Часто бывает так, что всплывающие подсказки (tooltips) раздражают пользователей или сбивают их с толку. Но проблема заключается вовсе не в самих подсказках, а в том, насколько хорошо они продуманы.
В этой статье вы найдете информацию о том, как сделать подсказки действительно эффективным и полезным инструментом.
Содержание статьи
Что такое всплывающие подсказки?
Пример плохого дизайна всплывающей подсказки
Виноваты не только всплывающие подсказки!
Отображение релевантных всплывающих подсказок
Несколько примеров качественного дизайна всплывающих подсказок
Всплывающая подсказка на сайте LinkedIn
Всплывающая подсказка на Google Drive
Пример всплывающей подсказки, связанной с терминологией
Что такое всплывающие подсказки?
Всплывающие подсказки — это короткие сообщения, обычно прикрепленные к определенным элементам интерфейса. Они содержат в себе некоторые полезные сведения, информацию, которая помогает более эффективно взаимодействовать с продуктом. Подсказки запускаются при наведении курсора на какой-либо элемент, клике по определенному значку или по времени.
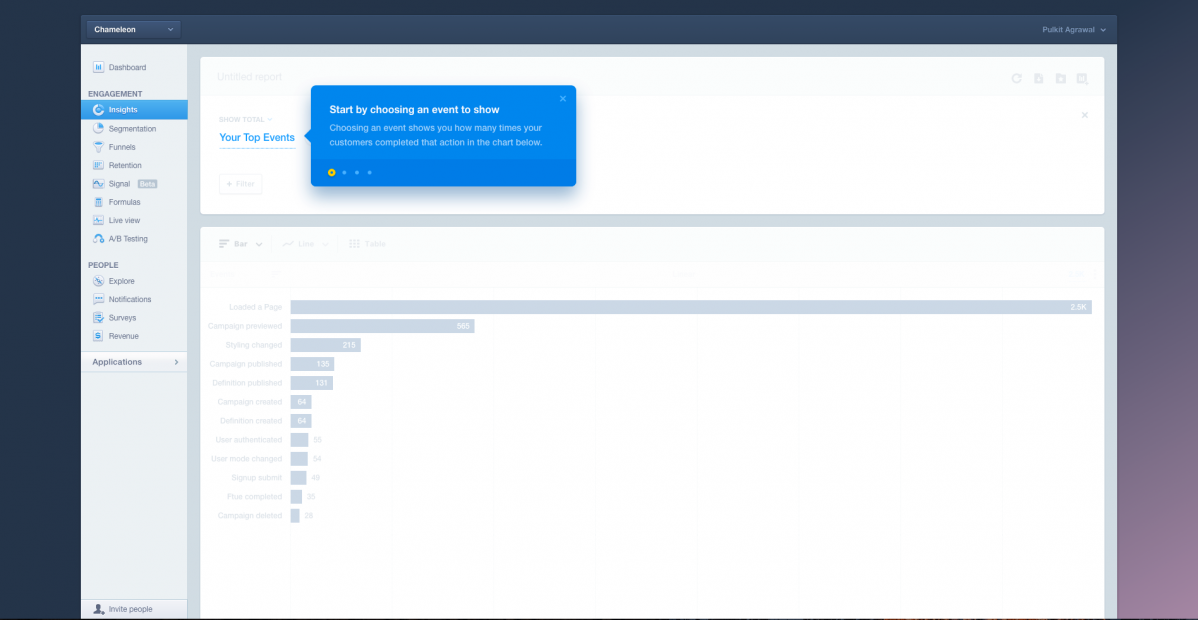
Пример всплывающей подсказки
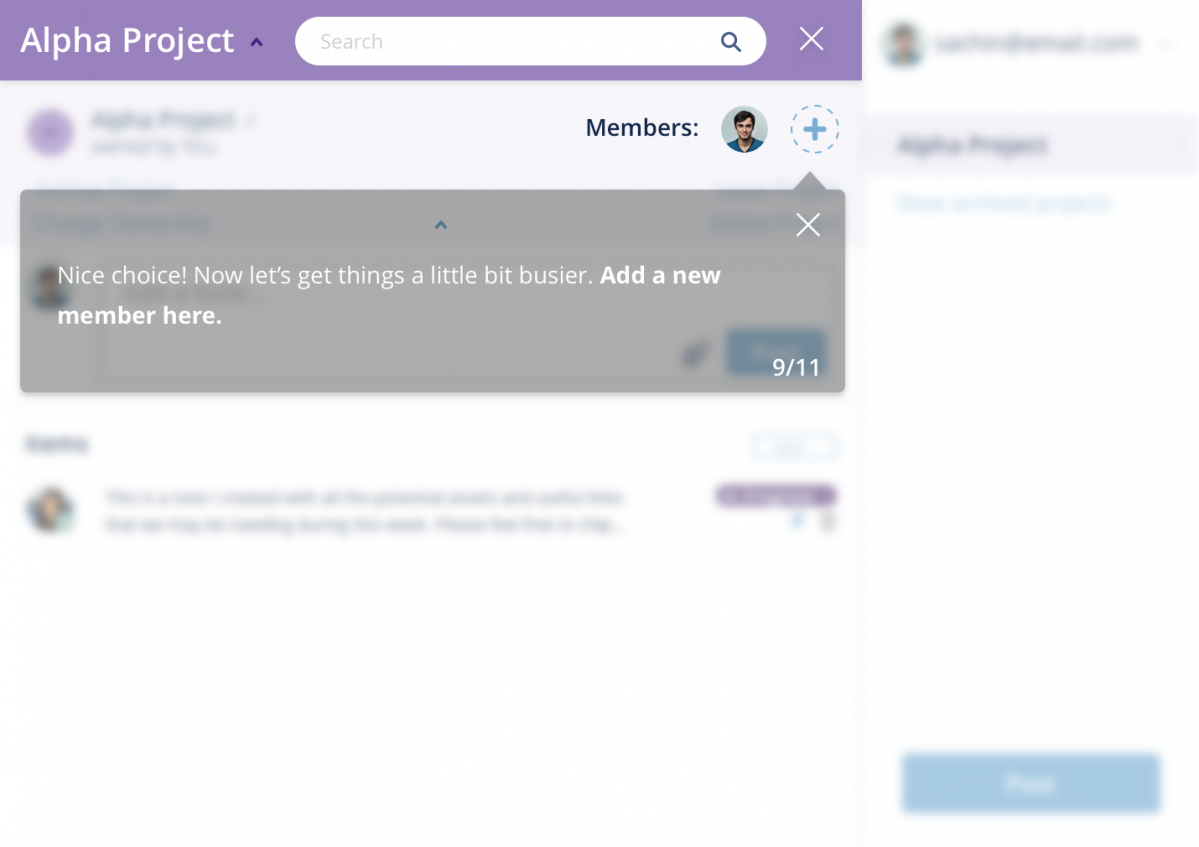
Пример плохого дизайна всплывающей подсказки
Ниже можно увидеть пример плохого дизайна всплывающей подсказки:
Отличный выбор! Теперь вам нужно нажать сюда, чтобы добавить новых участников.
В данном случае всплывающая подсказка призывает пользователя делать то, что нужно владельцу данного приложения, а именно рассылать приглашения другим людям. Однако тултип — это плохой инструмент для привлечения новых клиентов.
Если подсказка не несет никакой ценности для пользователя, она становится лишней и раздражающей. Она будет эффективна лишь в том случае, если человек получит какую-либо выгоду от действия, которое он выполняет.
Когда вы думаете о проектировании идеального пользовательского опыта, дизайн всплывающих подсказок играет немаловажную роль. Плохой дизайн этих элементов будет являться раздражающим фактором, что, в конечном итоге, негативно скажется на доверии пользователей.
20 топовых open source плагинов для всплывающих подсказок
Виноваты не только всплывающие подсказки!
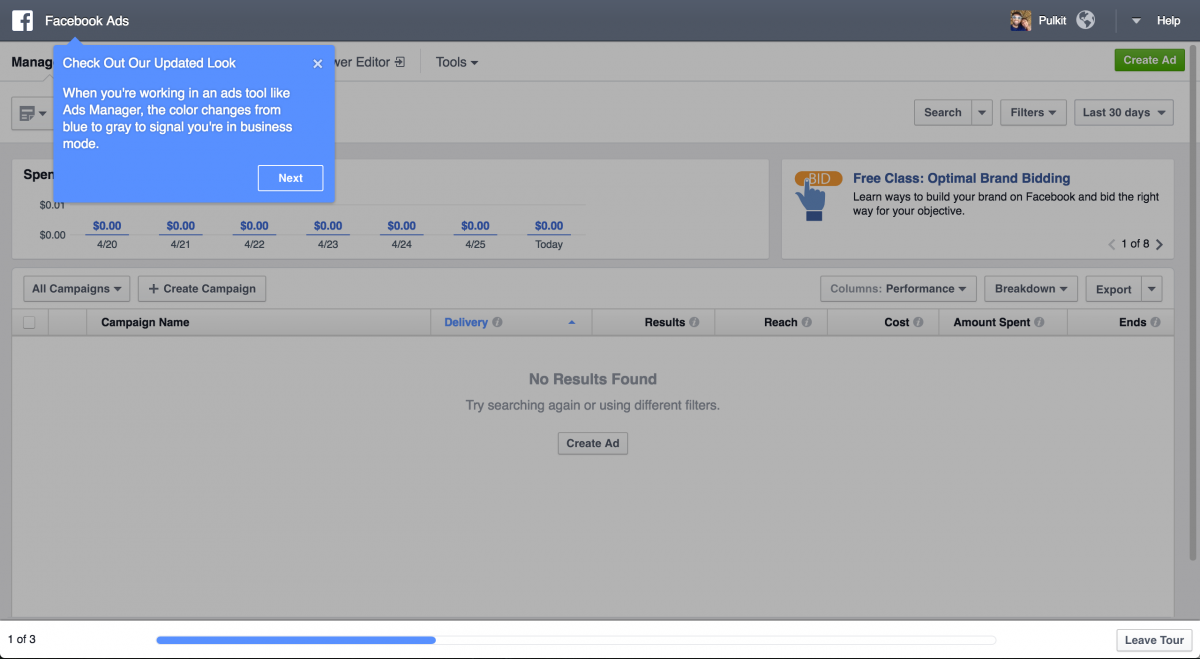
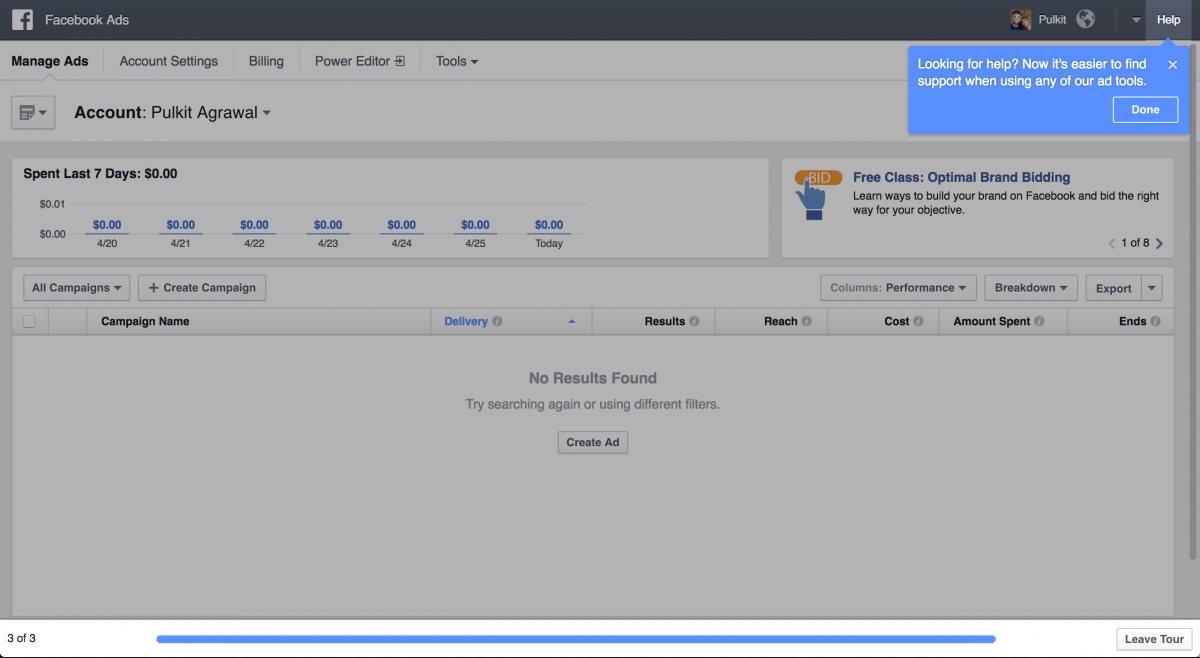
Проблема заключается не только в самих всплывающие подсказках, но и в том, кому и в какой момент они показываются. Ниже можно увидеть пример грамотного подхода к созданию подсказок:
У нас изменился дизайн. Когда вы находитесь в рекламном кабинете и цвет панели меняется на серый, это означает, что вы перешли на бизнес-аккаунт.
Эта всплывающая подсказка появляется перед теми пользователями, которые долго не заходили на Facebook Ads. Она интересная, ценная, полезная и релевантная. Благодаря ей пользователь узнает то, чего бы не понял сам. В итоге, когда ему это показали однажды, то уже не надо будет повторять это снова.
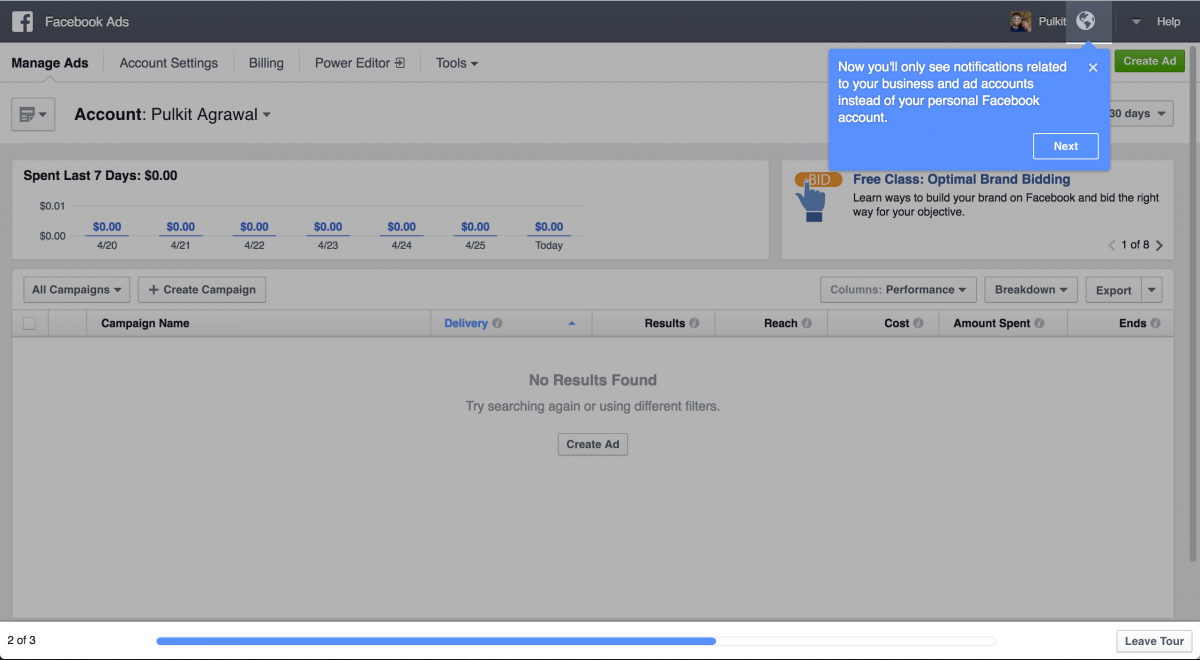
Теперь, когда вы перешли в бизнес-аккаунт, здесь вы будете видеть только уведомления, относящиеся к вашему бизнесу, а не личные уведомления, относящиеся к вашей персональной странице.
Нужна помощь? Теперь получить справочную информацию намного проще, независимо от того, какой инструмент вы сейчас используете.
Это отличные примеры всплывающих подсказок для пользователей Facebook. Они лаконичные, информативные и полезные. Кроме того, они достаточно быстро исчезают, позволяя человеку работать в своем темпе.
Facebook, Google, Pinterest пишут отличные тексты для всплывающих подсказок, что делает их очень эффективными. Все это благодаря тому, что над их написанием трудится целая группа специалистов, что позволяет проводить эксперименты и определять, что работает эффективнее. К сожалению, несмотря на то, что сплит-тестирование и исследование поведения пользователей являются отличными составляющими разработки качественного UX, многие не используют эти методы для онбординга. В результате, первые версии приложений выходят «сырыми» и недоработанными, что ведет к тому, что люди не получают качественный пользовательский опыт и разочаровываются.
Как правильно делать анонсы новых функций SaaS-продукта
Отображение релевантных всплывающих подсказок
Всплывающие подсказки следует показывать только тогда, когда они уместны, а именно в случае, если человеку требуется помощь. В противном случае они воспринимаются как помехи, отвлекающие от работы:
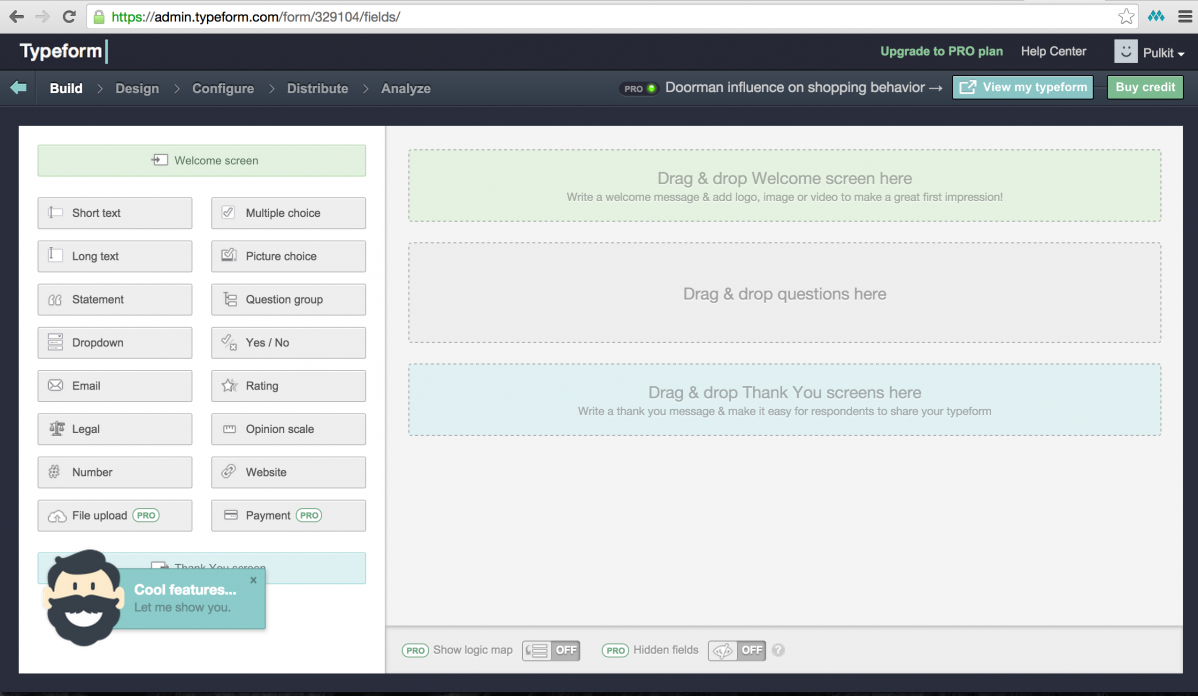
В левом нижнем углу появляется сообщение, предлагающее пользователю оценить новые функции приложения Typeform.
В данном примере пользователь находится в конструкторе форм и его цель — провести опрос. Это не очень подходящее время, чтобы предложить ему оценить новые функции, так как это помешает достичь цели. В итоге человек воспринимает эту подсказку как отвлекающий фактор.
Но всплывающие подсказки можно очень эффективно использовать как средство для предоставления интерактивных сообщений в динамических интерфейсах .
Статичный пользовательский интерфейс сложно спроектировать и протестировать, но всплывающие подсказки позволяют вам предоставлять пользователям контекстную и релевантную информацию, которую им нужно увидеть только один раз. Всплывающие подсказки или другие уведомления — отличный способ направлять пользователей, если все сделано правильно.
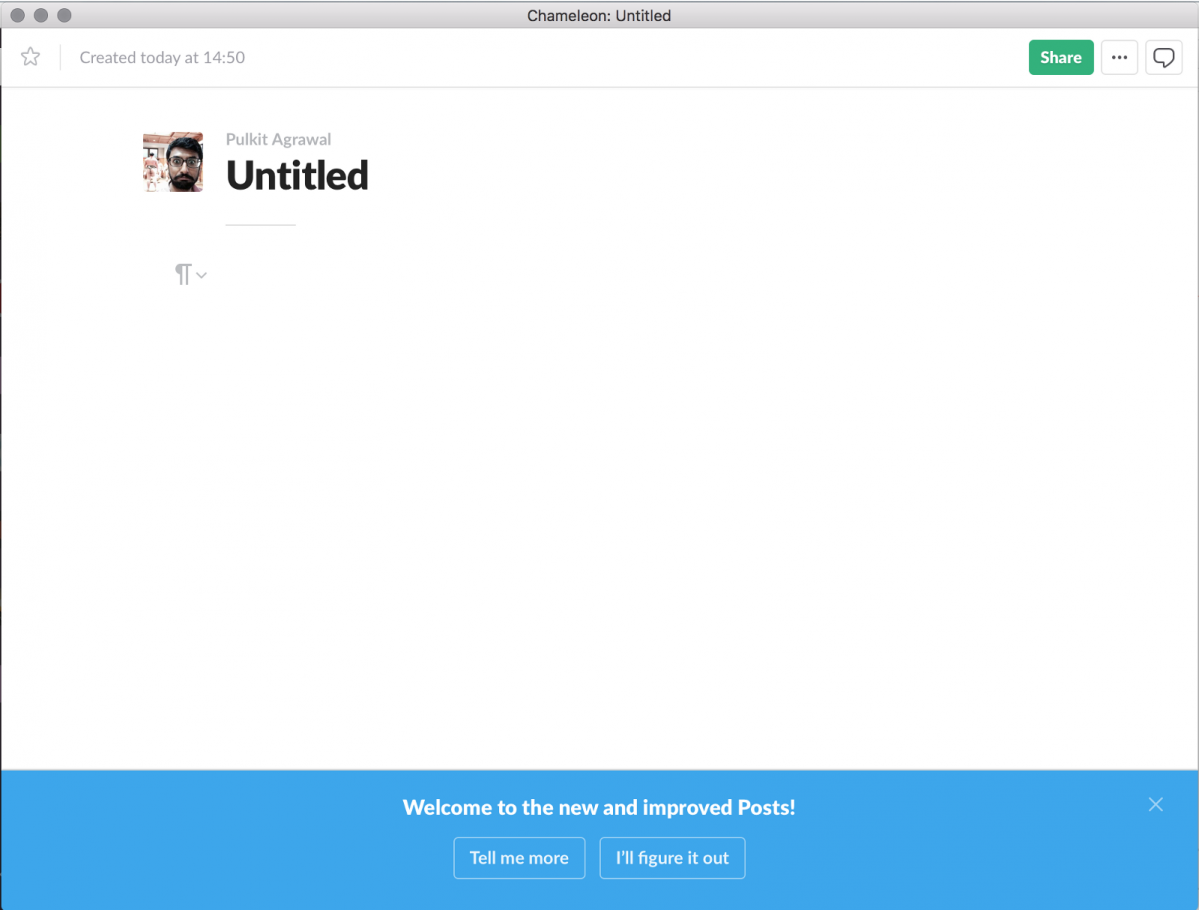
В этом примере можно увидеть панель уведомлений в приложении Slack, которая спрашивает пользователя, хотят ли они узнать больше. Это отличный пример всплывающей подсказки, которая мотивирует пользователей на самостоятельное изучение информации.
Hotspots и Tooltips: что это и когда использовать?
Пять основных правил
Чтобы ваши всплывающие подсказки были максимально эффективными и не раздражали пользователей, важно придерживаться этих пяти правил:
1. Рассматривайте каждую всплывающую подсказку как потенциальную помеху. Если вы просите своих пользователей что-то прочитать, убедитесь, что они сразу же получают пользу от этой информации. Не забывайте и о тексте подсказки. Сделайте его ясным, кратким и актуальным для каждого этапа пути пользователя.
2. Объясняйте только те моменты, о которых пользователю сложно будет самому догадаться.
3. Делайте подсказки как можно более контекстными — запускайте их на основе действий пользователя и показывайте их наиболее восприимчивой группе людей. Кроме того, убедитесь, что они доступны для пользователей, которые перемещаются по вашему сайту с помощью клавиатуры и инструмента чтения с экрана.
4. Показывайте по одной всплывающей подсказке за раз. Пользователи быстро утомляются, и им нужно время, чтобы усвоить то, чему вы их уже научили.
5. Как и все прочие функции, всплывающие подсказки нужно анализировать и тестировать.
Несколько примеров качественного дизайна всплывающих подсказок
Ниже вы найдете несколько примеров качественного дизайна всплывающих подсказок, которые могут вдохновить вас:
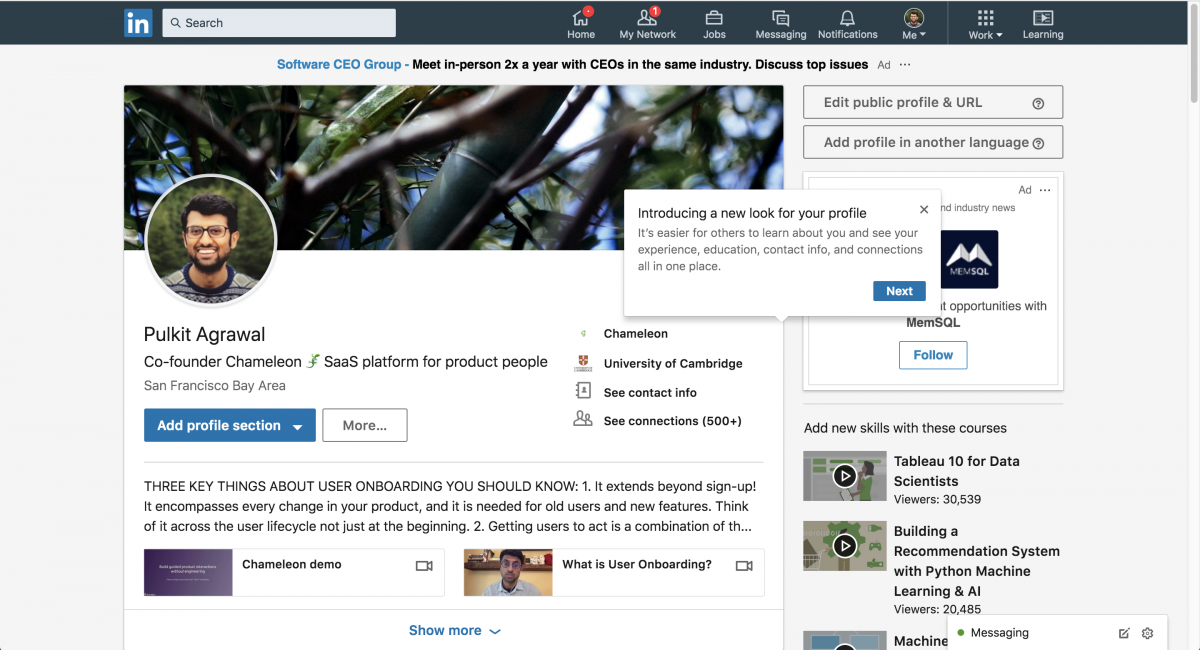
Всплывающая подсказка на сайте LinkedIn
Мы обновили внешний вид вашего профайла. Теперь другим пользователям будет легче получить информацию о вас, вашем опыте работы, образовании, и т.д. Все данные теперь в одном месте.
Эстетика интерфейса может кардинально повлиять на восприятие пользователем продукта. Итак, когда приложение меняет свой внешний вид, хорошей практикой является четкое объяснение людям преимуществ редизайна.
Здесь LinkedIn делает это с помощью всплывающей подсказки, которая начинается с увлекательного сообщения о том, какую пользу изменение дизайна несет для пользователя.
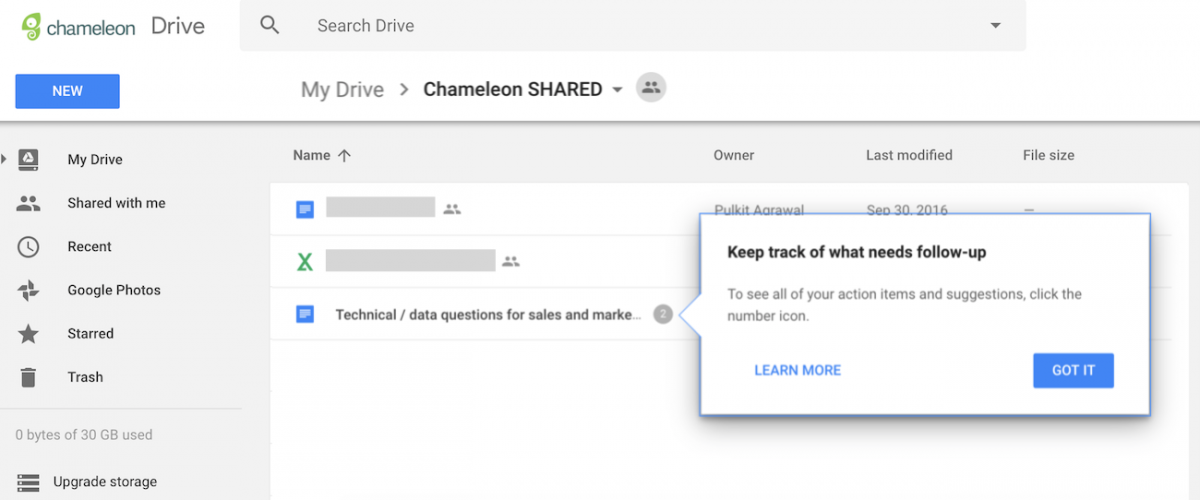
Всплывающая подсказка на Google Drive
Будьте в курсе последних обновлений. Чтобы увидеть последние изменения, внесенные в этот документ, нажмите на иконку с цифрой.
Выше можно увидеть пример того, как Google Drive сообщает пользователям о новой функции их сервиса.
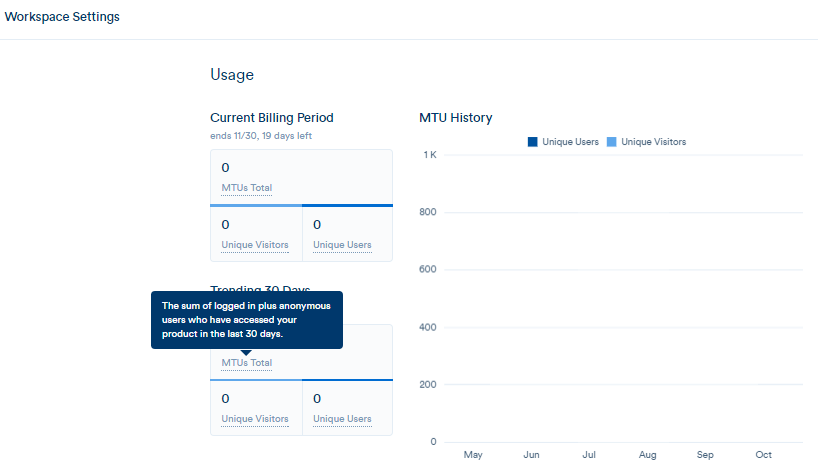
Пример всплывающей подсказки, связанной с терминологией
Это значение показывает сумму зарегистрированных и анонимных пользователей, которые открывали ваше приложение за последние 30 дней.
Изучение нового продукта может означать вовлечение в совершенно новую область знаний. Использование SEO-инструмента может научить вас, что такое обратные ссылки, а платформа аналитики — как измерять показатель отказов. Имейте в виду, что у ваших пользователей может быть разный уровень изначальных знаний, поэтому сделайте помощь по сложным, техническим или уникальным терминам легко доступной при помощи всплывающих подсказок.
Заключение
Если вы учтете все описанные здесь советы, то сможете превратить всплывающие подсказки в действительно полезный инструмент, побуждающий пользователей глубже изучать ваш продукт, быть в курсе обновлений и оставаться с вами долгое время.
Платформа Experrto — это не только no-code конструктор подсказок, но и полноценное решения для настройки и оптимизации онбординга. В разделе Статистика вы можете наблюдать за ключевыми показателями эффективности: количеством запусков тура, завершением каждого шага и итоговой конверсией — и оценивать общее влияние онбординга на коэффициент удержания.
Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome, установить код и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: trychameleon.com Изображение: freepik.com