Разработка дизайна модальных окон (pop-up окон) — не такая уж тривиальная задача даже для опытных продуктовых команд.
Главная сложность — создать такой дизайн, который был бы эффективен в привлечении внимания пользователей и одновременно не досаждал ему, не мешал его текущей работе. В противном случае, человек не станет терпеть подобный опыт и, скорее всего, откажется от продукта.
Чтобы этого не допустить, нужно понимать, когда использование модального окна наиболее целесообразно (а когда — нет!), и разработать подходящий дизайн.
Поскольку самостоятельно создавать что-то с нуля — это процесс, как правило, долгий и не лишенный ошибок, предлагаем вам ознакомиться с опытом разработки модальных окон других компаний.
Но прежде проясним, чем, собственно, является модальное окно.
Содержание статьи
Полупрозрачный фон
Заголовок
Основная часть
Визуальные элементы
Призыв к действию (CTA)
Кнопка «X» («Закрыть»)
Советы по дизайну модальных окон
Одного модального окна вполне достаточно
Используйте модальное окно правильного размера
Не злоупотребляйте системными модальными окнами
Ограничьте число модальных окон на мобильных устройствах
Не забывайте о доступности окна для разных категорий пользователей
Примеры удачных модальных окон
Что такое модальное окно?
Модальное окно — это прямоугольный элемент пользовательского интерфейса, используемый в UX-дизайне для оповещения пользователя о чем-то важном.
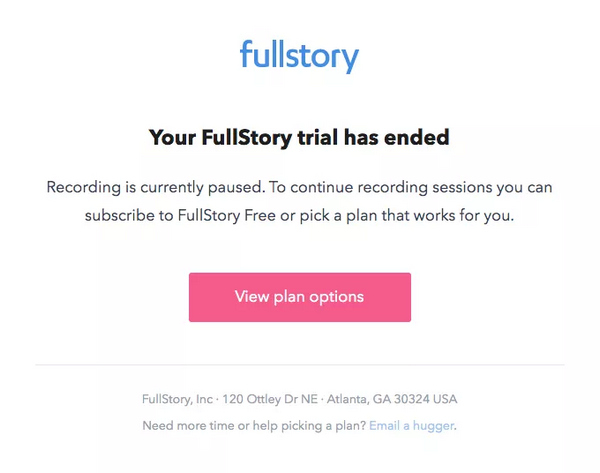
В примере ниже сервис FullStory с помощью модального окна уведомляет клиента об истечение пробного срока использования продукта. Учитывая, как сильно прибыль SaaS-компаний зависит от регулярных платежей по подписке, это обстоятельство стоит того, чтобы отвлечь пользователя от его текущего занятия:
Пробный период использования FullStory подошел к концу.
В настоящее время сессия записи остановлена. Чтобы продолжить запись, вам следует либо вернуться на бесплатный тариф FullStory, либо перейти на один из наших платных тарифов
Поскольку модальные окна, как правило, довольно большие и часто включают в себя какую-то графику, их часто используют для прерывания рабочего процесса пользователя. Это важное конструктивное соображение, на которое следует обратить пристальное внимание.
Варианты использования модальных окон
Чаще всего модалы используют следующим образом:
- для приветствия пользователя;
- для проведения микро-опросов;
- в целях дополнительных продаж;
- для сообщения о достижении пользователя;
- для анонса новых функций;
- для сбора подписок;
- в качестве формы обратной связи.
Структура модальных окон
Обратите внимание: универсального дизайна модальных окон, одинаково эффективного в любой ситуации для любого бизнеса. не существует. Ниже — перечень наиболее часто встречающихся компонентов модальных окон и особенностей их использования.
Полупрозрачный фон
Учтите, что дело, которым пользователь был занят до появления модала на экране, вероятно, имеет для него большую важность.
Да, ваша задача — привлечь внимание человека, но не нужно это делать так, чтобы он полностью потерял из виду то, над чем работал в текущий момент.
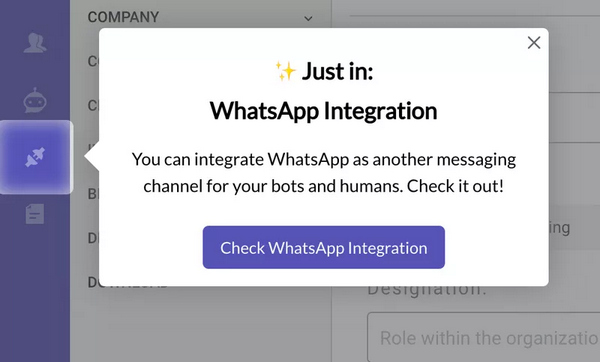
По этой причине фон модальных окон часто делают полупрозрачным: он затемняет предыдущую активность пользователя, не делая ее при этом полностью невидимой:
Узнайте больше о возможностях интеграций Whatsapp…
Заголовок
Поскольку заголовок набирается чуть большим шрифтом и располагается в верхней части модального окна, именно на него пользователь обратит внимание в первую очередь, когда модал появится на его экране. Если вы не хотите, чтобы он закрыл его в ту же секунду, важно следовать определенным правилам. Вот несколько советов по созданию эффективных заголовков для модальных окон:
- сделайте заголовок как можно короче;
- он должен обобщать содержание модального окна;
- используйте в заголовке цепляющие слова (такие как «новый», «эксклюзивный» и т.д.)»;
- если возможно, обратитесь к целевому действию пользователя: например, модальное окно, которое уведомляет пользователя об истекшем сроке действия его подписки, может иметь заголовок «Продлить подписку».
Основная часть
Основную часть модального окна составляет текст. Его также иногда называют «модальным диалогом».
Поскольку нельзя отрицать тот факт, что вы грубо вторгаетесь в рабочий процесс пользователя, сообщение в модальном окне должно быть сформулировано в лаконичной манере. «Многобукв» здесь точно не к месту.
По возможности, представьте сообщение в виде маркированного списка. И не допускайте длинных предложений: в идеале каждое из них не должно занимать больше двух строк.
Ваша цель заключается в том, чтобы смысл сообщения пользователь мог понять за как можно меньшее количество секунд.
Сколько текста должно быть в мобильном приложении?
Визуальные элементы
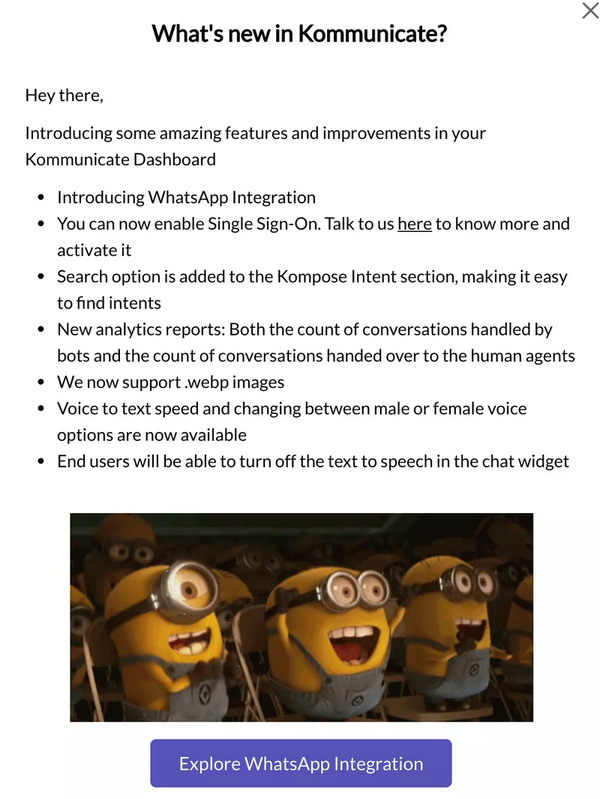
Благодаря большому размеру модальных окон, вы без труда можете поместить туда какое-нибудь изображение, которое сделает окно эстетически привлекательным и даже забавным, как в этом примере Kommunicate:
Что нового в Kommunicate? Привет! Хотим рассказать о тебе некоторых новых функциях и потрясающих улучшениях, которые доступны на твоей панели управления….
Так почему бы не использовать это пространство себе на пользу?
Подходящие визуальные эффекты могут:
- сделать сухие системные сообщения более человечными и понятными;
- привнести в сообщение немного юмора;
- привлечь внимание пользователя;
- продемонстрировать, как работает та или иная функция.
В рамках модальных окон в качестве особенно эффективного инструмента может показать себя микро-видео.
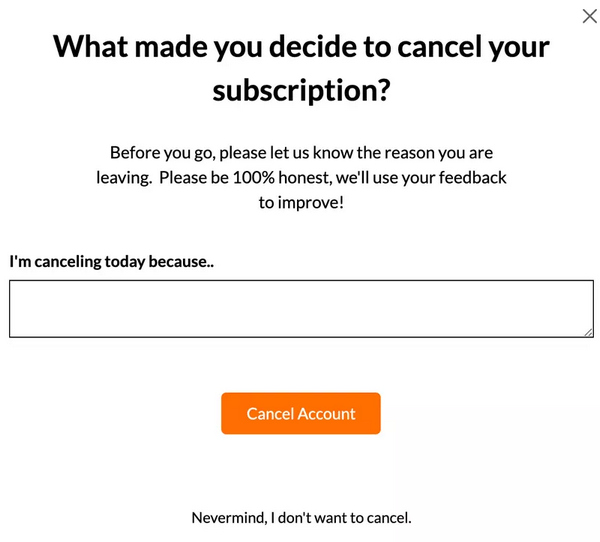
Призыв к действию (CTA)
Что стало причиной вашего решения отменить подписку? Прежде чем вы откажетесь от нашего сервиса, позвольте спросить, что стало причиной такого решения? Пожалуйста, отвечайте искренне: любая критика — наша возможность стать лучше…
Каждое модальное окно, которое вы создаете, нуждается в призыве к действию (CTA).
В противном случае из текста модала пользователю будет непонятно, какое действие вы предлагаете ему предпринять, как и что именно нужно сделать.
При этом одного CTA достаточно. Если их будет слишком много разных, это тоже может привести в замешательство.
Сам призыв должен быть простым, кратким и ориентированным на действие. Такие слова, как «сейчас» и «сегодня», помогают создать ощущение того, что действовать нужно прямо сейчас, срочно. При помощи серии сплит-тестов вам удастся подобрать вариант, на который люди будут охотнее всего реагировать.
Кнопка «X» («Закрыть»)
С точки зрения клиента нет ничего, что раздражало бы сильнее, чем модальное окно, которое не только отвлекает от текущей задачи, но и которое невозможно закрыть.
Так что не забудьте предоставить пользователям, которым ваше предложение не интересно или у которых нет времени отвлекаться, возможность просто закрыть окно. Разумеется, в ваших интересах, чтобы они закрывали окно кликом по CTA, но не нужно лишать их возможности выбора и права отказаться от вашего предложения, если оно нерелевантно их потребностям.
Если пользователь предпочитает нажать на «X» и закрыть окно, вы должны воспринимать это как знак того, что модальное окно следует сделать более интересным или показывать его в другое время, а не то, что нужно убрать кнопку «X» или спрятать ее.
И пожалуйста: не будьте одним из тех дизайнеров, которые прячут светло-зеленую кнопку «X» на зеленого цвета рамке модального окна, потому что это «увеличивает время взаимодействия». В случае с модалами, время взаимодействия не что иное, как обычная метрика тщеславия (vanity metrics), ни на что не влияющая и ничего не значащая.
Кнопка «X» должна быть хорошо видна, ее поиск не должен превращаться в квест.
Модальные окна: примеры, рекомендации по дизайну и open-source плагины
Советы по дизайну модальных окон
Теперь, когда вы знаете, что входит в структуру типичных модальных окон, держите еще несколько советов по их использованию и разработке.
Одного модального окна вполне достаточно
Модальное окно — это настолько отвлекающий инструмент в вашем арсенале, что чрезмерное его использование может сильно разочаровать клиентов в вашем сервисе и оттолкнуть их.
Так что ни в коем случае не нужно заваливать ими пользователя. Достойной альтернативой может стать баннер или лайтбокс.
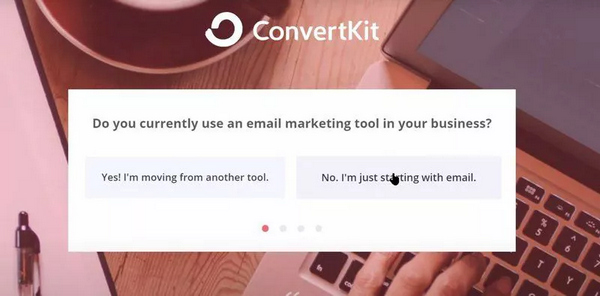
Использование нескольких модальных окон подряд возможно в турах по продукту, но даже в этой ситуации дизайнеры сегодня все чаще поступают иначе, а именно — разрабатывают модал в стиле карусели, которую пользователь может «промотать» за несколько кликов.
«Используете ли вы в настоящее время какой-либо сервис по автоматизации email-маркетинга?» — микро-опрос сервиса ConverKit, реализованный в формате модала-карусели
Если вы хотите обойти это ограничение, вложив меньшее модальное окно в большее, пожалуйста, не делайте этого. Вы просто сделаете свой пользовательский интерфейс излишне трудным для восприятия.
Используйте модальное окно правильного размера
В большинстве случаев используется модальное окно, занимающее 20-25% экрана, не более.
Не забывайте, что до появления модала на экране пользователь был занят чем-то важным для себя, а вы его так бесцеремонно прервали. Если ваше модальное окно занимает больше 25% экрана, спросите себя, нельзя ли уменьшить его за счет уменьшения объема размещенного в нем текста. В большинстве случаев текст удается сократить.
Если уменьшить текст невозможно, попробуйте подать его порциями, в формате карусели, либо создать для вашего предложения специальную целевую страницу.
Не злоупотребляйте системными модальными окнами
Есть два сценария появления модального окна на экране. В первом случае модал возникает в ответ на определенные действия пользователя, во втором — их появление запрограммировано, то есть они запускаются вашим приложением автоматически.
Очевидно, что инициируемые системой модальные окна гораздо более разрушительны для опыта, чем те, которые вызвал сам пользователь.
Чаще всего ваш клиент и понятия не имеет, в чем причина появления автоматического модала. Поэтому их использование должно быть жестко ограничено, их применение допустимо только в самых крайних случаях, когда прервать рабочий процесс пользователя крайне необходимо. Такими ситуациями могут быть следующие:
- срок подписки пользователя на сервис в скором времени истекает и его необходимо продлить;
- пользователь собирается внести изменения в какой-то контент;
- в аккаунт пользователя необходимо перезайти из-за технической ошибки.
В менее срочных ситуациях, например, для того чтобы продать пользователю новую функцию— лучше подождать, пока он сам не активирует модальное окно, или применить другой формат. В противном случае вы скорее разозлите клиента, чем убедите его в чем-либо.
Ограничьте число модальных окон на мобильных устройствах
Из-за своего размера на мобильных экранах модальные окна используются не так часто. К тому же если окно слишком большое, то найти на нем кнопку «X» может стать не такой уж тривиальной задачей.
Вместо модальных окон дизайнеры предпочитают использовать всплывающие подсказки (tooltips). Их небольшой размер позволяет обходить ограничения мобильных экранов. Поскольку на тултипе не так много места, можно даже утверждать, что всплывающая подсказка немного похожа на маленькое модальное окно.
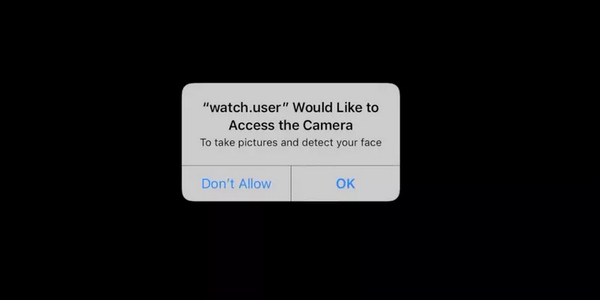
Один из уникальных вариантов использования модальных окон на мобильных устройствах — получение разрешений от пользователя:
Приложению «watch.user» требуется доступ к камере, чтобы идентифицировать ваше лицо
Нечто подобное вы, вероятно, встречали на старых компьютерах с Windows, но сегодня это часто можно видеть на мобильных устройствах.
Не забывайте о доступности окна для разных категорий пользователей
Будучи UX-дизайнерами, порой можно потерять из виду то обстоятельство, что некоторые люди пользуются компьютером не так, как большинство пользователей.
У людей должна быть быть возможность перемещаться по модальному окну при помощи клавиши Tab и выбирать представленные там опции нажатием на Enter. Выход из модала необходимо разрешить путем нажатия на клавишу Escape.
Обратите внимание, что эти рекомендации применимы только к дизайну окон для настольных устройств и плохо подходят для адаптивного дизайна мобильных устройств.
6 действий, которые сделают ваш сайт доступным
Примеры удачных модальных окон
Рассмотрим несколько примеров модальных окон от существующих SaaS-компаний.
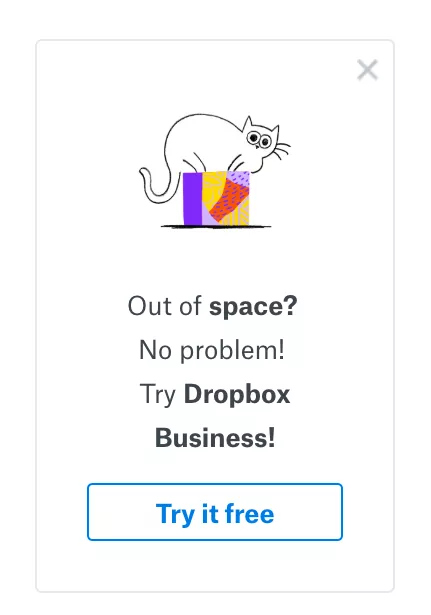
Dropbox
Это модальное окно используется для того, чтобы убедить клиента перейти на более дорогой тарифный план, и активируется оно только тогда, когда у пользователя заканчивается свободное место в облачном хранилище:
Не хватает места? Нет проблем. Попробуй наш расширенный план Dropbox Business
Что примечательного в этом модале:
- это активируемое системой окно с предложением апгрейда тарифного плана, которое не кажется навязчивым, потому что появляется именно в тот момент, когда это актуально для пользователя;
- изображение кота делает сообщение дружественным и немного забавным;
- четкий, ориентированный на действие призыв к действию, на который легко согласиться, ведь попробовать тариф можно бесплатно.
Monday
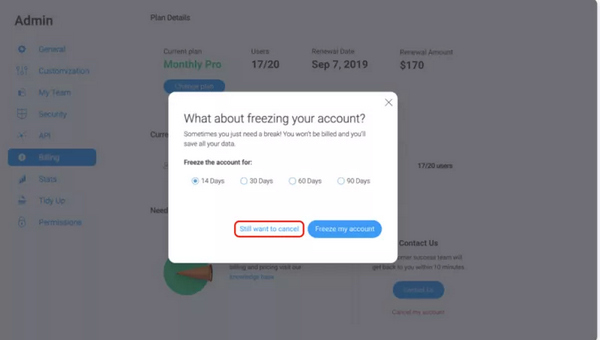
Если вы попытаетесь удалить свою учетную запись с Monday, они используют модальное окно, чтобы вместо этого дать вам возможность заморозить ее, тем самым повысив вероятность того, что вы вернетесь в будущем:
Как насчет того, чтобы временно «заморозить» учетную запись?
Что интересного в этом примере:
- появление этого модального окна обусловлено веской причиной — прервать процесс отмены подписки;
- инициированный пользователем процесс отмены по-прежнему виден на фоне и к нему легко вернуться — достаточно закрыть окно, нажав на хорошо видимую кнопку «X»;
- заголовок весьма доступно и понятно доносит информацию о содержимом окна.
Amplitude
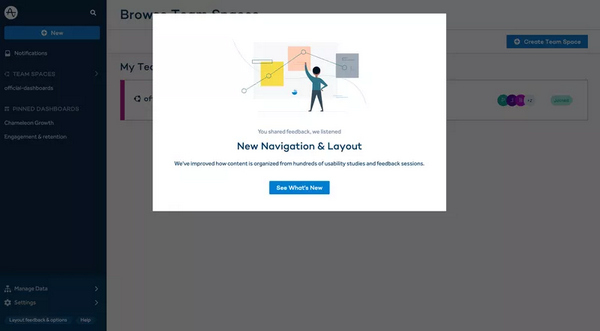
Вместо того, чтобы оставить своих пользователей один на один с обновленным интерфейсом своего решения, Amplitude прибегла к помощи модального окна, в котором обратила внимание на внесенные в интерфейс изменения и предложила пройти интерактивный пошаговый тур, чтобы разобраться в обновлении было проще.
Новая панель навигации и макет сайта
Чем хорош этот образец модального окна:
- если внимательно посмотреть на верхнюю строку текста, то легко понять, что пользовательский интерфейс Amplitude был обновлен в соответствии с пожеланиями пользователей, в ответ на их обратную связь;
- CTA и заголовок отличаются ясностью и лаконичностью;
- использованная в модале графика с одной стороны вносит разнообразие в сообщение, привлекает внимание, с другой — несколько разряжает обстановку, при этом сохраняя образ компании как профессионала на рынке.
13 ошибок UX-дизайна, которые могут разрушить ваш Saas-бизнес
Заключение
В этой статье мы рассказали, что такое модальные окна, в каких сценариях они находят свое применение в Saas-индустрии и из каких компонентов состоят. А также перечислили основные ошибки, которые чаще всего допускают разработчики при создании модалов, и как их избежать.
Один из способов не перегрузить пользователя, но при этом донести до него важную для вас информацию — это обратить свое внимание не на модалы как таковые, а на куда меньшие по размеру и более комфортные плане UX всплывающие подсказки. Они не нарушают рабочий процесс, но при этом довольно заметны в интерфейсе. А когда когда они коротки, информативны, правильно размещены и легко сочетаются с другими методами онбординга пользователей, лучше инструмента не найти.
Платформа Experrto позволяет с легкостью создавать подсказки без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userpilot.com Изображение: freepik.com