В этой статье вы найдете все, что необходимо знать о контекстном онбординге:
- что это такое?
- в чем его преимущества?
- как добавить его в свой продукт?
Ниже вашему вниманию будут представлены наиболее успешные примеры внедрения контекстного онбординга, так что скучно не будет.
Содержание статьи
Что такое контекстный онбординг?
Почему универсальный подход к адаптации неэффективен?
Триггеры и пользовательские события
Почему контекстная адаптация выведет ваш продукт на новый уровень
Время до пользы = 0
Персонализированные продукты — это будущее
Как реализовать контекстный онбординг в своем продукте?
Откажитесь от длинного введения
Используйте начальные экраны с максимальной пользой
Разделите пошаговое руководство на секции
Распределите всех пользователей по сегментам
Сделайте онбординг интерактивным
Что такое контекстный онбординг?
Говоря по-простому, контекстный онбординг — это способ подсказать пользователю, что ему нужно делать в вашем продукте в конкретной ситуации.
В отличии от традиционного процесса адаптации, контекстный онбординг обеспечивает каждого пользователя индивидуальным опытом освоения вашего продукта, учитывающим его потребности и интересы.
Да, такая перспектива может слегка насторожить, ведь никто не хочет тратить свое драгоценное время на то, чтобы вручную разрабатывать онбординговый процесс для каждого отдельно взятого пользователя.
К счастью, для кастомизации адаптации вы можете использовать так называемые триггеры. Если, например, пользователь начинает пользоваться функцией B прежде, чем откроет для себя функцию A, то первым для него будет запущен онбординг функции B.
Отличительной чертой такого вида онбординга, как уже было сказано выше, является то, что процесс адаптации чутко реагирует на поведение пользователя в приложении и изменяется в соответствии с ними. Такой подход к адаптации обещает большую эффективность, чем универсальный.
Почему универсальный подход к адаптации неэффективен?
Проблема с универсальными потоками адаптации заключается в том, что они не заточены под потребности отдельно взятого пользователя.
Рассмотрим это положение на примере таких email-маркетинговых сервисов, как Mailchimp или Drip. Представьте, что вы зарегистрировались в сервисе, после чего вам по очереди были представлены все важные функции продукта:
Как создать форму подписки > Как управлять списком > Как отправлять электронные письма.
Весьма привычно видеть онбординг такого типа, не так ли? Но что, если у вас уже есть форма подписки и список рассылки? В этом случае вы, вероятно, хотели бы перейти в раздел электронной почты сразу. Но сделать это нельзя.
Универсальный онбординг, общий для всех, предполагает, что даже продвинутому пользователю придется тратить свое время на просмотр туров по продукту и всевозможных руководств, в которых он может не испытывать необходимости. Контекстный онбординг, напротив, предлагает ему возможность сразу перейти к изучению тех функций, которые ему нужны в первую очередь.
Триггеры и пользовательские события
Контекстный онбординг опирается на две вещи: триггеры и пользовательские сценарии. Триггеры основаны на поведении пользователя в приложении. Примерами могут быть:
- скроллинг до определенной точки страницы;
- клик по кнопке;
- активация определенной функции вашего продукта.
Триггеры помогают вам приспособить онбординг под те цели, которые пользователь на самом деле и намеревается достичь.
Пользовательские события — это то, что происходит при срабатывании триггера. В плагине для онбординга Experrto подсказки могут быть двух типов:
- Всплывающая подсказка, Всплывающее оповещение или тултип, указывающий на конкретный элемент на странице, например, кнопку.
- Модальное или поп-ап окно, которое появляется над всей страницей и направляет пользователя к новой функции.
В дальнейшем в сервисе появится возможность выбирать из двух видов онбординга — сценария или карты подсказок. Первый будет позволять создать серию последовательных шагов, или окна онбординга, тем самым обучая пользователя работе с вашим ресурсом по заданному вами маршруту. Карта подсказок позволит разместить на страницах вашего сервиса области подсказок, при наведении на которые мышью будет всплывать окошко с указанным комментарием о работе этого блока или функции.
Далее мы рассмотрим, что же делает столь эффективной контекстную адаптацию.
Пользовательские сценарии в UX-дизайне
Почему контекстная адаптация выведет ваш продукт на новый уровень
Самый главный вопрос, на который не знают ответа большинство компаний, когда речь заходит об онбординге, — как гарантировать, что пользователь пройдет весь путь до конца? Ведь люди бросают начатое на половине, лишь что-то чуть более интересное замаячит на горизонте, а разные отвлекающие факторы — это враги онбординга.
При контекстном онбординге опасаться того, что пользователь уйдет до его завершения, не нужно.
На деле, и завершения-то никакого нет. Как и начала.
Вы приступаете к адаптации пользователя с того самого момента, когда он начинает пользоваться вашим продуктом. Это важный момент.
Время до пользы = 0
Идеальный продукт не заставит долго ждать, чтобы продемонстрировать выгоду от своего использования. Пользователь регистрируется и тут же начинает понимать, в чем тот может быть полезен. Все — он на крючке.
Как вы понимаете, описанный выше сценарий скорее из разряда желаемого, но вряд ли возможного. Крайне маловероятно, чтобы кто-нибудь мог увидеть ценность какого-то продукта мгновенно, но это не значит, что вам нужно бросить попытки сделать этот промежуток времени как можно короче.
Чем быстрее ваши пользователи будут обретать понимание ценности продукта, тем выше вероятность, что они останутся с вами и останутся надолго. И напротив, чем больше времени требуется, чтобы понять предназначение продукта, тем выше шансы, что пользователь уйдет.
Контекстная адаптация разрешает пользователям начать работу в продукте сразу. Да, может быть, короткая вводная все же будет необходима, но в остальном они ничем не скованы и могут свободно использовать ваш продукт.
Это означает, что люди начнут видеть ценность вашего решения раньше. И быстрее достигнут пресловутого «Ага!»-момента. И в целом будут проводить время в вашем приложении с большей пользой.
Персонализированные продукты — это будущее
Персонализация стала нормой жизни довольно быстро. Мы ожидаем, что маркетинг будет персонализирован для нас. Мы ждем индивидуального подхода от службы поддержки.
Но по каким-то причинам SaaS-решения еще не демонстрируют подобный уровень персонализации. Можно увидеть, как она проникает в продукты, но происходит это очень медленно. Некоторые приложения могут при регистрации задать пользователю несколько вопросов, ответы на которые затем будут применены для персонализации его опыта, но не более.
Разумеется, это шаг в правильном направлении, но пользователь все равно лишен свободы выбора и вынужден следовать по общему, заранее определенному для всех маршруту.
Контекстная адаптация позволяет проводить персонализацию опыта непосредственно в самом продукте, чтобы процесс онбординга изменялся в соответствии с тем, что делает в вашем приложении пользователь. Это подарит ему ощущение, что продукт по-настоящему помогает.
Если вы хотите максимально выгодно презентовать ценность своего решения, контекстная адаптация — то, что вам нужно.
Отток как следствие плохого онбординга?
Как реализовать контекстный онбординг в своем продукте?
Чтобы имплементировать контекстный онбординг в свой продукт, вам нужно предпринять ряд действий.
Откажитесь от длинного введения
Если ваш продукт не так уж и сложен для освоения, нет никаких причин предварять работу в нем затянутым туториалом. Большинство пользователей кликнут по паре кнопок и сами быстро разберутся что к чему. Но если ваше решение выглядит пугающим и сложным для использования, тогда, вероятно, проблема здесь с самим продуктом, а не с онбордингом.
Как уже упоминалось выше, длинные вводные руководства только увеличивают время, необходимое для знакомства с продуктом. Поэтому лучшее, что вы можете сделать, — это полностью отказаться от них.
Так или иначе, большинство пользователей не уделяют им много внимания, а все остальные не запомнят всего, что будет в этих руководствах сказано.
Поэтому разрешите пользователям начать изучение продукта с момента входа в систему.
Это очень хорошо работает для Airtable (кросс-платформенного сервиса для создания баз данных на все случаи жизни). Вы можете зарегистрироваться и начать использовать продукт в том режиме, которым покажется вам наиболее подходящим.
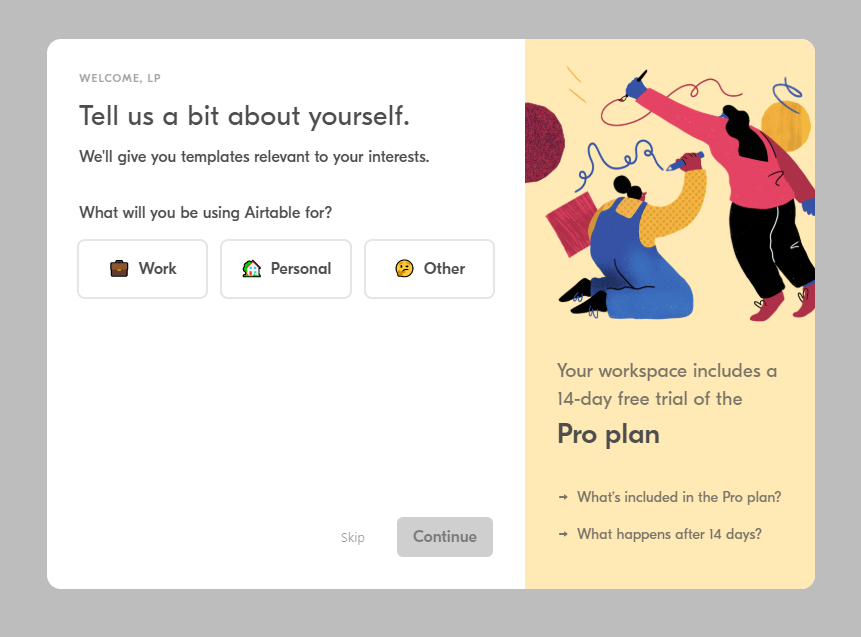
Airtable отличает легкий и ненавязчивый онбординг, который начинается с поп-ап окна с приветствием, в котором Airtable спрашивает о цели использования продукта, чтобы в дальнейшем предлагать актуальные шаблоны:
Расскажите нам немного о себе. С какой целью вы хотите использовать Airtable?
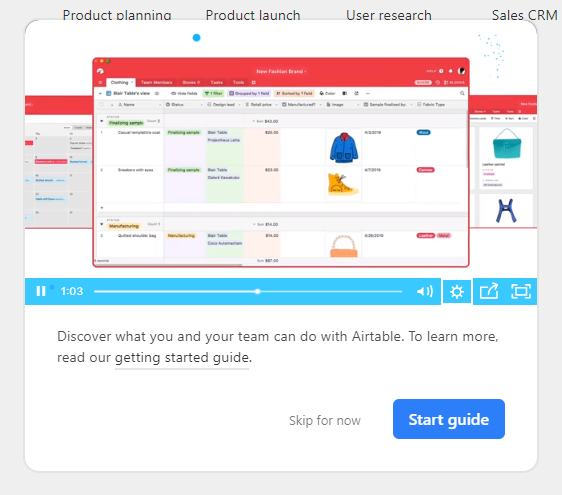
Далее сервис предлагает посмотреть 2-минутное вступительное видео о том, как работать с продуктом, а также запустить обучающий тур, который можно пропустить или перейти на страницу с FAQ:
Узнайте, что вы или ваша команда могут делать в Airtable. Чтобы узнать больше, прочитайте краткую справочную статью
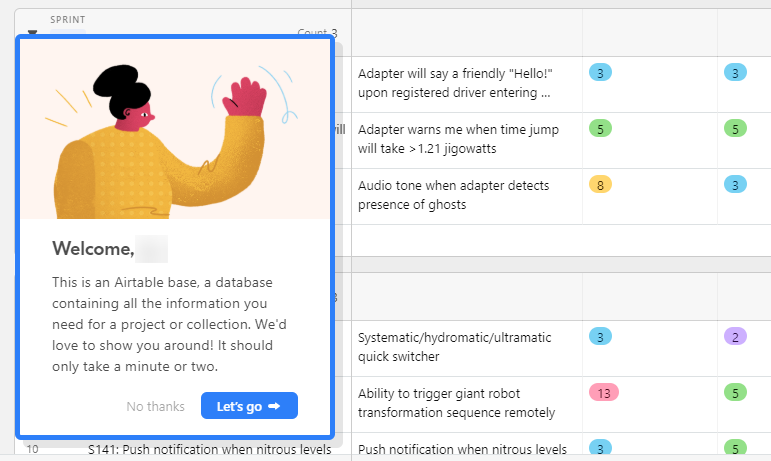
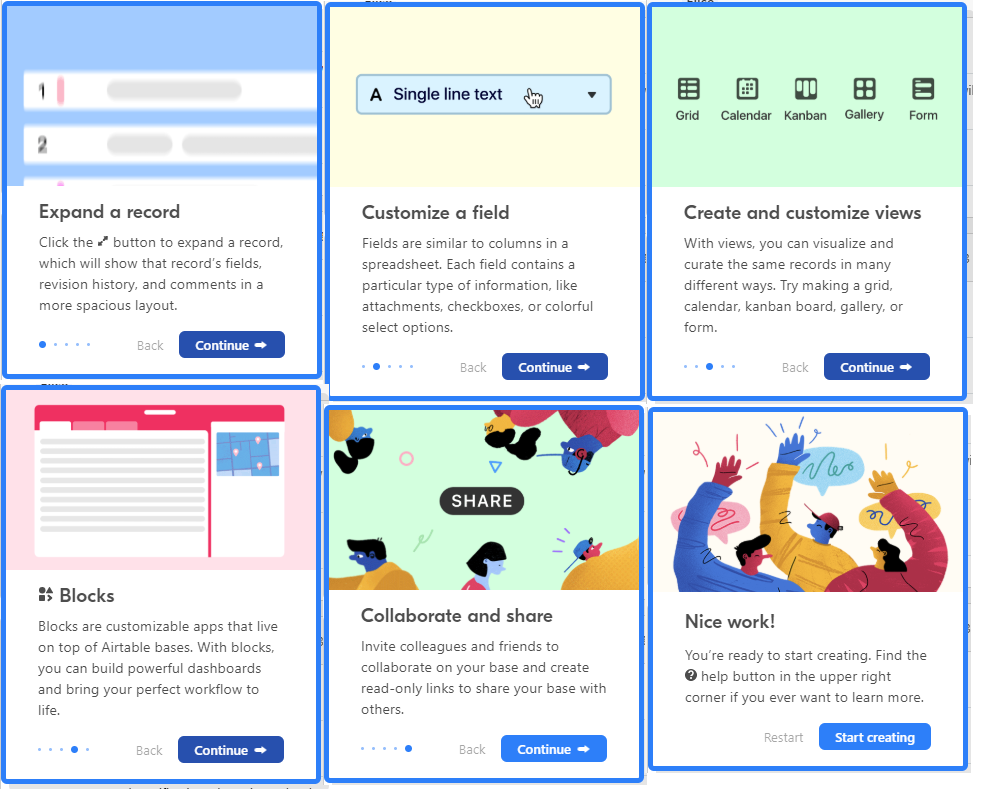
Если пользователь соглашается на тур, его проводят по шагам через все функции и элементы продукта:
Добро пожаловать! Airtable — это база данных, состоящая из информации, нужной вам для проекта или личной коллекции. Мы с удовольствием покажем, как тут что устроено — это займет одну или две минуты. Поехали!
Тур по продукту от Airtable, состоящий из 6 шагов
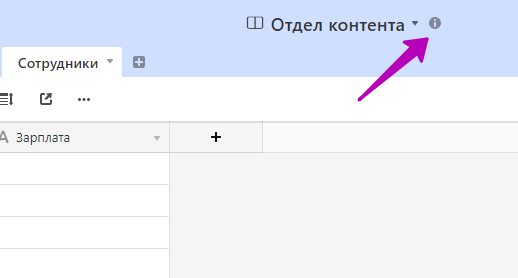
Когда тур заканчивается и пользователь создает свою таблицу, он все еще может вернуться к обучению и получить справку по всем функциям в FAQ:
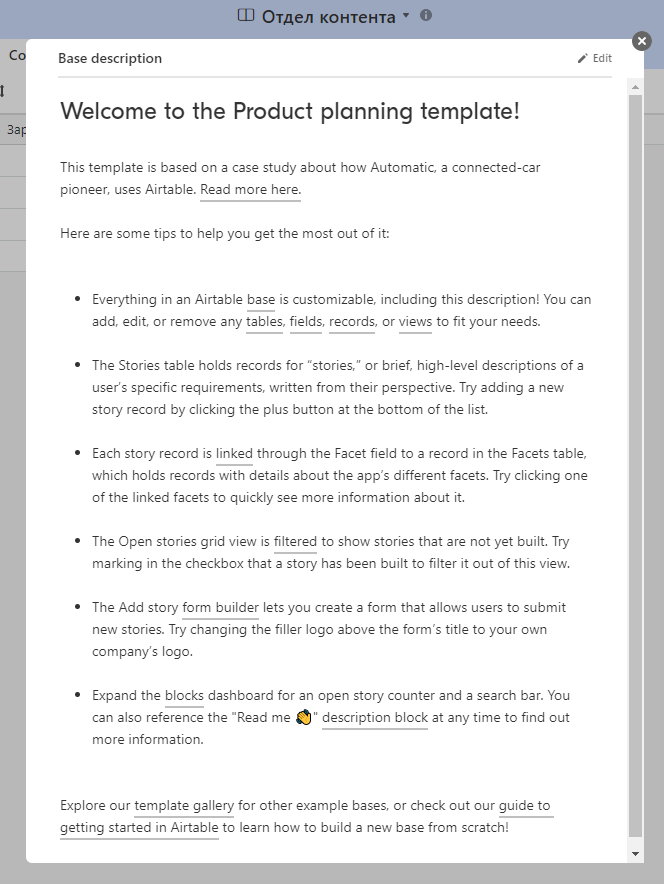
При клике на этот значок появляется поп-ап окно со ссылками на нужные статьи:
Добро пожаловать в шаблон по планированию продукта. Вот несколько подсказок, как вы можете получить из него максимум пользы...
Каждая из ссылок в правом нижнем углу представляет конкретную функцию Airtable. Клик по любой из них перенаправит вас на страницу справки:
Таким образом, новые пользователи могут получить доступ к нужному им разделу руководства по сервису в нужным им момент.
Как превратить ваши справочные статьи в in-app руководства
Используйте начальные экраны с максимальной пользой
Начальные экраны (экраны «нулевого состояния», empty states) часто являются первым, что видят ваши пользователи после регистрации.
Как правило, это дашборды или информационные панели, которые настроены на демонстрацию определенного массива данных, но если человек только-только начал работать в вашем продукте, этих данных, скорее всего, еще не существует.
Многие начальные экраны в буквальном смысле оказываются пустыми. Но вы всегда можете приспособить их под цели онбординга.
Вместо того чтобы оставлять это пространство пустым, разместите в нем сообщение, объясняющее, какую информацию обычно здесь видит пользователь и что ему нужно сделать, чтобы заполнить эту страницу данными.
В сообщение можно добавить и CTA, направляющую пользователя к соответствующей функции.
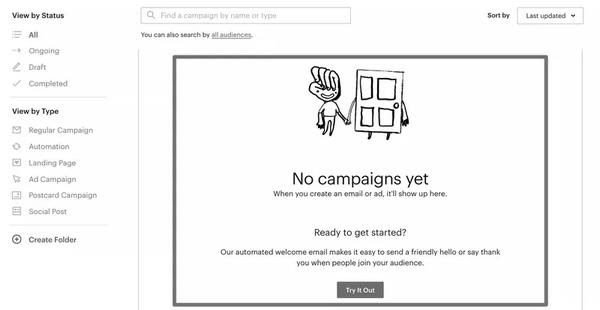
Вот прекрасный пример от Mailchimp:
Ни одной кампании не запущено. Как только вы создадите письмо или рекламу, информация о них отобразится здесь.
Готовы начать?
С помощью наших автоматизированных приветственных писем очень просто поприветствовать или поблагодарить каждого, кто решит присоединиться к вашей аудитории подписчиков.
Попробуйте!
Вот что вы видите, когда переходите на вкладку «Кампании», не успев создать ни одной из них.
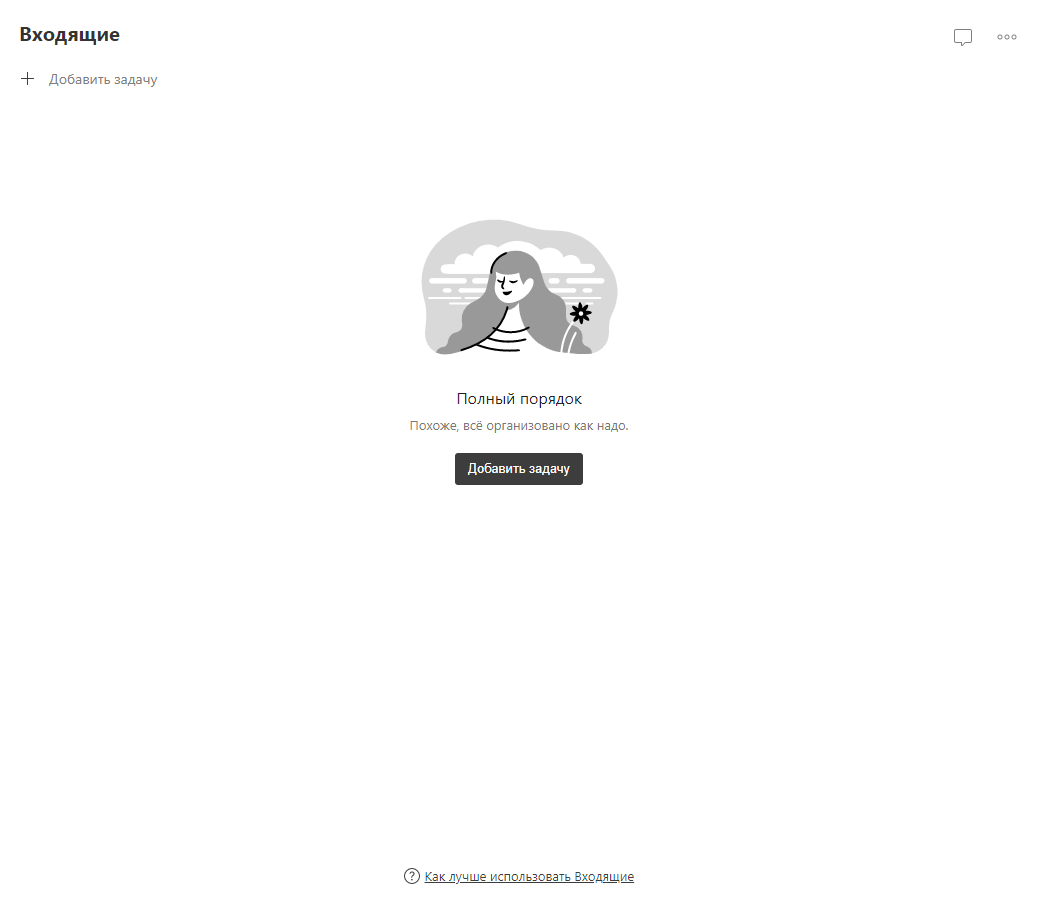
Краткое объяснение того, что появится на странице, как только вы начнете использовать Mailchimp, и CTA, призывающий вас отправить свое первое письмо — намного лучше, чем просто пустой экран. Другой пример от Todoist:
Как сделать крутой дашборд для вашего продукта?
Разделите пошаговое руководство на секции
Если отказаться от длинного пошагового руководства — или хотя бы его сократить — вы не можете, то вам стоит его хотя бы переработать. Содержащаяся в нем информация, наверняка, не заслуживает нареканий. Проблема в тайминге.
Вместо того чтобы предлагать пользователю все руководство в самом начале, вам нужно разделить его на части и уделять внимание каждой из них в подходящее для этого время. Но как определить, какое время наиболее подходящее?
Чтобы это выяснить, вам нужно перебрать в уме все области вашего продукта и подумать над тем, что нужно знать пользователям, чтобы начать работу в каждой из них.
Так вы сможете гарантировать, что каждый из них получит нужную ему информацию в самый удобный для этого момент.
По факту вам нужно предугадать то, как будут взаимодействовать с вашим продуктом люди, и убедиться, что справочная информация будет демонстрироваться в подходящее время.
Еще один эффективный способ гарантировать, что пользователи будут делать все в правильном порядке — использовать контрольные списки или чек-листы.
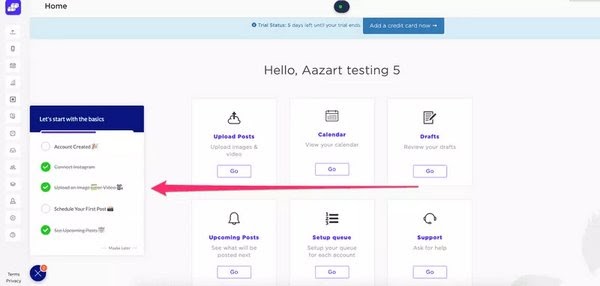
Взгляните на пример от Skedsocial:
Список в левой части экрана фиксирует ключевые действия, которые должен выполнить пользователь, чтобы увидеть ценность продукта.
Для всех новых пользователей список будет прекрасной мотивацией начать более внимательное изучение продукта.
6 примеров чек-листов для продвинутого онбординга
Распределите всех пользователей по сегментам
Напоминаем, что контекстный онбординг — это своевременная демонстрация информации нуждающемуся в ней пользователю.
Выше было рассмотрено, как создавать эти сообщения и как находить подходящее время для их демонстрации. Пришло время поговорить о том, как выбрать подходящего пользователя.
Существует два подхода. Первый — поведенческий.
Вы инициируете онбординг после совершения пользователем какого-либо конкретного действия в приложении. Например, пользователь открывает определенную страницу — перед ним всплывает модальное окно; или при нажатии им на конкретную кнопку появляется всплывающая подсказка.
Этот подход является наиболее эффективным, так как он существенно персонализирует процесс онбординга для каждого отдельного пользователя.
С другой стороны — он требует и больше усилий для реализации.
Все будет проще и быстрее, если вы остановите свой выбор на сегментации. Ваша задача — разделить всех пользователей на группы (деление обычно происходит на основе их принадлежности тому или иному профилю клиента). Затем под каждую группу вы создаете свой процесс адаптации.
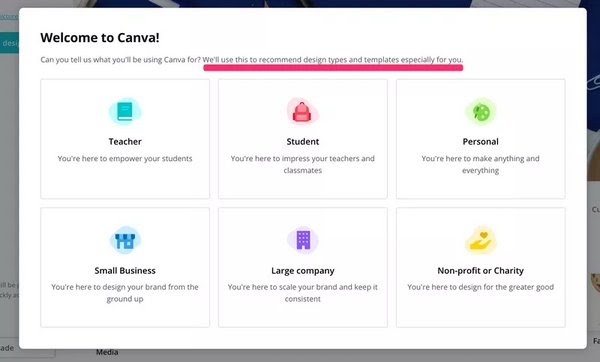
С этой задачей прекрасно справляется сервис Canva:
Как вы можете видеть, при оформлении подписки перед вами появляется следующее окно. Здесь вы можете указать, с каким из профилей пользователей вы ассоциируете себя больше.
Затем Canva будет демонстрировать вам шаблоны и рекомендации по функциям, соответствующие вашему профилю пользователя.
Это хороший пример того, как вы можете быстро персонализировать опыт онбординга.
Просто задав один вопрос во время процесса регистрации, вы сможете понять, чего хочет достичь пользователь, и помочь ему в этом.
Сервис по онбордингу Experrto в скором времени введет в эксплуатацию опцию узкого сегментирования, что вы могли для каждой подсказки выбрать свою аудиторию. Вы сможете четко сегментировать пользователей по типу браузера, которым они пользуются, по их ГЕО-локации, устройству (смартфоны, десктопы), а также опираться на собственные данные. Например, показывать подсказки пользователям с платной подпиской, разделять их по полу, возрасту, размеру компании или другим данным из вашей базы.
Гуру онбординга: с чего начинался Pinterest?
Сделайте онбординг интерактивным
Лучший способ освоить какое-нибудь приложение или программу — начать ею пользоваться. Это лучше, чем штудировать руководство и смотреть 10-минутные видео-инструкции.
Сделав свой онбординговый процесс интерактивным, вы сможете улучшить скорость принятия и активации. Ну, а если он будет включать в себя элемент игры — будет еще лучше. Нет ничего более эффективного, чем учиться, играя.
Привычнее всего сделать интерактивными пошаговые руководства. В отличие от простого тура по продукту, вы будете одновременно знакомить пользователя с продуктом и предлагать ему выполнить определенную работу.
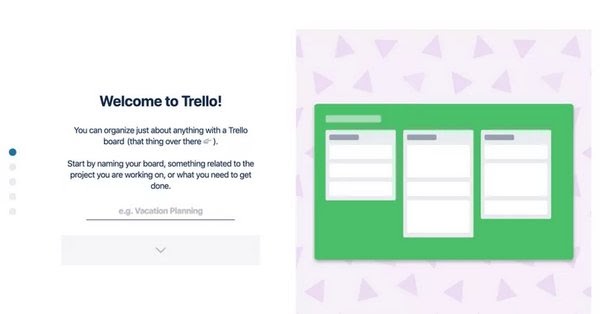
Один из лучших образцов такого онбординга вы можете видеть в Trello.
Разобраться в том, как устроены все эти доски и как с ними работать, не так просто. Здесь-то и вступает в игру интерактивное пошаговое руководство:
Добро пожаловать в Trello! С помощью досок Trello вы можете организовать все что угодно. Прежде чем начать работу с доской, дайте ей название: оно может быть связано с тем проектом, над которым вы работаете в текущий момент
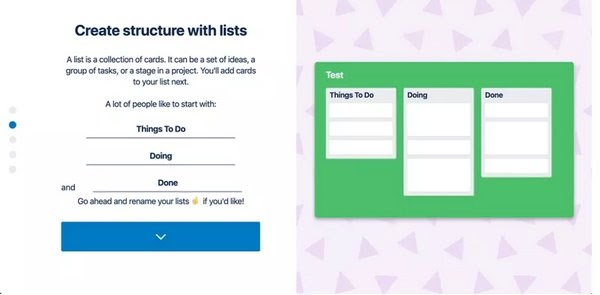
Задайте структуру при помощи листов. Листы представляют собой набор карточек. В карточках вы можете отразить перечень задач, идей, стадии развития проекта и т.д. На следующем шаге вы добавите в свой лист несколько карточек …
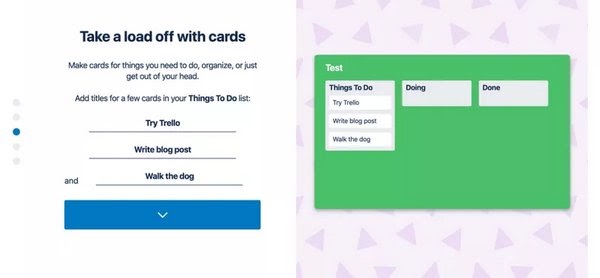
Карточки избавят вас от необходимости держать в голове массу разной информации, помогут организовать работу, привести в порядок дела. Добавьте несколько карточек в лист «Список задач», озаглавьте их
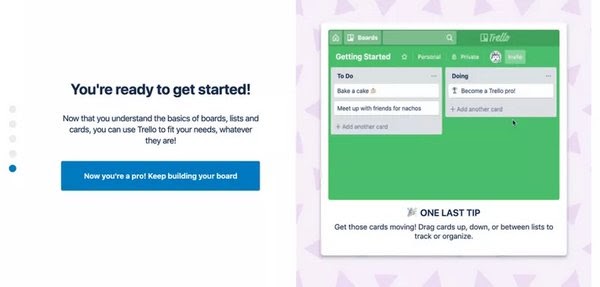
Вы готовы начать! Сегодня вы узнали основы работы с досками Trello...
По мере прохождения руководства вас просят заполнить определенные поля. Одновременно вам демонстрируется, какую роль выполняют различные элементы досок Trello.
Однако самое приятное, что в конечном итоге все ваши труды не пропадают даром, и вы получаете доску, соответствующую введенным вами характеристикам.
Другими словами, вас не просто познакомили с функционалом сервиса в теории, но и сделали вместе с вами первый шаг в работе в нем.
Всего за пару минут это интерактивное руководство не только научит новых пользователей всему, что им нужно уметь, чтобы пользоваться Trello, но и мгновенно продемонстрирует ценность сервиса.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
Заключение
Можно с уверенностью сказать, что с течением времени контекстная адаптация будет становиться все более и более популярной.
В конце концов, сами пользователи будут ожидать именно такой тип онбординга. Почему бы вам не начать действовать на опережение?
Подведем итоги:
- контекстная адаптация — это демонстрация правильного сообщения нужному пользователю в нужное время;
- в этом типе онбординга используются триггеры (например, нажатие кнопки) и пользовательские события (например, модальное всплывающее окно);
- контекстная адаптация гораздо более эффективна, когда речь заходит о стимулировании активаций и улучшении принятия продукта.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг вместе с нами!
По материалам: userpilot.com Изображение: freepik.com