Представьте себе, что вы оказались в незнакомом городе и пытаетесь найти, где остановиться. Вы идете по улице, видите указатель на отель и следуете в его направлении. Но дойдя до места, вы не обнаруживаете там никакой гостиницы. Местные жители тоже не могут вам помочь. Что вы сделаете? Скорее всего, вы пойдете искать дальше, предпочтя другой вариант.
Подобные ситуации происходят и в мире технологий. Иногда пользователь переходит по ссылке в поиске, устанавливает приложение или регистрируется в системе, но не обнаруживает обещанной информации или функции (ее просто нет, возникла ошибка или она пока недоступна).
Так бывает, но то, каким образом вы объясните ему это «пустое состояние», повлияет, будет ли он в дальнейшем пользоваться вашим сайтом, приложением или сервисом.
Содержание статьи
Что такое «пустые состояния»?
1. Новые пользователи
2. Пользователь удалил все свои данные
3. Пользователь столкнулся с ошибкой
Ценность из «ничего»
Что такое «пустые состояния»?
Пустые, или нулевые состояния (empty states) — это ситуации, когда нет данных, которые нужно предоставить пользователю. Это могло произойти по нескольким причинам, например:
- Пользователь новый.
- Пользователь удалил все свои данные.
- Пользователь столкнулся с ошибкой.
В каждой ситуации пользователям необходимо знать, что произошло, почему это произошло и как им двигаться дальше. В этом посте будет рассмотрено несколько примеров пустых состояний для каждой ситуации и то, как они могут принести пользу или сбить с толку пользователей.
1. Новые пользователи
Ни для кого не секрет, что грамотный онбординг является ключевым фактором удержания и вовлечения пользователей. Тем не менее, многие сервисы по-прежнему не могут сразу наладить контакт с клиентами. Согласно одному исследованию, в среднем приложение теряет 77% своих ежедневных активных пользователей (DAU) в течение первых трех дней после его загрузки.
Когда люди впервые знакомятся с вашим приложением или сервисом, поначалу вам им нечего показать. Но также это означает хорошую возможность использовать пустые состояния, чтобы заложить основу для эффективного взаимодействия с новыми пользователями.
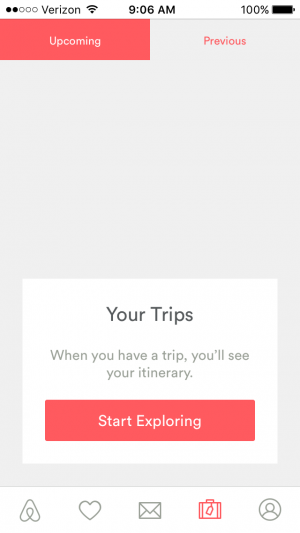
Когда люди только начинают знакомиться с вашим приложением или сервисом, они также учатся им пользоваться. Воспользуйтесь пустым состоянием для онбординга. Хорошим примером является приложение Airbnb. Когда человек впервые запускает приложение и не планирует никаких поездок, он видит следующее:
Когда вы запланируете поездку, здесь будет отображаться ваш маршрут
При помощи короткого текста Airbnb быстро сообщает человеку, для чего предназначена эта часть приложения (просмотр запланированных поездок) и почему сейчас данные не отображаются (так как человек еще не планировал поездки). И наконец, что не менее важно, приложение также показывает, как это исправить с помощью большой, красочной, заметной кнопки «Начать смотреть» (Start Exploring), которая побуждает человека начать искать место, куда можно отправиться.
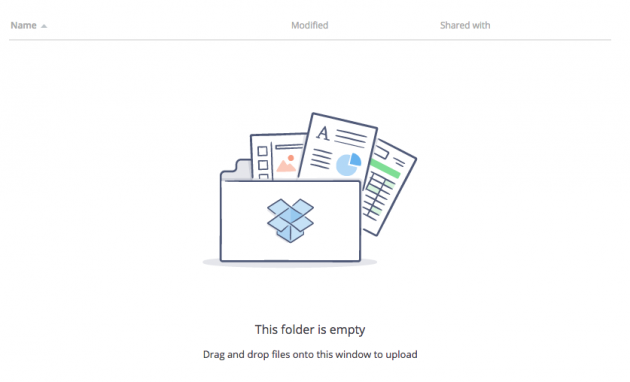
Ниже можно увидеть пример «пустого состояния» у Dropbox. Он ясный, простой и быстро объясняет, почему вы не видите никакой информации, и, что наиболее важно, как добавлять новые файлы.
Папка пуста. Чтобы загрузить файлы, перетащите их в это окно.
Роль экрана «нулевого состояния» (empty state) в онбординге пользователя
2. Пользователь удалил все свои данные
В зависимости от типа вашего приложения или сервиса пользователи могут так или иначе удалить свои данные. Но отсутствие данных — не обязательно плохо.
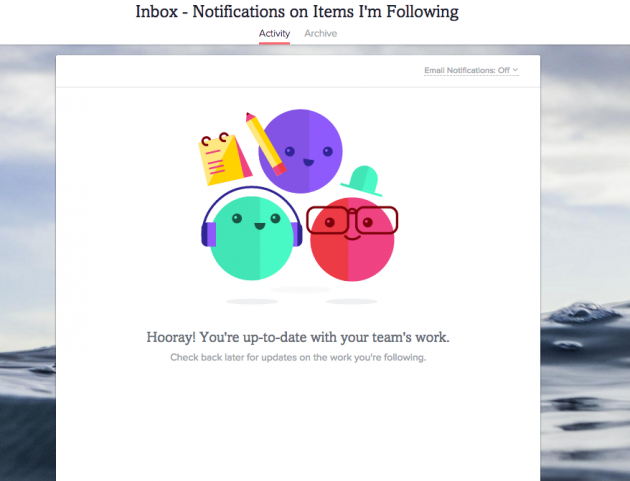
Например, в случае со списком задач пустое состояние может быть настоящим достижением. В таком случае используйте эту возможность, чтобы поздравить своих пользователей с хорошо выполненной работой! Именно так поступают создатели приложения по управлению проектами Asana:
Ура! Вы выполнили все задачи. Проверьте список позже, чтобы увидеть, не появились ли обновления в работе, которую вы выполняете.
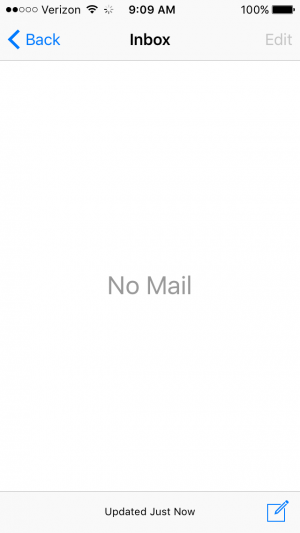
Теперь давайте посмотрим на нулевое состояние в одной из учетных записей Gmail. Надпись гласит, что в папке «Входящие» нет писем. Не так уж и вдохновляюще, правда? Да, мобильное приложение сообщает мне, что у меня нет почты. Но это из-за проблемы с приложением или из-за того, что они все были удалены? В этом случае пользователь может быть сбит с толку.
Для пустых состояний, вызванных тем,что пользователь удалил данные, важно напомнить ему, что в отсутствующей информации нет ничего страшного, и дать им указания о том, что произойдет дальше или когда они могут ожидать появления новой. И, как всегда, используйте возможность привнести индивидуальность вашего бренда в текст, чтобы заинтересовать и доставить удовольствие вашим пользователям. Тогда им захочется снова открыть ваше приложение.
6 примеров чек-листов для продвинутого онбординга
3. Пользователь столкнулся с ошибкой
Никто не любит получать сообщения об ошибках, но они будут появляться, так что вы можете попытаться сделать их приятными. Сообщение об ошибке, как и другие пустые состояния, должно информировать вашего пользователя о том, что произошло, почему это произошло и что ему нужно делать дальше.
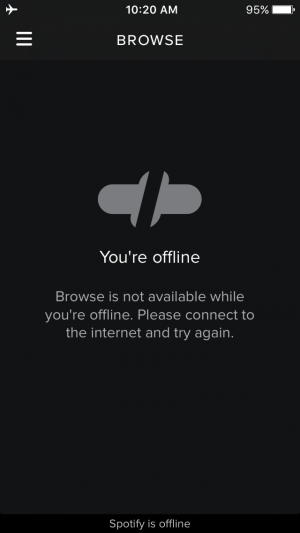
Пустое состояние ошибки Spotify — отличный пример того, как это сделать правильно. Например, если пользователь забыл о том, что включил «Режим полета» на своем телефоне, то приложение просто сообщает, что не может подключиться к интернету, и вежливо предлагает попробовать подключиться еще раз.
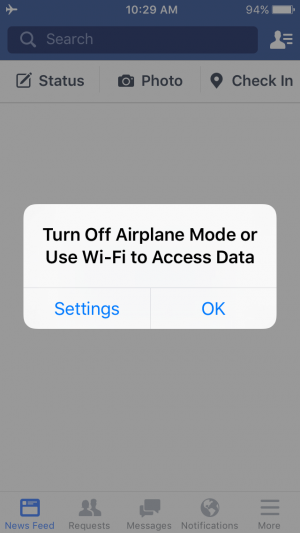
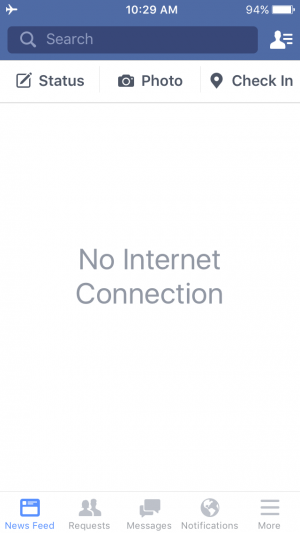
Facebook демонстрирует другой пример. Приложение показывает поп-ап уведомление, которое предлагает пользователям выключить «Режим полета» или подключиться к Wi-fi. Хотя это лучше, чем вообще ничего, все же существует риск того, что кто-то не станет читать это сообщение об ошибке и перейдет в пустое состояние без каких-либо указаний о том, что произошло или что делать дальше.
Что бы вы ни делали, просто убедитесь, что то, что вы показываете пользователю на экране «пустого состояния», представляет некоторую ценность для него.
Вот пример того, чего нельзя делать — известное сообщение об ошибке Windows 10:
Кажется, что разработчики намеренно сделали это сообщение об ошибке таким бесполезным. Оно оставляет пользователя в недоумении: «Хорошо, что-то случилось, но что это было? Как мне это исправить? Что мне теперь делать?» При создании сообщений об ошибках лучше избегать подобного.
Как настроить экран приветствия, чтобы увеличить конверсии
Ценность из «ничего»
В экранах «пустых состояний» кроется масса возможностей порадовать и заинтересовать ваших пользователей. При разработке приложения не забывайте, что вы можете предоставить пользователям с помощью пустых состояний:
- Обучение и рекомендации. Как для новых, так и для опытных пользователей онбординг — это отличная возможность направить их к первым результатам или научить их лучше взаимодействовать с вашим приложением. Платформа Experrto поможет не только создать и настроить онбординг в простом расширении для браузера без строчки кода, но и протестировать процесс активации и вовлечения новых пользователей.
- Вознаграждение и радость. Подумайте, чего ваши пользователи пытаются достичь, и спроектируйте свои «пустые состояния» так, чтобы оповестить людей об их достижениях. Если список задач завершен или почтовый ящик пуст, используйте это пустое состояние, чтобы они были довольны своим успехом!
- Спокойствие и помощь. Все не всегда идет по плану, но это не должно мешать вашим пользователям взаимодействовать с вашим приложением. В случае возникновения ошибки используйте это пустое состояние, чтобы убедить пользователей, что они не виноваты, и дайте им четкие и простые рекомендации, которые помогут им вернуться к работе.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userguiding.com Изображение: freepik.com