Итак — вы на пороге запуска новой функции своего продукта! Вы прекрасно понимаете, что эта «фича» может кардинально изменить представление о вашем приложении, и вы ни в коем случае не хотите допускать ошибок на этапе ее релиза. Все должно пройти идеально.
Команда инженеров завершает финальные тесты, маркетологи держат наготове целый арсенал материалов для качественного онбординга — серию электронных писем, несколько статей в блоге, заготовки постов в социальных сетях. Но среди этого многообразия не следует терять из виду еще один важный инструмент: к самым активным пользователям можно обратиться с помощью in-app сообщений.
Уведомления внутри приложения — будь оно на мобильном устройстве, в браузере или на десктопе — является одним из самых эффективных инструментов создания вовлекающего пользовательского опыта. Исследования показывают, что in-app сообщения в 8 раз эффективнее, чем push-уведомления, и вполне способны повысить уровень удержания более чем на 300%.
В этом материале будут рассмотрены 8 способов, как с помощью in-app сообщений можно в разы улучшить процесс внедрения новых функций продукта и сделать это правильно.
Содержание статьи
Убедитесь в релевантности таргетинга и сегментации
Заинтригуйте пользователей новостью о релизе новой функции
Наладьте обучение с помощью пошагового руководства и туром по функции
Придайте сообщениям личный характер
Комбинируйте шаблоны интерфейса, чтобы дать дополнительный стимул
Измерьте свои результаты и оптимизируйте их
Принимайте в расчет завтрашние регистрации
Разработайте повторяемую стратегию рассылки in-app сообщений
Убедитесь в релевантности таргетинга и сегментации
Для начала определитесь, кто является целевой аудиторией in-app уведомления? Если вы не совсем уверены в своем выборе, разобраться вам помогут эти три вопроса:
- «фичей» смогут воспользоваться все или только пользователи определенного тарифного плана?
- функция подходит только определенным типам пользователей?
- функция предназначена для опытных пользователей, новичков или вообще для всех?
Вы должны сделать онбординг «фичи» максимально таргетированным, чтобы способствовать ее принятию среди тех пользователей, которые получат от нее ощутимый фидбэк, не отвлекая при этом всех остальных, кто не испытывает в ней особой потребности.
Подумайте над тем, как вы выстроите диалог с каждым сегментом пользователей. Даже если новая функция продукта важна для каждого, пользователи могут иметь разные планы на ее счет.
Если же вы найдете время, чтобы обратиться к каждому сегменту пользователей на понятном им языке с релевантным их потребностям посылом, то сумеете сильнее заинтересовать людей новой функций и улучшить качество ее принятия.
Контекстный онбординг: что это такое и почему он так важен?
Заинтригуйте пользователей новостью о релизе новой функции
Если вы хотите, чтобы пользователи заметили новую функцию, и уверены, что она стоит их времени, ничего страшного в том, что ваше сообщение слегка нарушит их опыт и отвлечет от текущей задачи.
Лучшие анонсы новых функций всегда отличаются тем, что им удается как следует взволновать пользователя грядущим обновлением продукта и при этом не перегрузить деталями. К примеру, в уведомление незачем включать подробный обзор самой функции — оставьте этот материал для полноценного in-app руководства. В сообщении можно ограничиться только самой важной информацией, а именно — как это нововведение изменит опыт пользователя и поможет ему эффективнее добиваться поставленных целей.
Само сообщение поможет сделать привлекательным и информативным следующее:
- лаконичный, но емкий заголовок — можете включить в него слова, которые однозначно привлекут внимание (например, «новый», «новинка», «обновление» и т.д.);
- добавьте в заголовок смайлики, чтобы сделать его чуть более стильным и оригинальным;
- добавьте в сообщение снимок экрана с запущенным инструментом, чтобы визуально представить его пользователям;
- в тексте не следует быть излишне настойчивым, сосредоточьтесь на той ценности, которой этот релиз обогатит опыт каждого пользователя;
- не забудьте о CTA, чтобы те, кто захочет узнать о новой «фиче» больше, могли сразу к ней перейти.
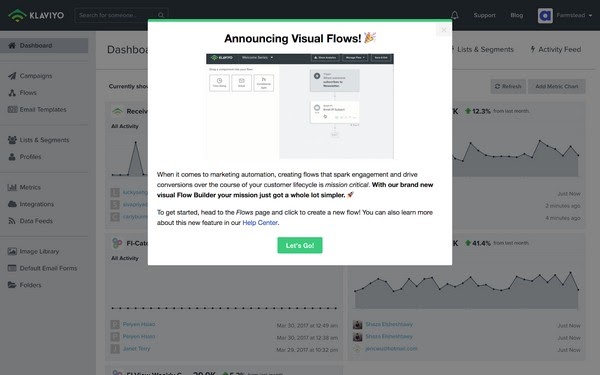
Представляем вашему вниманию Visual Flows (визуальные потоки)!
Когда речь заходит об автоматизации маркетинга, разработка потоков, которые призваны улучшить вовлечение и увеличить число конверсий на протяжении всего жизненного цикла покупателя, критически важна. С нашим абсолютно новым конструктором потоков (Flow Builder) ваша работа сильно упростится.
Чтобы начать, перейдите на страницу Flows и нажмите на кнопку «Создать новый поток». Узнать больше о новом инструменте вы сможете в нашем Справочном центре.
CTA: «Начни прямо сейчас».
Анонс функции «Визуальные потоки» сервиса Klaviyo — прекрасный пример in-app сообщения, которое включает в себя все перечисленные выше элементы. Заголовок простой, но информативный, в изображении запечатлен сам инструмент, так что пользователи легко могут себе представить, как он работает, а текст максимально доходчиво объясняет, зачем он нужен и чем полезен.
Анонс завершается кнопкой призыва к действию, так что все заинтересованные могут сразу перейти к новому инструменту.
Как использовать in-app маркетинг для развития бизнеса в 2020 году
Наладьте обучение с помощью пошагового руководства и туром по функции
Многие компании анонсируют релиз новой «фичи» с помощью незаметных и ничем не примечательных баннеров, будто хотят сохранить это событие в тайне. На самих баннерах, как правило, размещается ссылка на пост в блоге, где и дан подробный обзор новой функции.
Эта стратегия приводит к провалу сразу по нескольким причинам. Во-первых, баннеры не бросаются в глаза пользователю, в отличие от всплывающих окон или интерактивных подсказок. Баннеры легко не заметить, и их лучше использовать для объявлений о незначительных обновлениях продукта. Но в чем же настоящая проблема? Баннер уводит пользователя за пределы приложения (в блог) и тем самым препятствует его непосредственному знакомству и взаимодействию с новой функцией.
Тур по инструменту или пошаговое руководство, реализованные внутри приложения, не только задержат его в нем, но и позволят поработать с новой возможностью сразу, посмотреть на нее в действии.
Не знаете, что должен включать в себя этот опыт? Проведите тест юзабилити, запишите процесс взаимодействия пользователей с новым инструментом, зафиксируйте все трудности, с которыми они столкнутся, и вопросы, которые у них возникнут.
Или посмотрите со стороны на то, как ваши менеджеры по успеху презентуют эту функцию пользователям. CS-менеджеры проводят десятки часов за телефоном, кропотливо объясняя и «продавая» особенности обновлений каждому клиенту. Их опыт в отношении того, как доносить до людей ценность продукта, может быть масштабирован и распространен в рамках опыта работы в продукте.
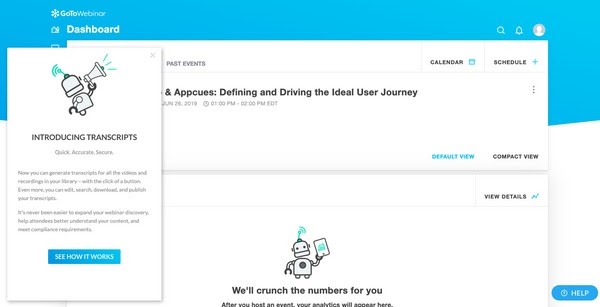
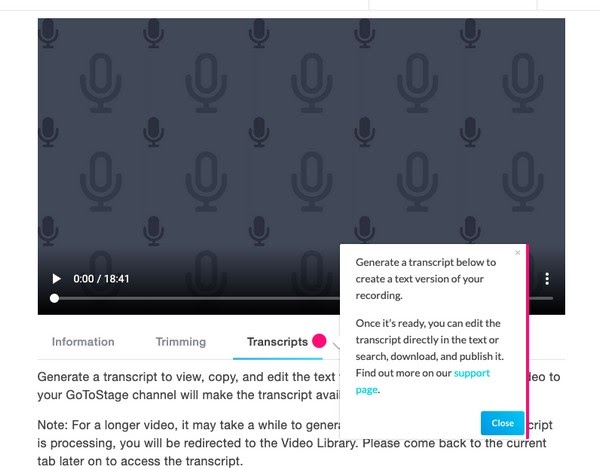
GoToWebinar анонсировал новую функцию сервиса с помощью слайда, за которым следовало in-app руководство, эффективно демонстрирующее, как работает инструмент «Стенограммы».
Представляем — «Стенограммы»!
Теперь вы можете сгенерировать текстовые версии любых видео и записей вашей библиотеки — стоит лишь кликнуть по кнопке. Более того, вы можете редактировать, осуществлять поиск, скачивать и делать общедоступными все ваши стенограммы.
Никогда еще не было так просто распространять материалы своих вебинаров, помогать их участникам лучше понимать ваш контент.
CTA: «Посмотри, как она работает».
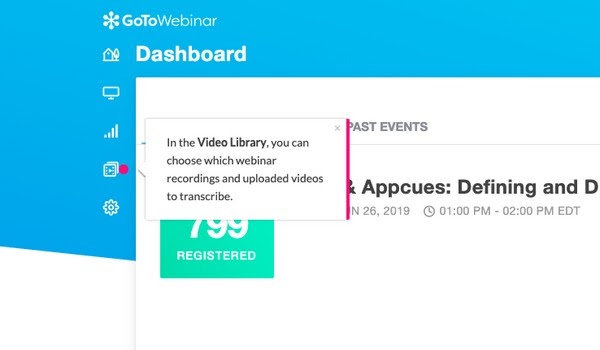
В видео-библиотеке вы сможете выбрать запись вебинара или загруженное видео, стенограмму которого вы хотите получить
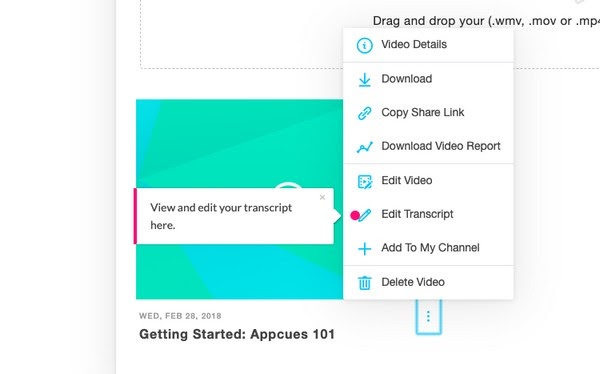
Посмотреть и отредактировать свои стенограммы вы можете здесь
Сгенерируйте стенограмму, чтобы создать текстовую версию вашего вебинара. Как только текст будет готов, вы сможете редактировать его, совершать по нему поиск, скачивать и публиковать. Узнать больше вы сможете на странице поддержки
По завершении руководства пользователь остается с пониманием не только того, в чем польза нового инструмента, но и как им пользоваться.
Интерактивные туры по функции, созданные на платформе Experrto, проведут пользователей по заранее спланированному маршруту, продемонстрировав основные возможности вашего продукта в целом или какой-то одной новой функции. Такой подход позволит вам внедрить и распространить этот опыт адаптации на всех пользователей, независимо от того, есть в вашем штате менеджер по успеху или нет.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
Придайте сообщениям личный характер
Взгляните правде в глаза — люди сыты по горло рекламными сообщениями. Поэтому неудивительно, что у многих пользователей сервисов по подписке большая часть таких сообщений — даже если они содержат важную информацию — так и остается непрочитанными, пока автоматически не будут удалены системой. Один из способов обойти эту преграду — сделать свое сообщение более человечным.
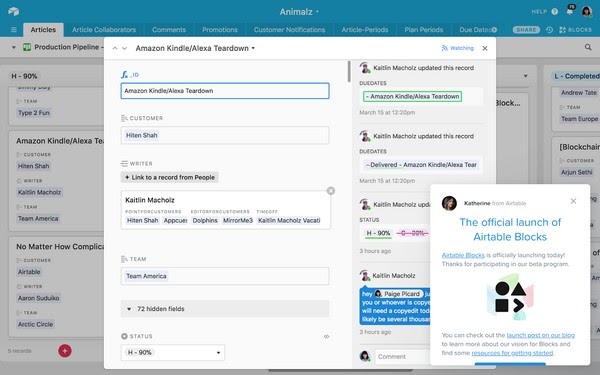
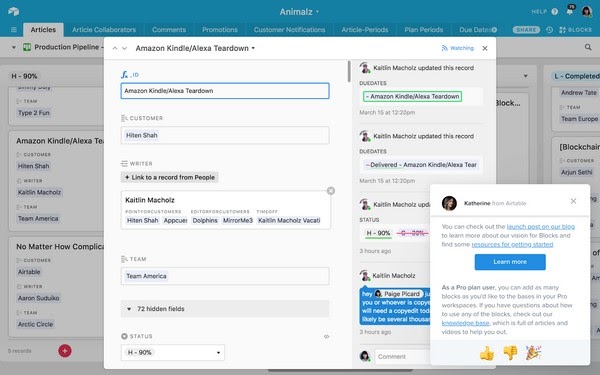
Именно так решили поступить в Airtable: они объявили о запуске платформы Airtable Blocks, подписав сообщение именем одного из разработчиков:
Официальный запуск Airtable Blocks.
Сегодня состоится официальный запуск новой платформы. Спасибо за участие в программе бета-тестирования. — Катерина из Airtable
Просим вас обратить внимание на материал, посвященный запуску, в котором подробно изложено видение продукта самой компанией и перечислены причины, почему вам нужно начать им пользоваться уже сейчас
CTA: «Узнать больше»
Поскольку вы являетесь пользователем PRO-тарифа, то можете добавить столько блоков, сколько вам хочется видеть в своем рабочем пространстве. Если возникнут вопросы по тому, как пользоваться блоками, можете заглянуть в нашу базу знаний, где собрано огромное количество познавательных видео и статей
Это объявление отличается от других тем, что выглядит как сообщение от друга, а не обезличенный маркетинговый материал, и потому воспринимается иначе.
Обратите внимание на то, как Airtable оформила запрос на обратную связь: чтобы выразить свое отношение к новости, вам нужно выбрать подходящий смайлик и кликнуть на него. Форма опроса вставлена в само сообщение, и это умный ход, который позволит Airtable определить общее отношение пользователей к этой функции.
8 лучших инструментов сбора обратной связи для SaaS-компаний
Комбинируйте шаблоны интерфейса, чтобы дать дополнительный стимул
Модальные (всплывающие, или поп-ап) окна хороши для анонса каких-либо крупных изменений в продукте, но в те моменты, когда пользователь активно работает с вашим приложением, лучше использовать подсказки (tooltips). Если же использовать их одновременно, то можно ускорить движение пользователя в сторону принятия и формирования новых привычек работы с продуктом.
По своей натуре модальные окна излишне навязчивы — они требуют внимания. Поэтому этот инструмент надлежит использовать только тогда, когда их грубый характер оправдан: например, для передачи крайне важных сообщений. При их применении не стоит забывать о времени демонстрации объявления и аудитории, которая будет лицезреть ваш посыл. Некоторые сообщения лучше всего доставлять заранее, например, когда пользователь впервые открыл ваше приложение и до того, как он успел погрузиться в рабочий процесс.
Всплывающие подсказки представляют собой контекстное руководство. Они идеально подходят для того, чтобы обратить внимание пользователя на конкретные элементы пользовательского интерфейса и пошагово научить его пользоваться новой функцией.
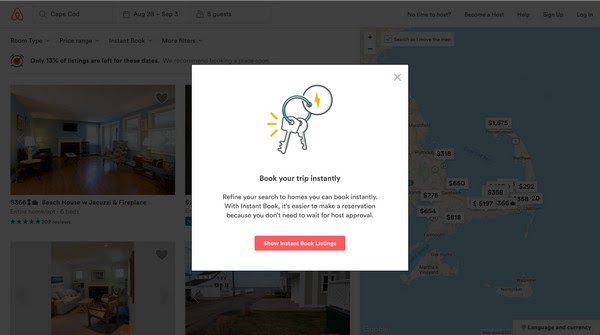
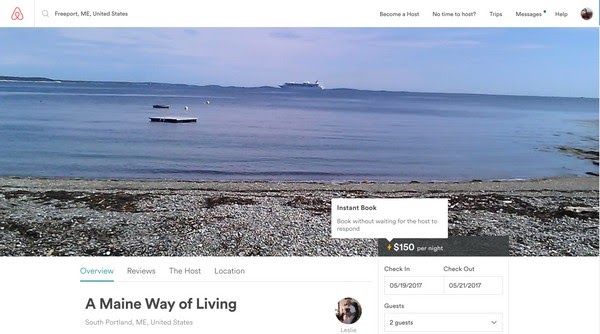
При совместном использовании модалы и всплывающие подсказки оказывают вдвое большее влияние. Просто последуйте примеру Airbnb:
Забронируй поездку за пару секунд!
Соверши поиск только по тем домам, которые ты можешь забронировать немедленно. С помощью Instant Book забронировать жилье намного проще, потому что тебе не нужно ждать подтверждения собственника.
CTA: «Показать список доступных вариантов»
Instant Book
Забронируй, не дожидаясь ответа владельца
Airbnb использует модальное окно, чтобы оповестить всех посетителей сайта о запуске нового важного инструмента поиска. Затем, уже с помощью всплывающих подсказок, сервис показывает, как эта функция представлена на платформе. Поскольку пользователей заблаговременно оповестили о наличии такой классной возможности бронирования жилья, второй раз объяснять им, что это такое, в подсказке не требуется. Простого контекстного напоминания будет достаточно, чтобы обратить их внимание к инструменту и, возможно, сразу же воспользоваться им.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
Измерьте свои результаты и оптимизируйте их
Когда дело доходит до запуска функций, в ваших интересах осуществить мониторинг двух вещей: уровни завершения онбординга и принятия новых функций.
В ходе анализа вы сможете найти те места, где пользователи теряют интерес к происходящему. Возможно, ваши сообщения сбивают их с толку, а может сам онбординг-процесс слишком запутанный. Возможно, вы обращаетесь не к тем пользователям. Выяснив, в какой плоскости лежит ваша проблема, со временем вы сможете оптимизировать и улучшить способ релиза функций.
Что касается принятия, то какой-то единой метрики для ее измерения не существует. В конечном счете, это будет зависеть от того, как вы измеряете вовлеченность. Вот несколько возможных показателей, на которые стоит обратить внимание:
- % пользователей, попробовавших новую функцию;
- % пользователей, которые использовали эту функцию более 2 раз;
- уровень вовлеченности пользователей, принявших новую функцию.
В разделе Статистика личного кабинета Experrto вы можете наблюдать за ключевыми показателями эффективности: количеством запусков онбординга, завершением каждого шага и итоговой конверсией — и в соответствии с данными настраивать свои подсказки.
Принимайте в расчет завтрашние регистрации
Одного из самых важных сегментов пользователей, особенность которого следует учесть при анонсе новой функции, по факту еще не существует: будущие регистрации, новые пользователи. Обязательно подумайте над тем, как им будет представлена новая функция.
Но сначала ответьте на вопрос: является ли эта функция основной для продукта? Если нет, то отложите ее презентацию новым пользователям, пока они не освоят базовый функционал вашего продукта. Если приложение покажется людям слишком сложным изначально, немногие решатся на дальнейшую работу с ним. С другой стороны, если новая опция напрямую связана с основным вариантом использования вашего продукта, вам нужно будет включить тур по ней в рамках процесса адаптации.
Как, зачем и в каких случаях следует «убить» некоторые функции продукта?
Разработайте повторяемую стратегию рассылки in-app сообщений
Никому не нравится пользоваться продуктами, которые не меняются годами. Новые функции не только демонстрируют, что ваш продукт развивается в соответствии с меняющимися потребностями пользователей — они могут способствовать тому, что некоторые из них заново откроют его для себя, снова испытают восторг от работы с ним, вернуться к его постоянному использованию.
Поиск наиболее эффективных in-app сообщений может оказаться итеративным процессом. И для того, чтобы разработать способную к повторному воспроизведению стратегию, которая будет приносить вашему решению только пользу, вам обязательно захочется испытать разные тактики и приемы. И нет лучшего времени, чтобы заняться этой работой, чем сейчас.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте ваш онбординг!
По материалам: appcues.com Изображение: freepik.com