О модальных окнах ходит дурная слава. Несмотря на то что они позволяют передавать пользователям важные сообщения, неудачные примеры реализации и их сходство с рекламными popup-окнами основательно подмочили репутацию этому инструменту. Во многом поэтому модальные окна кажутся скучными и ничего кроме раздражения не вызывают.
Модальное окно — это окно, которое в определенный момент времени выводится на экран поверх основного интерфейса, блокируя работу пользователя с ним. Его задача — передать какое-то сообщение, от которого нельзя легко отмахнуться и проигнорировать. Если подойти к процессу разработки с умом, модальным окнам можно найти самое разное применение: вы можете создавать с помощью них яркие и незабываемые приветствия, оригинальные анонсы новых функций и разнообразить ваши in-app сообщения.
Однако и у этого инструмента есть свои недостатки.
При слишком частом использовании модальные окна превращаются в фоновый шум, и ценная информация на них просто перестает восприниматься пользователями. Для максимального эффекта обращаться к модальным окнам следует только в случае реальной необходимости, комбинируя их с более деликатными UX-шаблонами, такими как всплывающие подсказки и слайды. Таким образом вы сможете добиться гармоничного созвучия всех элементов, получив в результате дизайн, который вызывает доверие и позволяет получить максимум пользы от вашего продукта.
Каждый продакт-менеджер должен в совершенстве владеть навыком эффективного использования модальных окон, чтобы задача по формированию лояльности пользователей и своевременному привлечению их внимания завершалась успехом. Благодаря этому руководству вы узнаете все необходимое для корректной реализации модальных окон в вашем продукте: от лучших вариантов использования и важных советов по максимизации их потенциала до плагинов с открытым исходным кодом для быстрого старта.
Не соглашайтесь на скучный или разочаровывающий опыт — используйте информацию из этой статьи, чтобы продемонстрировать пользователям: ваши сообщения достойны их времени и внимания.
Содержание статьи
Три варианта использования модальных окон
1. Онбординг пользователей
2. Анонсы функций
3. Оповещение о необходимости подтверждения действия (или ввода данных)
Рекомендации по максимально эффективному использованию модальных окон
Заголовок
Графика
Основной текст
Кнопка призыва к действию
Выход (ы)
Индикаторы прогресса
Рекомендации по использованию модальных окон на мобильных экранах
Плагины и no-code сервисы для разработки модальных окон
Experrto
jQuery Modal
animatedModal.js
SweetAlert2
PopMechanic
Basic CSS-Only Modal
Tingle
Три варианта использования модальных окон
Пожалуй, единственная причина для применения модальных окон — необходимость сообщить пользователю что-то очень важное и нужное. Например, оповестить об обновлении функционала приложения или поприветствовать в самом начале его знакомства с ним. Поскольку модалы не привязаны к какому-либо конкретному элементу, их формат больше подходит для трансляции in-app сообщений, чем контекстуальной помощи, для которой лучше подходят всплывающие подсказки, или тултипы (tooltips).
1. Онбординг пользователей
Модальным окнам часто находят применение в качестве средства онбординга пользователей, чтобы рассказать им об основах работы с продуктом.
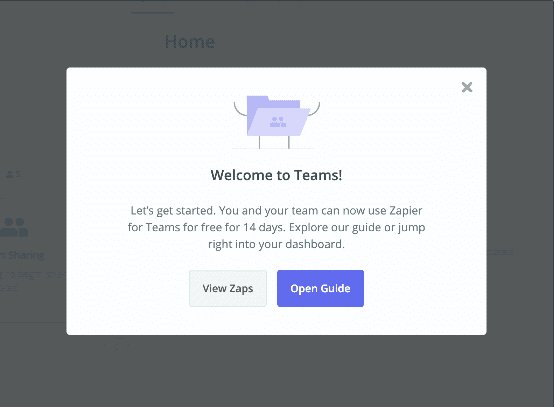
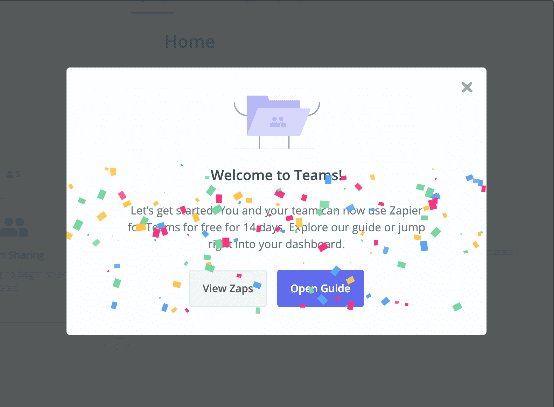
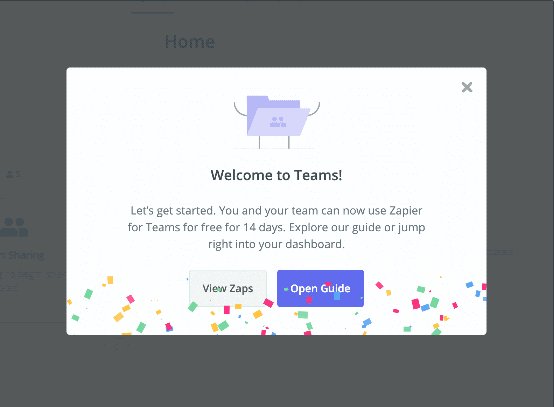
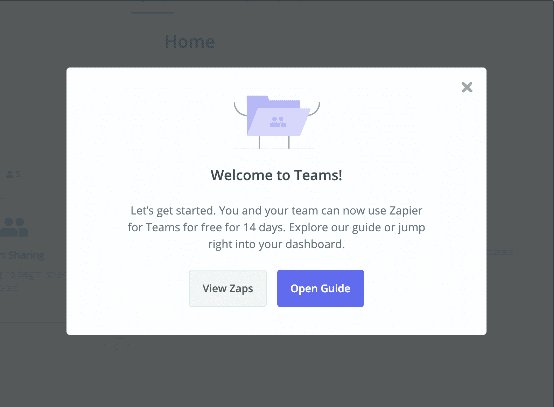
К примеру, онбординг сервиса Zapier стартует с веселого приветственного модала с анимированным конфетти:
Добро пожаловать в Команды! Давайте начнем. Вы и ваша команда теперь может использовать Zapier для Команд бесплатно в течение 14 дней. Изучите наш гайд или переходите сразу к дашборду. Посмотреть Zaps / Открыть гайд
Это модальное окно создает позитивный настрой и демонстрирует дружелюбие, одновременно предоставляя пользователю выбор — либо изучить сервис с помощью руководства, либо сразу перейти к просмотру «запов».
Подобные приветственные окна вполне эффективны, поскольку они обладают благовидным дизайном и служат простой и понятной цели, но нередки ситуации, когда вам нужно сказать немного больше, чем может вместить одно окно. В этом случае профессионалы прибегают к помощи серии модальных окон, которые вполне успешно справляются с задачей знакомства новых пользователей с продуктом или их адаптацией к нему.
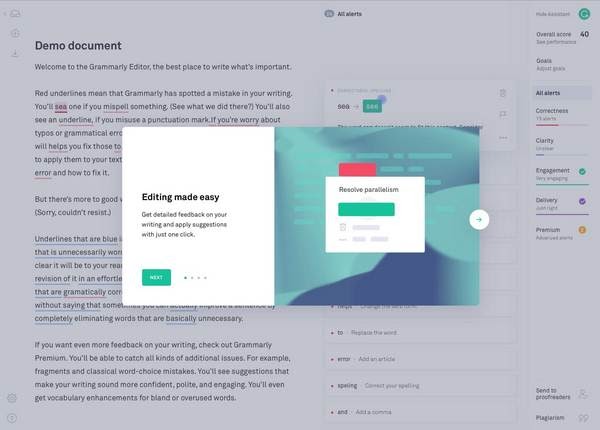
К примеру, онбординг сервиса Grammarly реализован в виде серии модальных окон, которые знакомят новых пользователей с важными функциями, повторяя при этом основные преимущества.
Каждое окно знакомит пользователей с той или иной функцией Grammarly, а индикатор прогресса указывает, насколько они близки к завершению тура по продукту
2. Анонсы функций
Крупные анонсы — например, редизайн продукта или релиз долгожданной функции — заслуживают громкого и заметного оповещения. Для подобных ситуаций модальные окна подходят лучше всего.
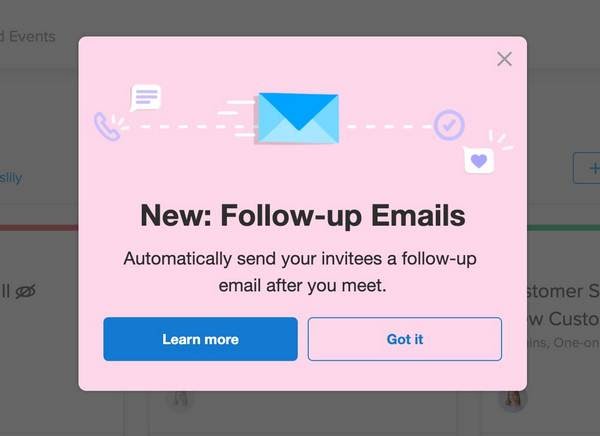
Например, планировщику встреч Calendly достаточно всего одного простого модального окна, благодаря которому о новой функции (автоматические follow-up-письма) узнают все пользователи продукта:
Новая функция: follow-up письма. Автоматически рассылайте вашим контактам follow-up письмо после встречи. Узнать больше / Понятно
Такое модальное окно может помочь улучшить показатели принятия функций, то есть того, какой процент ваших пользователей будет активно пользоваться ими в работе с продуктом.
Вообще, модальные окна легко могут стать инструментом, с помощью которого вы можете заинтересовать людей новым функционалом своего решения.
3. Оповещение о необходимости подтверждения действия (или ввода данных)
Модальные окна также можно использовать для демонстрации сообщений об успешном выполнении пользователем какой-либо задачи, предупреждении о чем-либо или оповещении, требующего введения дополнительной информации.
Надо сказать, что вывод на экран такого рода сообщений может нарушить процесс взаимодействия пользователя с приложением и даже привести к необратимым последствиям, например, потере достигнутого прогресса в работе. Однако их реализация в формате модальных окон позволяет избежать такого негативного сценария.
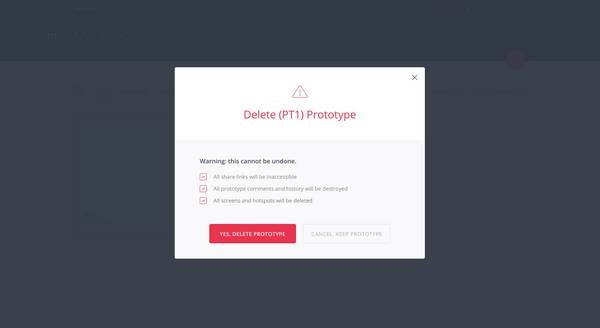
Дизайн-платформа InVision (читайте про тур по продукту в этом сервисе) перед удалением прототипа просит пользователя выполнить несколько дополнительных действий, чтобы избежать потери важных для него данных. Эту информацию она выводит на экран при помощи модального окна:
Удаление прототипа! Внимание: во избежание потерь результатов проделанной работы рекомендуется выполнить следующие действия...
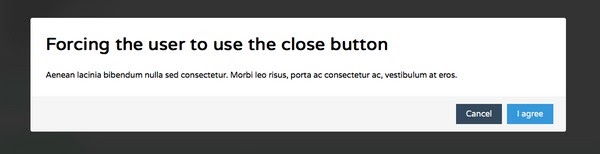
Некоторые модальные окна занимают весь экран пользователя, полностью блокируя интерфейс приложения и фокусируя внимание пользователя только на сообщении.
Такой шаблон особенно полезен на десктопных устройствах, когда пользователь должен совершить какие-то шаги, прежде чем выполнить определенное действие, например, удалить прототип.
Интуитивно понятный интерфейс: 4 простых принципа
Рекомендации по максимально эффективному использованию модальных окон
Теперь, когда вы в полной мере разобрались с тем, в каких случаях использование модальных окон наиболее целесообразно, поговорим о том, какой дизайн следует считать образцовым. Разумеется, универсального шаблона не существует, но есть несколько правил, которых стоит придерживаться при разработке.
Заголовок
Заголовок модального окна вовсе не обязан быть броским или удивлять оригинальностью. Как вы понимаете, данный элемент сам по себе уже неплохо справляется с задачей привлечения внимания, а роль заголовка — понятно и доступно донести до пользователя информацию:
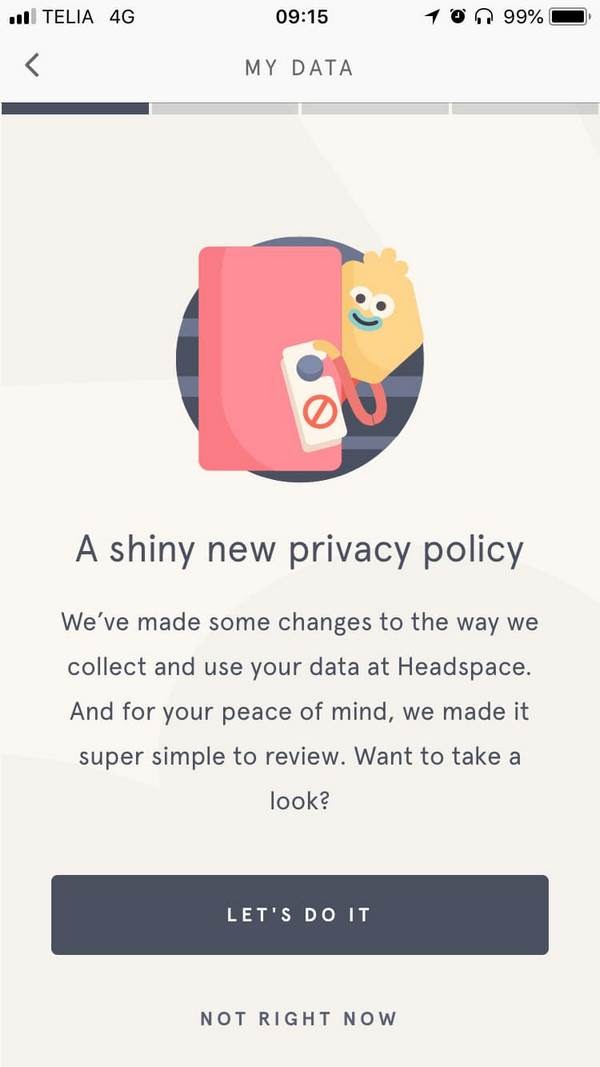
Совершенно новая политика конфиденциальности
Одного взгляда на заголовок модального окна выше достаточно, чтобы понять, что сервис Headspace хочет познакомить вас с обновленной политикой конфиденциальности.
Каких правил еще нужно придерживаться, чтобы заголовок модала был максимально эффективным:
- если онбординг пользователя вы реализуете посредством серии модальных окон, то заголовок первого из них рекомендуется начинать фразой «Добро пожаловать в {название продукта}» или «Добро пожаловать, {имя пользователя}»;
- в случае анонса функции заголовок можно начинать с таких привлекающих внимание слов, как «Новый...», «Обновление», «Представляем вашему вниманию» и т.д.;
- если в модальном окне вы просите подтвердить какое-либо действие или выбор, то из заголовка должно быть понятно, что это за действие. Например: «Удалить фотографию?».
Графика
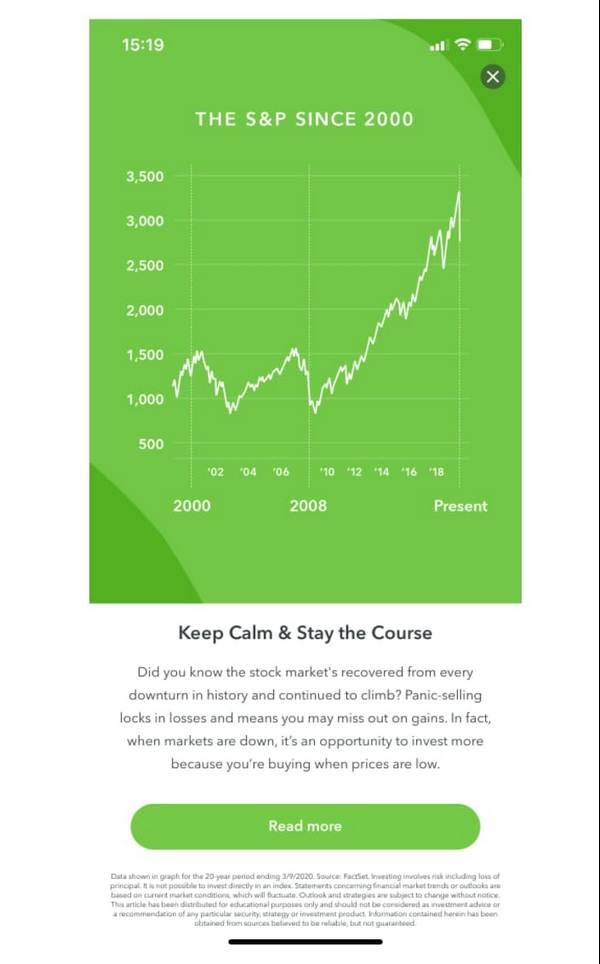
Одно из значительных преимуществ модалов перед другими, небольшими по размеру UX-элементами заключается в том, что в них легко разместить какой-либо визуальный контент. Статичные изображения могут располагаться сразу под заголовком и быть использованы для усиления акцента, тогда как с помощью коротких видеороликов и GIF-анимаций можно показать, как работает та или иная функция приложения, предоставить доказательства ранее озвученного утверждения или разрядить обстановку шуткой.
Сохраняй спокойствие и держись верного курса!
Еще несколько нюансов в отношении графики в модальных окнах:
- используйте изображения высокого качества или выполненную на заказ графику;
- подумайте о том, в каком виде использовать изображения или анимации, чтобы лучше донести информацию до пользователей;
- постарайтесь отразить в изображениях фирменный стиль.
Основной текст
Текст должен быть с одной стороны — лаконичным, а с другой — содержательным и доступным для понимания. Не увлекайтесь сочинительством: в ваших интересах, чтобы люди не застревали надолго на этапе чтения, а как можно быстрее переходили к работе с продуктом или выполнению того действия, о котором вы их просите.
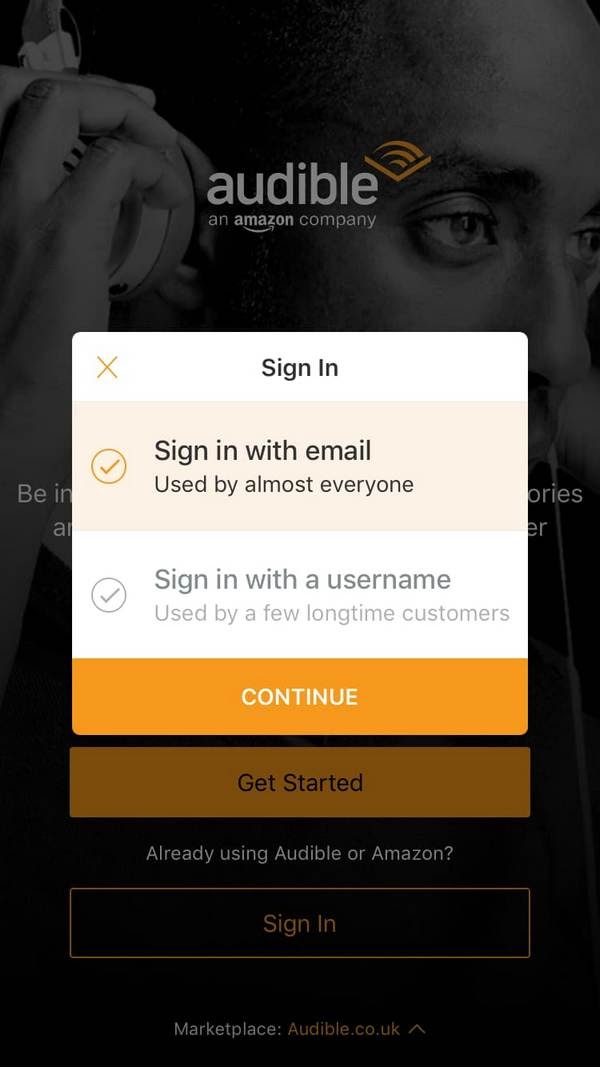
Войдите в аккаунт: с помощью email-адреса (как это делают многие); с помощью имени пользователи (как это делают немногие давние клиенты).
В тексте модала Audible сообщает пользователям, какой способ входа является наиболее предпочтительным, чтобы они могли быстрее начать пользоваться продуктом.
О чем еще следует помнить при подготовке текста:
- основной текст может быть длиной в несколько коротких абзацев или в одно предложение, но он не должен быть длиннее, чем необходимо;
- перед публикацией дайте прочитать текст своим коллегам или друзьям, чтобы они оценили, насколько он понятен;
- по возможности используйте разговорный, легкий для понимания язык. Жаргон может быть сложен для восприятия.
Как оптимизировать онбординг с помощью UX-текстов
Кнопка призыва к действию
Для призыва к действию нужно отдавать предпочтение сильным, мотивирующим словам. CTA могут интриговать, пробуждать любопытство, но не надо делать из них загадку. Лучшие кнопки весьма убедительно оповещают пользователей том, что же тех ждет дальше.
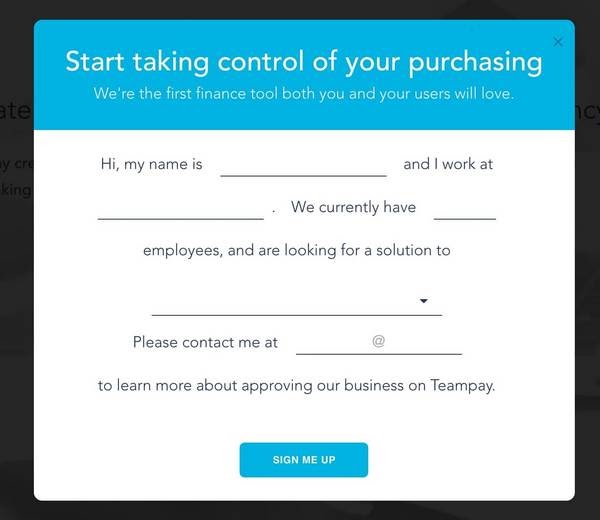
Незатейливый CTA от Teampay максимально понятен и ориентирует пользователя на конкретные действия: «Зарегистрируйте меня»
Итак, для эффективных призывов к действию вам следует:
- использовать сильные слова, которые находят отклик у пользователей;
- понятно объяснить, что далее требуется от клиентов;
- усилить CTA заголовком, основным текстом и изображением.
Выход (ы)
Удерживать пользователей силой где-либо, том числе и в пространстве модального окна, не предоставляя возможности отказаться от предложения и вернуться к работе с продуктом — идея заранее обреченная на неудачу, которая ничего кроме негатива вызвать не может.
Вы просто обязаны добавить в модал кнопку «X», позволяющую его закрыть, или так спроектировать это окно, чтобы клик за его пределами автоматически закрывал его.
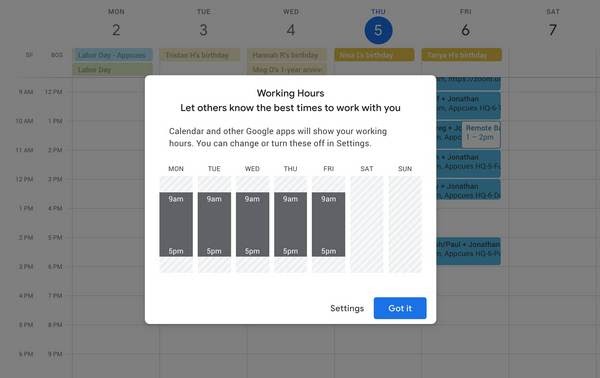
В Google Календаре предусмотрена кнопка «Понятно» («Got It»), кликнув на которую пользователи могут быстро закрыть возникшее перед ними модальное окно
Итак, разрабатывая дизайн модального окна, не забудьте добавить позволяющую его закрыть кнопку. Она должна быть хорошо заметной, при необходимости можете ее продублировать.
Индикаторы прогресса
При демонстрации серии окон индикатор прогресса поддерживает мотивацию пользователей и наглядно показывает, сколько еще шагов осталось до завершения. Зачастую именно от прогресс-баров зависит, завершат ли люди просмотр или нет.
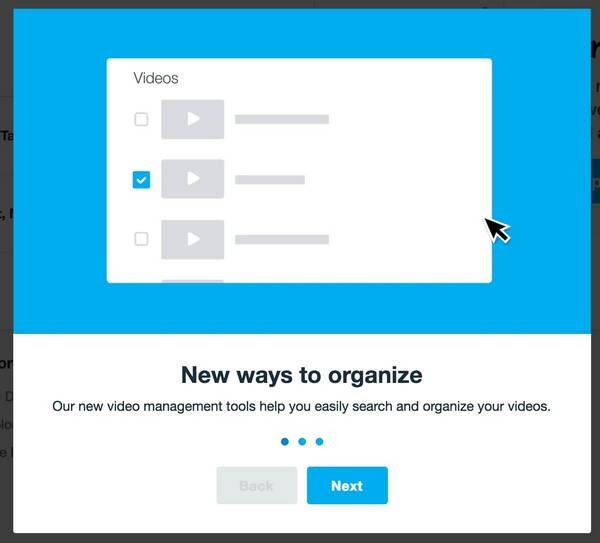
В качестве индикатора прогресса сервис Vimeo использует простые точки и с их помощью демонстрирует людям, как далеко они продвинулись в изучении функции
В отношении прогресс-баров следует запомнить следующее:
- сам индикатор должен быть максимально простым, ненавязчивым, чтобы люди могли легко отслеживать свой прогресс, не отвлекаясь от выполнения основной задачи;
- даже в серии из двух модалов стоит использовать индикатор выполнения, чтобы люди понимали, сколько времени потребуется для завершения.
Принципы геймификации для удержания клиентов в SaaS
Рекомендации по использованию модальных окон на мобильных экранах
Модалы могут быть мощным инструментом вовлечения и в случае мобильных приложений. Поскольку мобильные экраны не отличаются большим размером, разница между мобильными модалами, слайдами и даже всплывающими подсказками может быть незаметной — большая всплывающая подсказка может выглядеть очень похожей на маленький модал.
Это может стать серьезным ограничением в их использовании — на мобильных экранах каждое всплывающее сообщение обращает на себя куда больше внимания, чем на десктопе — но также открывает интересные возможности для владельцев приложений и маркетологов.
Хоть использование модальных окон для продвижения более дорогих тарифов своего решения на десктопе может показаться чересчур навязчивым, на мобильных экранах к такому роду сообщениям относятся лояльнее из-за самой природы этих устройств — мобильные пользователи просто привыкли, что их постоянно прерывают.
К примеру, сервис Duolingo пытается заинтересовать постоянных пользователей своим премиальным продуктом при помощи серии модальных окон с забавной анимацией. Задача каждого окна — продемонстрировать одно из преимуществ покупки более дорогого продукта, но если вам это предложение не интересно, вы всегда можете просто его закрыть.
Как использовать in-app маркетинг для развития бизнеса
Плагины и no-code сервисы для разработки модальных окон
Experrto
Язык (и): no-code
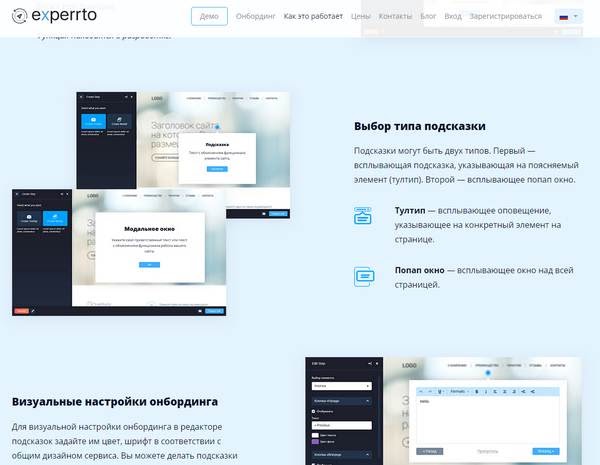
Чтобы добавить на свой сайт модальные окна или целую обойму всплывающих подсказок, вы всегда можете воспользоваться онбординг-платформой Experrto. Никаким языком программирования при этом владеть не требуется. Все что нужно сделать — это установить расширение для Google Chrome, и редактор готов к использованию.
Выберите тип всплывающих окон — всплывающая подсказка или окно — и приумножайте количество конверсий в продажу. С дизайном тоже никаких проблем не возникнет: у сервиса богатая библиотека готовых шаблонов.
jQuery Modal
Язык (и): jQuery (JavaScript)
Самый простой и доступный вариант модального окна, который вы можете создать с помощью библиотеки jQuery. Простая разметка упрощает стилизацию, добавление анимации затухания и прикрепление настраиваемого поведения с помощью событий jQuery. Весит он тоже немного (в уменьшенном виде не больше 1 Кб).
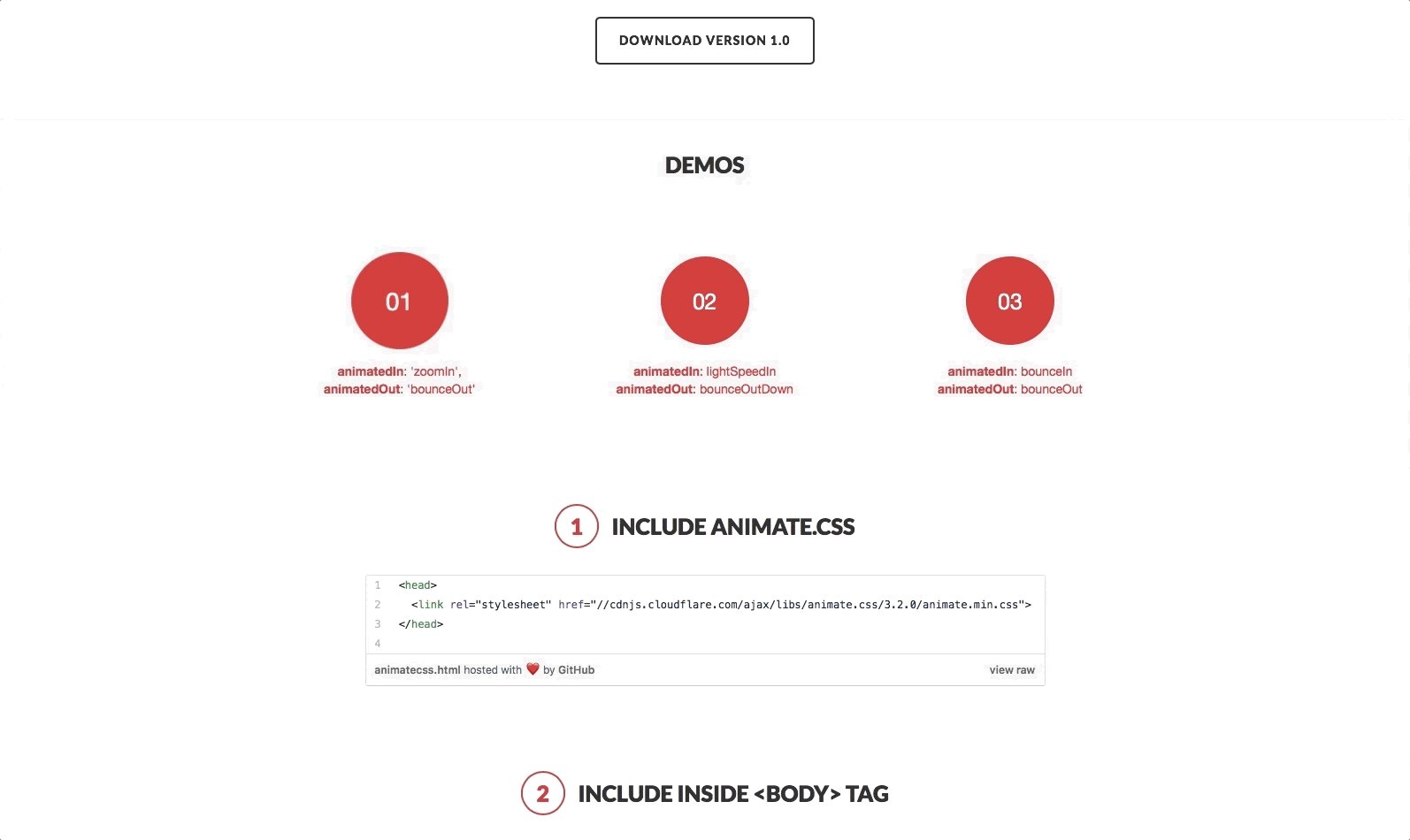
animatedModal.js
Язык (и): jQuery (JavaScript)
Этот плагин позволяет создавать полноэкранные модальные окна с анимированными переходами, что сделает ваши модалы еще более привлекательными. Не забудьте про богатую библиотеку эффектов анимации и API для легкой настройки.
SweetAlert2
Язык (и): JavaScript, CSS
Красиво оформленные модалы, которые станут прекрасной альтернативой всплывающим оповещениям JavaScript. Эти модальные окна полностью настраиваемы, адаптивны, доступны (WAI-ARIA) и поставляются с нулевыми зависимостями. Плагин также включает в себя опции для AJAX-запросов, несколько модальных цепочек, пользовательскую анимацию и поддержку правосторонних языков.
PopMechanic
Язык (и): no-code
Простой и удобный сервис для создания всплывающих окон. Интерфейс на русском языке, большая библиотека форм и фильтров по цели. Все формы адаптивны и отображаются одинаково хорошо на всех устройствах.
Basic CSS-Only Modal
Язык (и): CSS
Обратите внимание на этот вариант, если у вас нет каких-либо особых требований к дизайну модала. Простой в разработке, но вместе с тем такой же эффективный вариант.
Tingle
Язык (и): JavaScript.
Это небольшой плагин для создания модальных окон, написанный на чистом JavaScript. Никаких зависимостей, полностью настраиваемый через CSS и простой API для загрузки.
20 топовых open source плагинов для всплывающих подсказок
Заключение
Модальные окна — это прекрасный инструмент коммуникации с пользователями, преимуществами которого вы просто обязаны воспользоваться. Но это лишь один из доступных вам средств онбординга.
Если же вы хотите настроить весь процесс адаптации с нуля без кода, отслеживать поведение реальных пользователей и оценивать, насколько эффективно они осваивают ваш продукт, вы всегда можете воспользоваться сервисом Experrto.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте ваш онбординг!
По материалам: appcues.com. Изображение: freepik.com