Для того чтобы повысить удобство интерфейса, или юзабилити (usability), важно выстроить систему, способную вызывать из памяти пользователя соответствующую историю его взаимодействия с похожим сайтом или приложением вместо того, чтобы побуждать изучать с нуля все то, что он уже делал в аналогичных продуктах ранее.
Почему это важно? С точки зрения психологии есть определенная разница между понятиями «узнать» и «вспомнить».
Поясним на примере: допустим, кто-то в прошлом при определенных обстоятельствах познакомился с человеком и записал его имя в телефон. А теперь, внимание, вопрос — в каком случае будет легче восстановить обстоятельства, связанные с этим человеком: во время случайной встречи лицом к лицу или во время просмотра списка контактов?
Большинство людей лучше справятся с этой задачей в момент личного контакта. И объяснить это можно как раз тем, что «узнавание» в целом дается людям легче, чем сознательный процесс целенаправленного «воспоминания», то есть извлечения из памяти определенной информации.
Для того, чтобы перевести все вышесказанное в маркетинговую плоскость, применив озвученную информацию в отношении построения удобного пользовательского интерфейса, нужно совершить небольшой экскурс в то, как устроена и работает человеческая память.
Содержание статьи
Активация того, что хранится в памяти
Практика
Степень новизны
Контекст
Воспоминание в интерфейсах
Узнавание в интерфейсах
Добавляем узнаваемости в пользовательские интерфейсы
История просмотров
Визуализация и интуитивность пользовательского интерфейса
Активация того, что хранится в памяти
Как правило, говоря о памяти, психологи подразумевают систему отдельных взаимосвязанных сегментов информации, объединенных в особые блоки. В свою очередь каждый сегмент характеризуется той или иной степенью активации. Чем выше активация сегмента, тем легче вспомнить информацию, в ней находящуюся.
Например, если человека разбудить ночью и спросить, как его зовут, он, скорее всего, ответит, даже не проснувшись. Однако если в той же ситуации кто-то захочет узнать имя и отчество учителя, который был его классным руководителем в 1 классе, то тут реакция может быть несколько иной. Почему?
Дело в том, что активация сегмента памяти, хранящая собственное имя, несравненно выше, чем ячейки, хранящей имя школьного учителя.
В этой ситуации пытливый мозг маркетолога, наверное, уже сгенерировал вполне закономерный вопрос — а от чего зависит степень активации того или иного сегмента памяти?
На это влияют 3 фактора:
- Практика: как часто мозг обращался к тому или иному сегменту памяти в прошлом;
- Степень новизны: как давно этот информационный блок используется в жизни индивида;
- Контекст: в связи с чем был сформирован данный сегмент памяти.
Ниже будет кратко рассмотрен каждый из перечисленных факторов.
Практика
Ни для кого не секрет, что практика решает все. Это относится и к человеческой памяти: чем чаще мы используем ту или иную информацию, тем легче ее вспомнить. В свете всего, что было озвучено выше, можно сказать, что у такой информации более высокая активация.
Вот почему свое собственное имя легче вспомнить, чем имя школьного учителя — личное имя мы слышим и используем постоянно, тем самым повышая степень активации сегмента памяти его хранящего.
Однако практика — не единственный фактор, определяющий уровень активации:.
Степень новизны
Новизна, или то, как давно человек использовал определенную информацию, также влияет на способность мозга вызывать ее из памяти. Другими словами, информационный блок, к которому недавно осуществлялось обращение мозга, имеет большую активацию, чем тот, о котором не «вспоминалось» уже несколько лет (как в случае с именем школьного учителя).
Контекст
Еще одним фактором, влияющим на активацию (наряду с практикой и новизной) является контекст. Механизм работы этого процесса лучше рассмотреть на примере так называемых ассоциаций.
Как уже упоминалось, в самом общем виде человеческую память можно представить в виде множества отдельных сегментов, объединенных в соответствующие информационные блоки. Так вот, в качестве связующих элементов данной системы выступают именно ассоциации.
Как это работает на практике? Например, если кто-то встречает слово «Париж», о чем он подумает в первую очередь? Возможно, это будет Эйфелева башня, Наполеон, мода, романтический отпуск и т. д. Так работает ассоциация. Сегмент памяти, хранящий слово «Париж» связан с другими кусочками информации посредством ассоциаций, активизируя соответствующие участки памяти практически без применения сознательных усилий.
При этом важно помнить о 2 моментах:
- подобные связи имеют ярко выраженный личностный характер (у француза, например, со словом «Париж» могут быть одни ассоциации, в то время как у русского человека — совсем другие);
- как правило, то, что первым приходит на ум, имеет большую степень активации, нежели то, о чем мы подумаем во вторую очередь.
Таким образом, можно утверждать, что теория ассоциаций является важнейшим психологическим понятием, лежащим в основе обучения и делающим возможным решение многих проблем, в том числе находящихся в плоскости онбординга.
По сути, ассоциации являются связующим звеном между нашим прошлым опытом и текущей ситуацией.
В продолжение разговора о влиянии контекста определенного события на способность индивида извлекать его из памяти, приведем еще один пример: возможно кто-то еще с детства помнит запах любимого печенья или выпечки, которую готовила мама. Что происходит с мозгом такого человека, если спустя много лет, он вдруг ощущает похожий запах?
Скорее всего, в подобных ситуациях сработает ассоциация с детским впечатлением, хотя оно и было получено достаточно давно. Таким образом, происходит активация соответствующего сегмента памяти без применения с нашей стороны сколько-нибудь значительных усилий.
Контекстный онбординг: что это такое и почему он так важен?
«Узнать» против «Вспомнить»
Итак, основная разница между этими 2 понятиями состоит в следующем: «узнавание» сразу активизирует намного больше сигналов к памяти, в то время как необходимость что-то вспомнить с нуля лишена этого преимущества.
Пример. Есть ли разница между следующими вопросами: «Действительно ли Александр Сергеевич Грибоедов является автором произведения «Горе от ума»?» и «Кто является автором произведения «Горе от ума»?».
Первый вопрос содержит напоминание, провоцирующее узнавание, в то время как второй предполагает необходимость самостоятельно вспомнить имя автора. Несложно заключить, что проще ответить на первый вопрос, так как он уже содержит в себе возможный вариант ответа.
Таким образом, можно предположить, что напоминание с целью повышения узнаваемости облегчает процесс получения нужного ответа, так как оно способно активировать больше сигналов головного мозга, упрощая тем самым процесс принятия решения и увеличивая вероятность нужного отклика.
Именно поэтому наличие нескольких вариантов ответа, как правило, предпочтительнее открытых вопросов, предполагающих самостоятельную формулировку ответа.
В реальной жизни нам приходится комбинировать узнаваемость с необходимостью вспоминать ту или иную информацию с нуля. Однако даже в таких случаях человек подсознательно склонен идти по более легкой дороге, генерируя для себя возможные варианты, позволяющие путем исключения тех из них, которые не соответствуют нужным критериям, максимально упростить выбор.
Как помочь пользователям разобраться в интерфейсе сайта?
Как это работает на практике?
Условный пример из онлайн-практики: человек попадает в блог подобный этому; находит для себя полезные посты; после прочтения закрывает браузер, не сохранив сайт в закладках. Спустя некоторое время этот же человек хочет вновь вернуться в блог, но не знает его адреса в сети.
Как он поступит? Скорее всего, начнет вводить в строку поисковой системы что-то типа «онбординг», «подсказки» или другие словесные выражения тех ассоциаций, которые сохранились у него в памяти по результатам посещения сайта в прошлом.
Почему он поступит именно так? Дело в том, что проще поискать глазами (узнать) в результатах выдачи знакомый интернет-адрес, нежели напряженно пытаться ворошить свою память (вспоминать).
Возможно, это одна из причин, почему поисковые системы прочно заняли столь важное место в жизни современных пользователей. По сути, подобные сайты позволяют человеку максимально быстро переключиться от воспоминаний к узнаванию, посредством выбора нужного объекта из перечня предлагаемых веб-ресурсов, предположительно связанных с его ассоциациями.
Воспоминание в интерфейсах
Классический пример необходимости вспоминать информацию в связи с пользовательским интерфейсом — страница авторизации любого SaaS-решения, где нужно ввести свой логин и пароль.
Пользователи подсознательно пытаются упростить свою задачу, придумывая логин и пароль, связанные с названием сайта, просто используют одни и те же данные для всех сайтов, либо записывают эту информацию в отдельном месте, понимая, что в следующий раз они навряд ли вспомнят ее.
Если подобный элемент интерфейса имеет для проекта критическое значение, следует продумать, как максимально упростить процесс перехода от воспоминаний к напоминанию и узнаванию.
Узнавание в интерфейсах
Примером использования узнавания в интерфейсах может выступать система навигационного меню, когда система ведет пользователя через возможные варианты, из которых просто остается выбрать нужную.
Именно благодаря эффекту узнаваемости графические интерфейсы в свое время одержали победу в борьбе с необходимостью вспоминать и вводить в терминал многочисленные команды даже для простейших операций.
Сегодня пользователям не обязательно знать, какая команда отвечает за создание папки или выделение текста курсивом. Достаточно кликнуть правой кнопкой мыши и в разделе меню выбрать соответствующее действие (или найти в панели инструментов редактора и кликнуть мышью по нужной графической иконке).
Не бесите пользователей: 10 типовых ошибок юзабилити в интерфейсе
Добавляем узнаваемости в пользовательские интерфейсы
Первым шагом на этом этапе должно быть обеспечение для пользователя возможности быстрого и легкого доступа ко всем элементам хорошо организованного интерфейса сайта или приложения.
При этом веб-страница или веб-приложение, как правило, состоит из 2 основных компонентов:
- непосредственно самого интерфейса, включая все кнопки, навигацию и другие элементы, призванные направить пользователя к своей цели;
- контента — информации, позволяющей пользователю достичь его цели.
В данном случае основной рецепт успеха состоит в том, чтобы на стадии проектирования разрабатывать интерфейс и подавать контент с позиций узнаваемости и максимально возможного распознавания.
Ниже рассмотрены несколько примеров, на которых показано как это можно сделать и чего следует избегать в свете рассматриваемого вопроса.
История просмотров
Одной из удачных форм организации интерфейса и контента с позиции его узнаваемости является предоставление доступа к истории недавнего поиска и просмотренного ранее контента.
Это дает возможность пользователям быстро вспомнить то, с чем они работали и, возможно, завершить начатые сессии без того, чтобы с нуля вспоминать, по каким запросам они находили нужные им статьи, товары или функции.
Так, любая поисковая система в поисковой строке содержит историю поиска пользователя, а интернет-магазин предлагает список недавно просмотренных товаров.
Информация такого типа позволяет пользователям закончить начатые в прошлом процессы покупки, уменьшит количество «покинутых» корзин или может побудить их продолжить изучение характеристик приглянувшихся товаров, освобождая потенциальных клиентов от необходимости вспоминать их прошлые шаги.
К другим удачным элементам интерфейса, основанного на узнаваемости можно отнести доступность таких форм представления информации как избранное, списки желаний, списки покупок и т. д.
Возможность для пользователя интернет-магазина сохранять информацию в таком виде существенно облегчает процесс дальнейшего распознавания ранее проявленного интереса и может содействовать увеличению конверсии.
Визуализация и интуитивность пользовательского интерфейса
Показательным примером того, как на практике может быть представлен интерфейс, основанный на воспоминаниях, является командная строка. Если кому-то придется работать в UNIX-подобных системах, то для того, чтобы переименовать файл, необходимо ввести в командную строку следующую запись: mv myfile yourfile.
При этом нужно вспомнить не только наименование команды, отвечающей за изменение имени файла (mv), но и состав, а также порядок размещения ее атрибутов (myfile yourfile).
В противоположность этому, любой графический интерфейс, вместо того чтобы заставлять пользователя вспоминать команды, опирается на интуитивно понятный способ взаимодействия, когда все необходимые функции представлены в виде выпадающих списков меню и графических кнопок.
Такой способ визуального представления интерфейса основан на использовании узнаваемых значков и иконок.
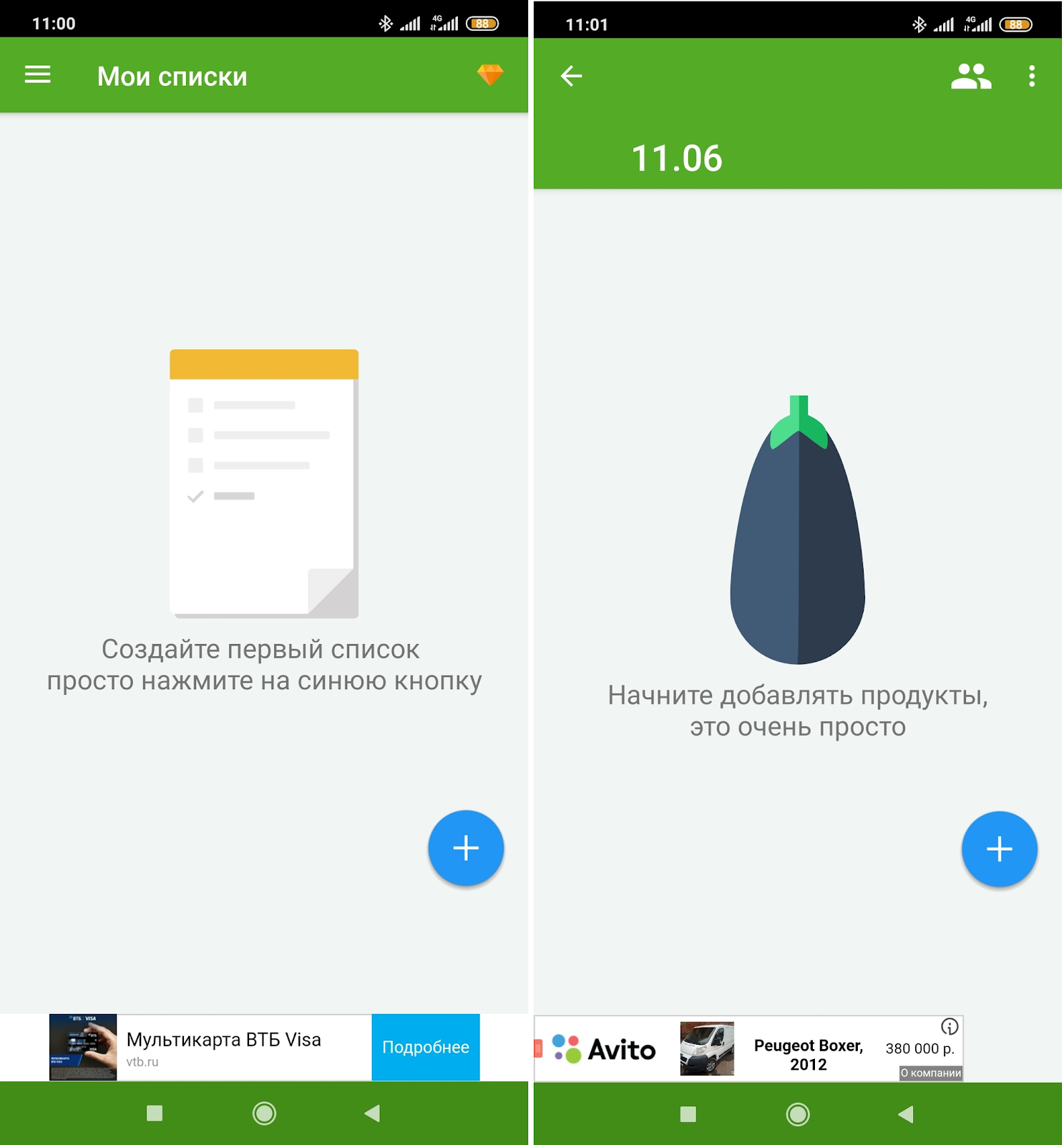
Пример. Многие мобильные приложения после их загрузки и активации предлагают пользователю ознакомиться с кратким руководством, освещающим основные возможности программного продукта. При этом предполагается, что одноразовый просмотр данного обучающего материала позволит пользователю запомнить значение всех перечисленных в интерфейсе функций и их обозначений.
Обучающее руководство, которое показывается новому пользователю
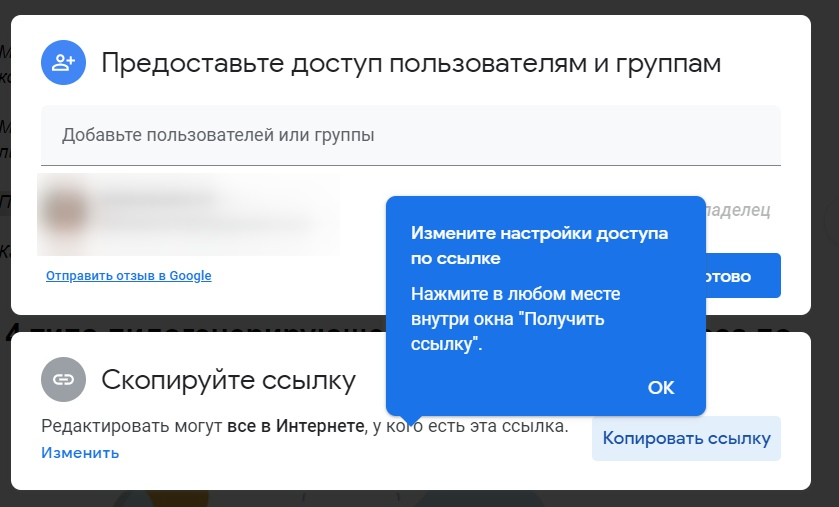
Однако зачастую этого не происходит. Выходом из подобной ситуации может быть размещение рядом с иконками или в форме всплывающих подсказок (при наведении курсора или наступления каких-то триггеров/событий) пояснений относительно того, что произойдет после клика на ту или иную кнопку.
По крайней мере, это необходимо на первых порах использования приложения, пока пользователи не запомнят значение соответствующих кнопок:
Пример всплывающей подсказки (tooltip) от Google Docs
Tooltips: как создавать и использовать всплывающие подсказки лайк э босс
Заключение
То, насколько быстро интерфейс способен вызывать из памяти пользователя нужную информацию, зависит от того, как часто ему приходилось сталкиваться с подобными данными, как давно это было, и связана ли текущая ситуация с тем, в каком контексте знания были восприняты мозгом во время их первоначального запоминания.
Чем больше адекватных ассоциаций вызывает порядок организации интерфейса и способ представления контента веб-страницы или приложения, тем больше вероятность получения ожидаемого отклика.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте ваш онбординг!
По материалам: nngroup.com, Изображение: freepik.com