких-либо задач, кроме как чисто декоративных.
Например, трехмерные графики или тематические изображения могут больше отвлекать пользователя, чем помогать ему. Визуального контента, не поддерживающего данные, лучше избегать на дашбордах и оставить его для инфографики.
10. Просто уродливый дизайн
Дашборды призваны привлекать внимание пользователя и помогать ему взаимодействовать с данными. Предполагается, что этот опыт должен быть более увлекательным и интересным, нежели просмотр электронной таблицы (spreadsheet).
Плохо спроектированные дашборды не справляются с этой основной задачей. К тому же, как известно, одна картинка стоит тысячи слов.
Как измерить ROI ваших вложений в пользовательский опыт
Заключение
Миф о сложности дашбордов легко разрушить. Все, что нужно — это определить правильные данные и затем выбрать диаграммы, полностью проясняющие эти величины и их значения.
Надеюсь,эта статья подарит вам вдохновение и ориентир. Однако помните, что каким бы ни был удачным интерфейс дашборда, порой не всегда удается донести до пользователя смысл чего-либо исключительно средствами дизайна. Именно поэтому все чаще компании сегодня используют разного рода тактики адаптации, всплывающие подсказки, индикаторы прогресса, гайды и множество других методов онбординга — лишь бы помочь пользователям понять, как работает их сайт или приложение.
И такой подход (хороший дизайн в сочетании с онбордингом) наиболее эффективен. Experrto представляет собой простое расширение для Google Chrome, позволяющий настроить онбординг через браузер с помощью простого редактора (виджета) без программиста и дизайнера. Подсказки познакомят пользователя с вашим дашбордом таким образом, чтобы он мог разобраться в нем, понять, как он работает, и добраться до первого «Ага!-момента» как можно быстрее .
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: fusioncharts.com Изображение: freepik.com
![10 ошибок в дизайне дашборда [и как их избежать]](/media/2021/03/05/1.jpg)