Качественное приложение не только должно нести пользу людям и не содержать ошибок в коде: оно также должно быть удобным для использования. Более того, если впечатление от первой работы с ним не будет благоприятным, скорее всего, все остальные его достоинства уже не сыграют большой роли. По статистике, около 20% всех загруженных приложений используются только раз: неудовлетворенный опытом пользователь либо удаляет его с устройства, либо забывает о нем и больше не открывает. Если вы не хотите, чтобы ваш продукт оказался в числе этих 20%, крайне важно организовать пользователю эффективный процесс адаптации.
Онбординг — это прекрасная возможность познакомить людей с вашим решением, объяснить, как оно работает и что может для них сделать. Чтобы онбординг справлялся с возложенной на него ролью, он должен быть тщательно продуман, быть ненавязчивым, доступным и полезным. Разработка такого процесса адаптации должна вестись с учетом следующих правил и принципов:
- онбординг должен акцентировать внимание на преимуществах работы с продуктом, его ценности для пользователя, а не ограничиваться перечислением (обзором) его функций и характеристик;
- процесс входа в систему должен быть максимально упрощен;
- логика действий пользователя должна быть понятна разработчикам;
- привлекать внимание пользователей к важным для навигации по приложению элементам.
Эксперты выделяют три типа адаптации:
- Ценностно-ориентированная адаптация: этот сценарий онбординга нацелен на демонстрацию пользователю основных преимуществ от использования продукта и того, как интегрировать его в свою жизнь.
- Функционально-ориентированная адаптация: в рамках этого онбординга пользователя знакомят с основными возможностями приложения, как и когда их следует использовать.
- Прогрессивный онбординг: этот тип адаптации предполагает активное взаимодействие с пользователем, вывод на экран инструкций и пояснений в процессе непосредственной работы клиента с приложением. Если ваш продукт отличается сложным характером взаимодействия, наличием скрытых функций, возможностью управления при помощи жестов и т.д., то верным выбором для вас будет как раз прогрессивный онбординг. Главная ценность этого подхода заключается в том, что пользователи приложения овладевают навыками работы с ним на практике.
А теперь рассмотрим каждый из типов онбординга подробнее. Начнем с самого популярного на данный момент — прогрессивного онбординга.
Содержание статьи
Упростите рабочий процесс
Не забудьте о персонализации
Обратите внимание пользователя на скрытые функции
2. Ценностно-ориентированный онбординг
Сначала онбординг, регистрация — после
Придерживайтесь основных преимуществ
Одна мысль — один слайд
Краткость — сестра таланта
Каких ошибок не следует допускать?
3. Функционально-ориентированный онбординг
Будьте лаконичны
Онбординг должен предшествовать форме входа / регистрации
Объясните алгоритм действий, если для начала работы в приложении требуется ввод пользовательских данных
Что следует избегать в функционально-ориентированном онбординге?
1. Прогрессивный онбординг
Рассмотрим основные рекомендации по организации прогрессивного онбординга.
Упростите рабочий процесс
Упрощение рабочего процесса находит свое выражение в том, что информация об определенных функциональных возможностях решения выводится на экран только в момент обращения к ним клиента. Получается, что пользователь овладевает навыками работы с ними в процессе взаимодействия с приложением, при этом его никуда не торопят, в его распоряжении достаточно времени для внимательного изучения.
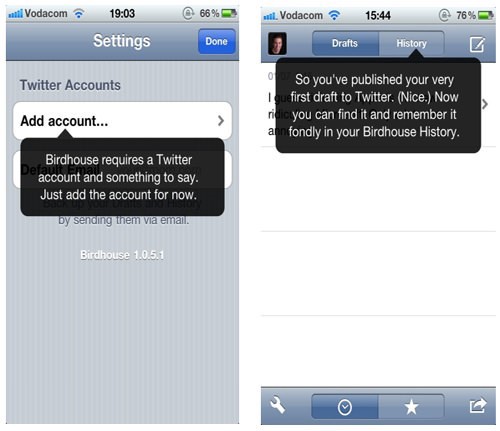
К примеру, приложение для обмена контентом Birdhouse выводит на экран информацию о конкретной функции только после создания пользователем черновика контента:
Birdhouse обращает внимание пользователя на вкладку «История» только после того, как тот создаст свой первый черновик и опубликует его в Twitter. Кстати, к этому моменту клиенту уже будет предложено привязать свой аккаунт в этой социальной сети к приложению
Не забудьте о персонализации
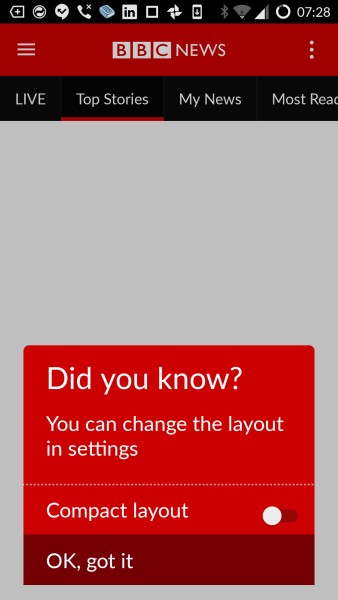
Персонализация в этом случае предполагает предоставление пользователю таких советов и подсказок, которые соответствуют тому, что человек делает в приложении в данный момент (или что он еще не успел сделать). Например, через определенный промежуток времени приложение может предложить пользователю обратить внимание на те функции и возможности, которые тот еще не испытал в деле:
«Знали ли вы, что в настройках вы можете изменить макет приложения?»
Спустя некоторое время приложение BBC само предложит пользователю информацию о тех возможностях решения, которыми тот еще не успел воспользоваться
Обратите внимание пользователя на скрытые функции
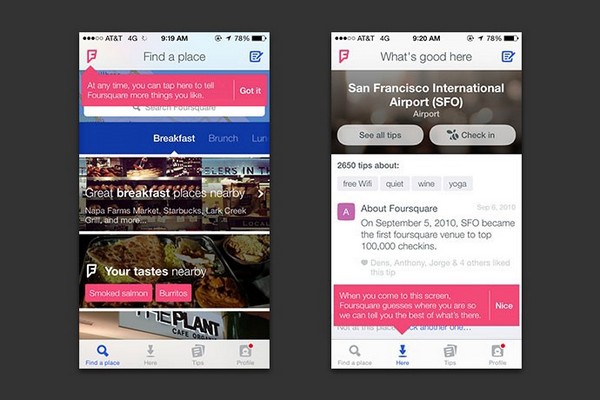
Поскольку приложения с точки зрения пользовательского интерфейса (UI) постепенно становятся все более минималистичными, их владельцы нередко считают свои продукты вполне интуитивно понятными. Абсолютно уверенным в этом быть, однако, невозможно, поэтому важно перестраховаться и подготовиться к тем сценариям, когда пользователю в вашем решении что-то покажется не столь очевидным. В этом контексте наилучшим способом оповещения и информирования о тех или иных функциях приложения, незаметных с первого взгляда, выступают встроенные всплывающие подсказки (tooltips), которые характеризуются лаконичностью формулировок, простотой восприятия и своевременностью появления на экране:
«В любой момент ты можешь кликнуть по этой кнопке, чтобы поделиться с Foursquare тем, что тебе нравится». Пока пользователи перемещаются по вкладкам приложения, Foursquare с помощью всплывающих подсказок информирует их о наличии тех или иных функций
Каких ошибок следует остерегаться?
Хотя прогрессивный онбординг — это отличный способ помочь пользователю быстро сориентироваться в приложении, никто не застрахован от совершения ошибок в процессе его разработки. Руководствуйтесь этими рекомендациями, чтобы ваш онбординг получился по-настоящему удобным и полезным:
- не загромождайте экран слишком большим количеством информации;
- разрешите пользователю изучать приложение в удобном для него темпе и в подходящее для этого время;
- подсказки должны быть не на каждой странице;
- убедитесь, что шрифт, которым набрана подсказка, удобен для чтения: он не слишком мелкий и не теряется на фоне.
Секрет эффективного онбординга заключается в сохранении баланса: с одной стороны, важно предоставить пользователю информацию о приложении в нужное время, с другой — позволить ему исследовать и изучать его самостоятельно. Так вы можете постепенно и успешно адаптировать своих пользователей к своему продукту и стимулировать их к более частой работе с ним.
Чек-лист: 88 пунктов для оценки онбординга SaaS-продукта
2. Ценностно-ориентированный онбординг
Задача ценностно-ориентированного онбординга заключается в презентации пользователю основных преимуществ приложения, и этим вариантом адаптации имеет смысл воспользоваться, если ваш продукт не отличается чрезмерной сложностью.
Что сделать с более комплексными решениями?
В первые секунды можете попытаться «продать» свой продукт за счет демонстрации его ценности, а весь остальной процесс адаптации организовать в соответствии с прогрессивным подходом.
Ознакомьтесь с основным рекомендациями по организации ценностно-ориентированного онбординга.
Сначала онбординг, регистрация — после
У вас не будет второго шанса произвести первое впечатление. Убедитесь, что вы успеваете рассказать о ценности своего приложения до появления формы входа / регистрации. Так вы обеспечите себе возможность сначала произвести впечатление и установить контакт со своими пользователями, а затем, когда они начнут работу в приложении, любезно отойти в сторону, предложив завести учетную запись.
Придерживайтесь основных преимуществ
Рассказывая о том, как и чем именно хорош ваш продукт, важно не переусердствовать. Определите три или четыре ключевых преимущества решения, которые в наибольшей степени важны вашей целевой аудитории, и постройте свое повествование вокруг них. В противном случае вы рискуете утомить пользователя слишком большим количеством не всегда нужной ему информацией.
Чтобы этого не случилось, не будет лишним провести исследование. Убедитесь, что достоинства продукта, на которых вы делаете акцент, действительно позволяют решать жизненно важные проблемы ваших пользователей.
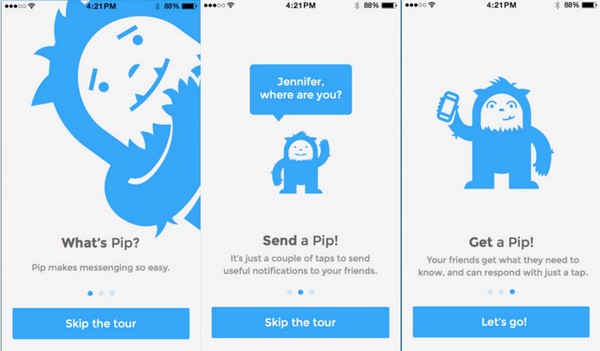
Взгляните на приложение для обмена сообщениями Pip — наиболее важные достоинства своего решения разработчики уместили всего на трех весьма приятного вида слайдах:
Простая онбординг-карусель Pip, где внимание пользователя обращают на ключевое преимущество продукта — невероятной простоте работы с ним
Одна мысль — один слайд
О каждом отдельном преимуществе следует говорить на отдельном слайде. Так ваши сообщения будут максимально сфокусированными, способными оказать наибольшее влияние. Следует любой ценой избегать информационного и визуального шума, особенно в рамках этого подхода к онбордингу.
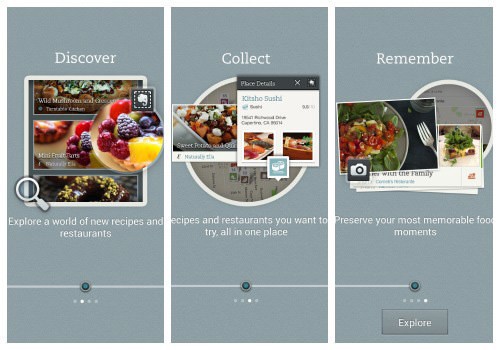
Взгляните на предельно четкую структуру слайдов Evernote Food: все понятно, глазам не приходится хаотично бегать по экрану, чтобы уловить общий смысл композиции. Кроме того, заголовком каждого слайда служит всего одного слово, отражающее одну из главных ценностей приложения:
Исследуй. Коллекционируй. Сохрани на память
Краткость — сестра таланта
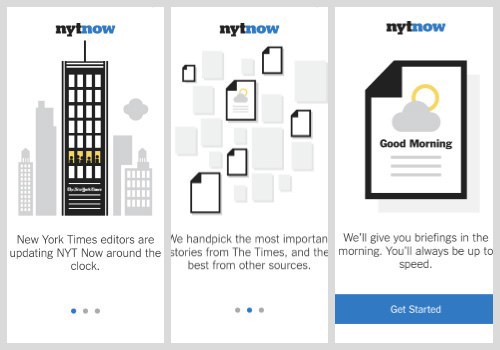
Описание выгоды должно быть лаконичным и понятным. Это сделает описываемую ценность более запоминающейся и эффектной. Также важно сохранить одинаковый стиль текста на всех слайдах. Если, к примеру, на первом слайде вы используете в основном глаголы, не нужно переключаться на прилагательные на следующем. То же относится и к визуальному оформлению. Поддерживайте согласованность цветовой палитры, визуальной темы, характера анимации и расположения объектов на всех ваших слайдах:
Единое стилевое оформление слайдов приложения New York Times
Каких ошибок не следует допускать?
Ценностно-ориентированный онбординг играет для пользователя роль аперитива или легкой закуски перед основным блюдом. Его цель — объяснить человеку, как и чем приложение будет для него полезно, и тем самым усилить желание начать в нем работу.
Вот почему НЕ следует:
- делать онбординг слишком долгим. Это главное правило. Не переусердствуйте с количеством слайдов, иначе вы рискуете показаться излишне назойливым или скучным;
- использовать на слайдах много текста. Формулируйте мысли лаконично, говорите только о том, что важно. Задача этого онбординга — разжечь аппетит, увлечь за собой, а вовсе не дать заскучать;
- добавлять информацию, которая не представляет ценности для пользователя. Не стоит в рамках этого процесса адаптации пытаться продать людям другие свои продукты. Описываемые преимущества касаются не вас, а того, что ваш продукт может сделать для ваших пользователей.
Благодаря хорошему ценностно-ориентированному онбордингу вы можете привлечь к своему продукту внимание тех пользователей, которые с первого взгляда могли не понять, чем ваше приложение может быть для них полезным. Это отличный способ завоевать клиента, не отнимая при этом у него много времени.
Топ-5 KPI онбординга пользователей
3. Функционально-ориентированный онбординг
Функционально-ориентированный подход к онбордингу имеет много общего с ценностно-ориентированным в том смысле, что информирование пользователя происходит посредством серии слайдов, выводимых на экран при первом запуске приложения.
Однако ключевое отличие заключается в содержании этих слайдов: функционально-ориентированная адаптация сосредоточена, как легко догадаться из самого названия, на функциональной стороне продукта.
Этот метод адаптации используется для того, чтобы:
- продемонстрировать основные возможности приложения и то, как начать с ними работу;
- показать расширенные функции, такие, как уникальное управление жестами или особый инструмент редактирования;
- рассказать о том, в каких случаях пользоваться тем или иным инструментом;
- сделать акцент на том, как использовать приложение, а не на том, зачем оно нужно;
- обучить работе в приложениях, ориентированных на конкретные задачи и / или сложных в использовании.
Какие имеются рекомендации по организации функционально-ориентированного онбординга?
Будьте лаконичны
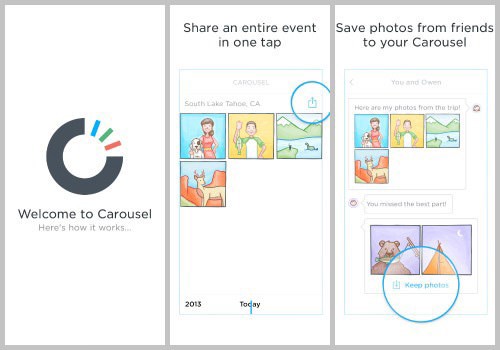
Лаконичность чрезвычайно важна для функционально-ориентированного подхода. Это означает, что в общей сложности весь онбординг будет состоять из трех слайдов, по одному на функцию. За такой короткий срок люди не успеют заскучать, а вам вполне удастся привлечь и удержать их внимание и успешно проинформировать об основных функциях вашего приложения. Вам также нужно позаботиться о простоте перемещения по слайдам и о том, чтобы общее число слайдов было четко обозначено. В примере ниже приложению Carousel всего на трех слайдах удается объяснить смысл всех ключевых функций продукта:
1 слайд: «Добро пожаловать в Carousel. Вот как приложение работает», 2-ой слайд: «Одним тапом вы можете поделиться всем событием», 3 слайд: «В Carousel вы можете хранить фотографии, полученные от своих друзей»
Онбординг должен предшествовать форме входа / регистрации
Функционально-ориентированный онбордингттакже демонстрирует лучший результат, когда он выполняется до того, как пользователю будет предложено войти в систему или зарегистрироваться. Оно и верно: онбординг направлен на то, чтобы привлечь внимание пользователя в течение первых секунд после того, как он откроет приложение. Не в ваших интересах сдерживать стремление пользователя узнать о вашем приложении больше, требуя от него вход в систему или создание учетной записи.
Продемонстрируйте уникальные функции вашего приложения и заручитесь доверием пользователя, прежде чем просить его брать на себя какие-то обязательства.
Сосредоточьте внимание на основных функциях
В рамках функционально-ориентированного подхода необходимо сосредоточить внимание пользователей только на самых ключевых возможностях решения, которые позволят сразу же начать работу с ним. Также крайне важно уделить приоритетное внимание объяснению сложных функций, ведь интуитивно понятные инструменты пользователь способен освоить и без вашей помощи. Узнать о том, какие именно возможности вашего решения требуют дополнительного онбординга, можно с помощью инструментов анализа пользовательского интерфейса, такого, как Appsee, например.
Также важно предусмотреть возможность вернуться и просмотреть предыдущий слайд или получить доступ к ко всем слайдам в разделе «Справка». Не стоит обманываться мыслью, что пользователи с первого раза запомнят все нюансы работы с той иной функцией.
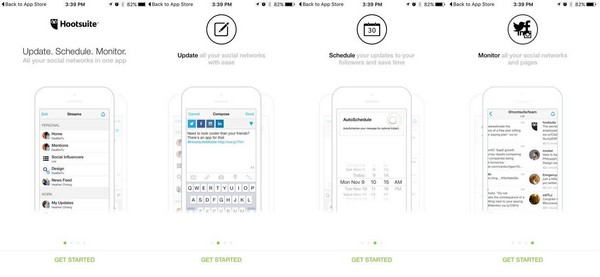
Ниже вашему вниманию представлен процесс адаптации сервиса HootSuite, который прекрасно доносит минимум необходимой информации о ключевых возможностях продукта с помощью серии лаконично анимированных слайдов:
Объясните алгоритм действий, если для начала работы в приложении требуется ввод пользовательских данных
Интерфейс некоторых приложений по умолчанию предстает перед пользователем совершенно пустым (empty space). Делается это для того, чтобы пользователь мог настроить приложение по своему вкусу и загрузил весь необходимый контент сразу на старте.
Если ваше приложение относится к этой категории, убедитесь, что вы предварительно объяснили пользователям, как начать работу с доступными им функциями, иначе они могут не разобраться с тем, что нужно делать. Что еще хуже — в ту же секунду они могут подумать, что пустой интерфейс на экране — это ошибка приложения, и, следовательно, предположить, что оно неисправно.
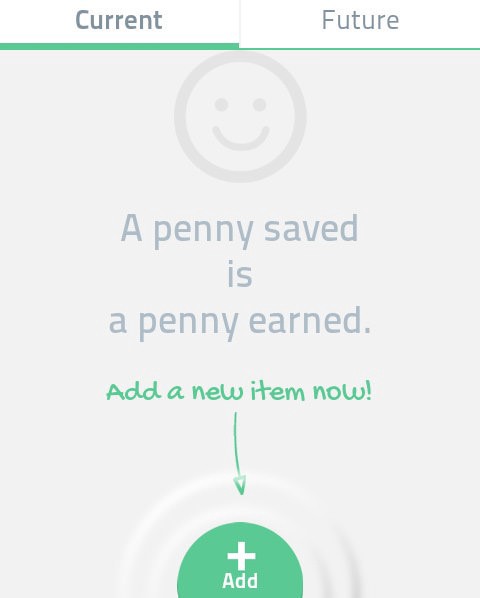
Взгляните на то, как Spendee показывает пользователям, как можно сразу приступить к работе:
«Сэкономил значит заработал. Добавь новую позицию»
Что следует избегать в функционально-ориентированном онбординге?
В рамках этого подхода НЕ нужно делать следующее:
- объяснять интуитивно понятные вещи. К примеру, люди и так знают, что такое панель навигации и как ей следует пользоваться. Уделяя дополнительное внимание этому элементу, вы впустую расходуете один слайд и время пользователя. То же самое относится и к знакомым большинству людей иконок;
- разбивать обзор одной функции на большое число слайдов или, наоборот, пытаться уместить в одном слайде сразу несколько важных моментов — контрпродуктивно;
- использовать функционально-ориентированный онбординг в том случае, когда прогрессивная адаптация была бы эффективнее. Вам необходимо тщательно проанализировать данные и выяснить, будет лучше продемонстрировать функцию с помощью короткого слайд-шоу или все же нужно вовлечь пользователя во взаимодействие с ней;
- просить пользователей зарегистрироваться / войти в учетную запись до того, как вы представите им основные функции продукта;
- не предоставить пользователям возможность вернуться к обучающим слайдам повторно.
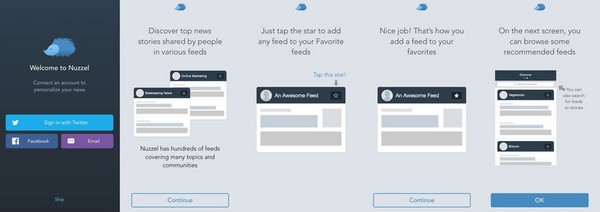
Новостной агрегатор Nuzzel всем своим пользователям сразу же предлагает обзавестись учетной записью, но надо сказать, что этот шаг легко пропустить, нажав на кнопку «Skip», и перейти к адаптации. Минималистичный, но стильный дизайн слайдов располагает к себе, а учитывая, что слайда всего 3 — на первых двух раскрывается смысл приложения, его концепция, а еще на одном — объясняют, как им пользоваться — онбординг становится прекрасным стартом в изучении приложения
В конечном счете, хороший функционально-ориентированный онбординг позволит пользователю в кратчайшие сроки освоить ключевые возможности вашего приложения. Этот подход незаменим для тех продуктов, которые отличаются своеобразием настроек, широко используют жесты для управления и содержат неинтуитивные элементы. Такая презентация функций в таком случае станет еще одним аргументом в пользу того, почему пользователи должны захотеть остаться с вами.
13 ошибок UX-дизайна, которые могут разрушить ваш Saas-бизнес
Вместо заключения
В этой статье мы рассмотрели 3 подхода к онбордингу — каждый из них соответствует особым потребностям или ожиданиям пользователя, и последнее, что должны делать разработчики, — это закрывать глаза на данное обстоятельство.
В контексте создания подходящего именно вашей компании опыта адаптации правильные инструменты имеют огромное значение. Такие онбординг-платформы, как редактор подсказок от Experrto не только помогут познакомить пользователей с вашим решением, но и покажут вам, как они взаимодействуют с ним, и помогут найти ошибки в самом онбординге.
Experrto — это сервис по организации онбординга, который не требует навыков программирования и позволяет самостоятельно разработать эффективную систему адаптации пользователей к вашему продукту или веб-интерфейсу.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: medium.com Изображение: freepik.com